Delivery key enhancements
Release date: 15th March 2023
This release contains enhancements that make it easier for users who produce and schedule content to work with delivery keys. As part of these changes, new configurable columns allow you to choose which information you want displayed in the content library list view.
Delivery keys are strings of up to 150 characters that can be associated with slots and content items. They can be used instead of the content id to retrieve content.
When working with delivery keys you can now:
- Find duplicate delivery keys
- View delivery keys in the content library list view
- View slot delivery keys when scheduling content
Also in this release, we've made the following improvements to Dynamic Content:
Finding duplicate delivery keysLink copied!
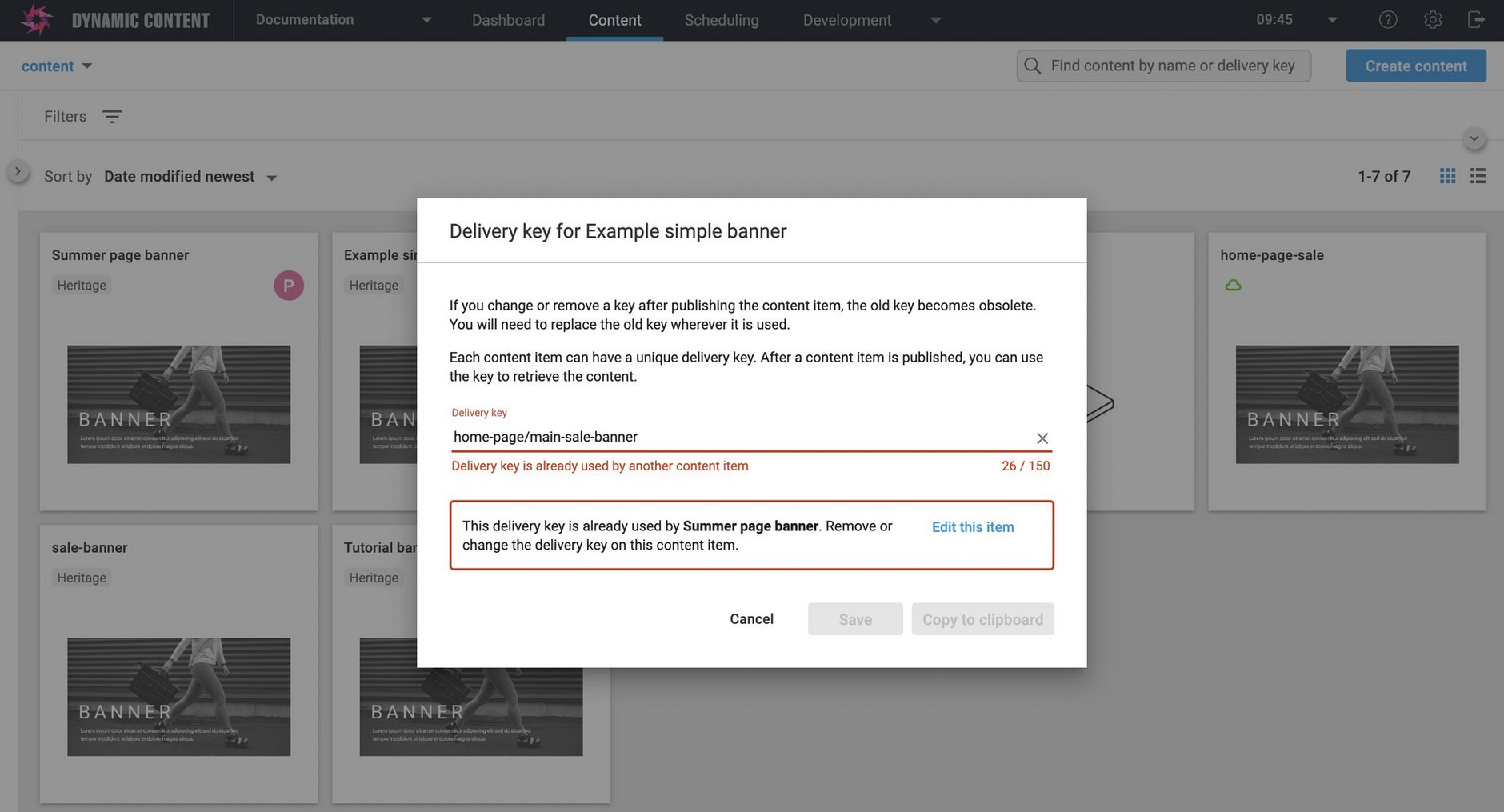
Delivery keys must be unique within a hub. When adding delivery keys, if you try to add a delivery key which is a duplicate of an existing key, the system notifies you that it is already in use. With this release, you are now given the option to navigate directly to the content item or slot that already uses the delivery key, and change or remove that key.
