SFCC Content Asset Integration
The Dynamic Content Salesforce Commerce Cloud (SFCC) integration can be set up to create SFCC content assets from content items in Dynamic Content. Once the integration is configured, all the user needs to do is create and publish content items of the specified content types from the Dynamic Content production view. The integration will create or update the corresponding content assets in SFCC. You can also specify mappings between properties in Dynamic Content content items and fields in SFCC content assets.
The content asset integration has a similar architecture to the content slot integration described in Salesforce Commerce Cloud integration. The main difference is that the content asset integration described on this page creates content assets in SFCC from content items published in the Dynamic Content production view and does not use any planning and scheduling features.
On this page we'll provide a technical overview of the integration and provide some examples of it in use.
For details of how to set up a content asset integration see setting up a content asset integration.
Integration overviewLink copied!
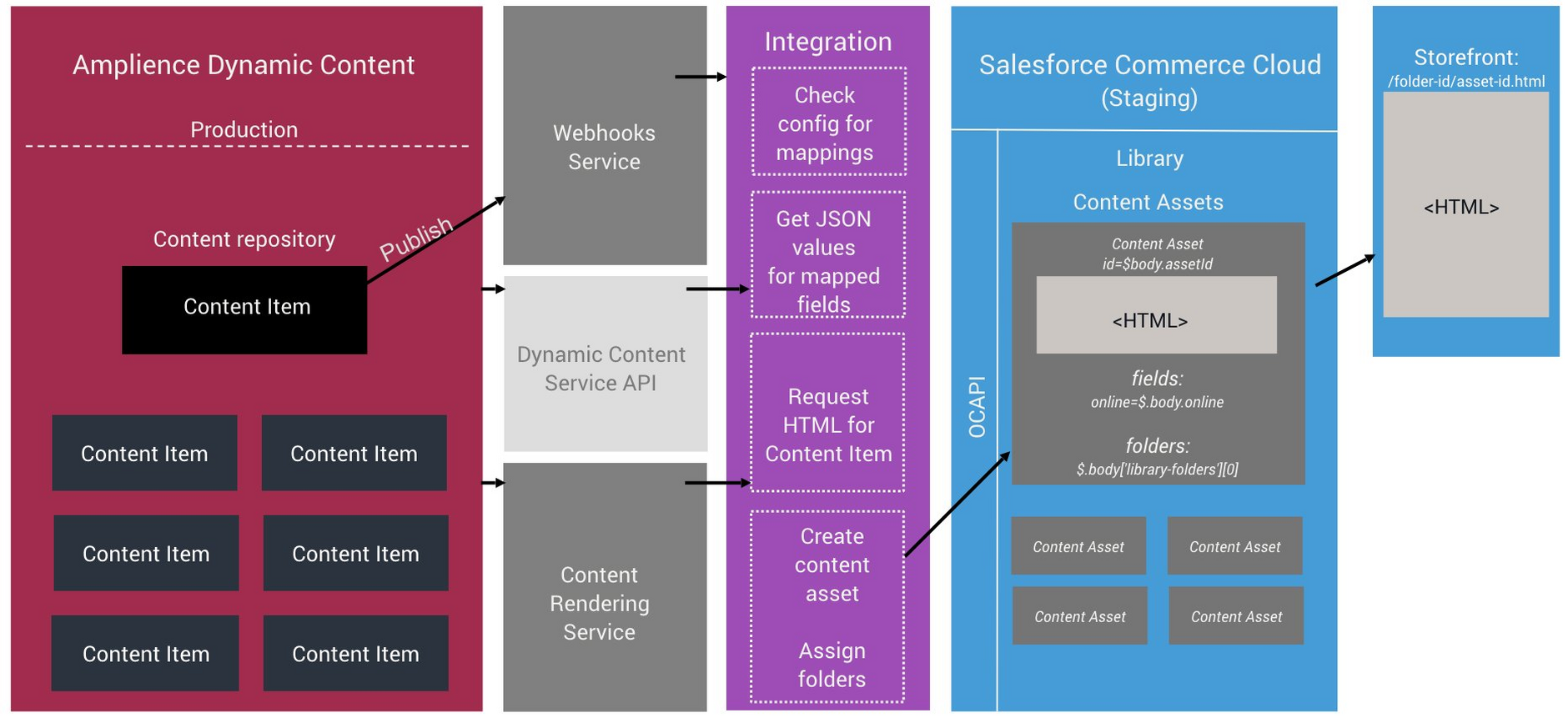
The basic flow of the integration is shown below.
- A content item is published from the Dynamic Content production view
- A webhook-event (Snapshot-published) is generated. If the content type of the asset is one of the types set up when the integration was configured, the webhook service will notify the integration and send it a "payload" containing information about the content item
- The integration will determine the ID to use for the corresponding content asset in SFCC. The content asset ID will either be the content item ID or a value entered by the user, as detailed in the Mapping properties to fields in a SFCC content asset section of the Content asset integration configuration page.
- The way Content Assets are managed in SFCC depends on the update method you choose when you configure the integration: either PUT or PATCH. If you choose PUT then if a content asset this ID already exists it will be overwritten, otherwise a new item will be created. If you chose PATCH, then a content asset will be created if it does not exist, but partially updated if it does exist. This approach allows you to manage some fields in SFCC Business Manager and update others from Dynamic Content.
- The integration will request HTML for the content item from the content rendering service. The handlebars template specified when the integration was configured is used to generate the HTML for the content item. See editing the handlebars wrapper template for more details.
- The HTML is then added to the content asset.
- The content asset name will be set to the content item name, except where a mapping has been configured for the name field.
- Any additional mapped properties will be added to the corresponding fields in the content asset.
- Any configured folders will be assigned to the content asset.
- The content asset is now available to be previewed from within SFCC and can be included in an ISML template or within another content asset.
Simple content asset integration exampleLink copied!
Blog content type with a mapped content asset IDLink copied!
