Salesforce Commerce Cloud integration: content assets
Release date: 10th October 2018
In this release we've updated the Dynamic Content Salesforce Commerce Cloud (SFCC) integration to include support for SFCC content assets. As with the earlier release, the integration is designed to reduce the amount of setup that developers are required to do and to make the integration process simpler for both Dynamic Content users and those using and configuring SFCC.
The integration is built on the webhooks service and the content rendering service. Once the integration is configured, all the user needs to do is create and publish content items of the specified content types from the Dynamic Content production view. The integration will create or replace the corresponding content assets in SFCC.
The content asset integration has a similar architecture to the content slot integration described in Salesforce Commerce Cloud integration. The main difference is that the content asset integration creates content assets in SFCC from content items published in the Dynamic Content production view and does not use any planning and scheduling features. You can choose which integration method works best for your particular projects.
ExampleLink copied!
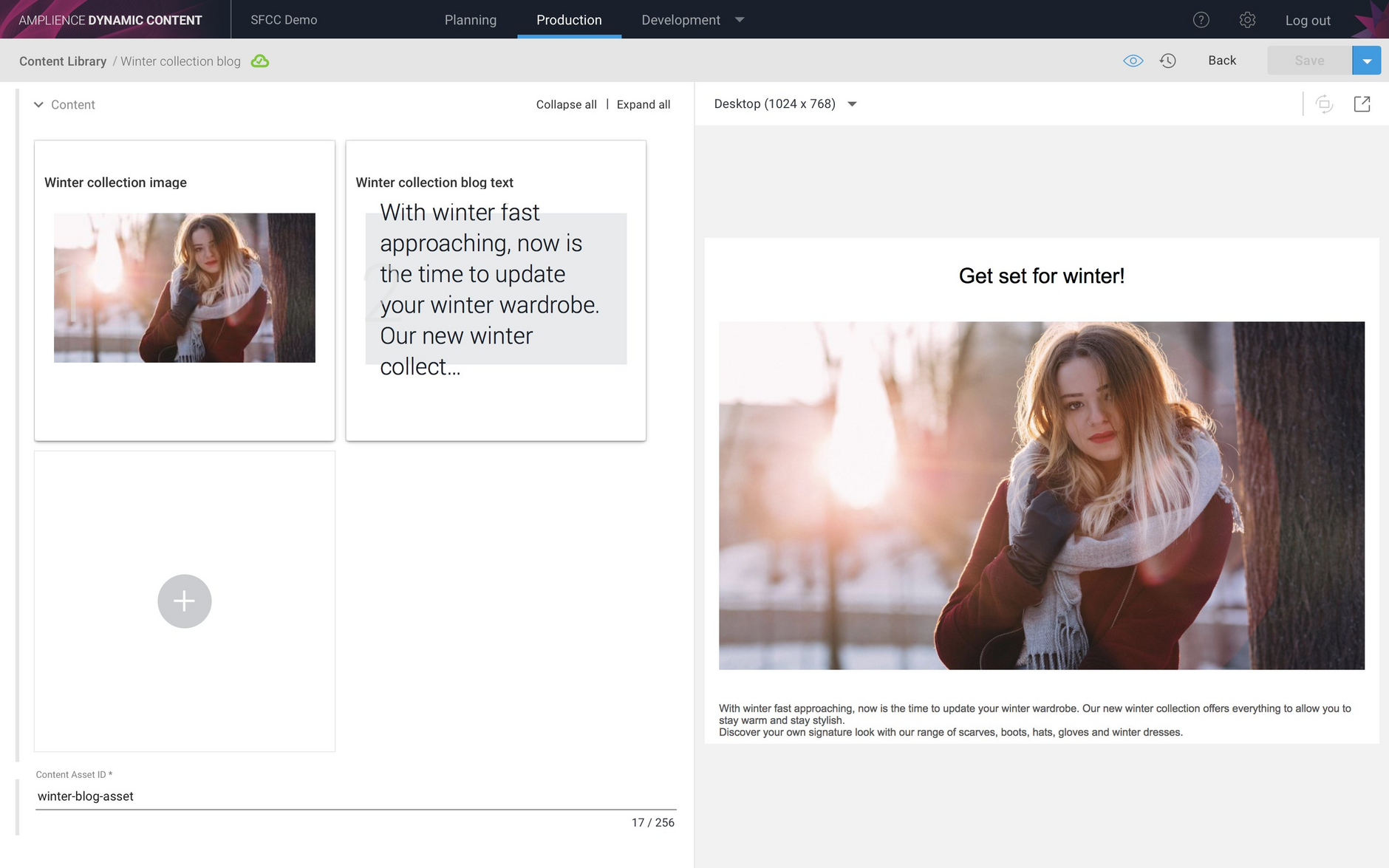
Here's a blog content item in the Dynamic Content production view. In this example the Dynamic Content SFCC integration has been configured to allow the user to enter the ID that will be used to create the content asset in SFCC.