Here's an example of the message that helps you to find where a delivery key is already used. The "Edit this item" link enables you to easily locate and change the existing key, by taking you directly to the item or slot that uses delivery key.
You can change or remove the existing delivery key, by clicking the "Edit this item" link. This will display a content form for the item with the delivery key you want to change.
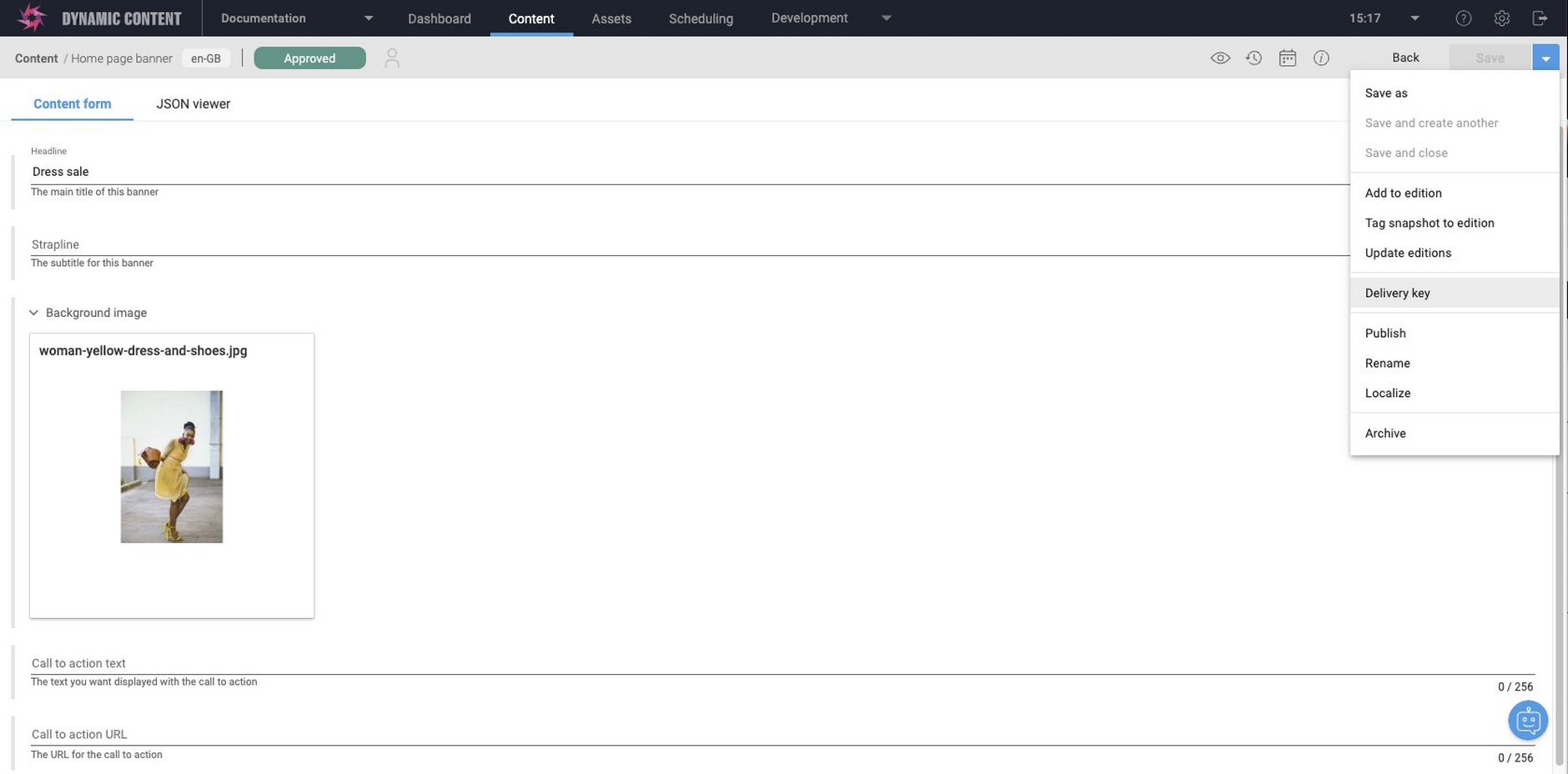
Change the delivery key value by choosing "Delivery key" from the content form's Save menu (shown below). If the content form includes a delivery key field, you can instead use that to change the delivery key value.
