Preview Edition, production enhancements, Content rendering service updates
Release date: 2nd May 2018
The latest version of Dynamic Content includes a preview edition feature that allows you to preview a work in progress edition and make use of advanced content preview features, all without having to schedule the edition. This helps to enhance your workflow and makes it easier to view how the edition will look on a website or app at a chosen point in time.
We've also made a number of small, but important changes to the user interface in the production view, including persisting searches and sort order and adding a collapse/expand all feature to make it easier to work with properties in the content editing form.
There have also been some updates to the content rendering service.
Preview editionLink copied!
The preview edition feature allows users to render the contents of an edition in a preview app, without first having to schedule the edition. This allows you to see how an edition will be displayed on a web site home page or within an app to help ensure the content looks exactly the way you want before you schedule it to go live.
Two types of preview are available: quick preview and date/time preview.
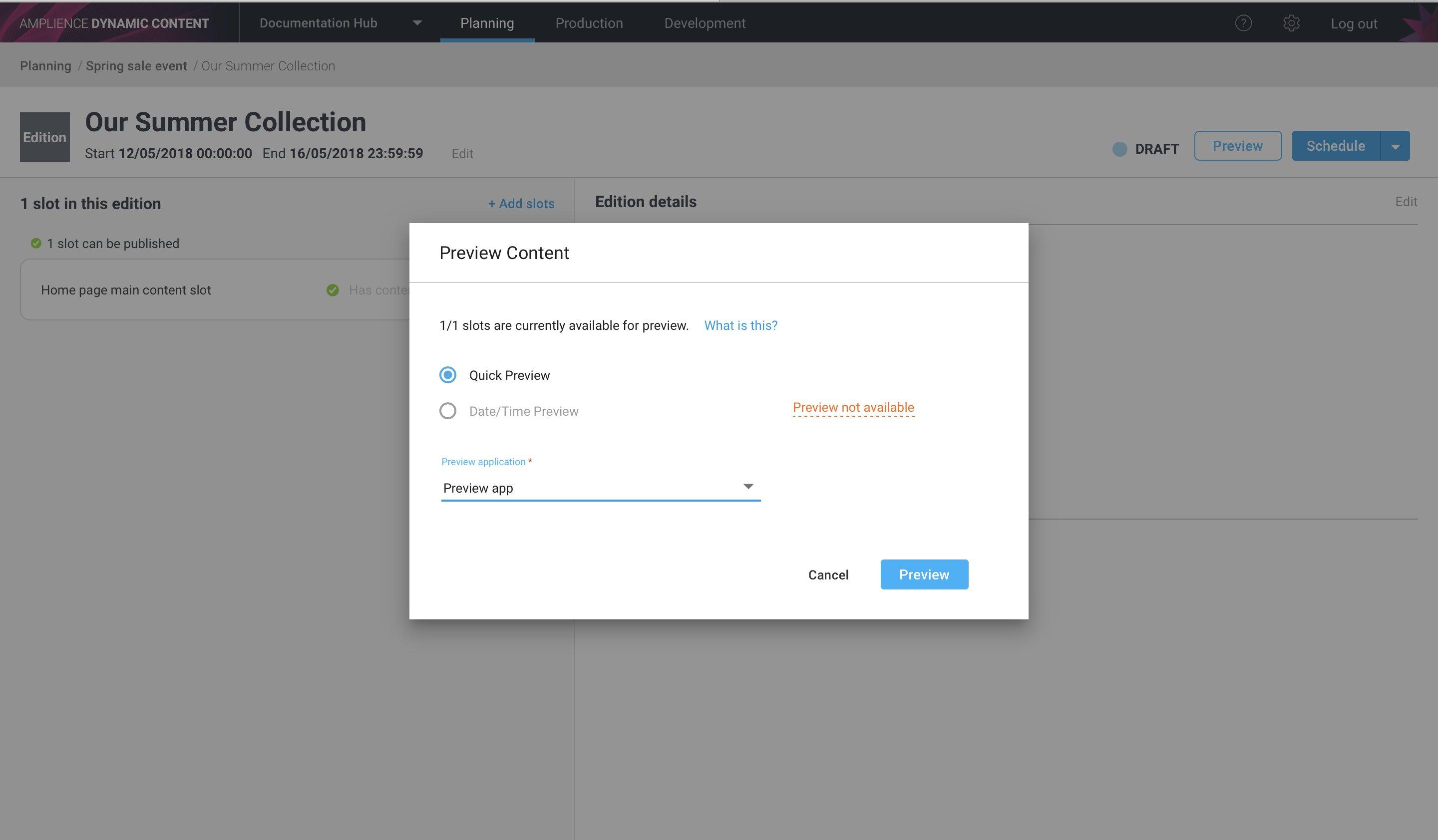
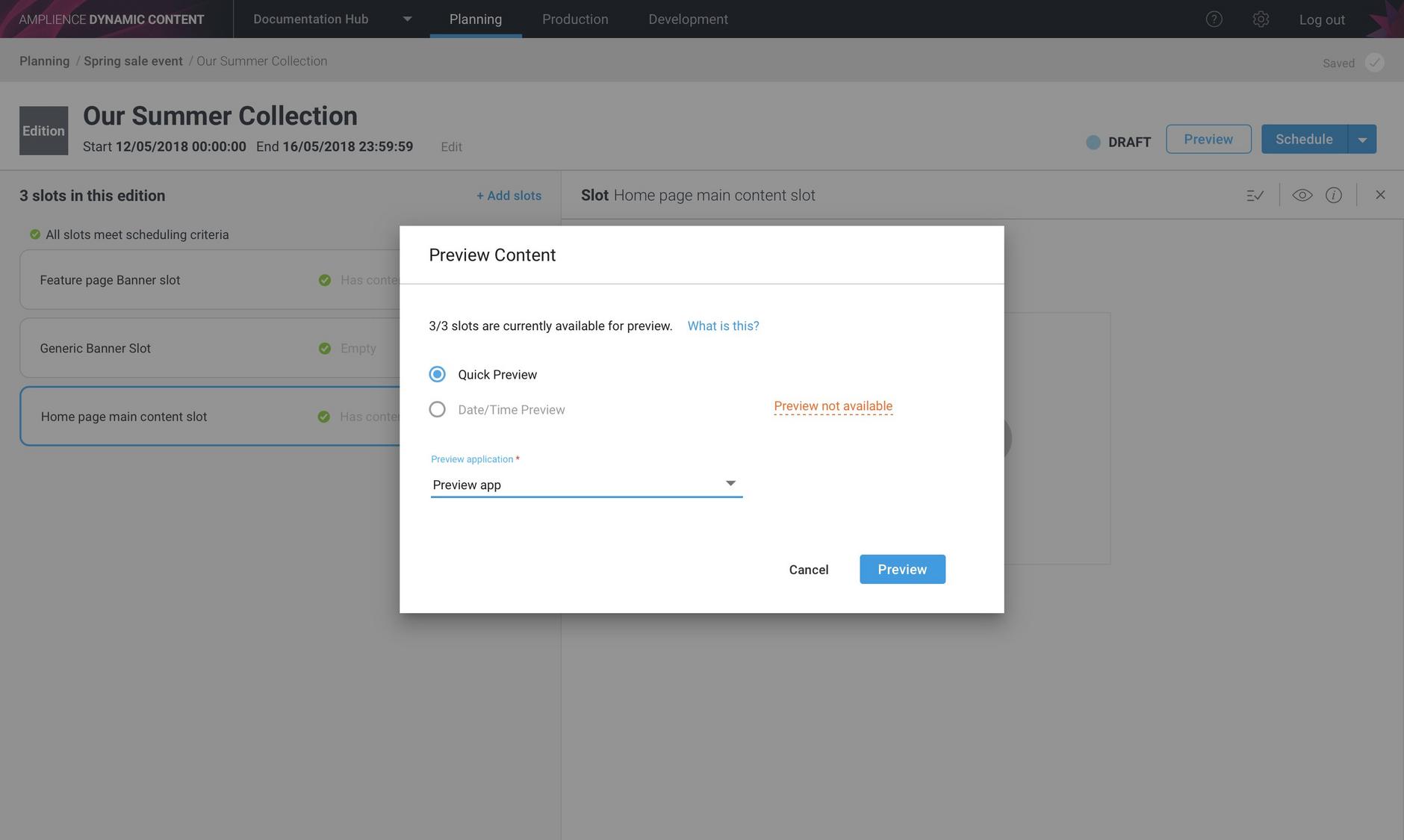
To open a quick preview, click the preview button at the top right of the edition window. A dialog will be displayed allowing you to choose the app within which the preview will be displayed.
