Salesforce Commerce Cloud integration: content asset enhancements
Release date: 12th December 2018
In this release we've updated the Dynamic Content Salesforce Commerce Cloud (SFCC) integration with enhanced support for SFCC content assets. Now you can map properties in Dynamic Content content items to any standard or custom fields in SFCC content assets.
We've also introduced support for SFCC folders: so you can assign one or more folders to content assets and define slots to contain content that will be added to a folder landing page when the slot is scheduled.
On this page we'll provide an overview of the new features and include an example. For more details see the SFCC Content Assets page.
Integration overviewLink copied!
The content asset integration is designed for a number of use cases:
- Including HTML from a Dynamic Content content item anywhere on a SFCC page. A content asset can be included via an ISML template or within another content asset.
- Configuring a content asset to be published as a webpage with its own URL. The mapping of the online and Page URL fields makes this possible.
- You can now map properties from Dynamic Content content items or provide hard coded values for any field in a SFCC content asset, both standard and custom fields
- Assigning folders to content assets. This allows you to build a folder landing page, for example, a search results page for a blog with searching and tagging features.
- Scheduling content to appear on a folder landing page. See folder slots on the slot mapping page to find out more.
The integration is built on the webhooks service and the content rendering service. Once the integration is configured, all the user needs to do is create and publish content items of the specified content types from the Dynamic Content production view. The integration will create or replace the corresponding content assets in SFCC, adding any mapped properties or hard coded values to the corresponding fields in the content asset.
For a technical overview of the integration, configuration information and examples, see the SFCC Content Assets page.
ExampleLink copied!
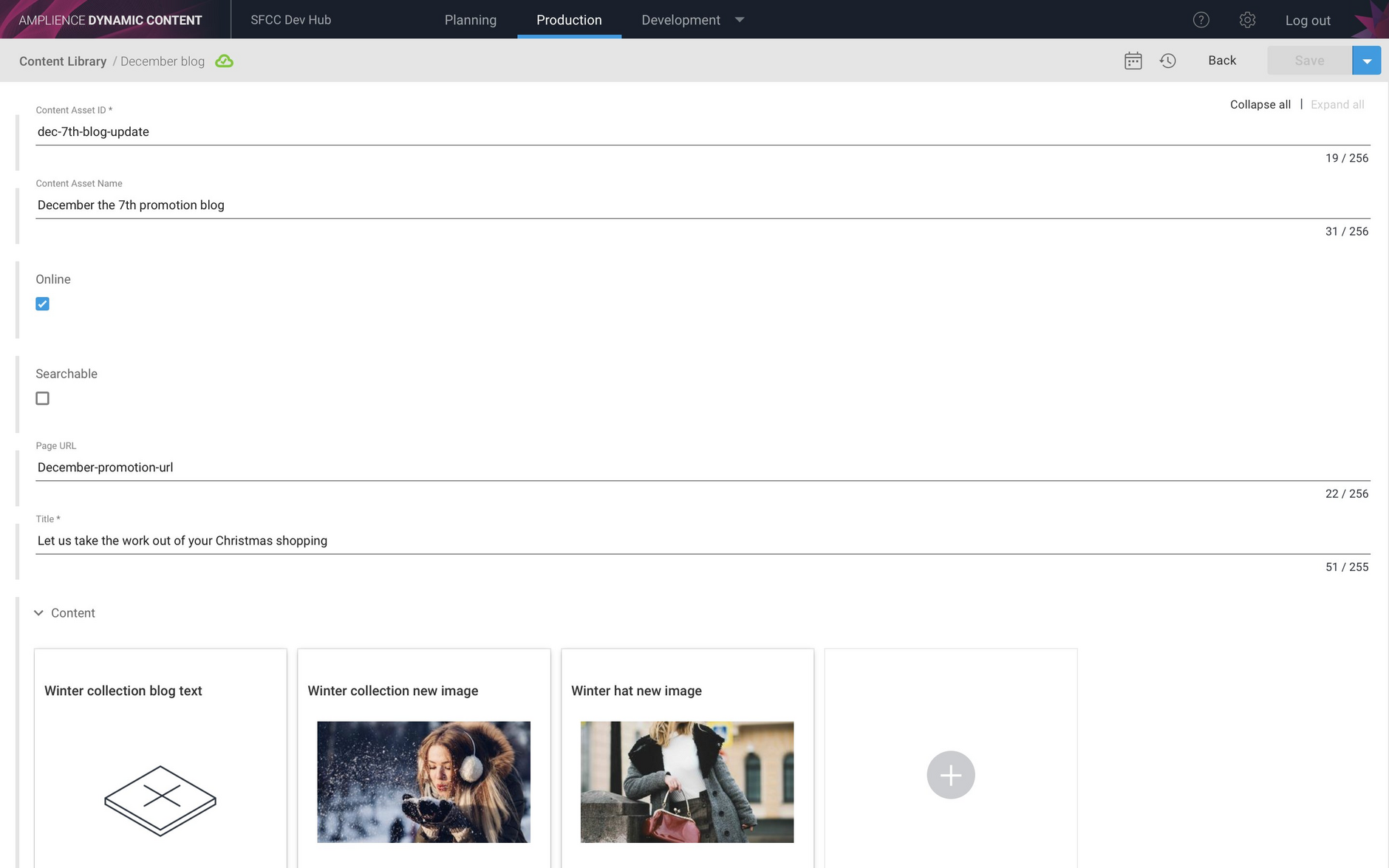
In the example below we have mapped the properties in a blog content type to the specified fields in a SFCC content asset. Here's an example blog content item in Dynamic Content.