See Finding a duplicate delivery key.
Viewing delivery keys in the content library list viewLink copied!
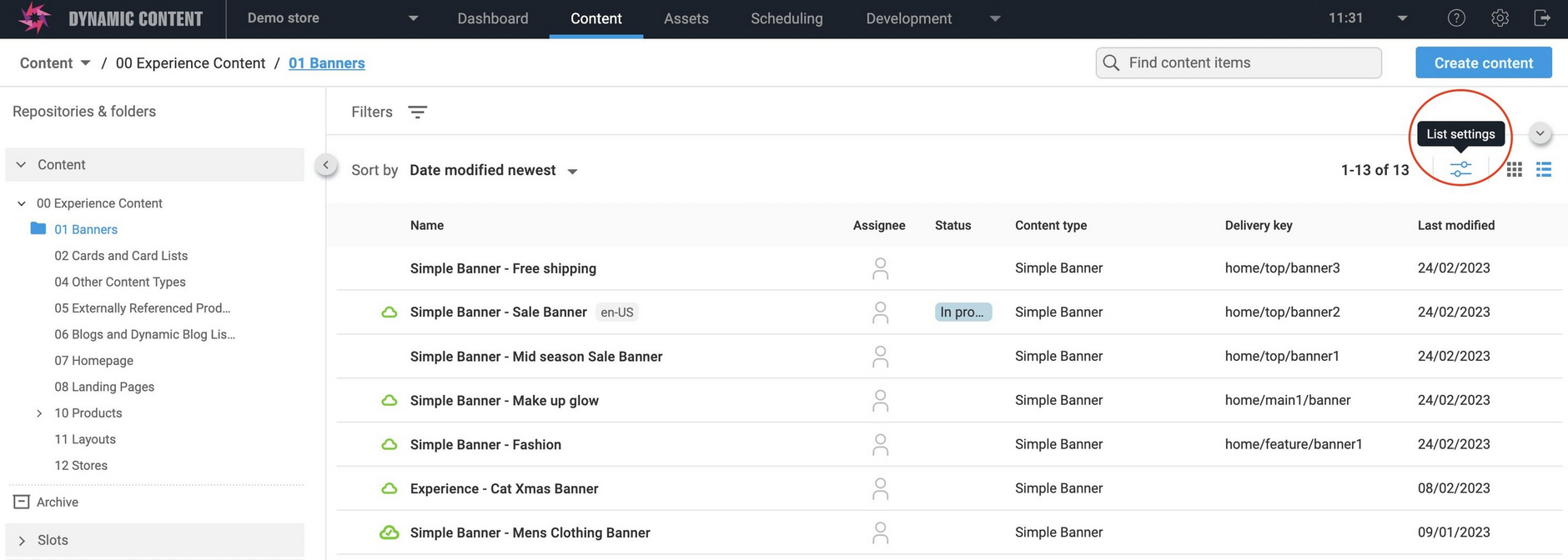
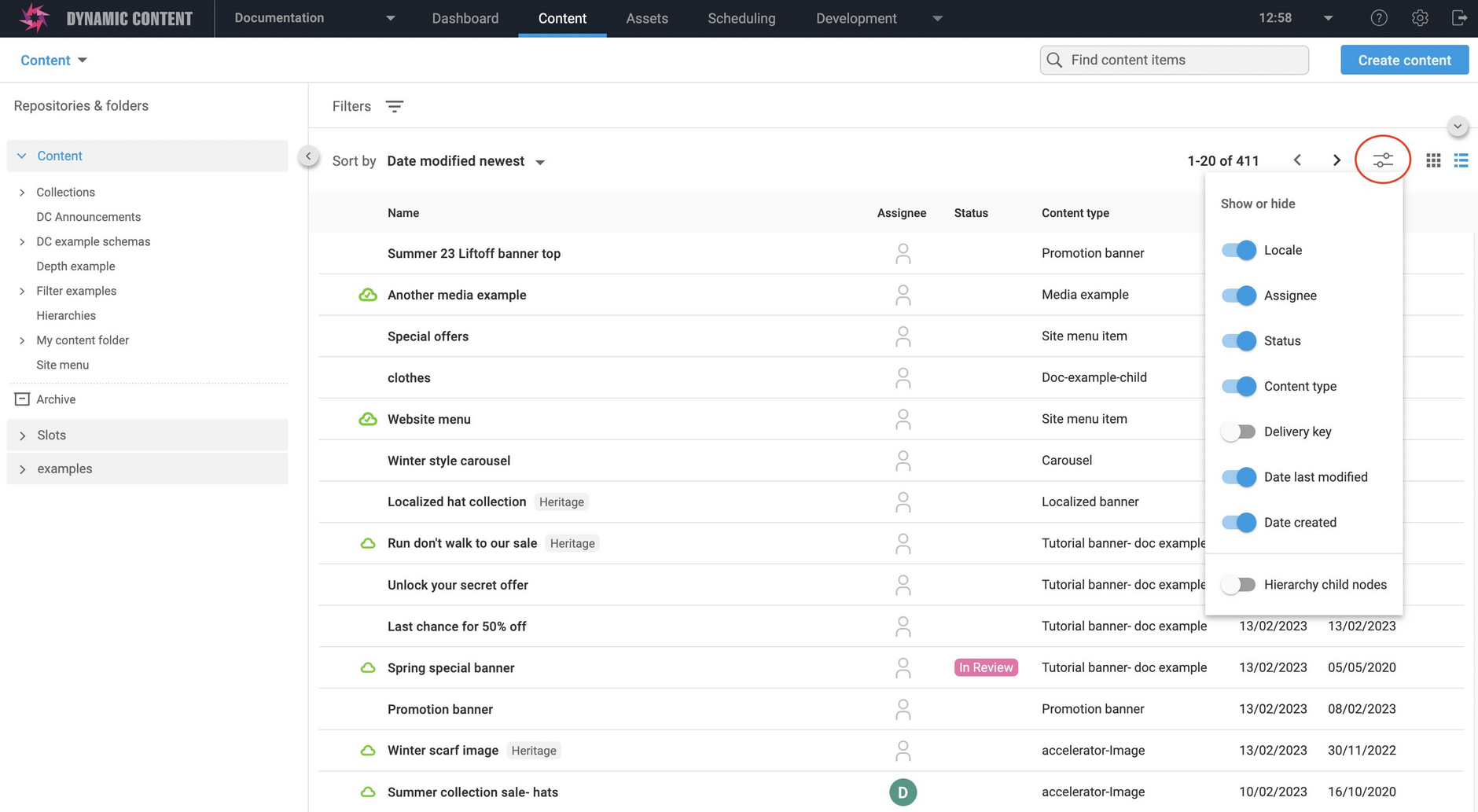
In previous releases, you could see an item's delivery key from the content library list view only by viewing the item or opening its