The content item is then saved and published. The webhook service will then notify the integration which will then create the corresponding content asset in SFCC.
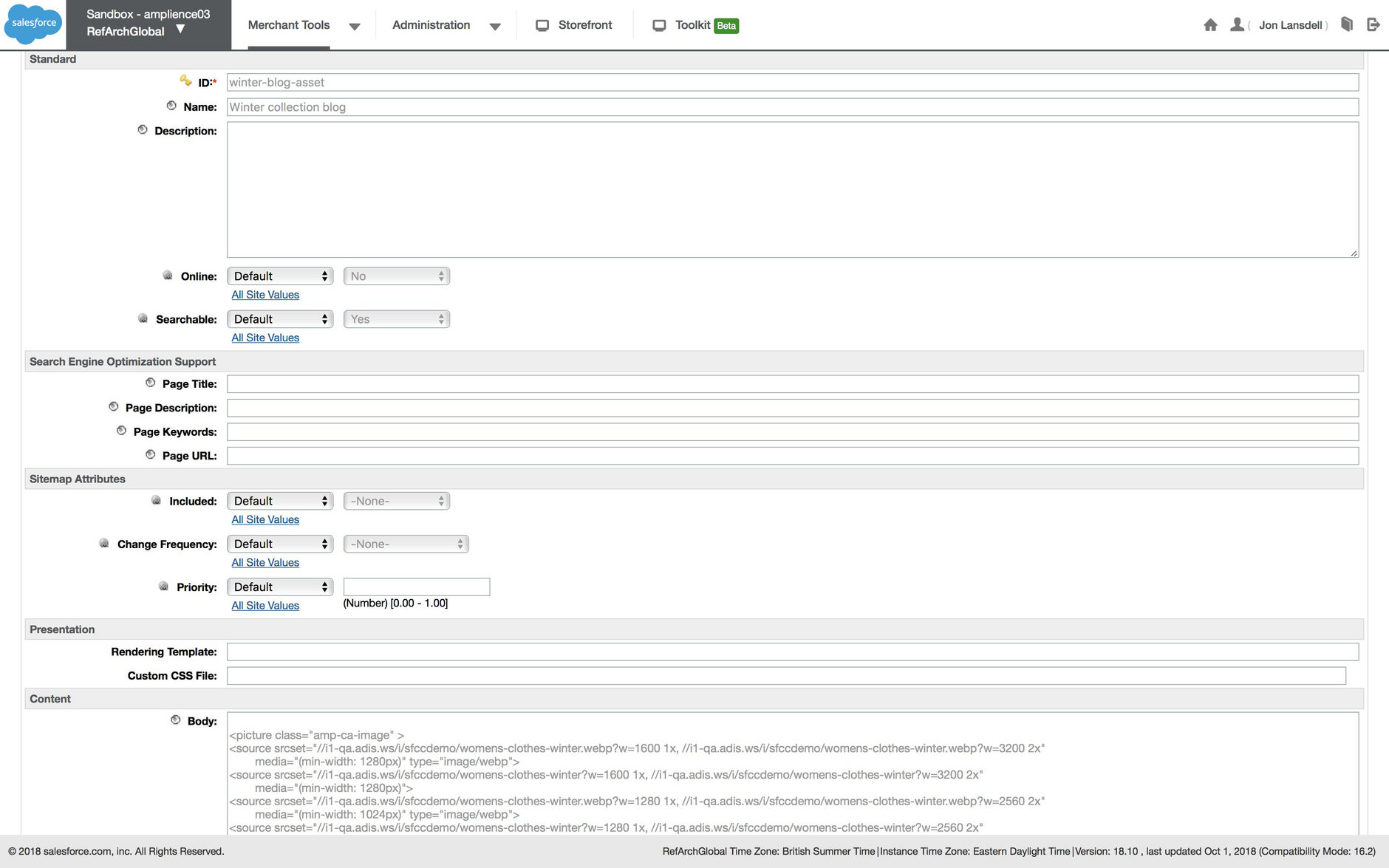
The content asset in SFCC is shown below. The ID is "winter-blog-asset", the name is set to the name of the content item and the content asset body contains the HTML generated by the Content Rendering Service.
The example below shows a preview of the blog on its own page. In most cases you will include the content item in an ISML template or another content asset.