A quick preview will display content of the slots in the edition alongside published content from the rest of the site or app.
A date/time preview works like the existing preview feature, but the edition does not have to be scheduled. However it does have to be "promoted" to the preview environment. The edition is previewed alongside other promoted, scheduled or published content.
When you promote an edition to the preview environment, you are making its content available for other users to view, whereas a quick preview is transitory and can only be viewed by the user working on the edition.
We'll use a simple example to explain the new preview features in more detail.
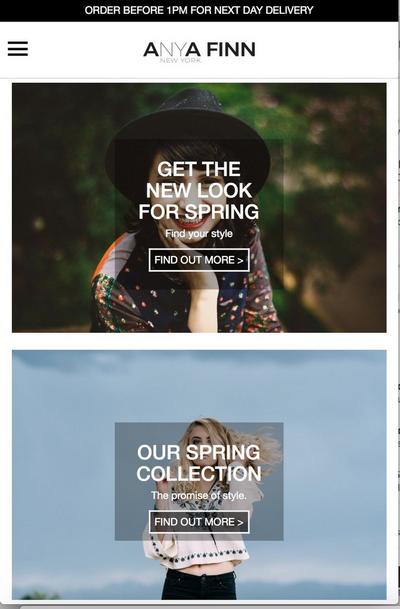
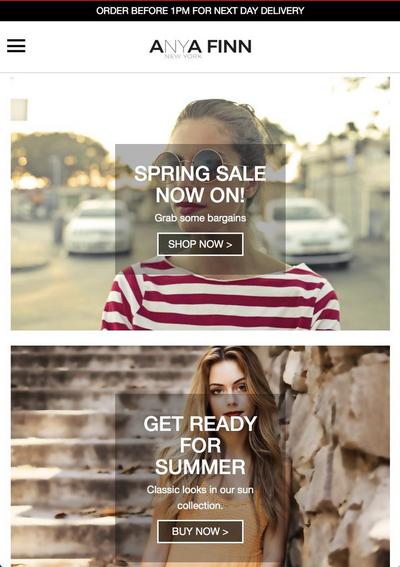
Here's the content currently published to a home page. It just consists of two banners promoting a Spring collection.
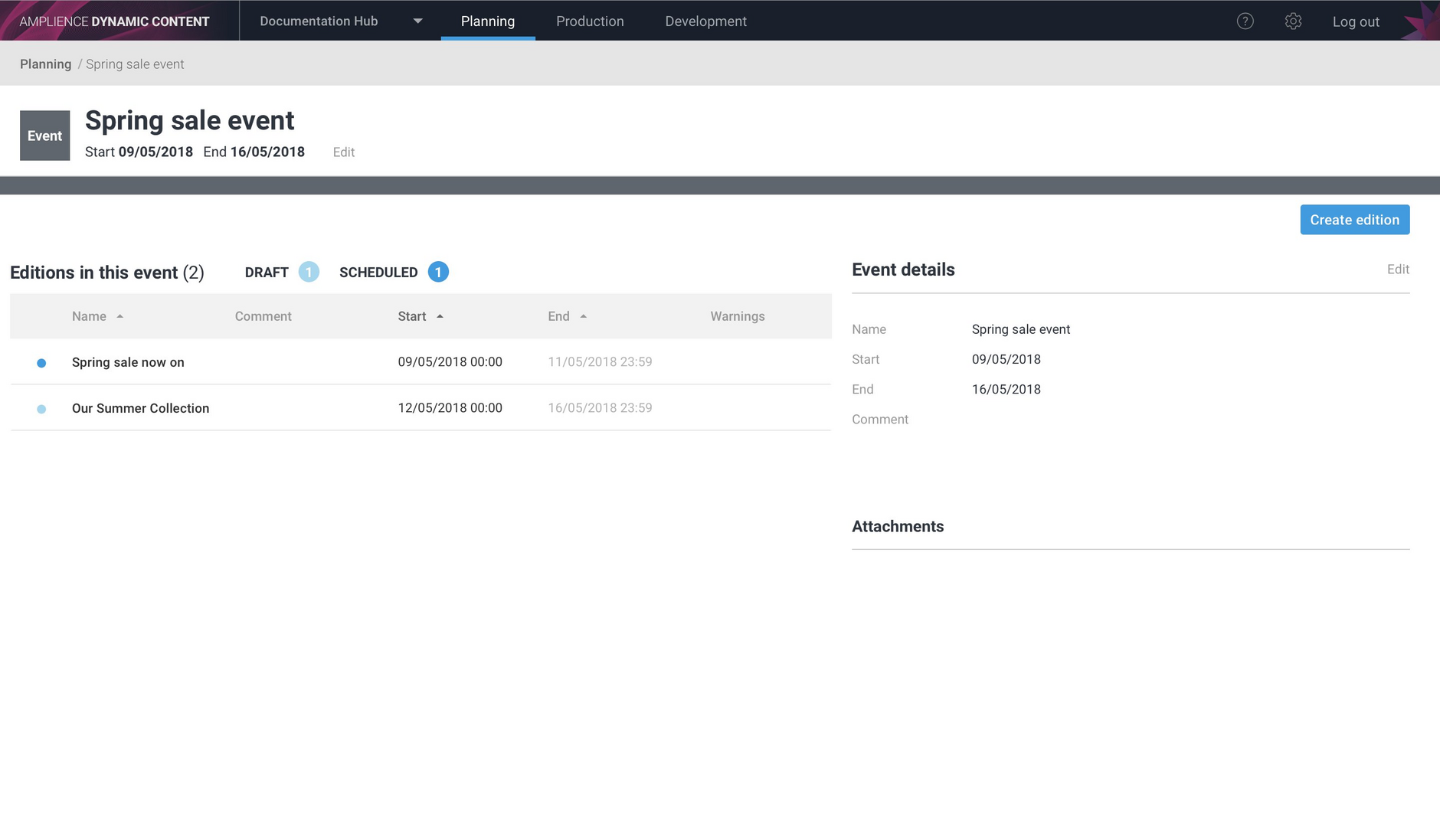
We have created an event for a Spring sale, containing two editions: one called "Spring sale now on" and a summer collection edition that will contain a single slot with a banner advertising the summer collection.
