Managing webhooks UI
Release date: 15th August 2018
In this release we've introduced a user interface to allow developers to create, edit, view and delete webhooks. We've also added support for additional webhook-events.
Webhooks provide a way for developers to integrate their software with Dynamic Content, particularly useful if you're developing an ecommerce integration, for example.
Also in this release, the Salesforce Commerce Cloud (SFCC) integration, built on the webhooks service, has been updated to include improved error logging.
A webhook is a way for a third party system to request to be notified when a certain action occurs in Dynamic Content.
Developers create webhooks that subscribe to certain specified "webhook-events" generated by Dynamic Content. These webhook-events usually correspond to an action performed by the user such as creating or editing content, or scheduling editions. Webhooks are associated with a single Dynamic Content hub.
In this release we have added support for additional webhook-events: content item created, content item updated and edition published, to add to the edition scheduled and edition unscheduled webhook-events introduced in a previous release.
Webhook management user interfaceLink copied!
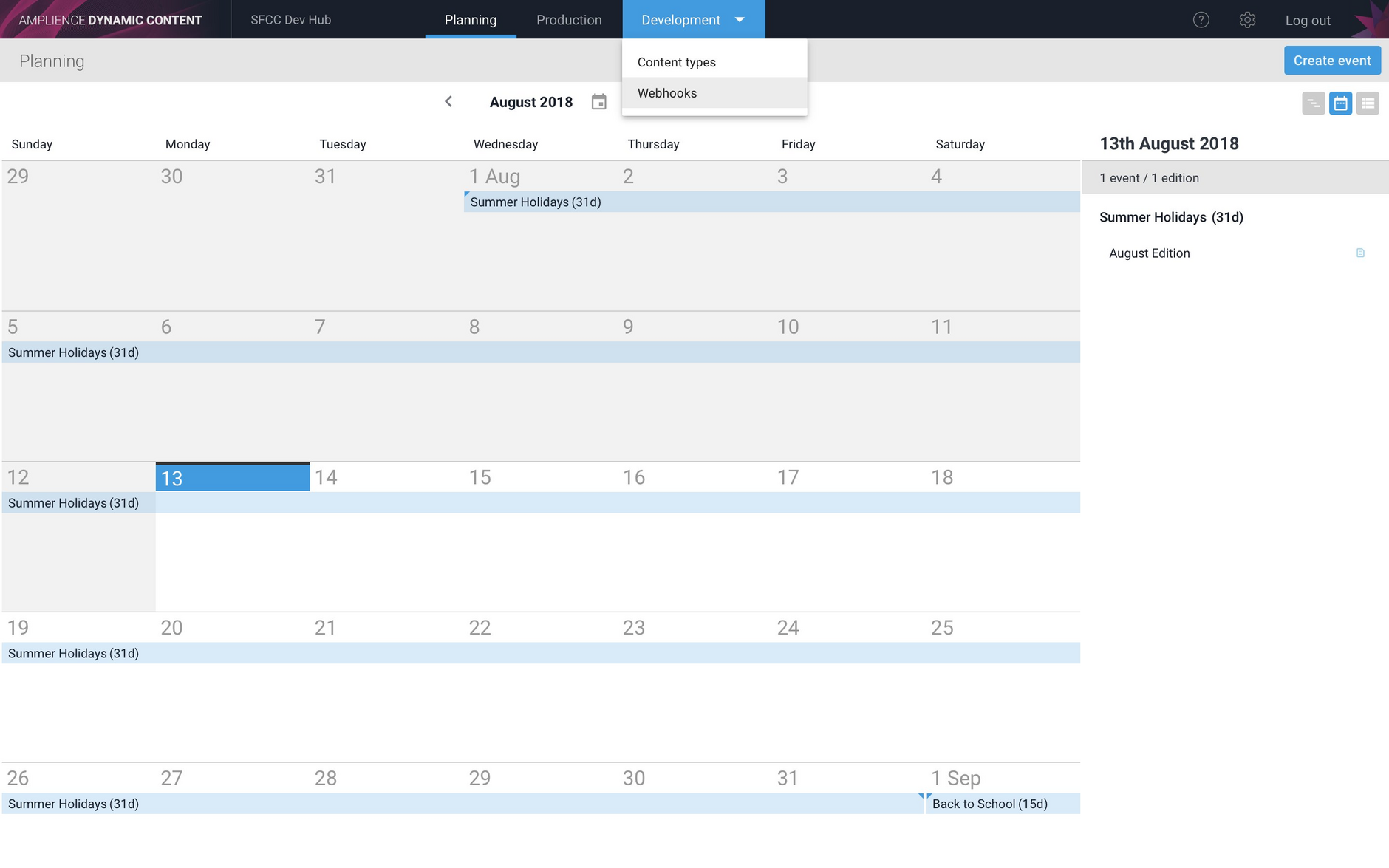
To create a new webhook or manage an existing one, choose "Webhooks" from the Development menu in the Dynamic Content app. You will need the appropriate developer permissions to create and manage webhooks, so if the Webhooks menu item is not shown, then contact your Customer Success Manager.