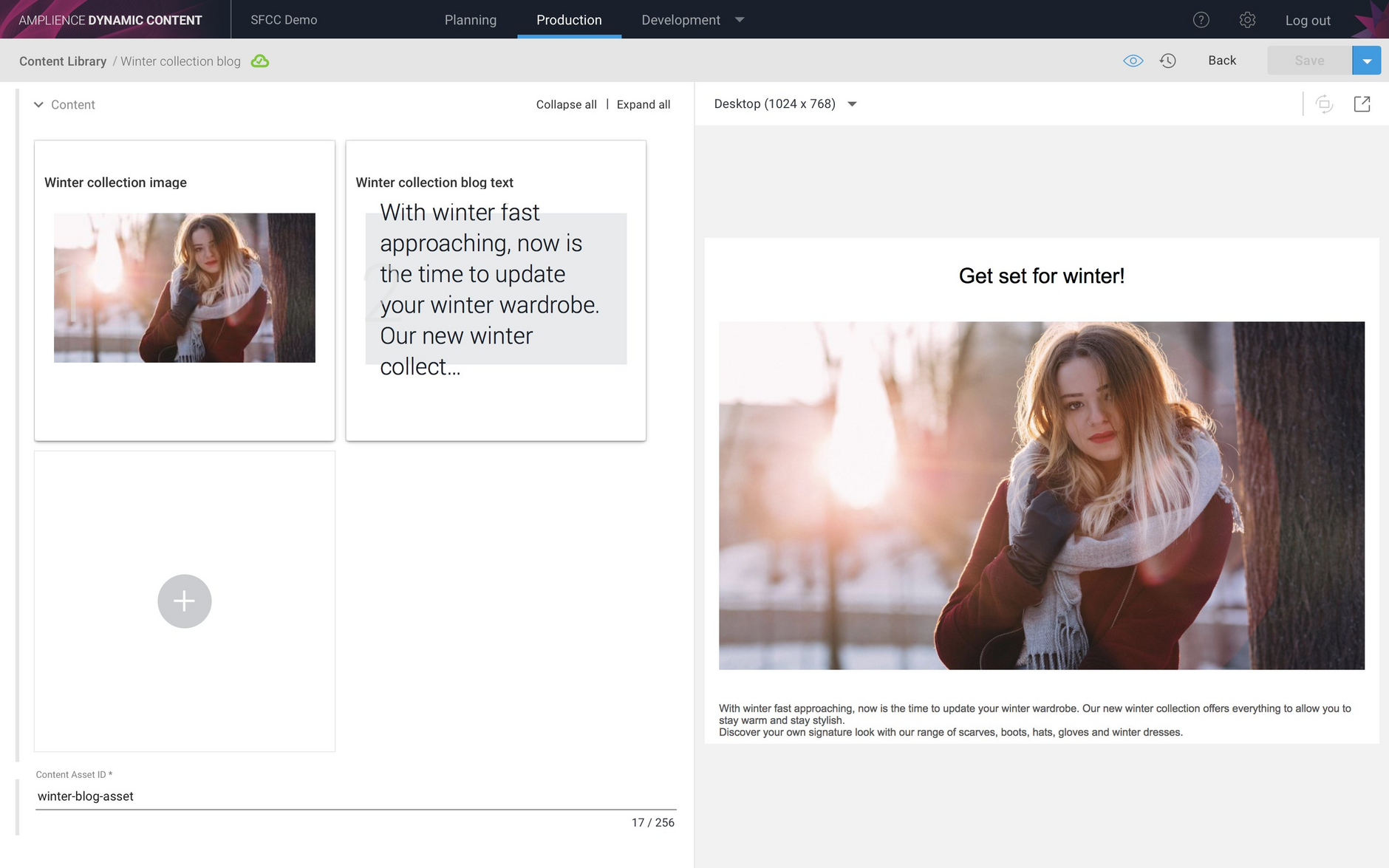
Here's a blog content item in the Dynamic Content production view. In this example the Dynamic Content SFCC integration has been configured to use the assetId property to map to the content asset ID in SFCC. We have entered a value of "winter-blog-asset" in this property. The content item is then saved and published.
The integration will then generate a content asset in SFCC. If a content asset with this ID already exists, then it would be overwritten.
