Dynamic Content: Custom labels for locales
Release date: 18th January 2023
This release makes it easier when working with locales in Dynamic Content.
We've introduced support for custom locale labels, allowing you to define your own meaningful locale names, rather than having to use the system default names. The custom locale labels make it easier for users to identify which locale to use when localizing content.
Custom locale labels are primarily for the benefit of users who produce and publish content with Dynamic Content. The labels are optional, and in addition to locale codes.
For more information, see locales.
We've also added some features for developers, enhancing the tracing features of the Dynamic Content Salesforce Commerce Cloud (SFCC) integration, and adding the GraphQL content delivery endpoint to hub properties.
Enhanced support for working with localesLink copied!
In previous releases, locales were identified by their locale code only, for example, ‘en or ‘en-gb’. The locale codes themselves are based on the ISO standards. Custom labels make it easier for Dynamic Content users to choose the correct locales, because users can make more sense of the labels. Where no locale label has been specified, the locale code is used.
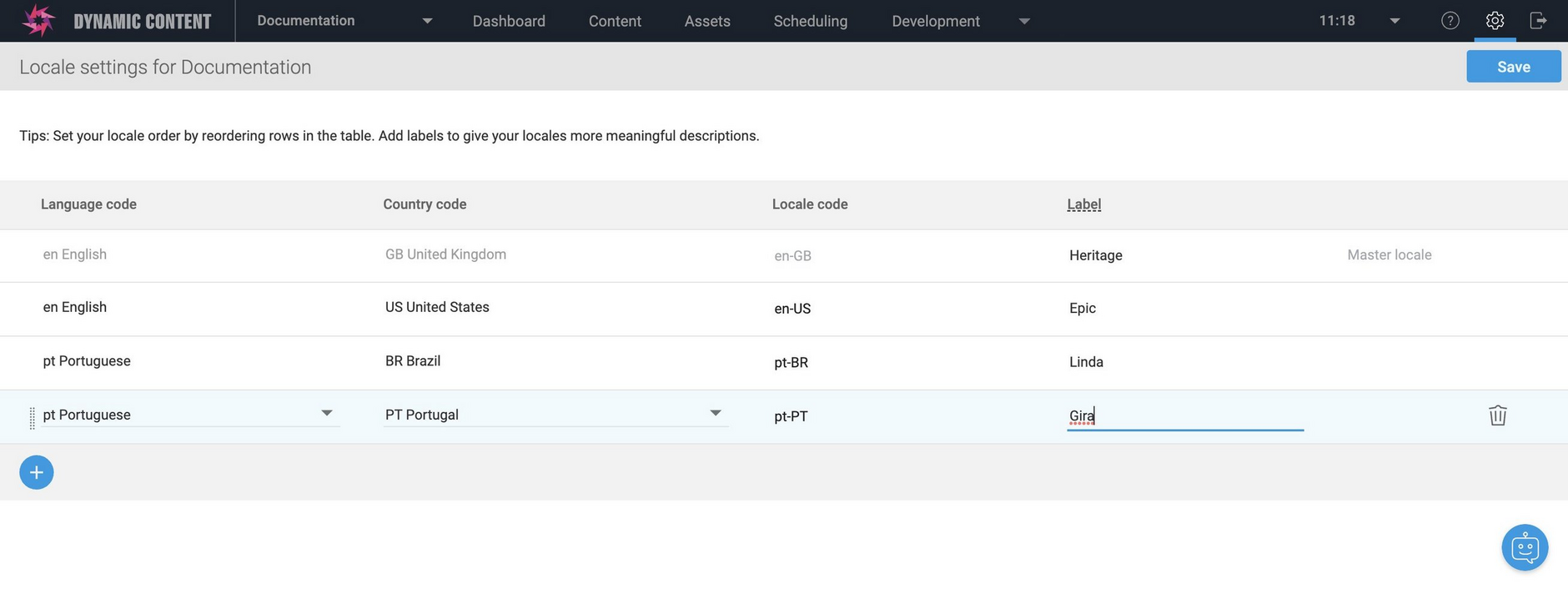
To help demonstrate how custom locale labels are used, let's say you have localized content in Portuguese for Portugal (a locale code of pt-PT) and for Brazil (pt-BR). For this scenario, you require locales for both regions, each specifying both language codes and country codes. However, for your users, the difference between the codes can be easy to miss and they may choose incorrect locales while working.
