Algolia search webhooks
Release date: 1st August 2023
In this release we've made some enhancements to our webhook functionality and introduced Algolia search webhooks. The Algolia search webhook template makes it easy to create and manage an Algolia search index for your Dynamic Content data.
All you need to do is specify the details of your Algolia account, the content type to include in the index, and the actions in Dynamic Content that are used to update the index. Your search index is then kept up to date when the user publishes, creates, updates, or archives content. You can query the index using Algolia search APIs to build your front end search experience.
How it worksLink copied!
The integration between Dynamic Content and Algolia makes use of our customizable webhooks feature. A webhook will be created, based on the details you provide, that will send a request to the Algolia API to update your specified index. If the index does not exist, it will be created in Algolia the first time a request is sent.
The webhook will be triggered when an item of the content type you specify is created, updated or published. The content type you choose will contain the information you want to make searchable. For example, you might want to let the user search blog content or product information.
Amplience Search allows you to view, configure and manage an Algolia search index within Dynamic Content. With Algolia search webhooks, you will view and manage the search index within your Algolia dashboard.
Existing customers of Amplience Search can continue to use it without any changes. We will continue to support and maintain the product. For anyone that wants to integrate Dynamic Content with Algolia and doesn't already use Amplience Search, then you should use Algolia search webhooks.
Creating the Algolia search webhookLink copied!
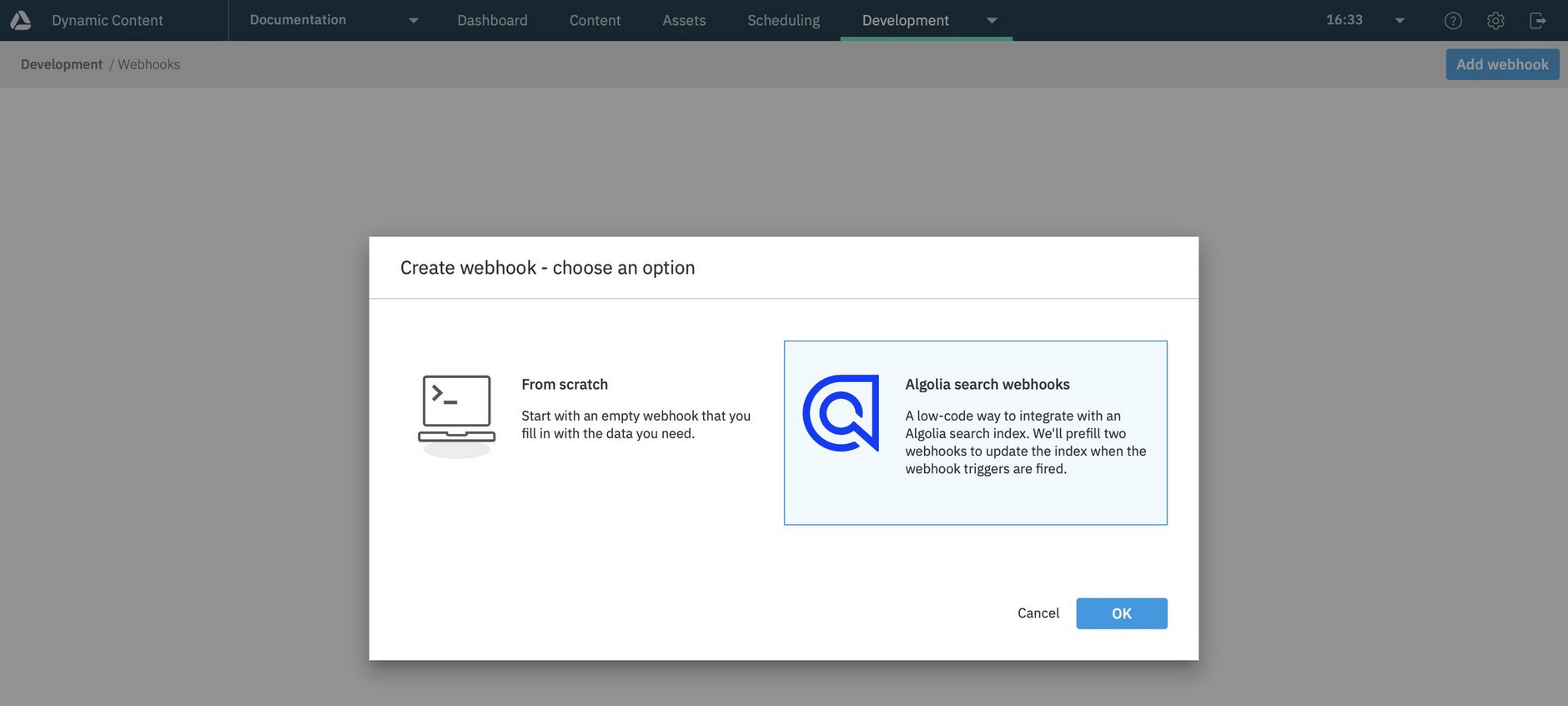
To use the Algolia webhook template, choose "Webhooks" from the development menu and click the "Add webhook" button. A dialog will be displayed allowing you to create a webhook from scratch or an Algolia search webhook. Choose to create an Algolia search webhook and fill in the configuration dialog with details of your Algolia account, the content type to index and when the webhook should be triggered.