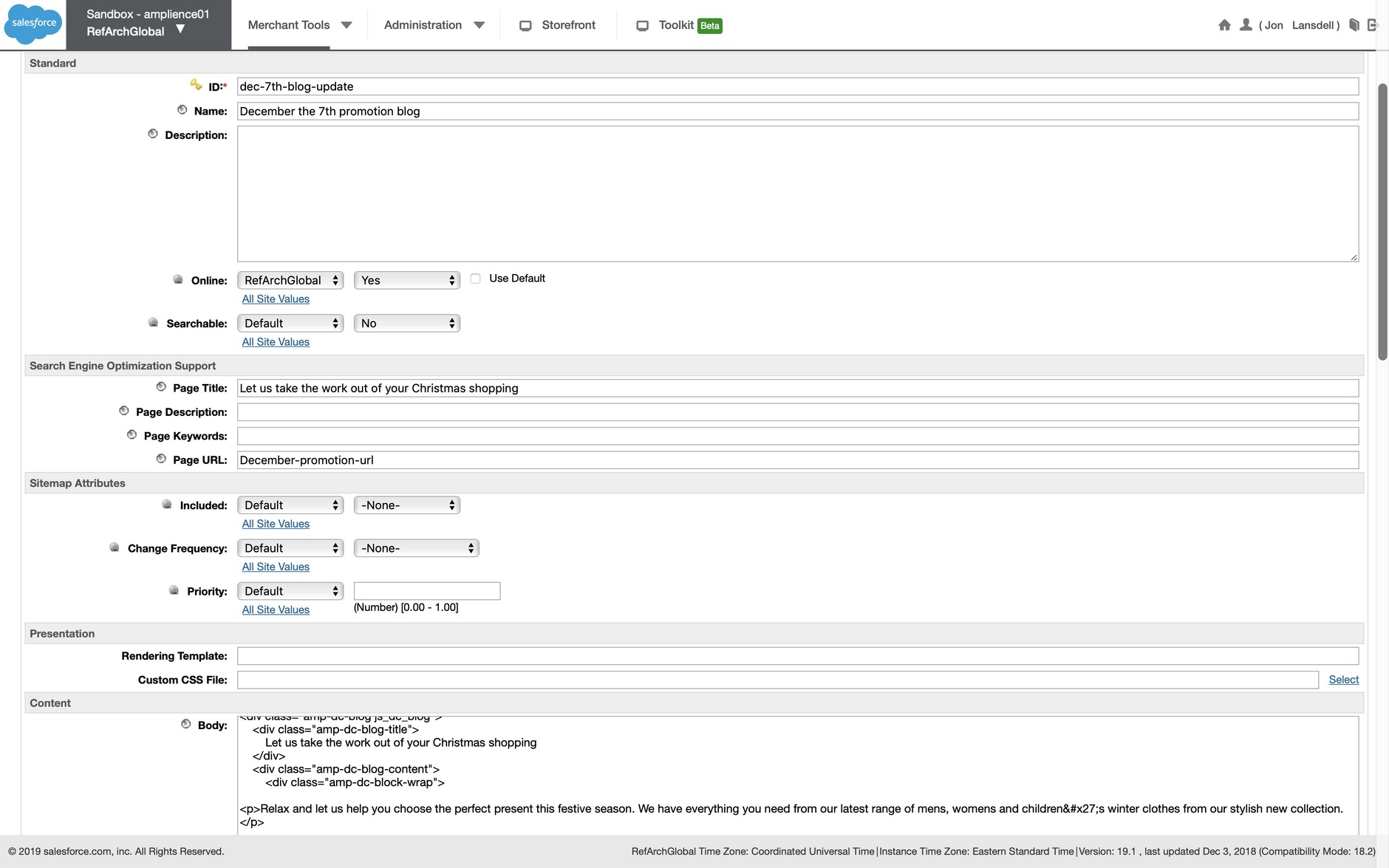
When a blog content item is published, the integration will create the corresponding content asset in SFCC. The fields that are specified in the mappings for this content type will be set to whatever values the user entered. For example, you can see the Page URL field set to "December-promotion-url" as entered in the content item. The HTML from the item's content has been added to the body field of the content asset.