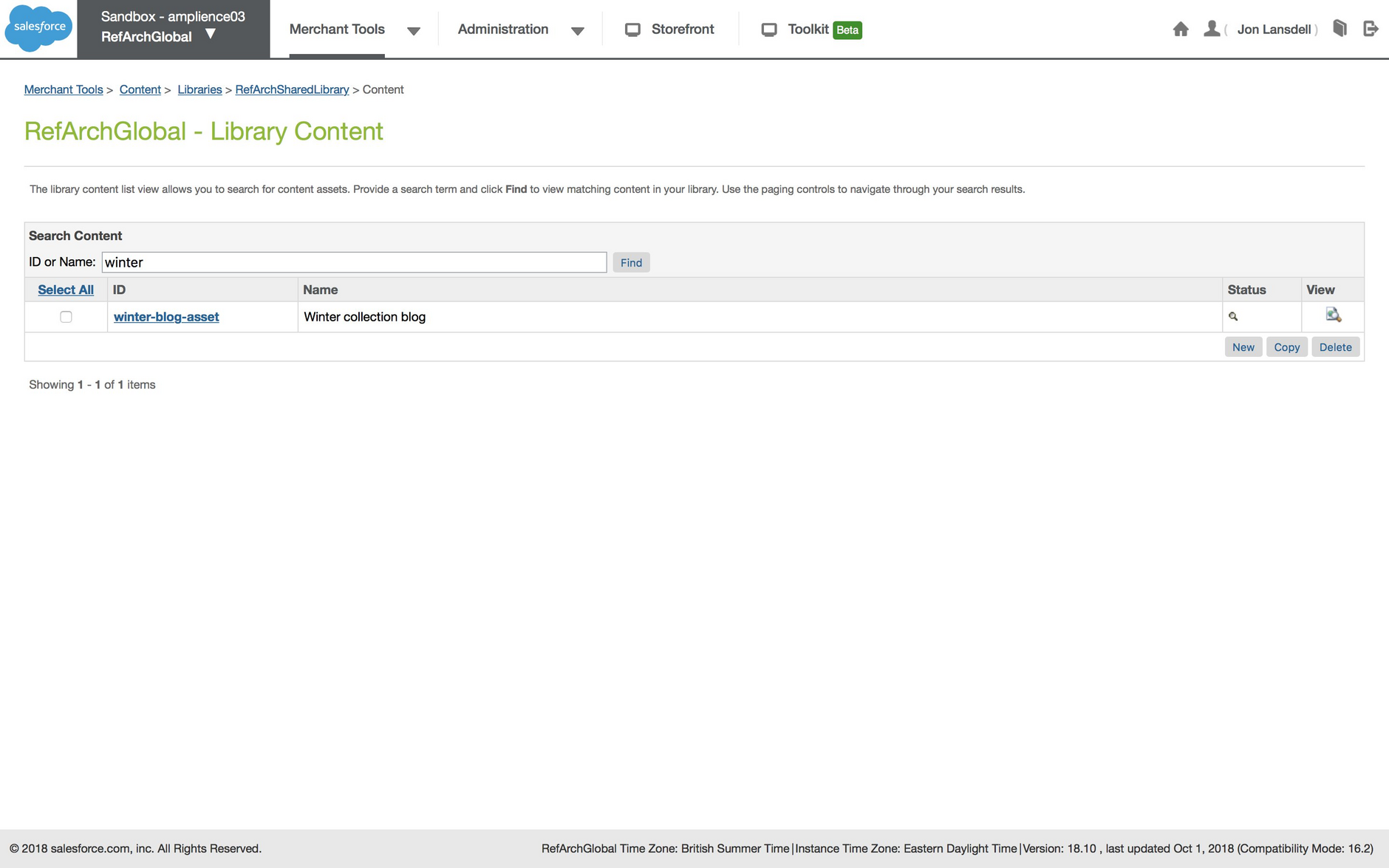
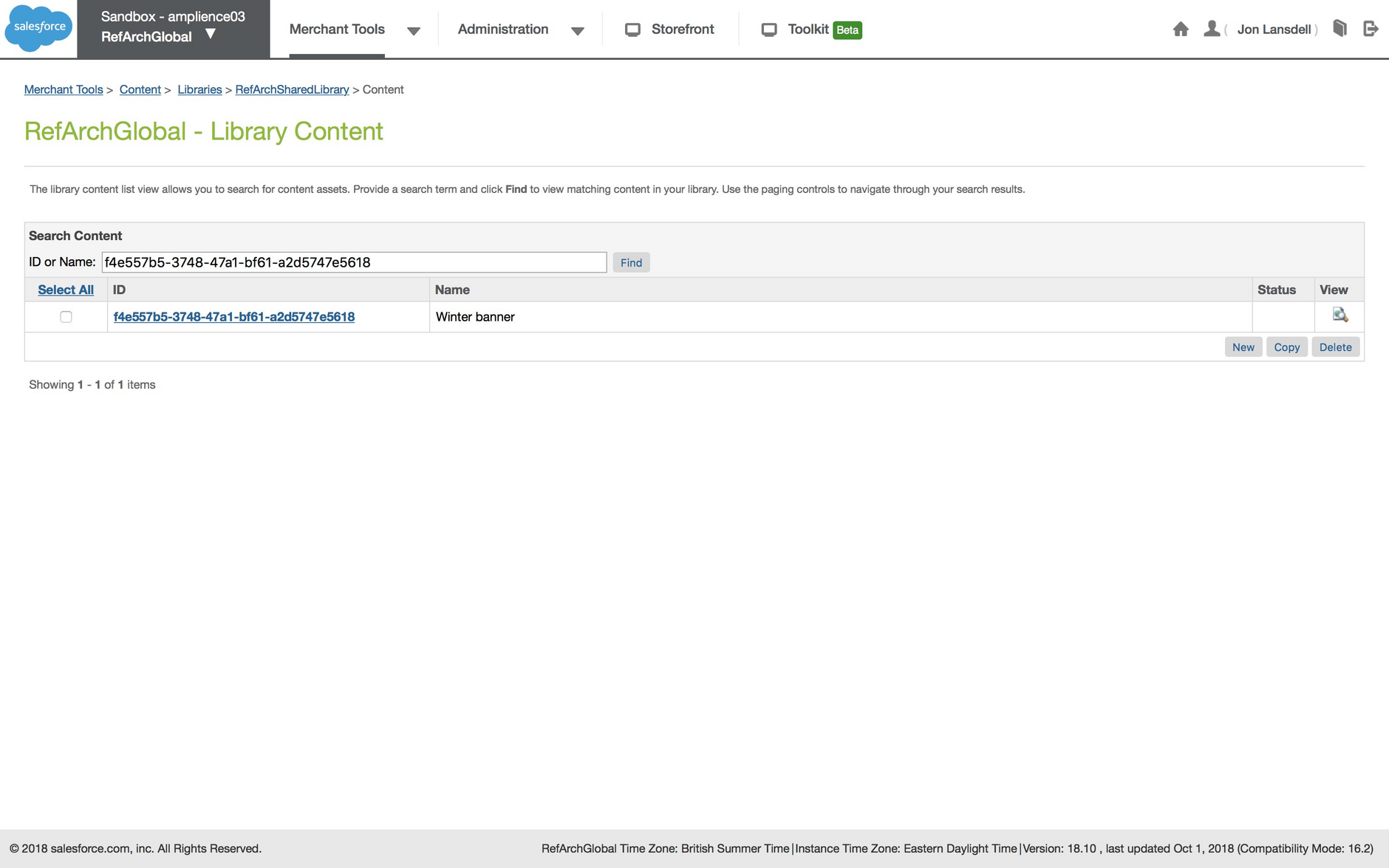
To find the content asset in SFCC, go to the Merchant Tools section, choose Content and then find the library that was configured for this integration. In this example we are using the library "RefArchGlobal". Search for the content asset using its ID. The winter blog asset is shown in the list.