The spring sale edition is scheduled, while the summer collection edition is a work in progress and is still in draft mode.
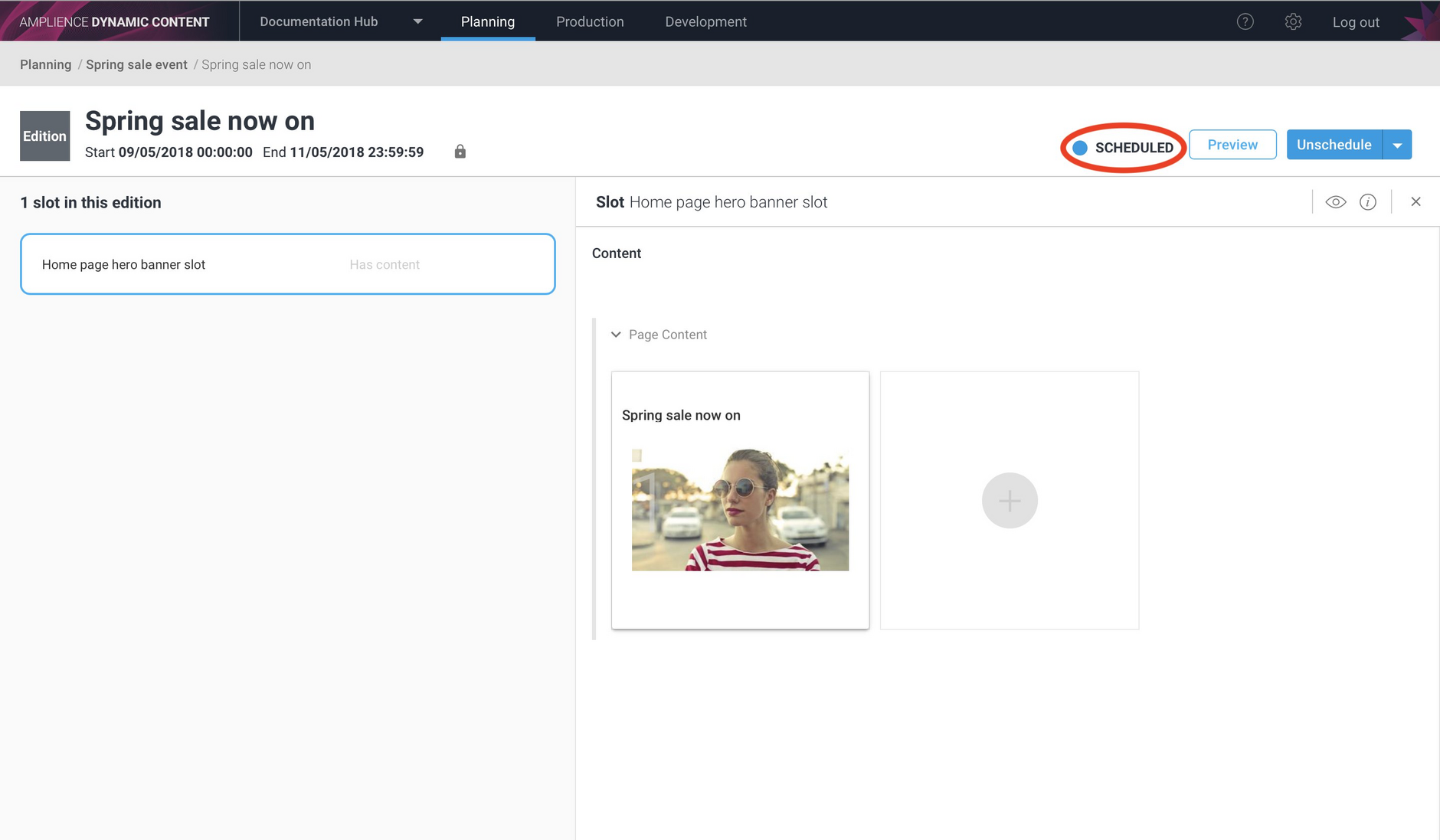
The scheduled edition contains a spring sale now on banner, targetting the home page. We're happy with this banner, so we've scheduled it and if we to choose the content preview after this edition's start date, then the content from this edition would be included.
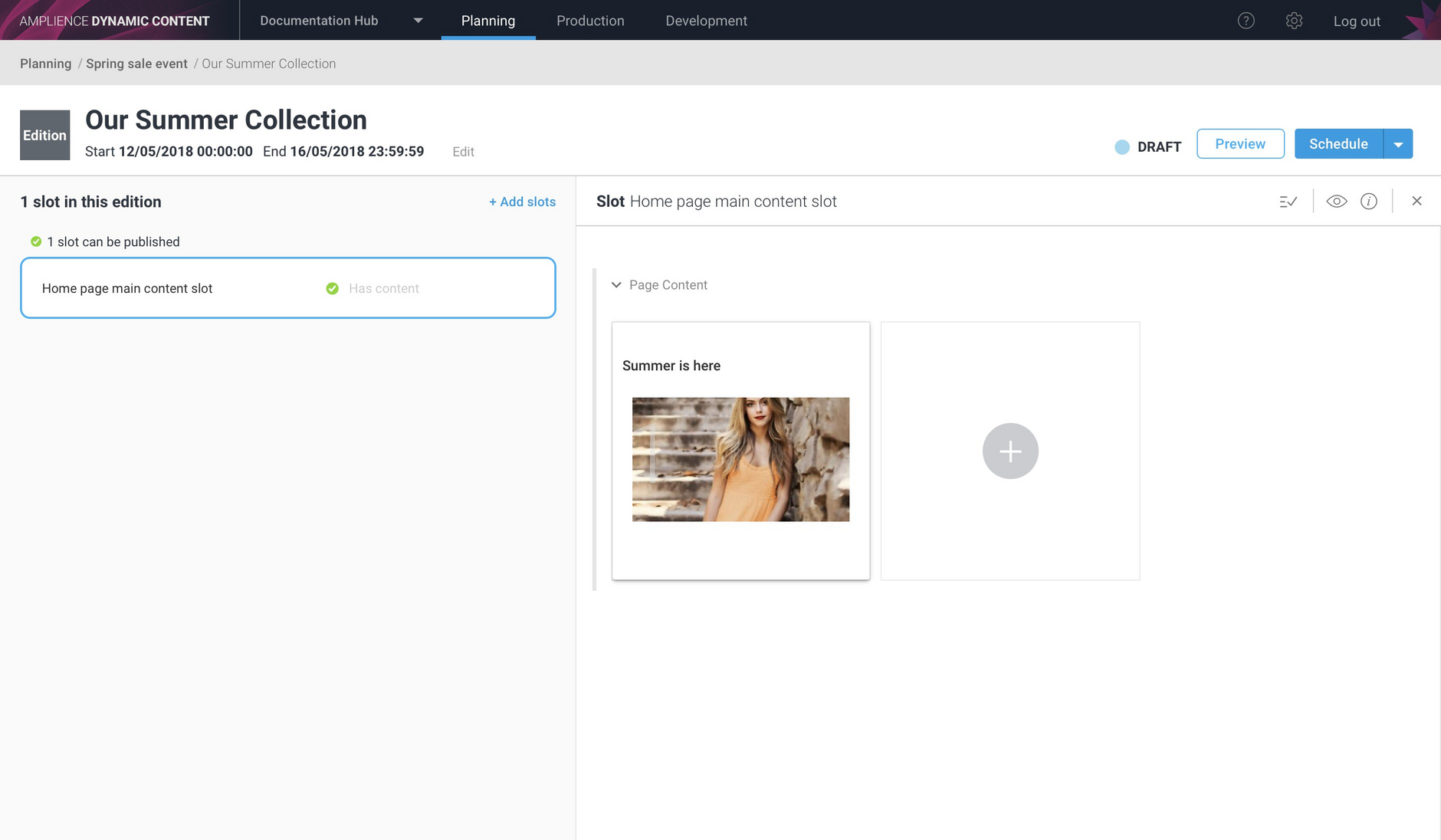
The summer collection banner edition has a start date of 3 days later and is intended to publish a banner underneath the sale banner on the home screen with "get ready for summer" text.
