Using the Filter API in content previews
Release date: 31st January 2024
In this release we’ve made some changes to allow you to use the Filter API in content preview apps. You can now preview your site at a specified time and date in the future, and make use of the features of the Filter API to list, filter and sort unpublished content. So if you're generating a blog listings page, using a hierarchy to model your site structure, or allowing content to be filtered by one or more properties, you can now use all these features within your preview apps.
It's also now possible to use the Filter API with the preview edition feature. This allows you to preview the content of an individual edition alongside published content, without first having to schedule the edition. This further enhances the workflow for your content creators and planners.
Filter functionality within content previews is supported by the HTTP Content Delivery API and GraphQL Content Delivery API.
Content preview exampleLink copied!
In this example we've scheduled an edition containing several blog posts. Our site generates a blog listing page by using the Filter API.
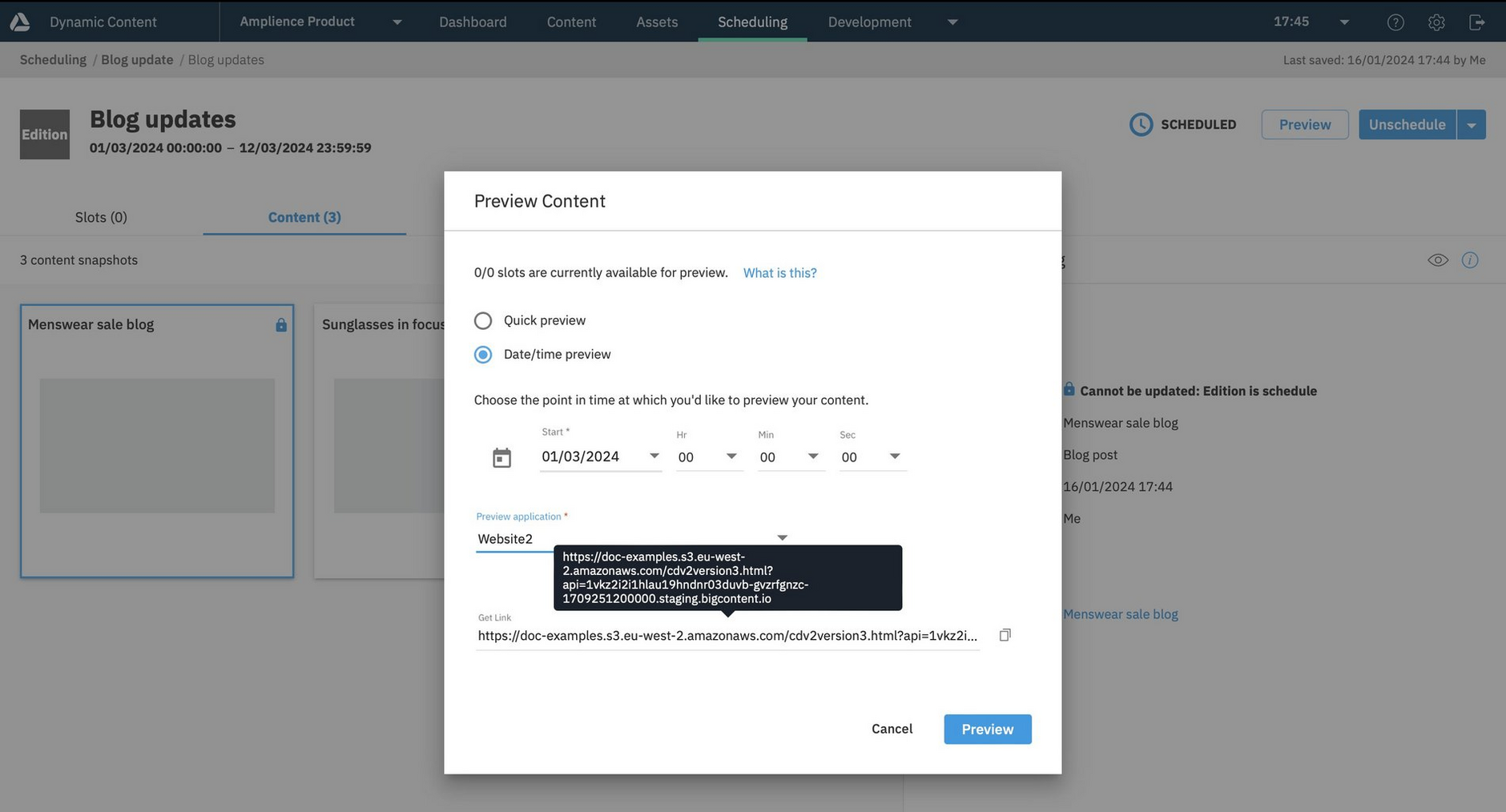
The user chooses a date and time from which to preview their content and the preview app is launched. The preview app uses the Filter API to return any blogs that are either published or scheduled to be published on the date and time chosen by the user. In this example it will include the three blogs scheduled in our edition. The blog listings page will appear in the preview exactly as it will when all the content is published.
Content previews and virtual stagingLink copied!
The URL shown in the image above is a virtual staging URL and it's passed to your content preview app. Encoded within the URL is the date and time selected by the user. The URL is used in place of the production content delivery URL to retrieve content that is scheduled to be published at the specified time.
Virtual staging allows you to use the same code for your preview apps as you do for your production site. Because you can now make use of all the features of the Filter API, the user experience will be the same for your content previews as it will be when all your scheduled content goes live.
You can find out more about how previews use virtual staging in Dynamic Content and Virtual Staging and the Creating content previews page.
Related pagesLink copied!
Developing content preview apps