contextual menu. With this release there is a new display settings option that allows you to set the list view to show delivery key values for all items in the list.
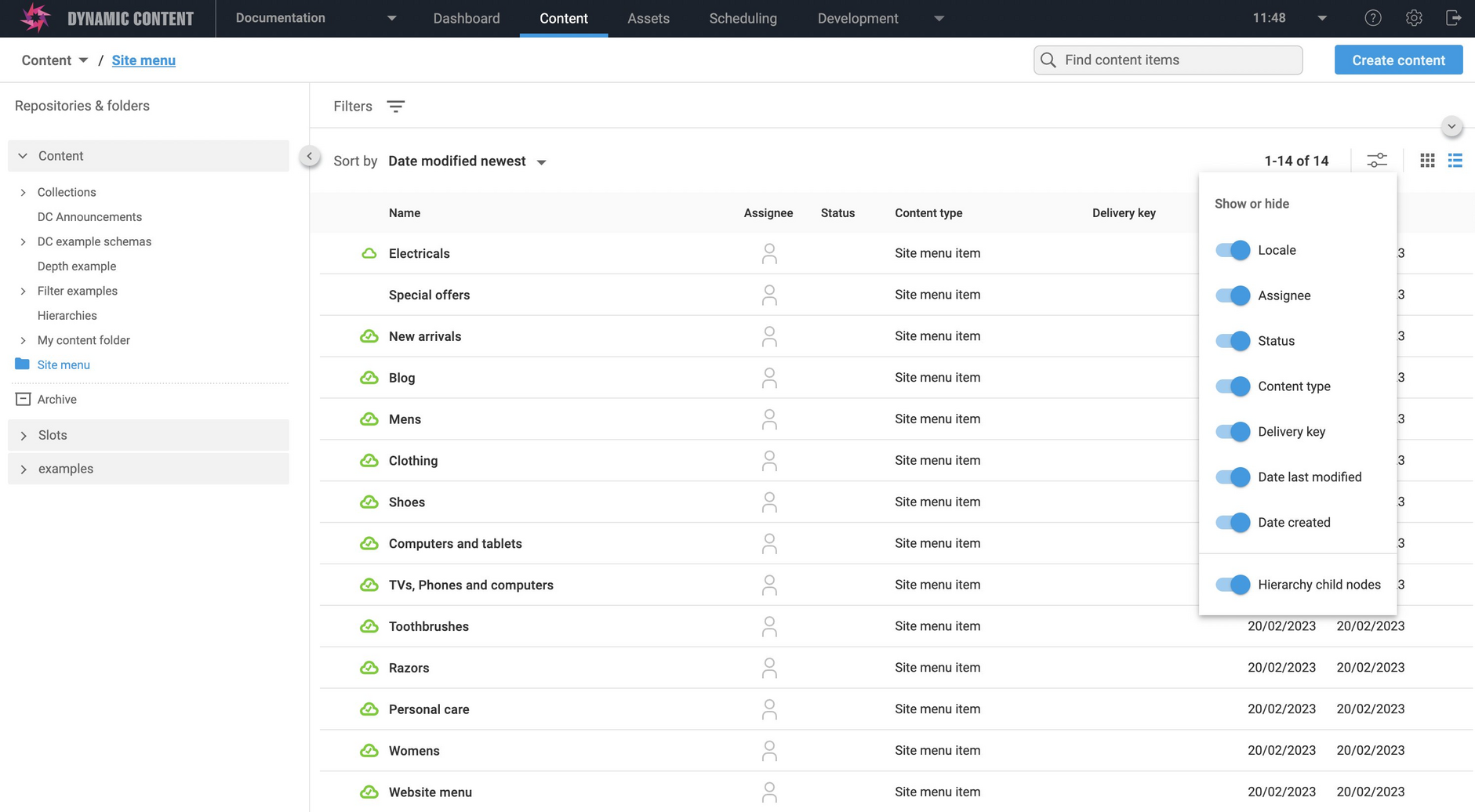
When you are working in list view, the display settings option shows the type of information you can show and hide for