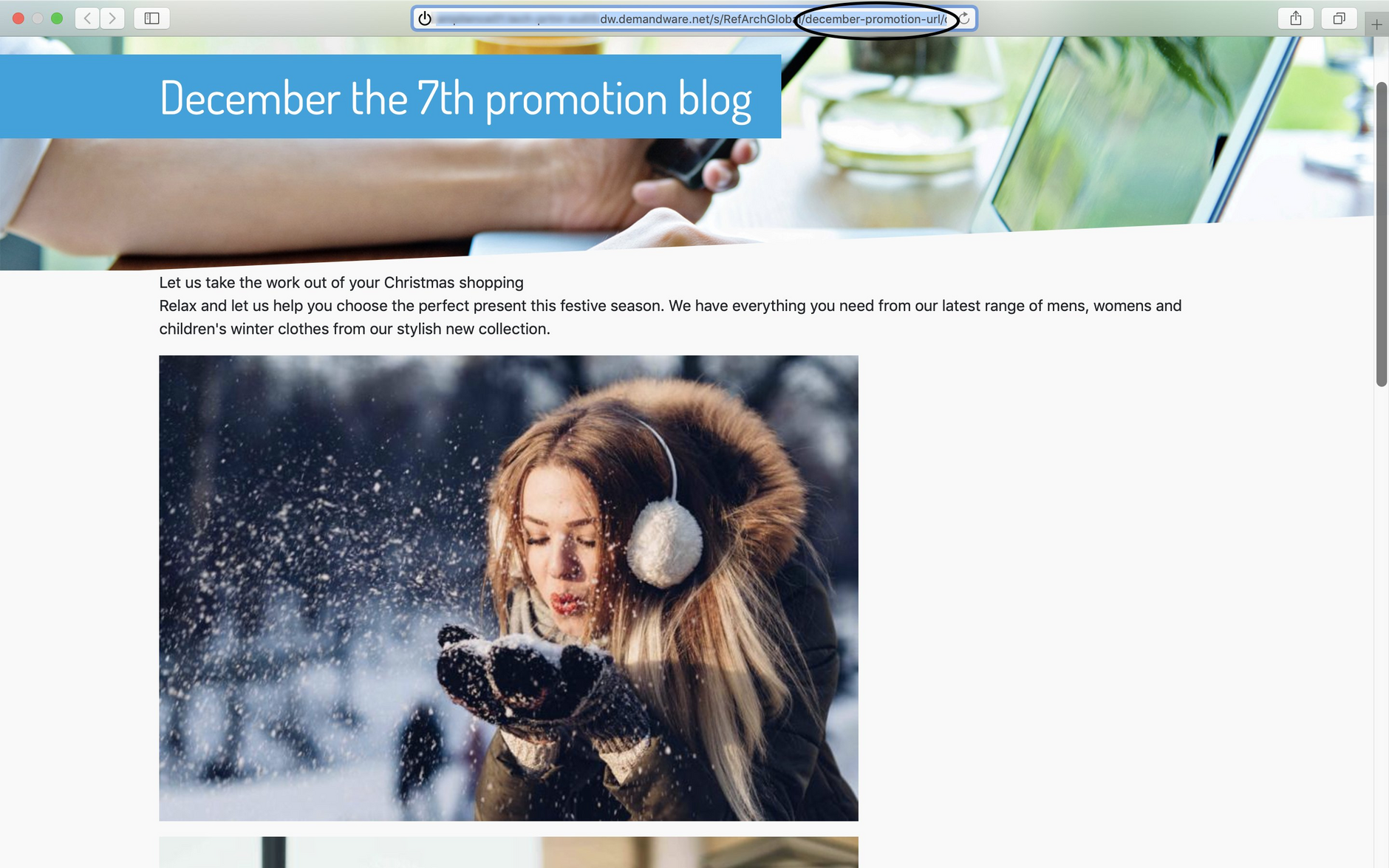
The content asset has been set as online and can be previewed on its own page. The URL contains the Page URL value that the user entered in Dynamic Content content item.