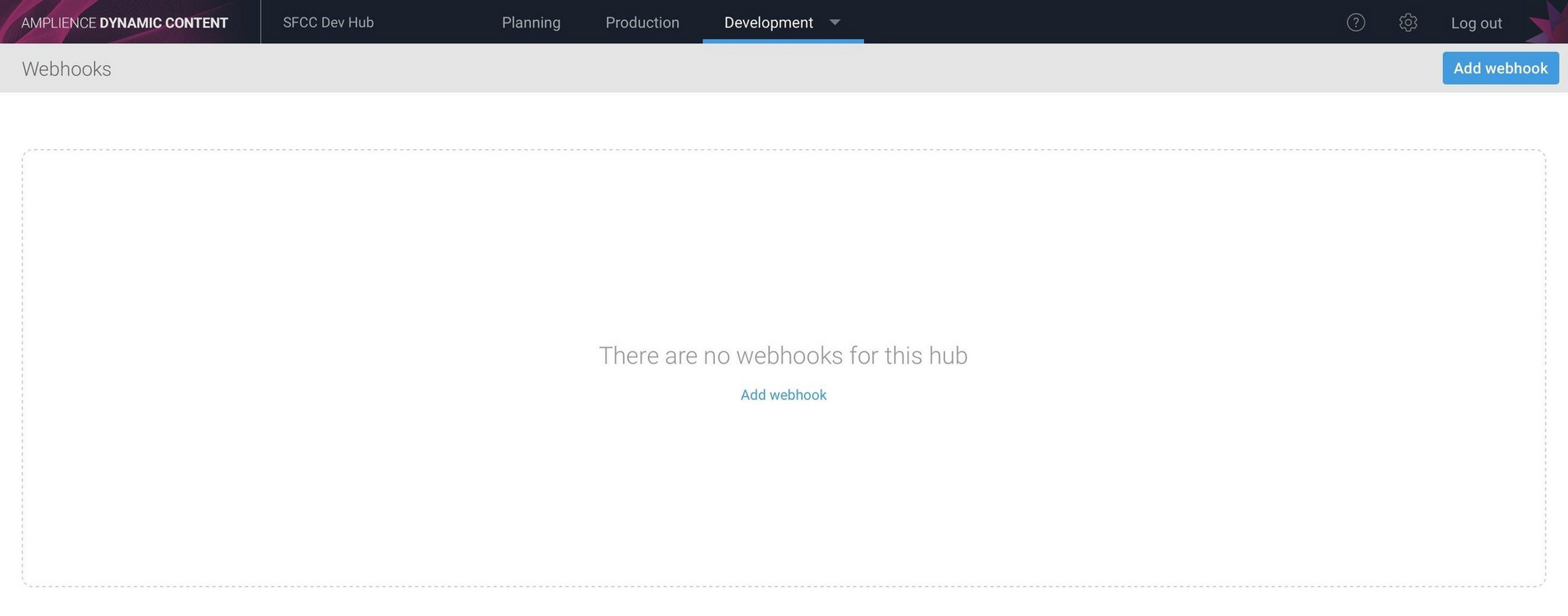
The webhooks screen will be displayed listing all the webhooks that have been added to the hub. If no webhooks are set up, then you will see a screen as shown below.
Click the "Add webhook" button to add a new webhook.
Creating a webhookLink copied!