content, such as, locale, content type and date created. In addition, you can also choose whether or not to include hierarchy child nodes in the list.
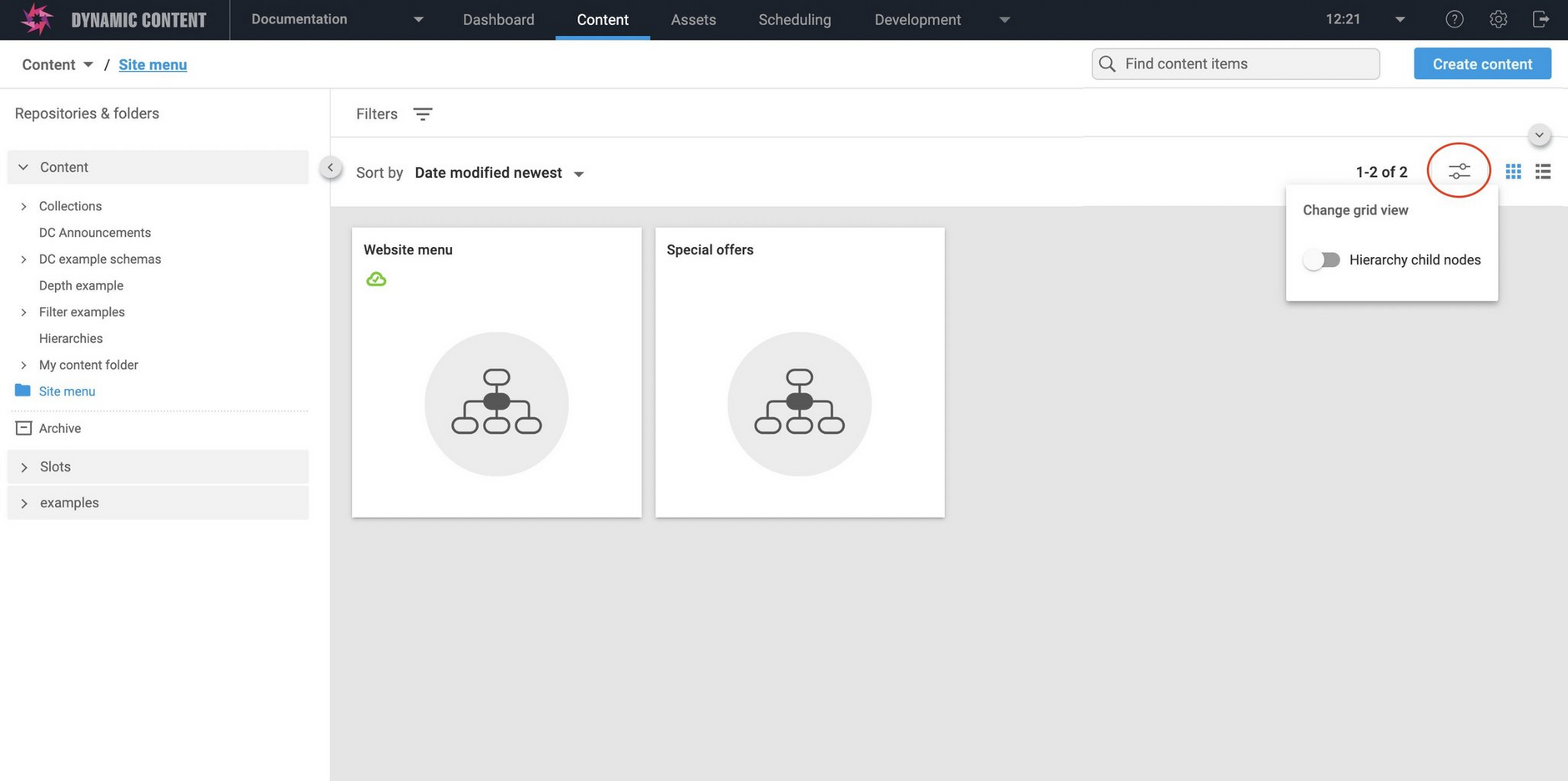
When you are working in the content library grid view, the display setting simply allows you to show or hide hierarchy child nodes.