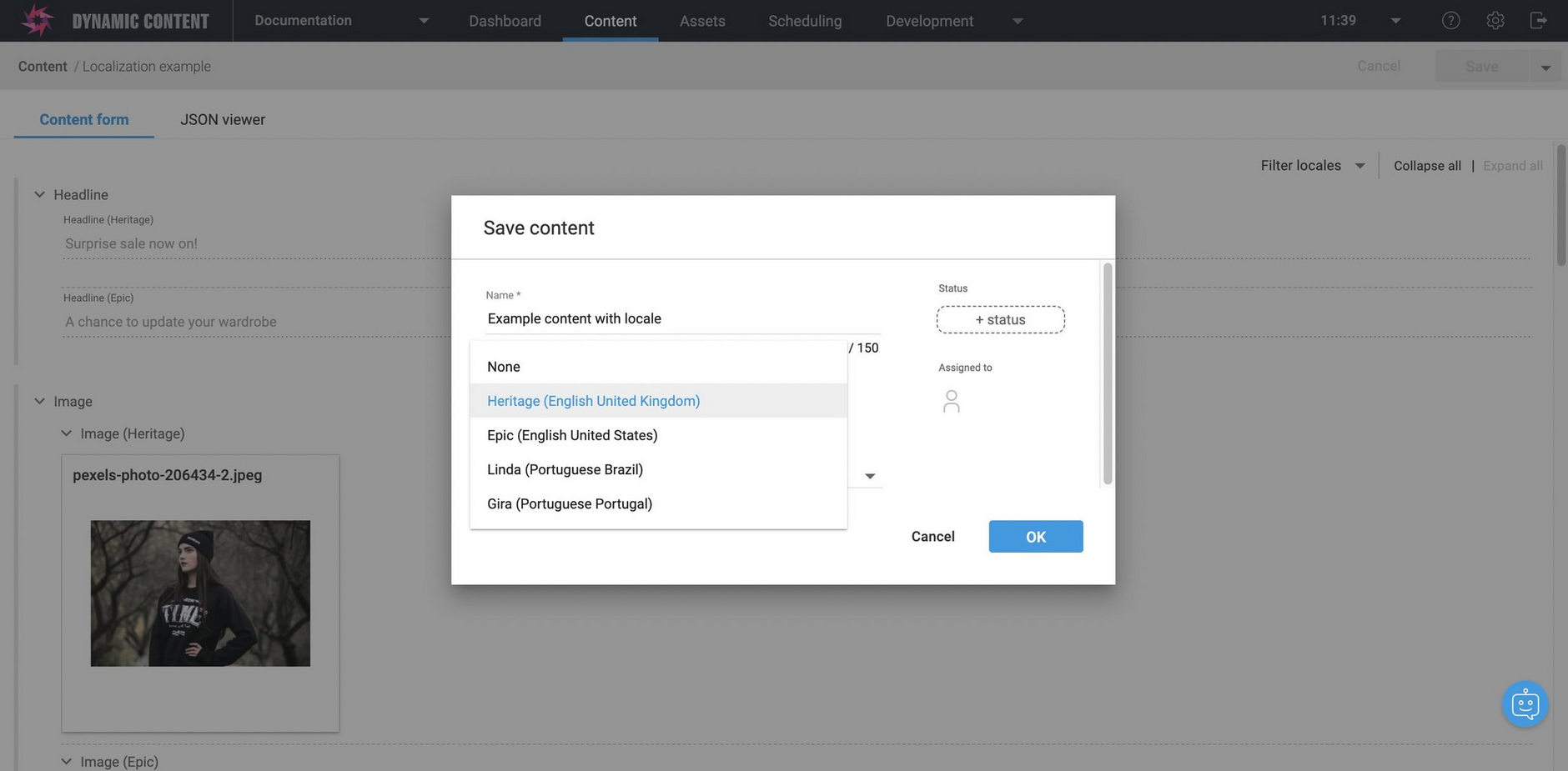
Here is an example of how the addition of locale labels can make locale names friendlier for users when they create content items.
Another way in which locale codes can be useful is where locales are used to differentiate between brands. For example, you may have used a locale code of 'en' for brand 'Acme', and a locale code of 'en-GB' for brand 'Globex'. In this scenario, defining locale labels that are aligned with the brand names makes it easier for users to remember which locale to use.
Enhanced tracing for the Dynamic Content Salesforce Commerce Cloud (SFCC) integrationLink copied!