Quick previewLink copied!
We want to preview this edition as a work in progress and see how it will appear on the home page. However we don't want to schedule it yet, so we use the new quick preview feature.
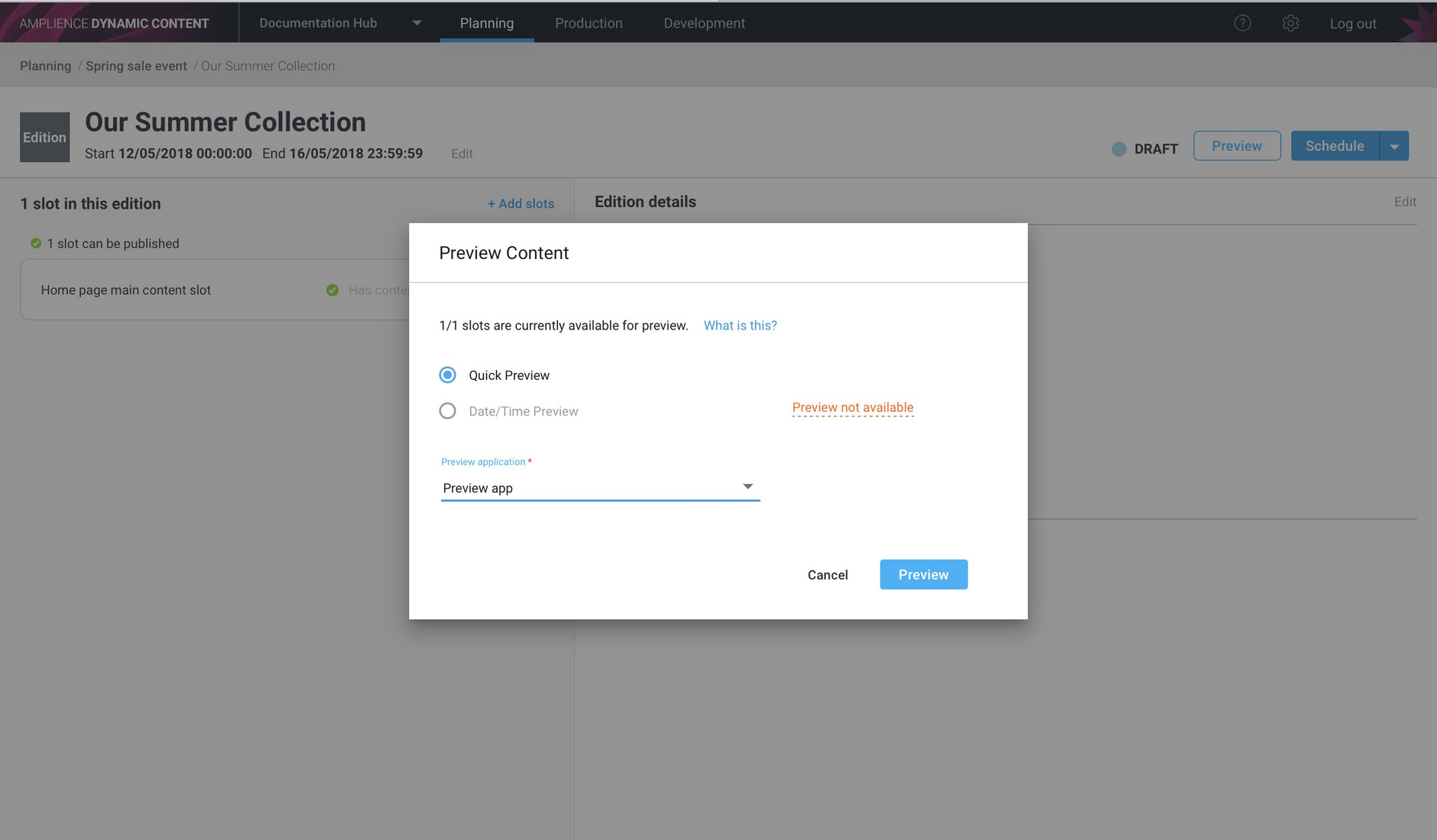
Click the Preview button at the top right of the edition window and choose the app you want to use for the preview. In this example we're using an app that previews a website, but it works equally well when previewing the edition in a mobile app for example.
Notice that the date/time preview is not available. Quick preview is designed just to focus on the contents of this edition.
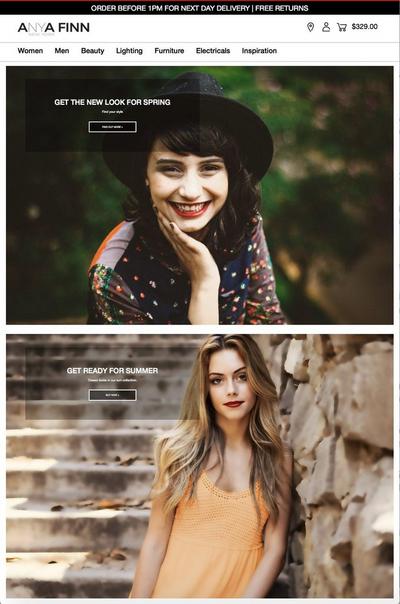
The preview app is opened and renders the content of the the slots in this edition. In this case we have just one slot containing the "get ready for summer" banner. This is a quick preview, with the edition displayed alongside the published content currently on the website. The content from the "spring sale now on" edition is not included in the preview since the edition has been scheduled, but is not yet published.
Promote to previewLink copied!
If we want to preview the edition alongside the other scheduled content, we can "promote" the edition to the preview environment.