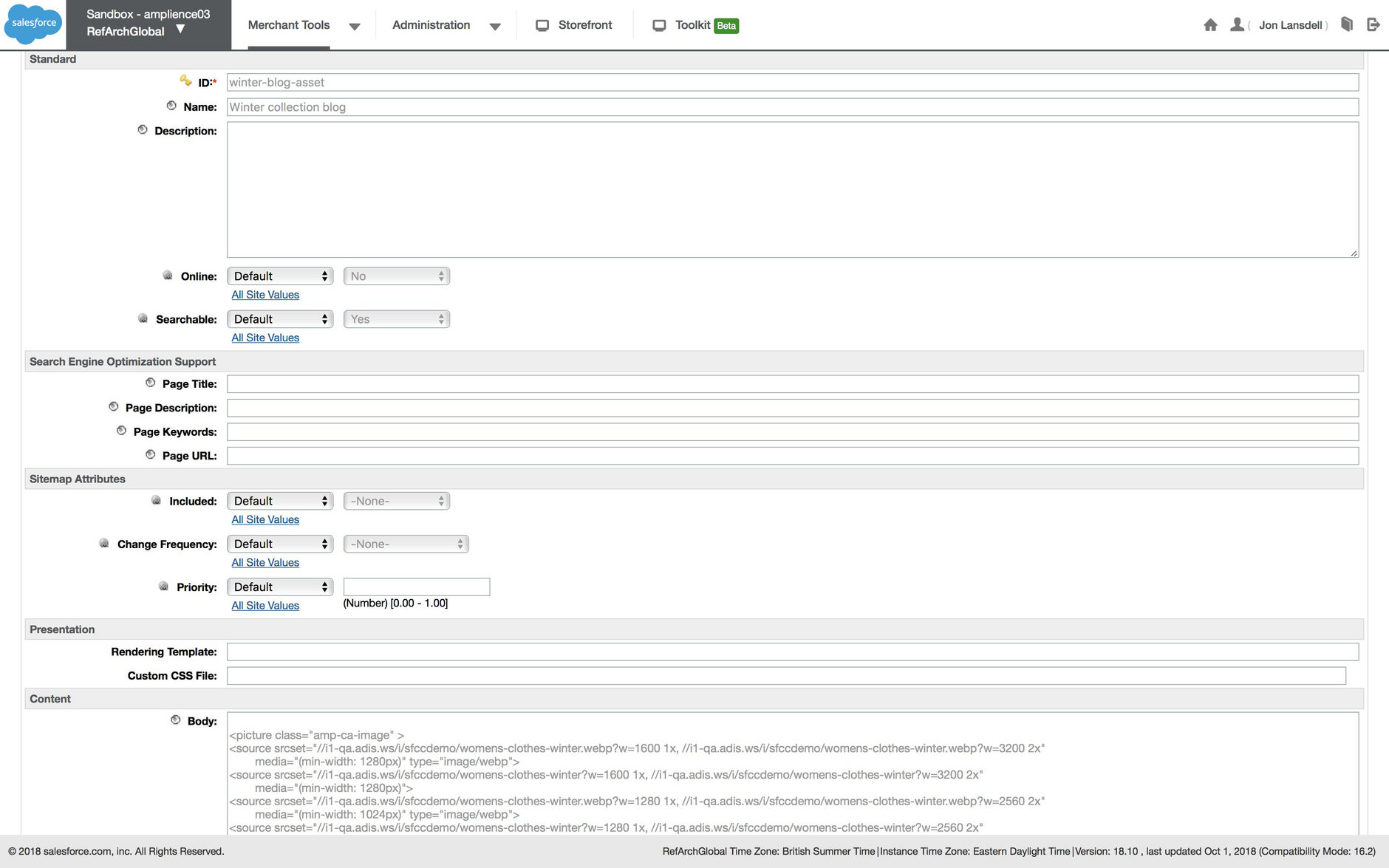
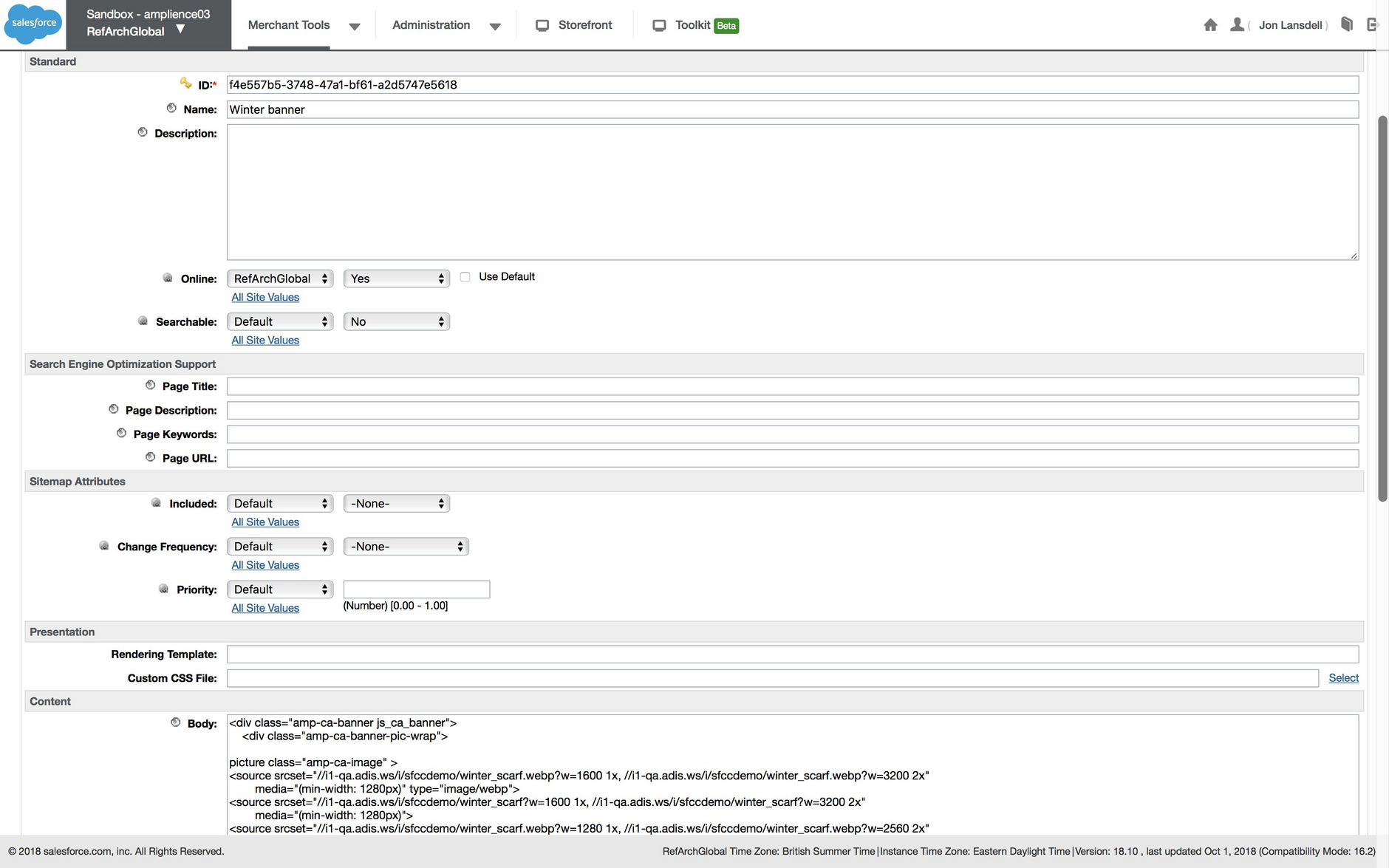
When the winter blog asset is opened you will notice that the name matches the name of the content item in Dynamic Content. The body of the content asset contains the HTML generated from the content item by the Content Rendering Service.