Viewing slot delivery keys when schedulingLink copied!
Visibility of delivery keys for slots is improved in the Scheduling tab in the following ways:
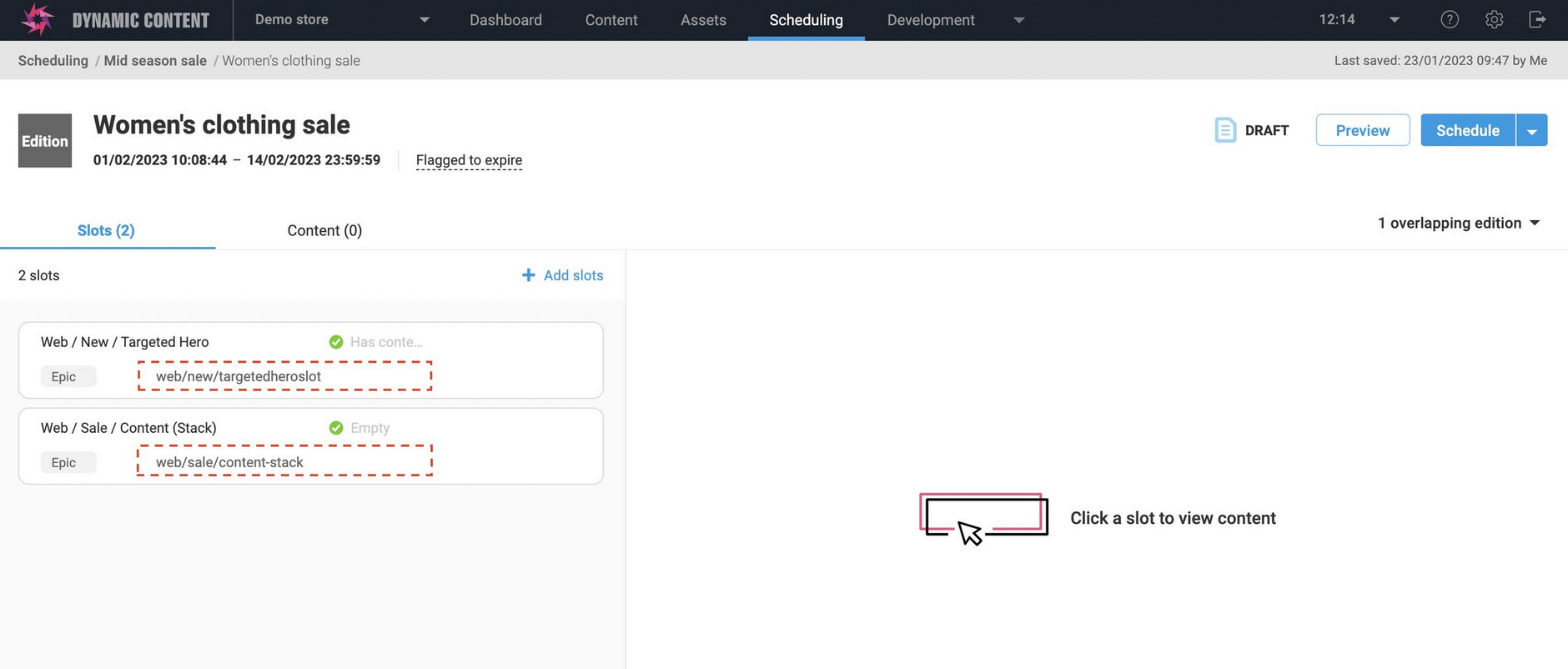
- Delivery keys that are defined for slots, are displayed on the Editions page
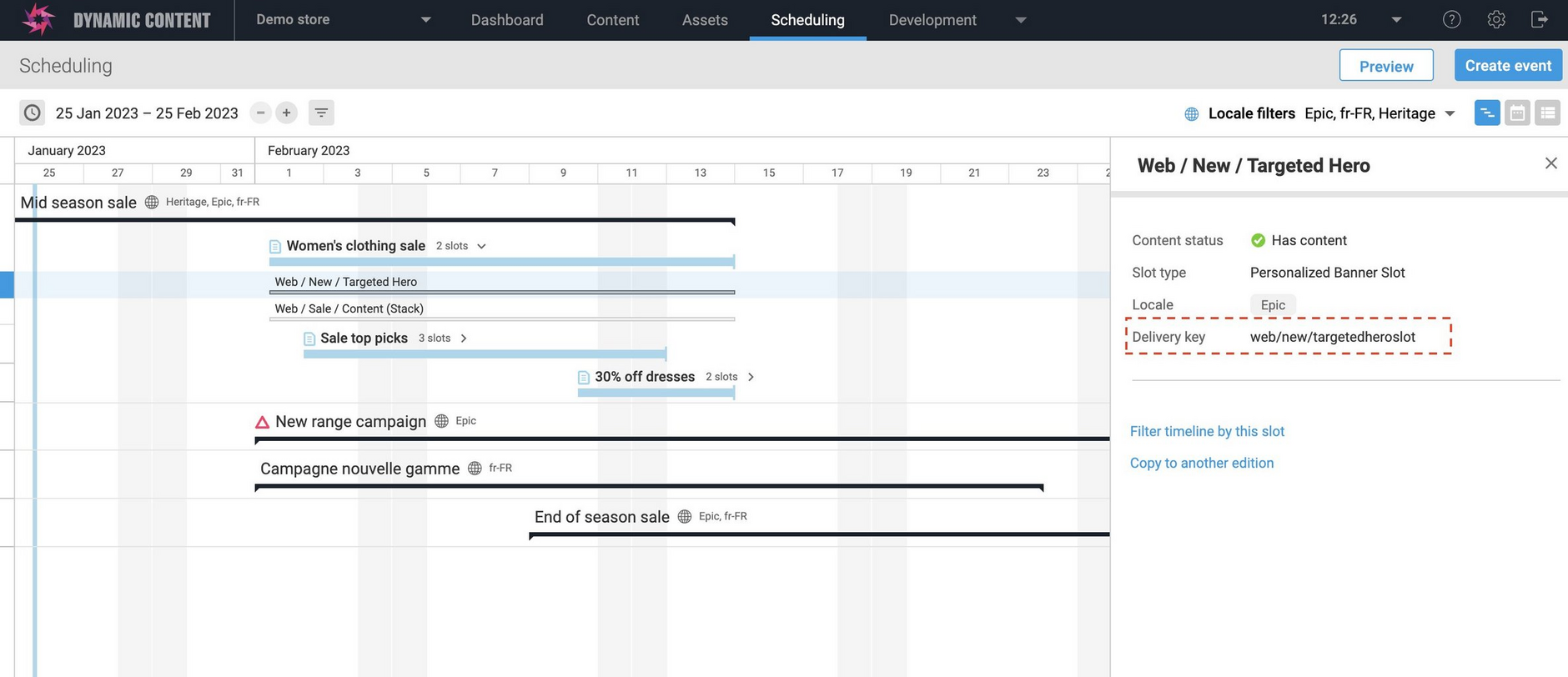
- When you schedule slots for publishing from the timeline, delivery keys for slots are shown in the slot information panel.
Here's how the delivery key information for slots is shown on the Scheduling tab, Editions page.
For slots shown on the Scheduling tab timeline, you can see delivery key information when the slot information panel is shown.
One other change that was part of a previous release is that if a slot has a custom locale label, it is displayed instead of the locale code. In the examples above, notice the custom locale label "Epic" has been set for the slots and is displayed alongside the delivery key. More about Locales and custom locale labels.
New configurable columns in the content libraryLink copied!
New for Dynamic Content is the ability to show and hide which information is displayed for content items and slots in the content library list view. The library display setting provides a menu from which you can choose which columns you want to be displayed.