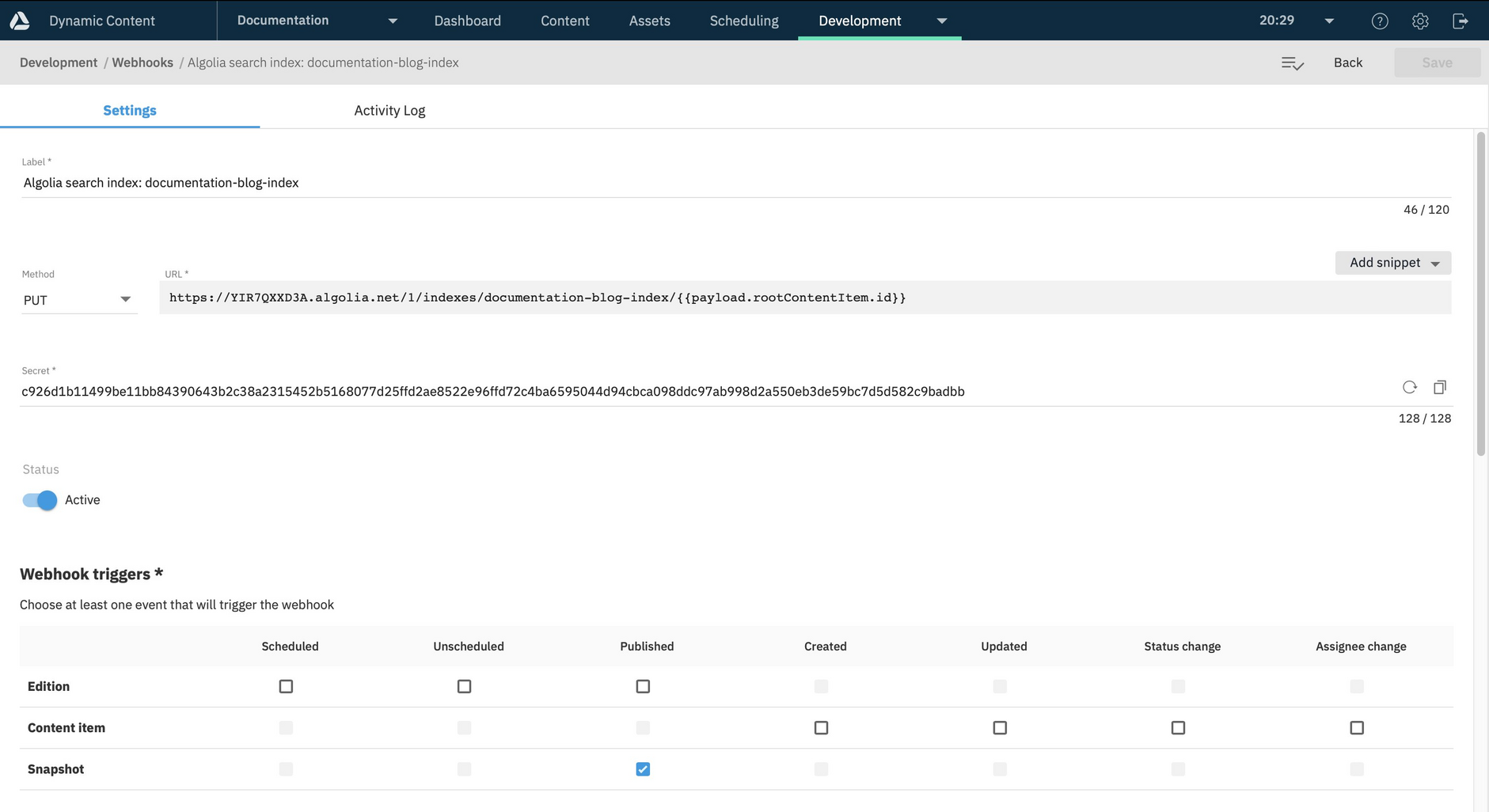
In this example we're choosing to update our search index when a blog content item is published.