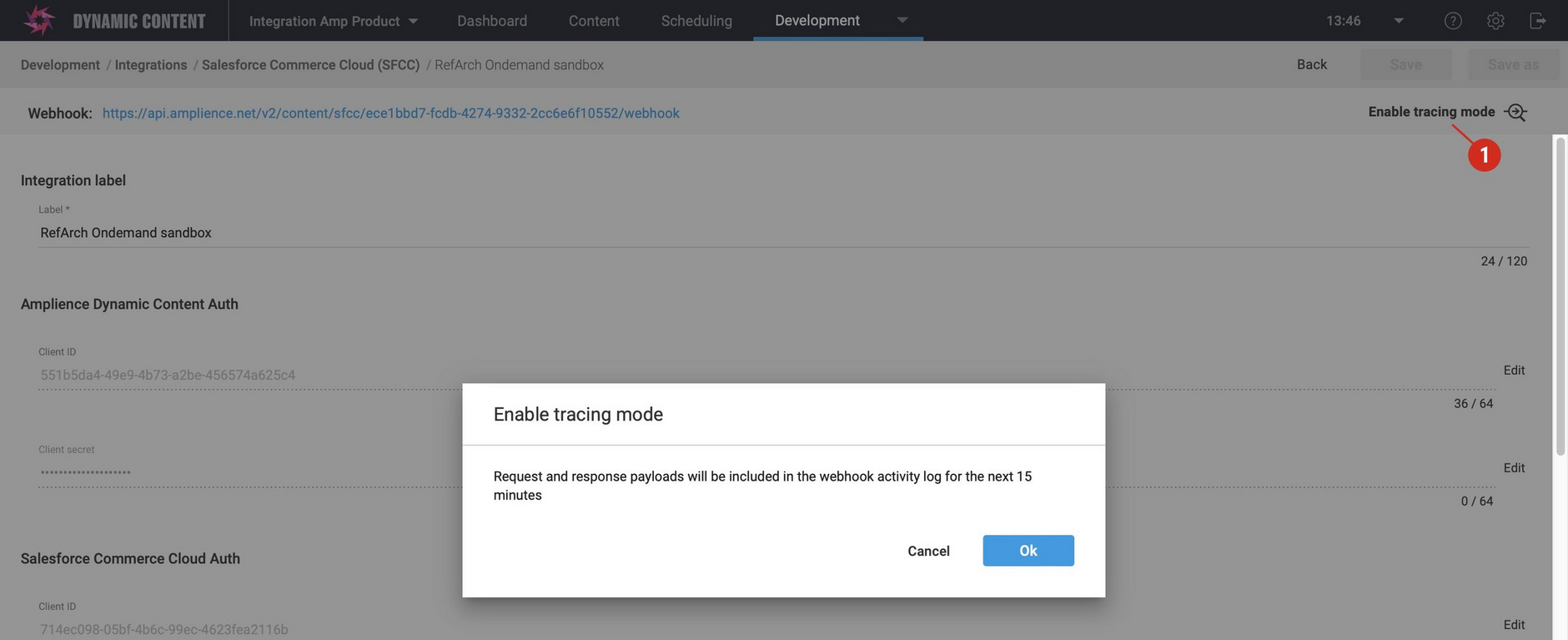
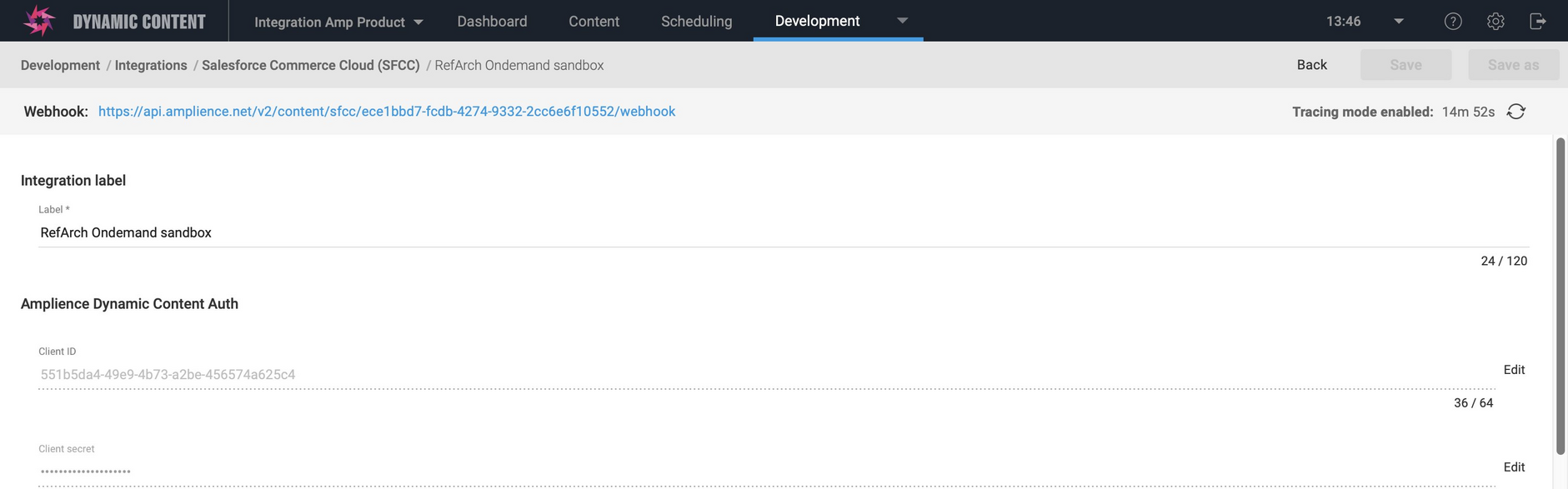
We've added an option to allow you to enable additional logging of SFCC requests to make it easier to track down problems with the Dynamic Content SFCC integration. The "Enable tracing mode" button at the top of the SFCC integration window switches on enhanced logging for 15 minutes. During this time all of the requests to SFCC will be logged in detail. Note that the bodies of requests made to Amplience APIs will be redacted to reduce noise.
After the tracing timer has expired it will revert to standard logging. You can restart tracing by just clicking