The example below shows a preview of the blog on its own page. In most cases you will include the content item in an ISML template or another content asset.
Banner content type with no mappingLink copied!
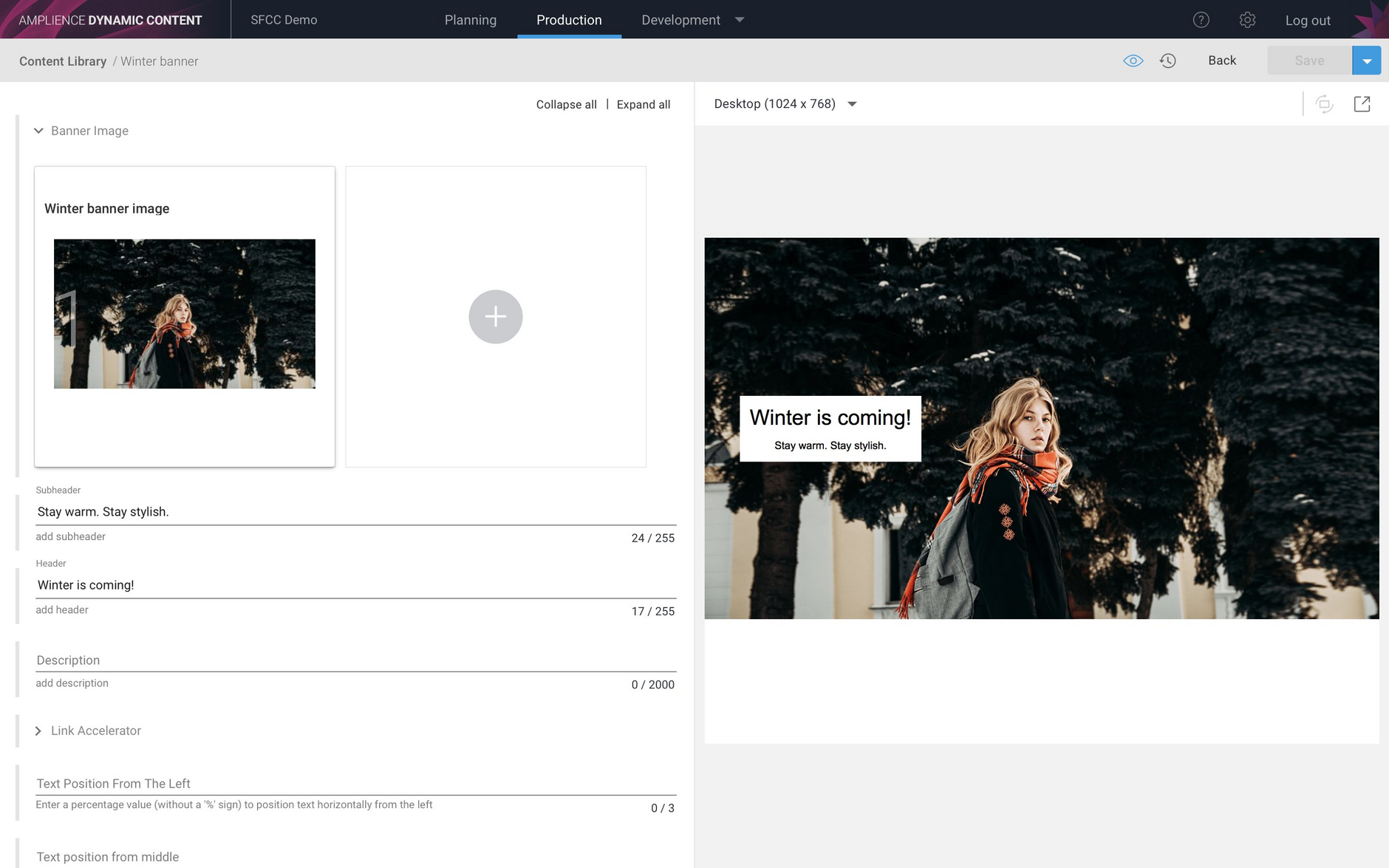
An example banner content item is shown below. In this example, when the integration was configured, no mapping section was included for the banner content type. The integration will use the content ID as the SFCC content asset ID.