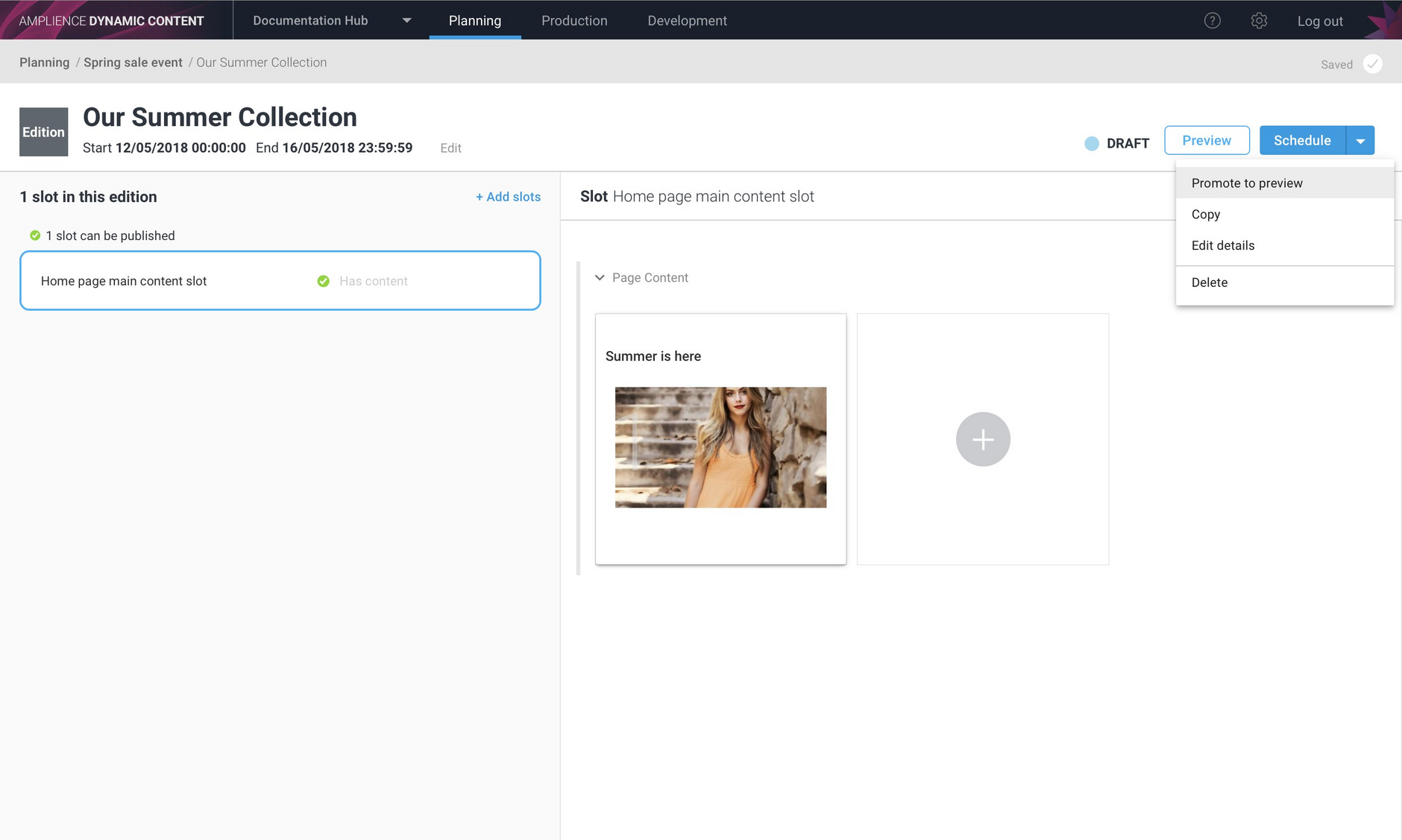
From the schedule menu choose "Promote to preview".
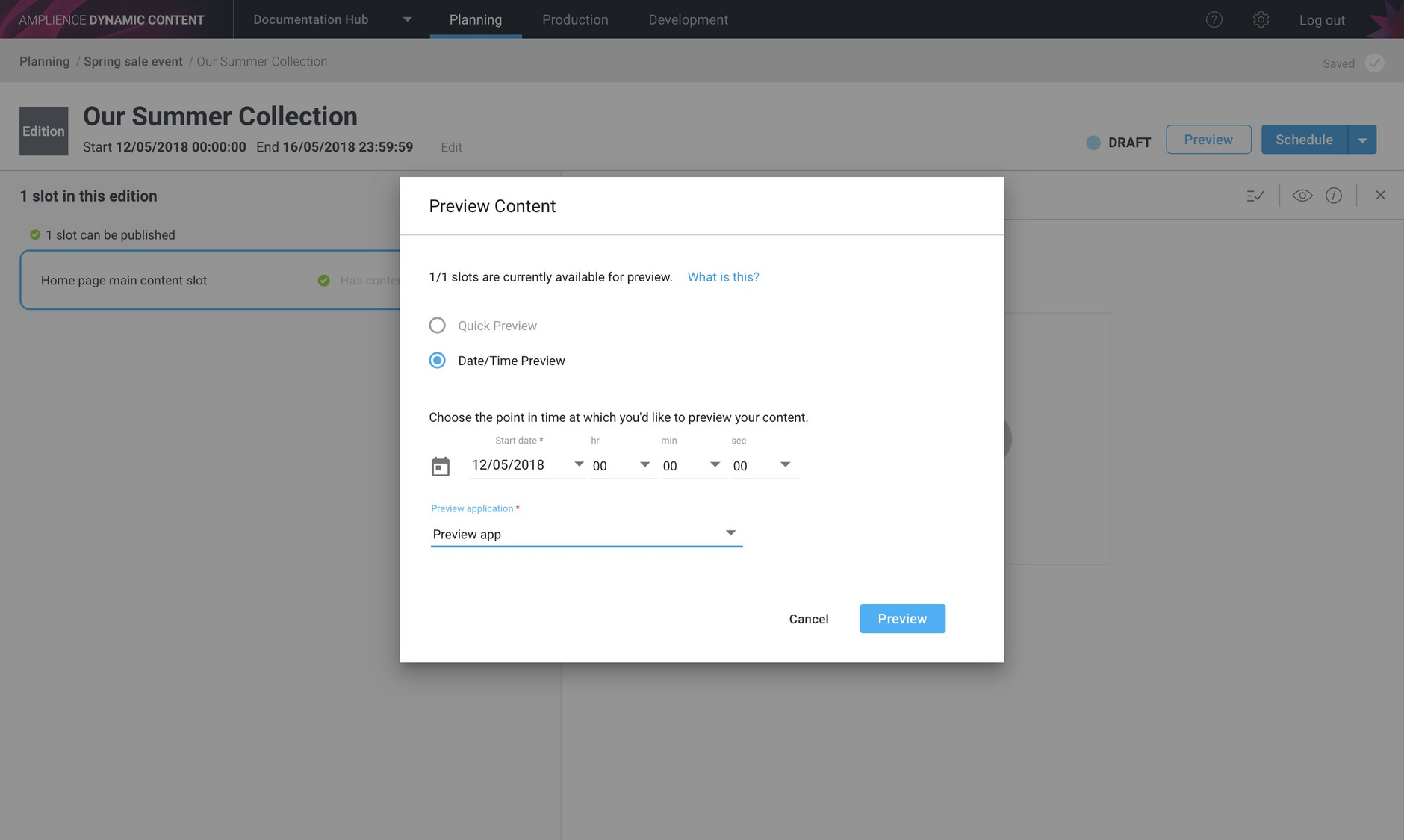
Now when we click the "Preview" button, the Date/Time preview is available. This is the usual preview feature allowing us to choose a date and time and an app to preview the content.
The content from our edition is now displayed alongside the scheduled content from the spring sale now on edition, without us needing to schedule it.
Updating the previewLink copied!