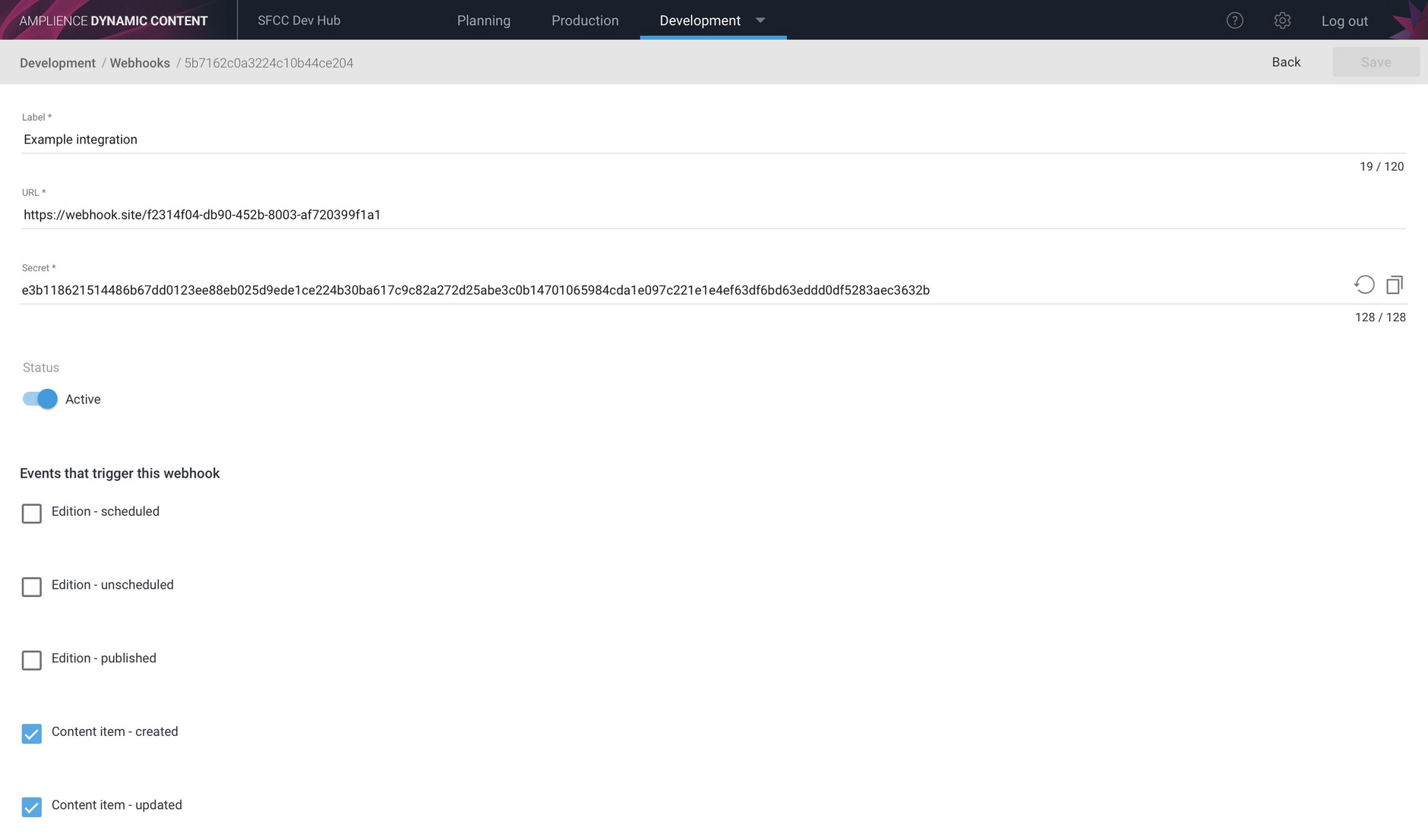
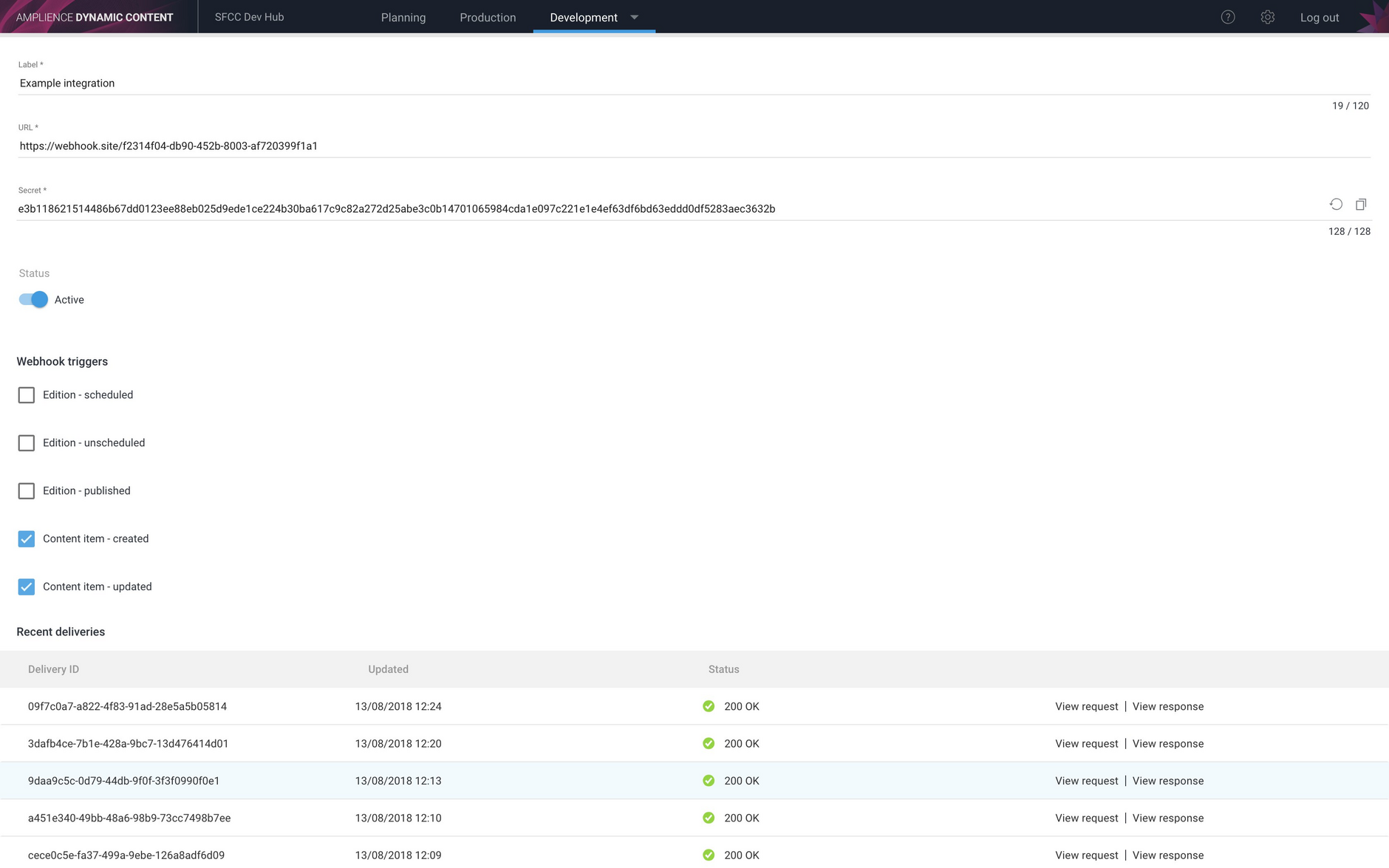
When creating a webhook, you specify:
- the label. This is just used to make it easier to identify the webhook in the list
- the webhook-events that it wants to subscribe to
- the URL that will be notified when one of these events occurs. This is referred to as the "webhook handler"
When Dynamic Content generates an event that a webhook subscribes to, it will trigger the webhook and send a HTTP POST request to the webhook URL. The request will include a "payload" containing information that the webhook handler will process. You can view the payload and headers sent with each webhook request, together with the response, in the webhook history.
The available webhook-events will be shown in the "Events that trigger this webhook" section. Choosing which webhook-events that your webhook handles depends on the structure of your code and the user actions that you are interested in. In the "Example integration" webhook, the webhook handler will be notified when a new content item is created or an existing item is updated.
When you've configured the webhook, click the "Save" button. Then click "Back" to return to the webhooks screen. The newly created webhook will be displayed in the list, together with any other webhooks that have been added to this hub.
Webhook secretLink copied!
When a webhook is created, Dynamic Content will automatically generate a 128 character secret that is known only to the developer. This secret is used to verify that the body sent to the webhook handler has not been tampered with in transit. A hash is generated from the secret and the request body, encoded and sent in the "X-Amplience-Webhook-Signature" header that is included in the POST request sent to the webhook handler. The developer can then decode this header and compare the hash with the value generated from the received request body and the secret they have stored for this webhook.
To make it easier to store the secret for later use, click the Copy button- the second icon to the right of the secret. You can regenerate the secret by clicking the refresh icon or replace the generated secret with your own value.
Available webhook-eventsLink copied!