Hierarchy child nodes control relocatedLink copied!
As part of the improvements for showing delivery keys in the content library list view, the control for displaying hierarchy child nodes has moved from the top right corner of the content library and is now integrated with the library display settings.
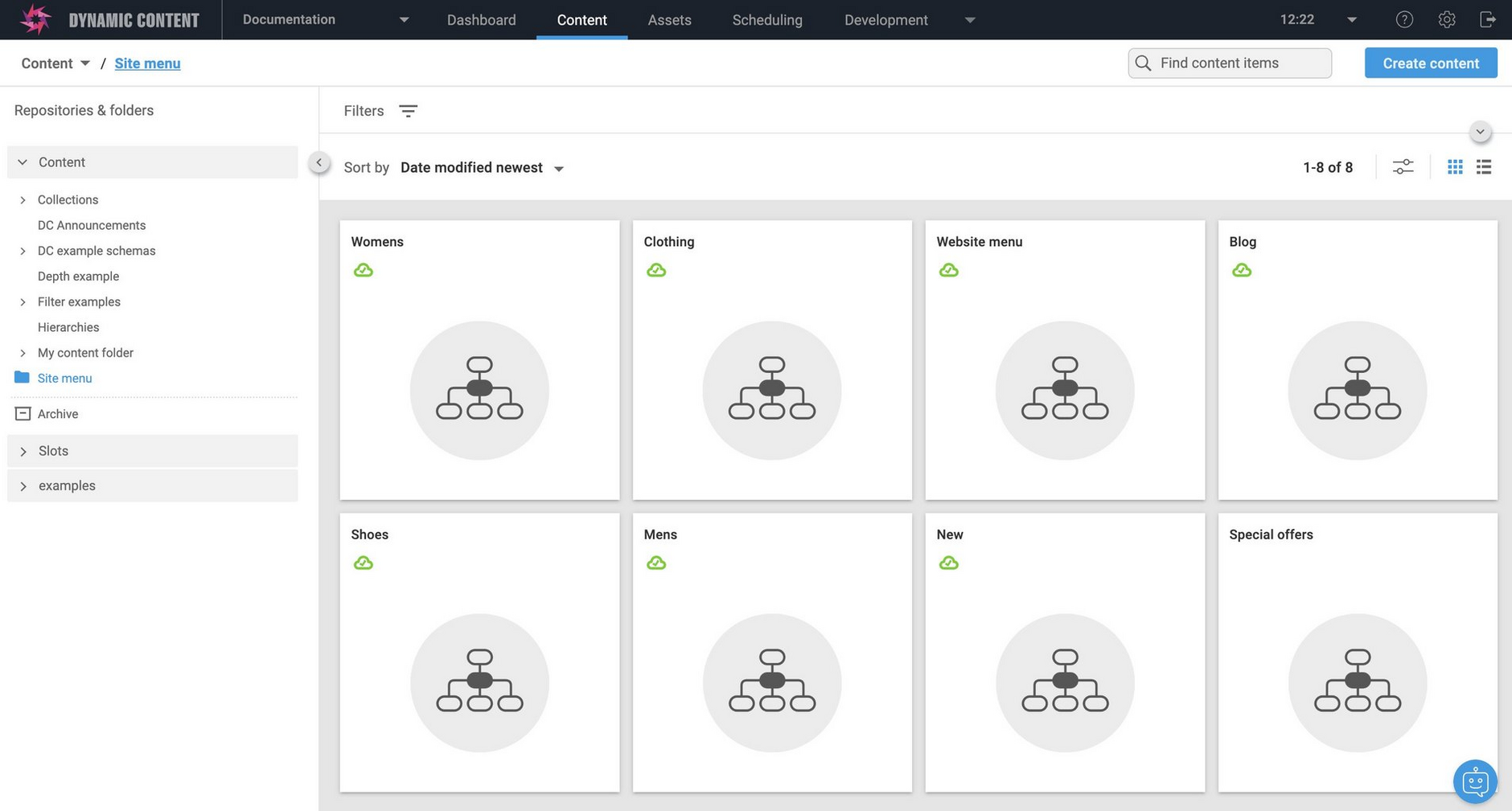
Child content items for content such as menu structures, are hidden by default because the "Hierarchy child nodes" setting is turned off. To show child content items in list or grid view, switch this option on.
When the show hierarchy option is turned on, all of the content items that are part of the hierarchy are shown.
Note, when the content library shows list view, the Hierarchy child nodes setting is shown after the configurable column choices on the display settings menu.
Related pagesLink copied!
Adding a delivery key value to a content item