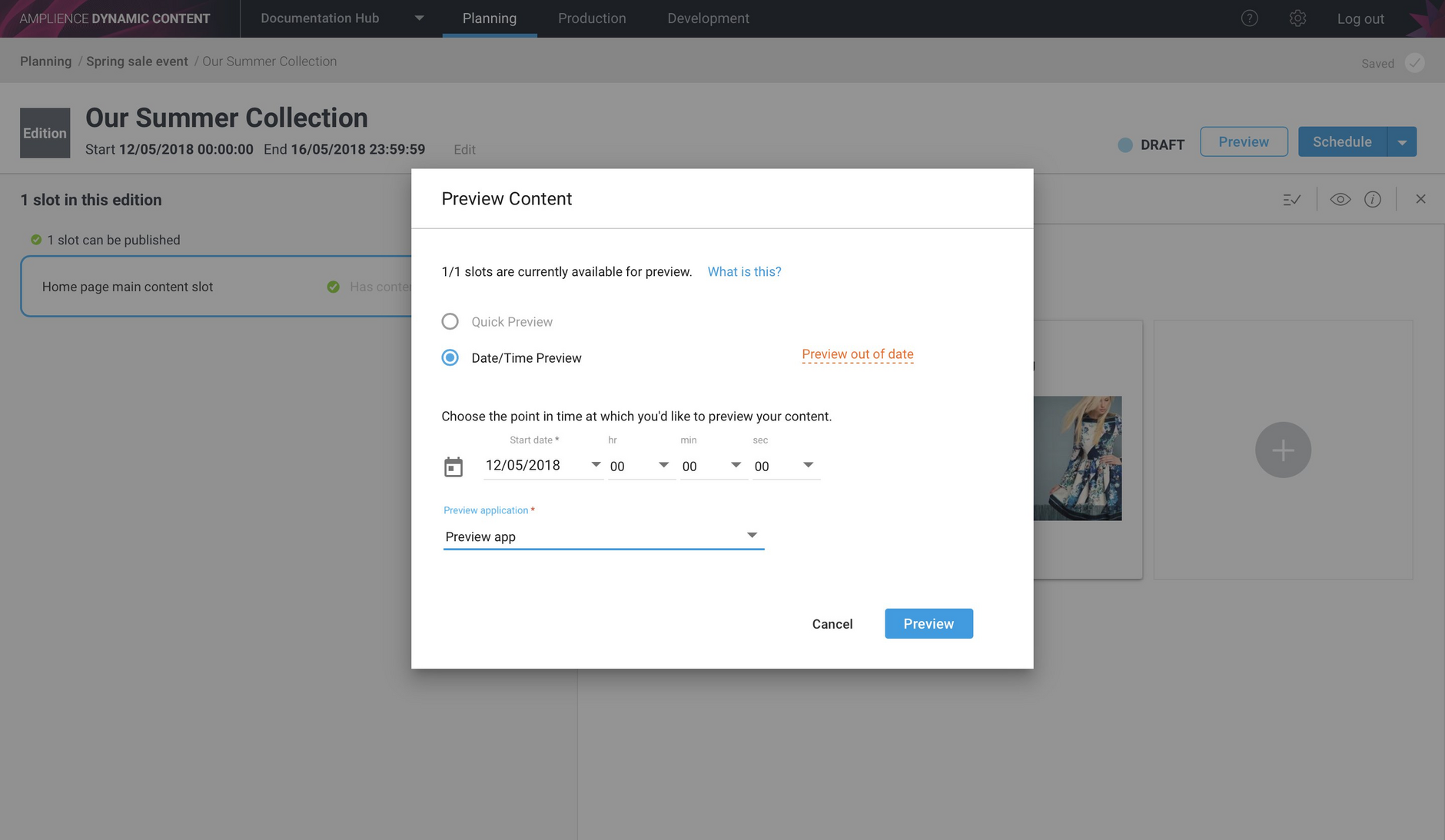
If we make a change to the edition, such as adding or deleting slots or the content within them, then if choose Preview again, a message will be displayed telling you that the version of the edition that you promoted to the preview environment is out of date.
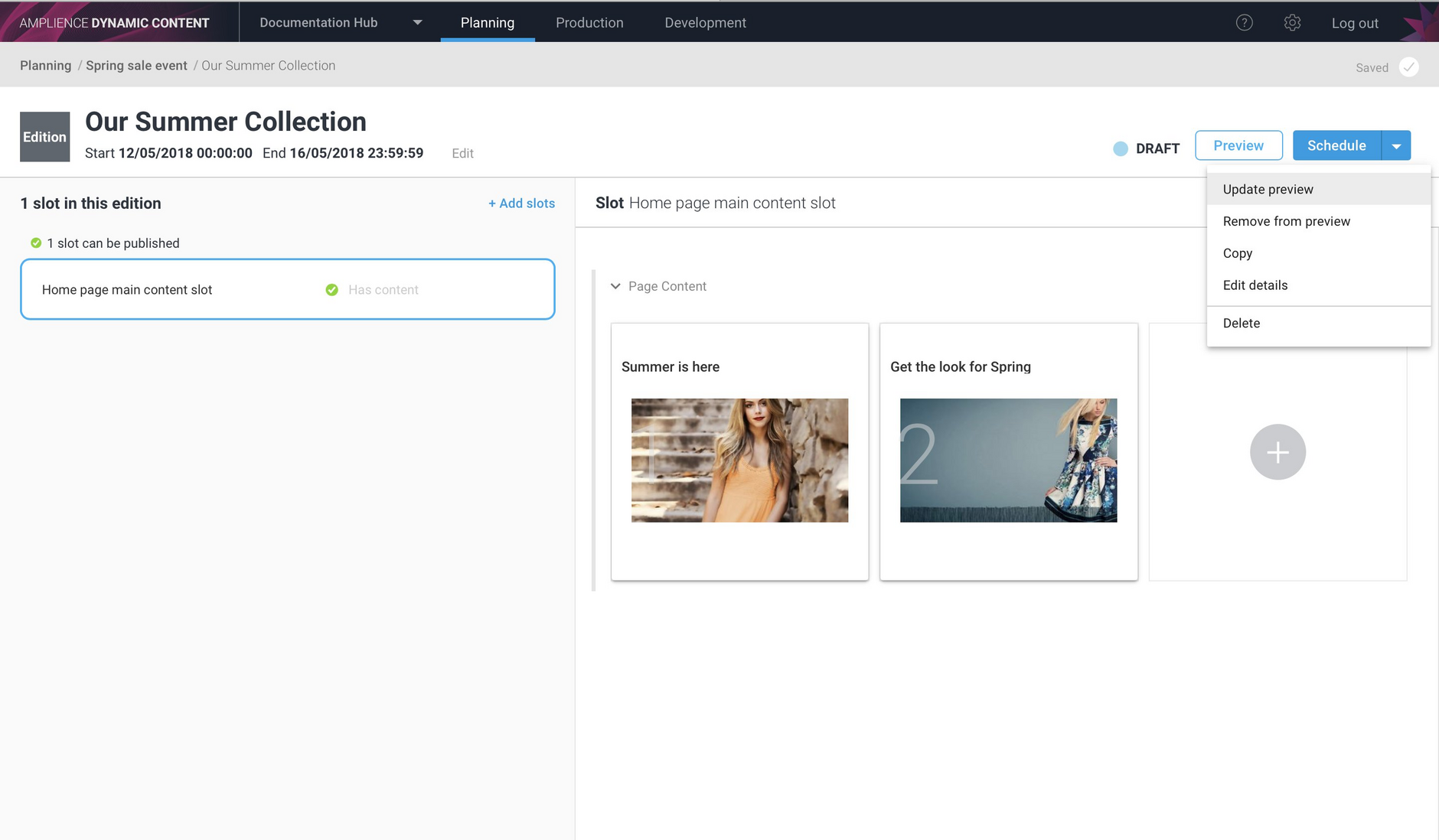
To update it, choose "Update preview" from the Schedule menu. Now when you preview the content, the updated edition will be previewed.