the button to restart enhanced logging. Note that enhanced tracing can generate large request bodies and the output will be truncated at 100KB.
You can find more information in the FAQ: How can I see what API requests are being made by the integration?.
GraphQL Content Delivery endpoint in hub propertiesLink copied!
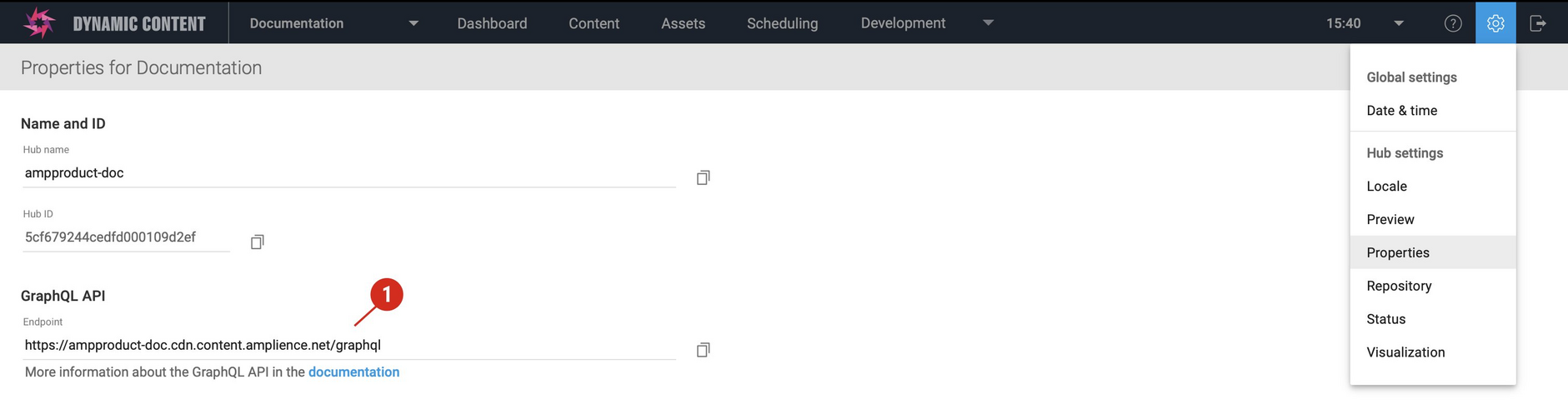
It's now easier for find the endpoint to use with our recently released GraphQL Content Delivery API. If Content Delivery 2 is enabled on a hub, then the GraphQL Content Delivery API endpoint is shown in the hub properties window, available from Settings -> Hub settings -> Properties.