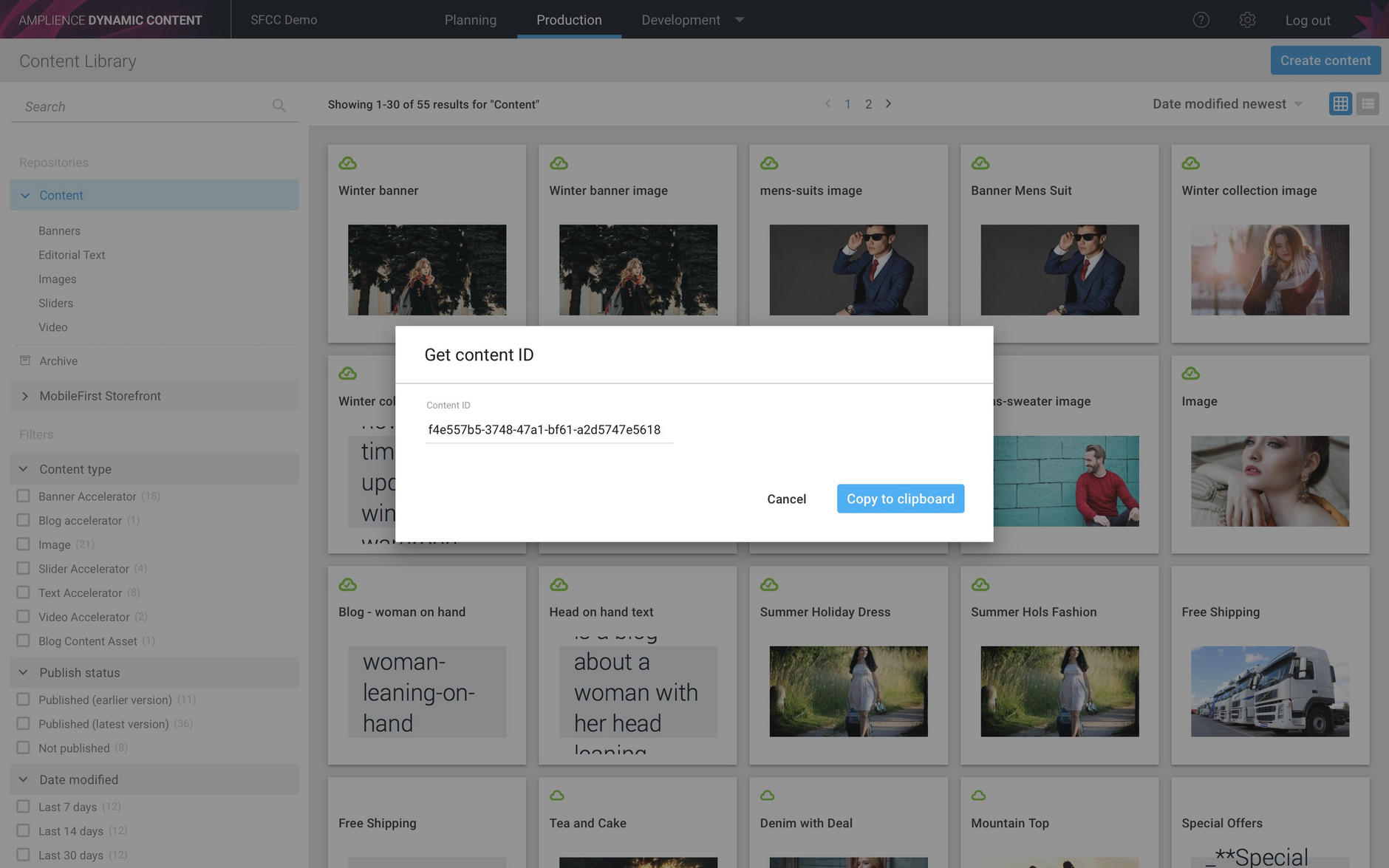
The content is saved and then published. In order to find the content asset in SFCC, we need to find the content in Dynamic Content, by choosing "Get content ID" from the item's contextual menu in the Content Library.
We can then search for the content asset using the content ID. The content asset is created with the content ID and the content name.
The HTML is generated in the same way as the previous example.
Here's a preview of the content asset in its own page.
Content asset integration example with multiple mapped fieldsLink copied!
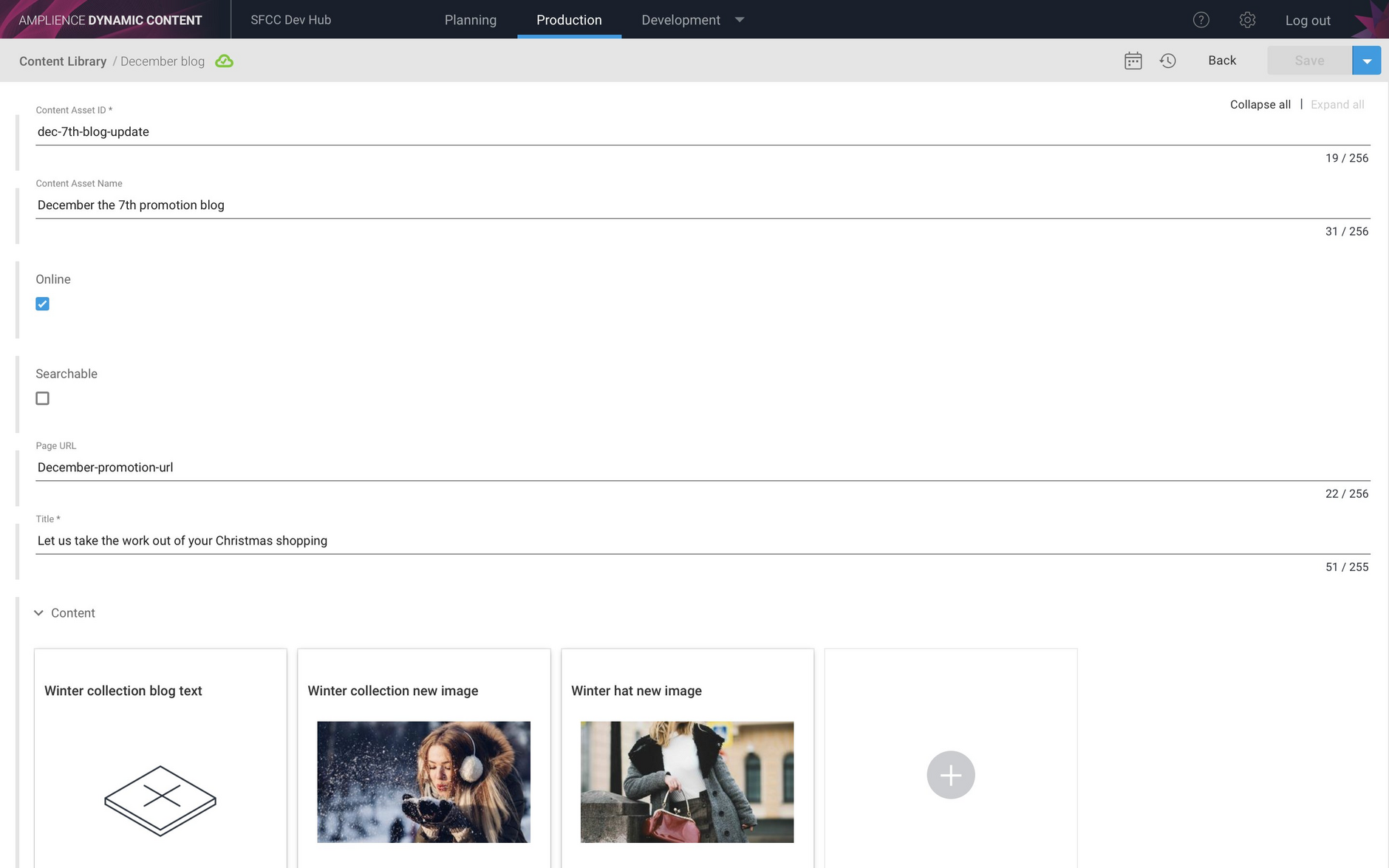
In the example below we have mapped the properties in a blog content type to the specified fields in a SFCC content asset. Here's an example blog content item in Dynamic Content.