The indexing webhook is configured based on the information you provided, but you can customize it to meet your needs.
For more details see creating your indexing webhook.
Trying it outLink copied!
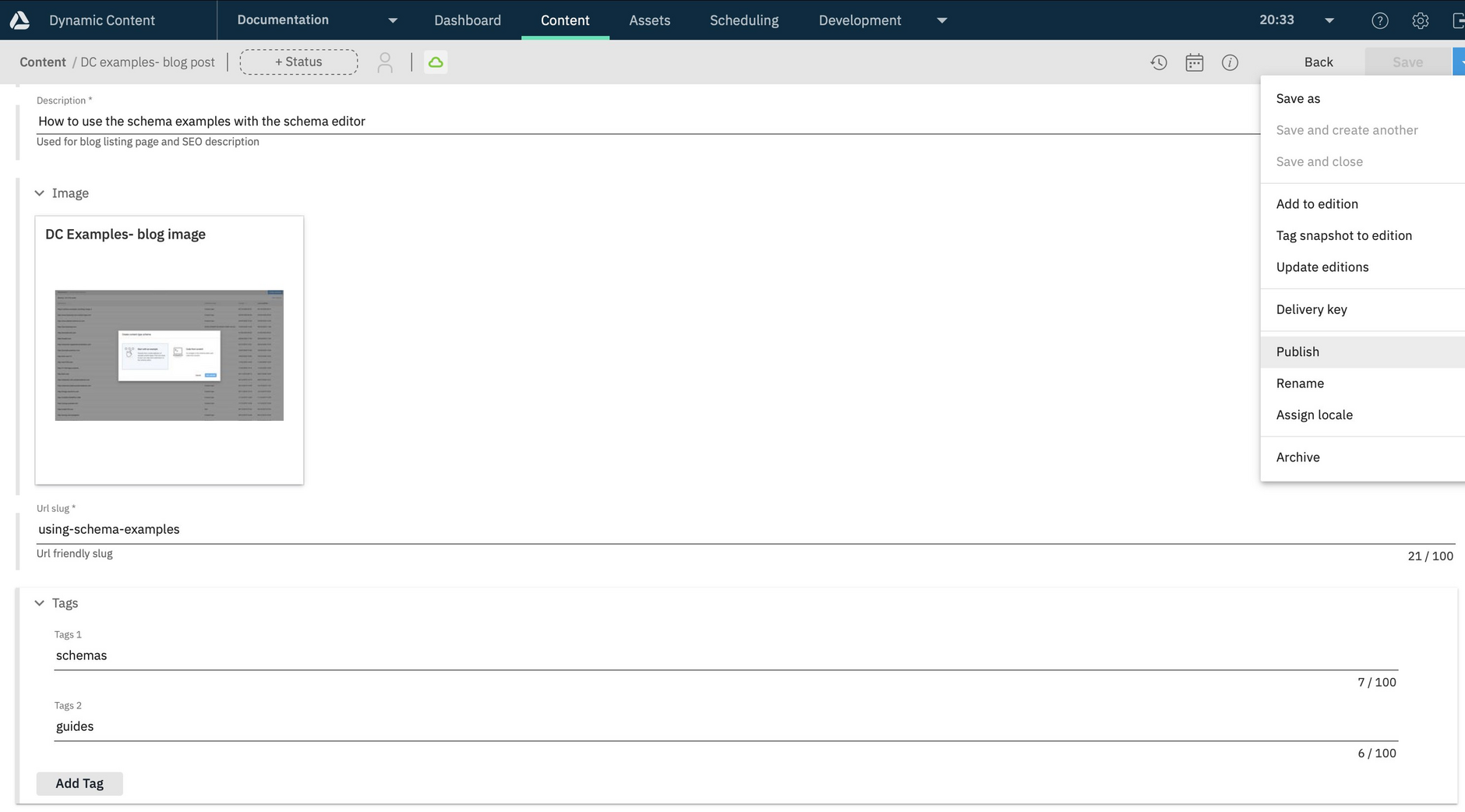
To try out the Algolia search webhook, publish, create or update a content item of your specified type. In this example we're triggering the webhook on publishing a blog content item.