You may also choose to remove the edition from the preview environment, so it will no longer be displayed alongside other editions that have been promoted to the preview environment, scheduled or gone live.
In this example we just showed an edition containing a single slot, but in most cases your editions will contain several slots containing many items of content.
The preview will be displayed for every valid slot within the edition, even if a slot is empty. If a slot is not valid, for example it must contain content of a certain type and cannot be empty, then a message will be displayed in the preview dialog warning you that only 3 out of 4 slots, for example, can be previewed. The contents of the invalid slot will be ignored.

Production user interface enhancementsLink copied!
We've made a number of improvements to make it easier to work create, edit and organise your content.
Expand/collapse all content propertiesLink copied!
If a content type contains more than one collapsable section, then a collapse all/ expand all setting is shown at the top of the content form. By collapsing all properties in a complex form, you can quickly navigate to and edit a particular property.
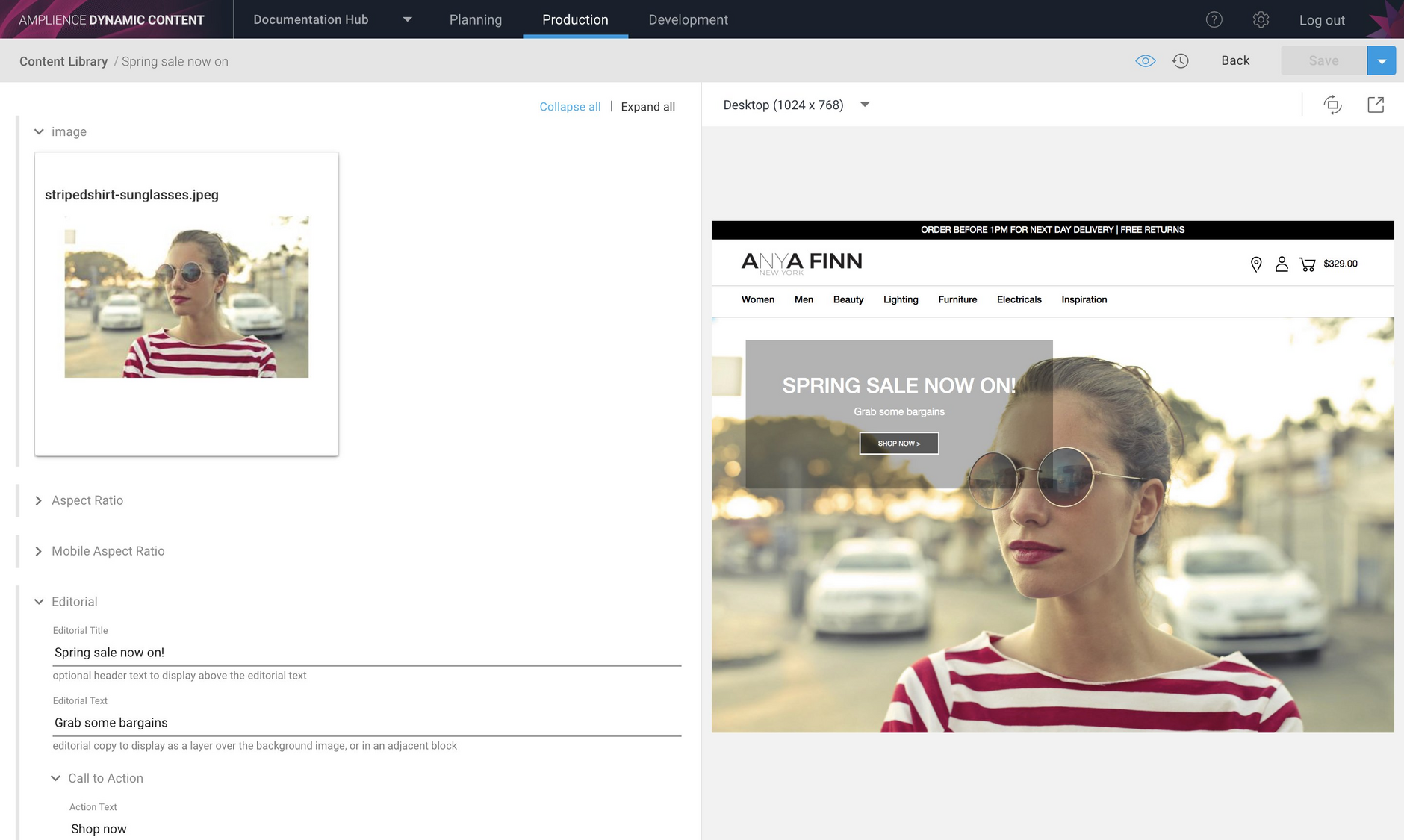
Here's an image block type with a number of property sections expanded.
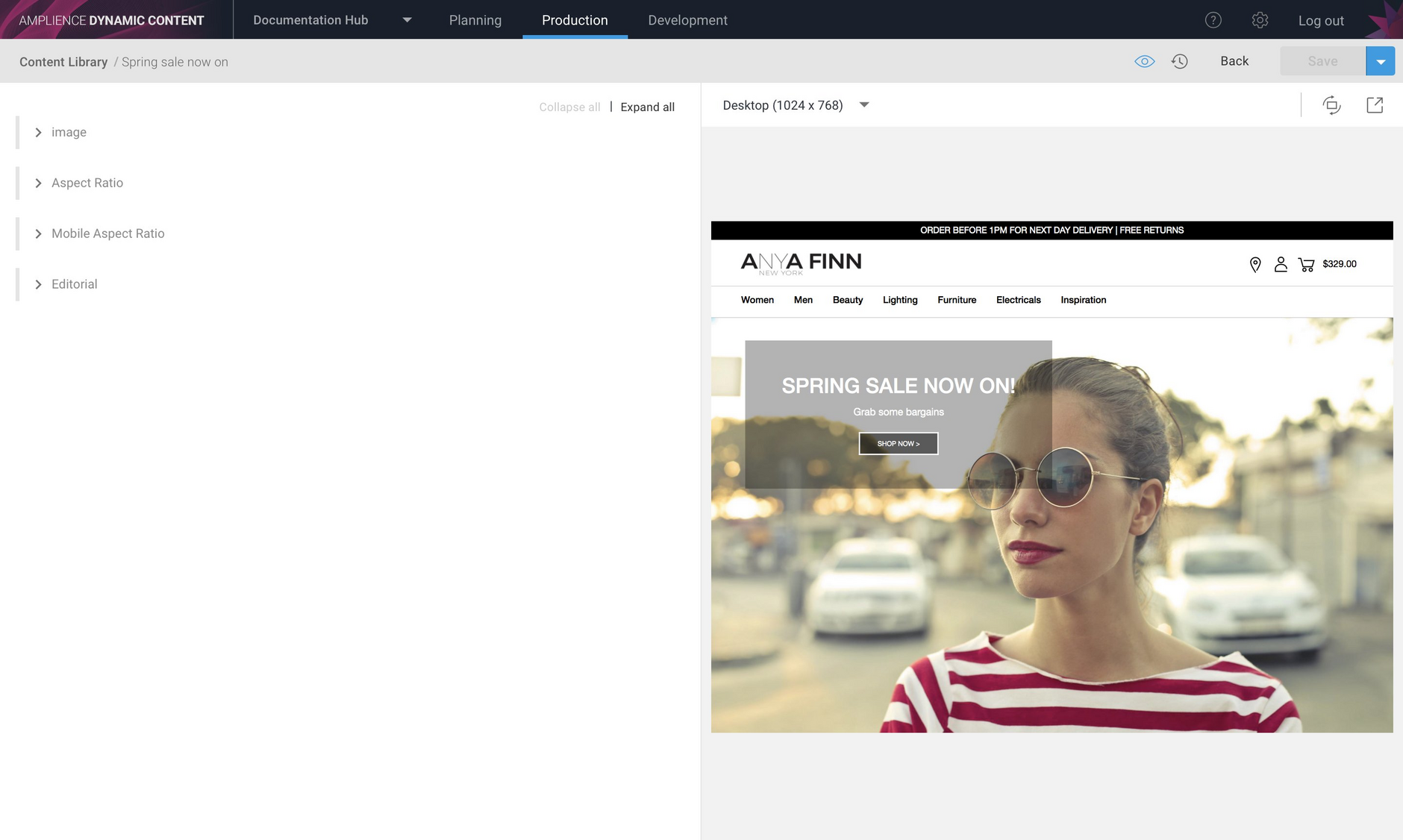
Clicking "collapse all" will collapse all these sections, making it easier to navigate to the one you need.