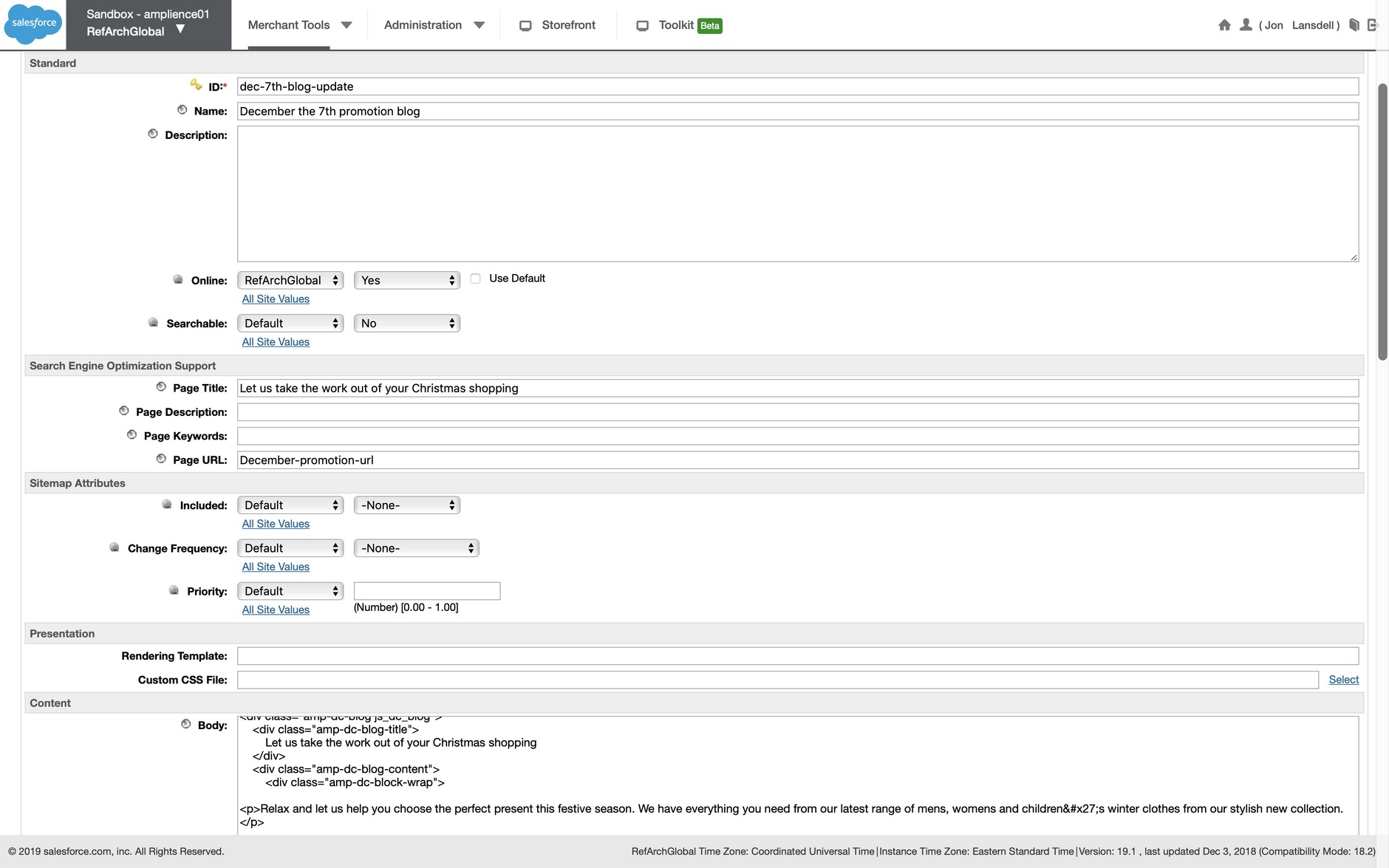
When a blog content item is published, the integration will create the corresponding content asset in SFCC. The fields that are specified in the mappings for this content type will be set to whatever values the user entered. For example, you can see the Page URL field set to "December-promotion-url" as entered in the content item. The HTML from the item's content has been added to the body field of the content asset.