-
Edition - scheduled: an edition is scheduled
-
Edition - unscheduled: an edition is unscheduled
-
Edition - published: a scheduled edition is published (on its start date)
-
Content item - created: a new content item is created in the production view
-
Content item - updated: a content item is updated. This is triggered when any change is made to the content item.
Viewing, editing and deleting webhooksLink copied!
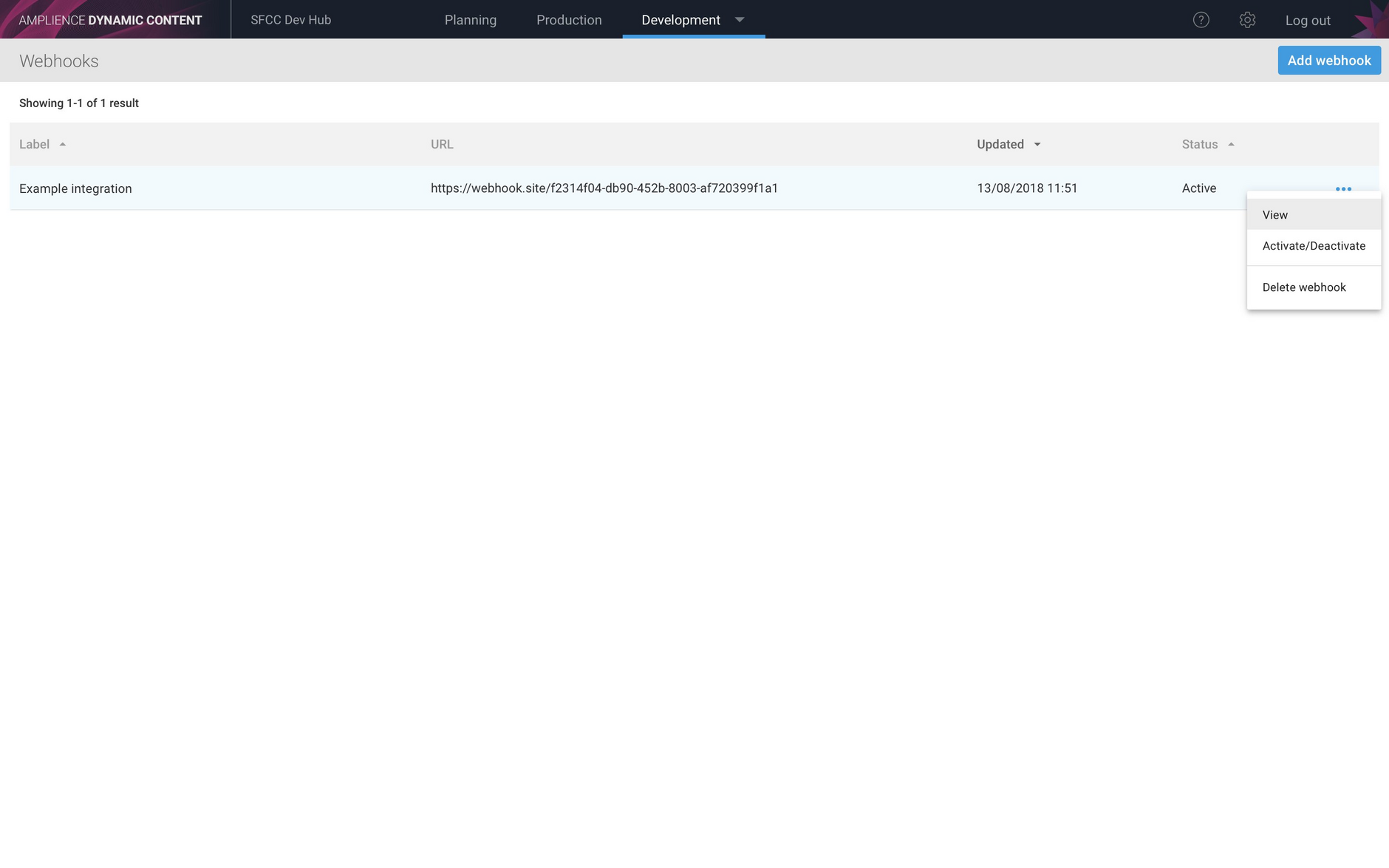
To edit a webhook, either click its label to open the editing screen or right click its contextual menu as shown in the image below. From this menu you can activate, deactivate or delete the webhook. Deactivated webhooks will not be triggered.
Recent webhook historyLink copied!