Media folder settingLink copied!
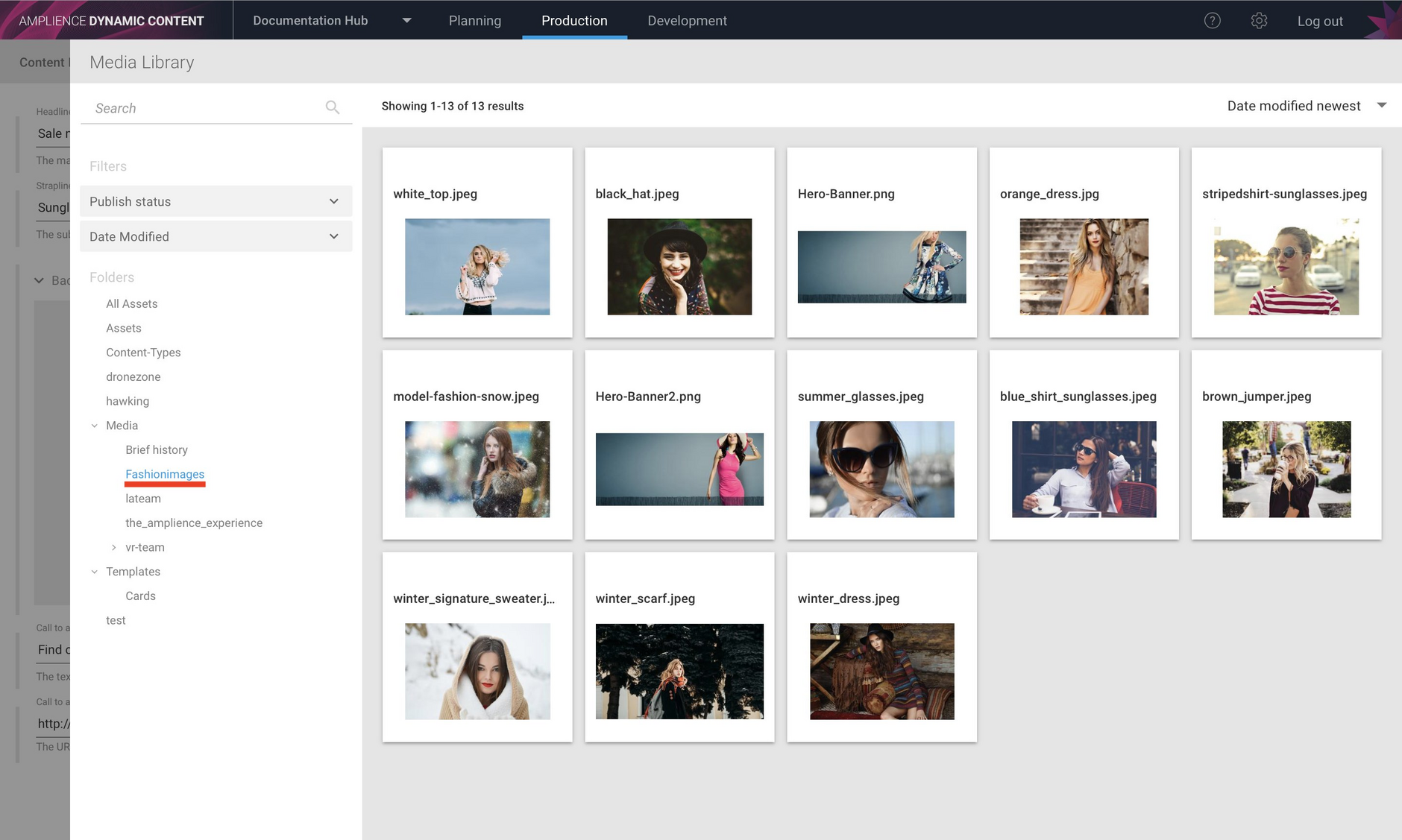
When choosing assets such as images or video from the media library, the media folder will now default to the one previously selected. In the example below, assets are retrieved from the "fashion images" folder. This will be the folder chosen by default the next time the media library is opened.
Search and sort improvementsLink copied!
Search queries in the Content Library now persist until they are cleared. So you can switch between folders and repositories or open and close the content form and the search will remain active. However, the search is cleared when you move to the planning or development views.
When you choose a content sort order this will persist until you log out.
Content rendering service enhancementsLink copied!
The content rendering service is designed to make it easier for developers to convert slots and content items retrieved from Dynamic Content into HTML that can then be consumed on a website, in an app or served from an e-commerce system. This release includes some enhancements to the service.
Support for the markdown handlebars helperLink copied!
The markdown handlebars helper is now supported, making it easier for developers to convert text entered by users in markdown format, such as in a blog content item, to HTML.
Markdown text should be included within #markdown blocks in a handlebars template:
would be converted to the following HTML:
Where the HTML would be the generated from the markdown in the someContentMarkdown property.
More information about the markdown helper can be found on the GitHub page for the handlebars helpers that the Content rendering service supports.
Custom parametersLink copied!
Custom parameters can now be added to the URL passed to the Content rendering service. These parameters can then be referenced from within your handlebars templates, allowing you to implement different functionality based on variables such as locale or device, for example.
The params are included in the URL query parameters as follows:
With an example full URL for a content item:
The content rendering service now includes a crParam namespace that contains the custom parameters. In the example above we are passing 'device' and 'account' parameters.
To access the custom parameters use the crParams helper, as shown below:
See the Content rendering service for more details on how to use the service, including an API reference and examples.