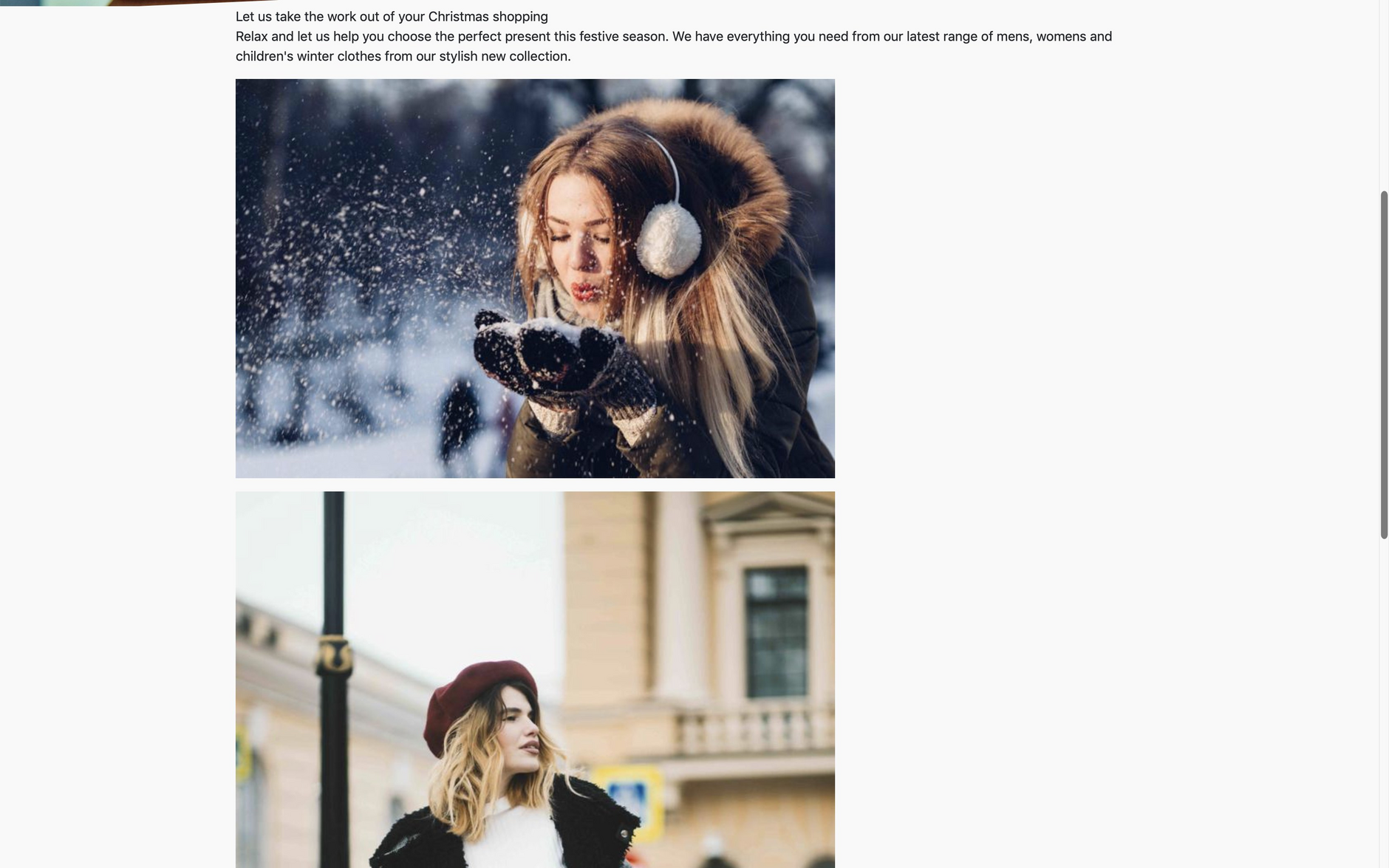
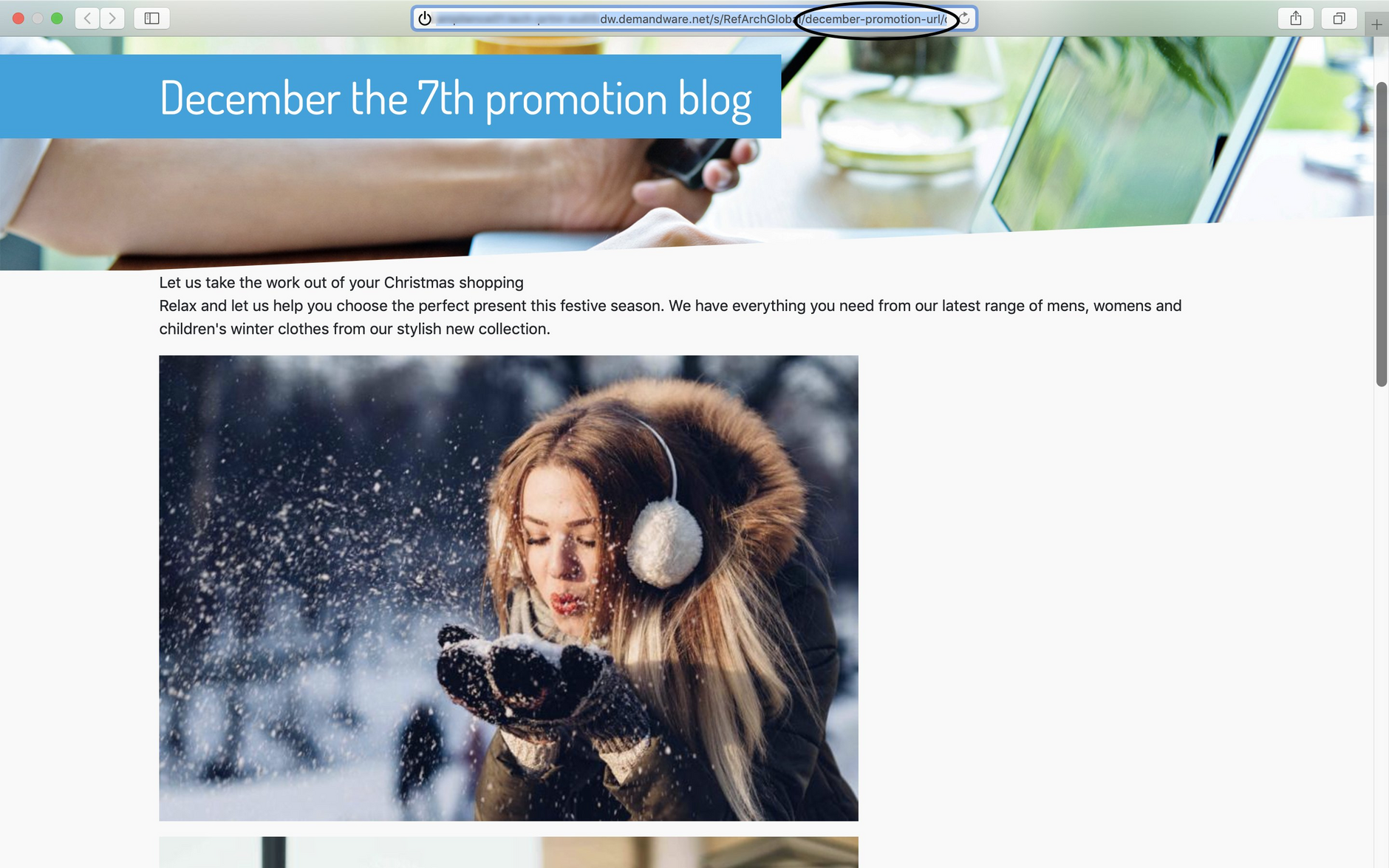
The content asset has been set as online and can be previewed on its own page.
The URL contains the Page URL value that the user entered in Dynamic Content content item.
This blog content asset content type schema is include in the schema examples.
Video: content asset integrationsLink copied!
This video provides a technical overview of the architecture of a content asset integration, explains how to configure it and includes an example.