When a webhook is triggered, the information about each POST request sent to the webhook URL, and the response, is listed in the "Recent deliveries" section of the webhook information window. Each time the webhook is triggered an entry will be added to the list.
The list will show a delivery ID, a unique value generated each time a request is sent, and the status code that was returned in the response.
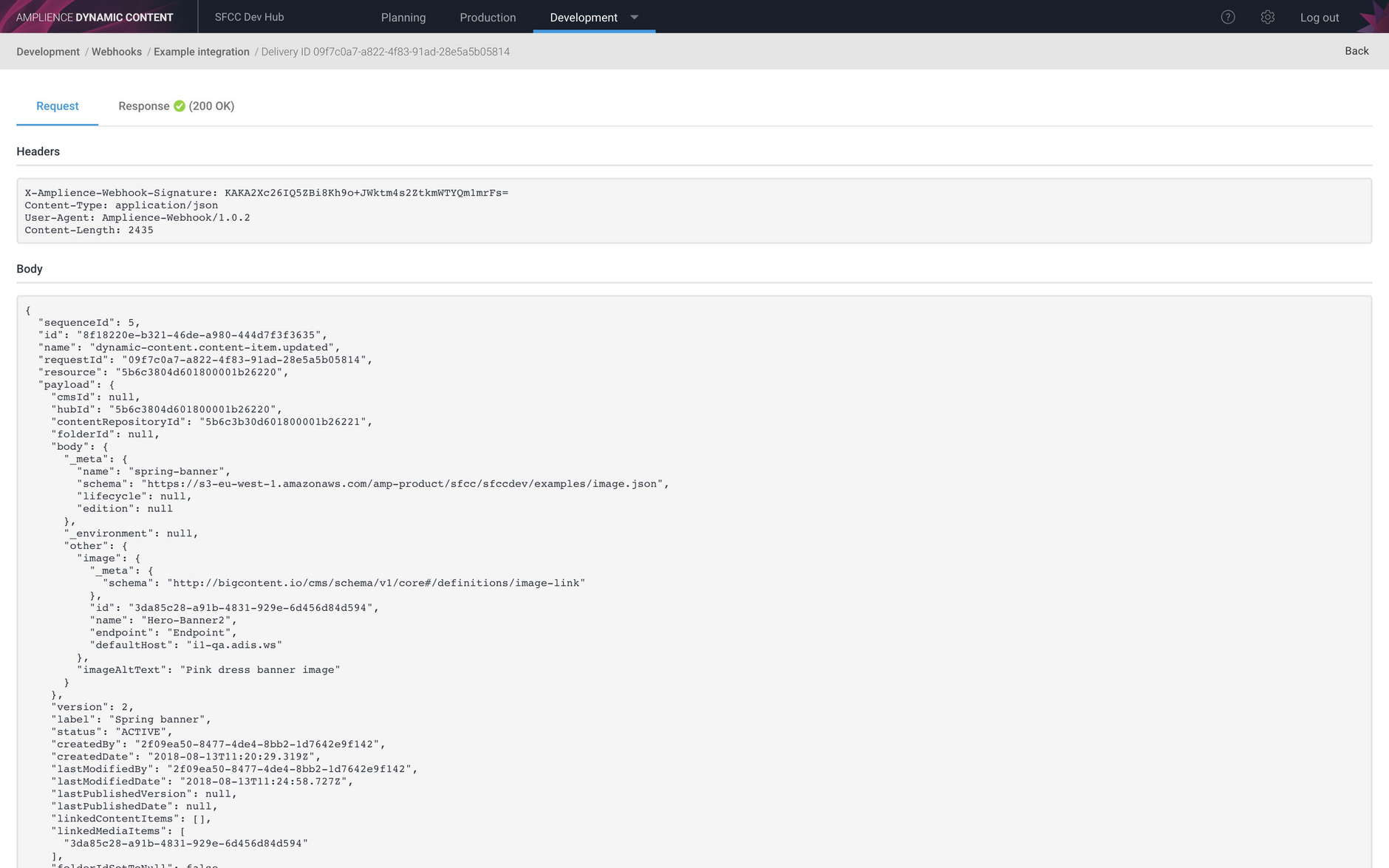
To view the POST request sent by Dynamic Content to the webhook URL, click the "View request" button.
An example of the request sent to a webhook that accepts the content updated webhook-event is shown below. The request consists of headers and a body. The headers include the webhook signature and the body includes the payload. In this example the webhook handler was triggered by the user updating a content item, so the payload includes information about the updated item such as the current version and the creation and modification date.