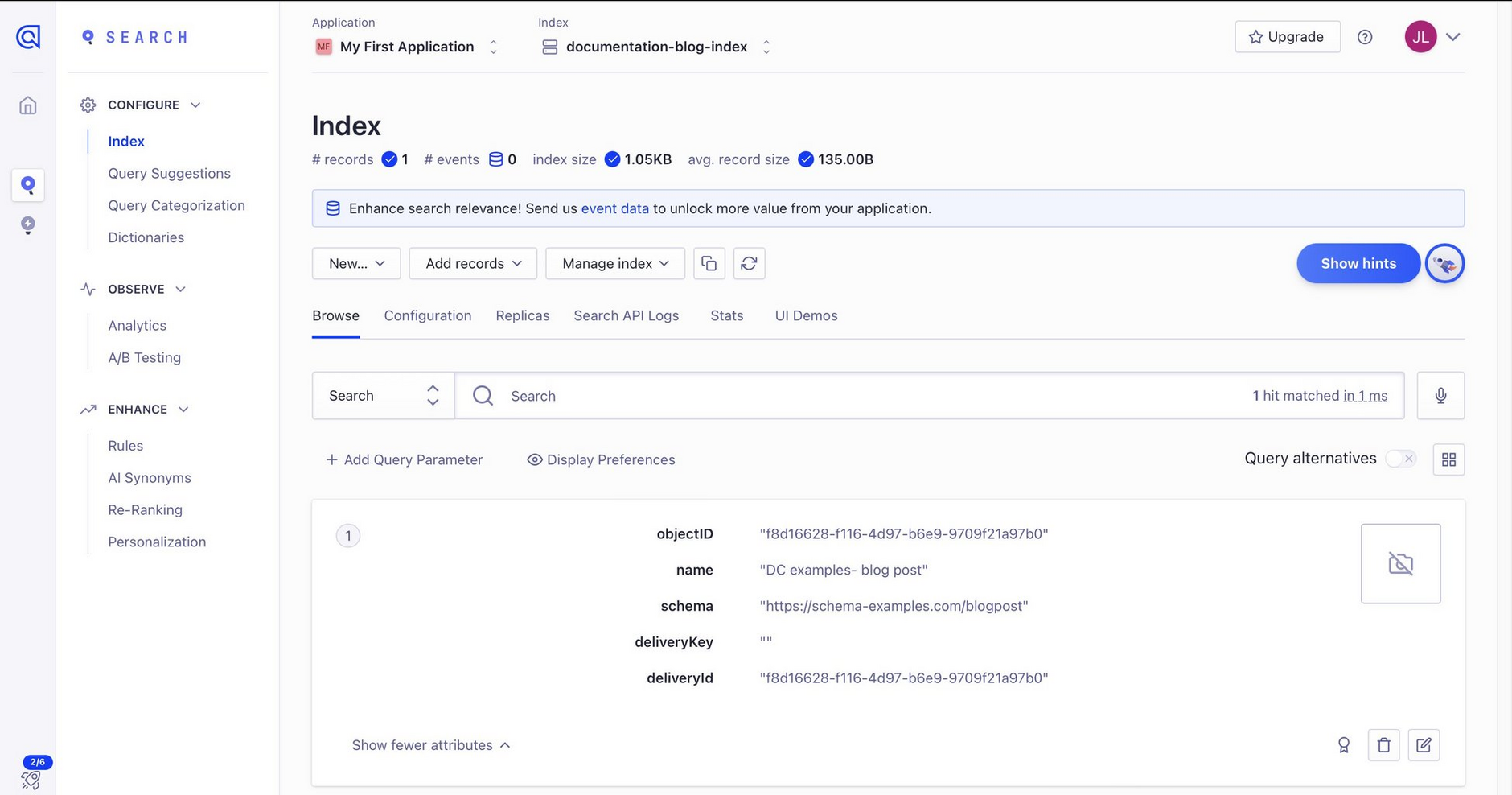
The indexing webhook will be triggered and a request sent to the Algolia API. The record will be created or updated in Algolia and available to view from your Algolia dashboard.
Related pagesLink copied!
Algolia search webhooks overview
Creating your indexing webhook