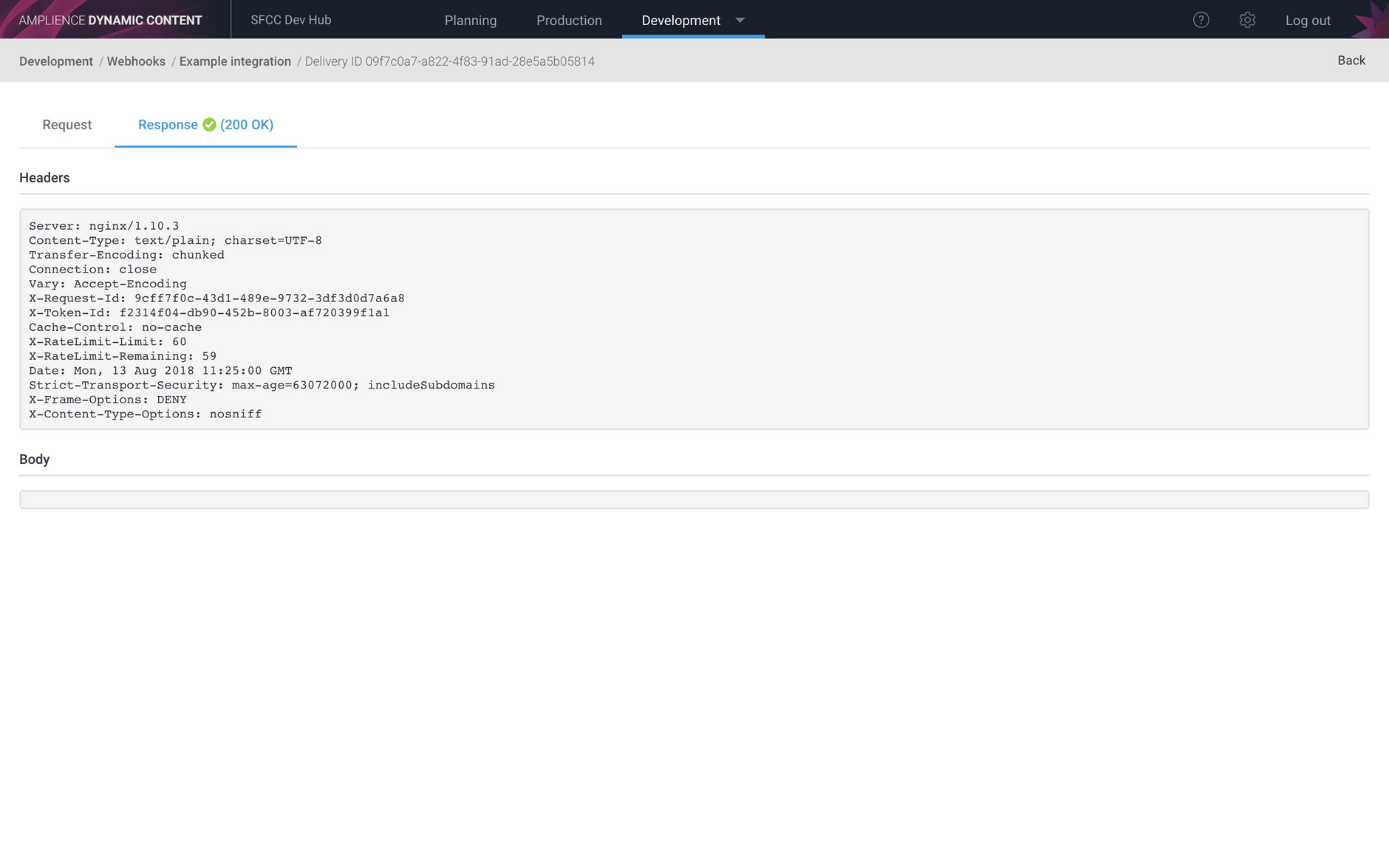
Click "View response" to view the response sent back by the webhook. In this example we can see that the webhook request was handled successfully with a response code of 200 and no response body was returned.
In many cases a webhook handler will request that another app performs a certain action when the webhook is triggered. If this app returns an error, you can include the error in the response body so that it will be logged in the webhook history.
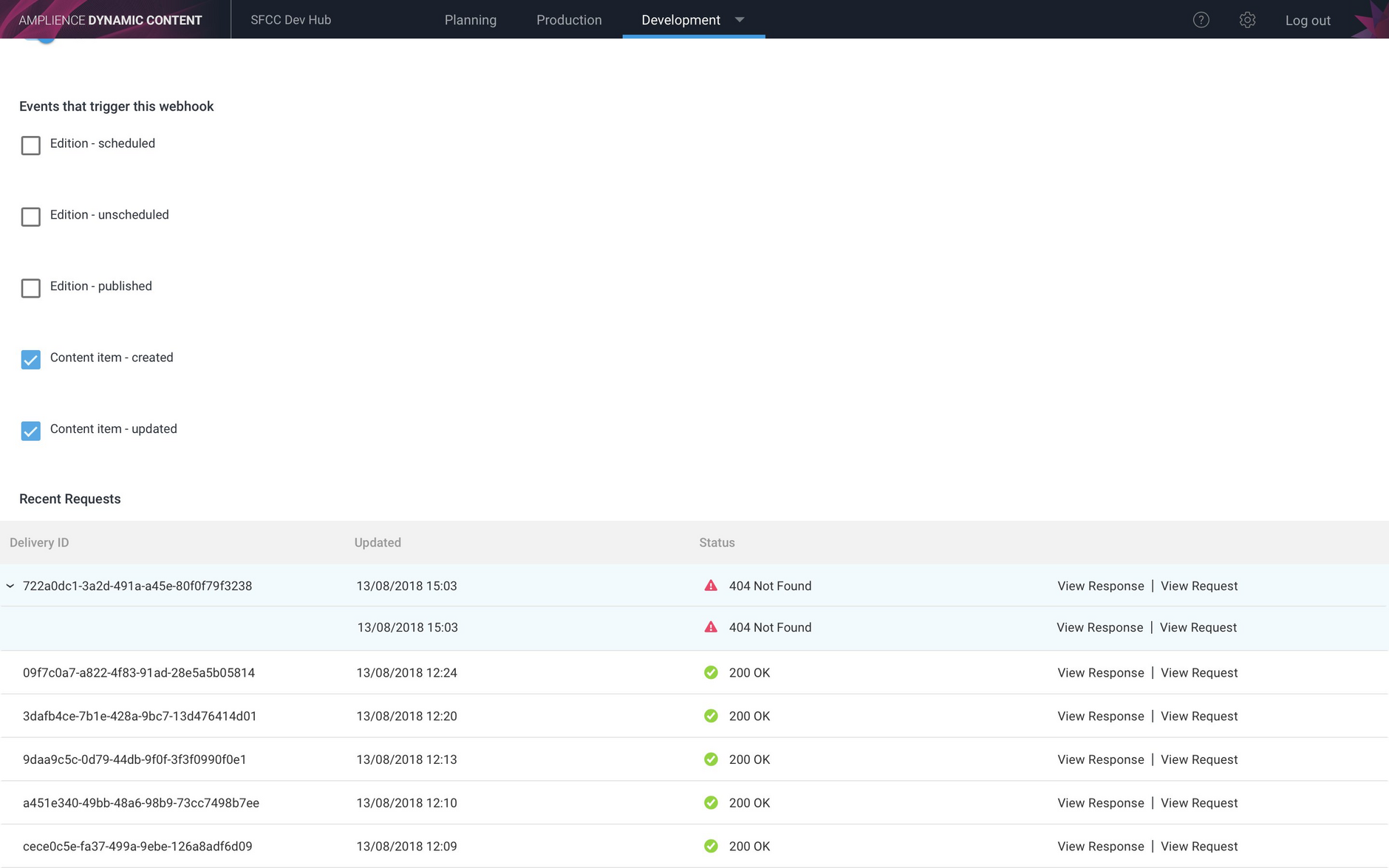
Errors and retriesLink copied!
When an error occurs, such as a 404 if the webhook URL can not be found, then multiple delivery attempts are shown in the webhook history under the same delivery ID. In the example below, the webhook URL cannot be found. Dynamic Content will retry up to 18 times within a total of 12 hours. If the webhook handler does not respond after this time, then it will be deactivated.
SFCC integration: improved error loggingLink copied!
The integration between Dynamic Content and Salesforce Commerce Cloud (SFCC) is built using the webhooks service. In this release we have updated the SFCC integration to include improved error messages that can now be viewed in the webhook history. These messages focus on issues with the SFCC setup and problems with templates in the Content rendering service.
Webhooks created by the SFCC integration can be identified by their label: SFCC Site: ${SITEID} in the webhooks window in Dynamic Content.