Visualizations
Visualizations are an easy to use and effective way of previewing how your content will display on different devices, such as, tablets and mobiles. Using visualizations, you can check content meets your requirements before you save it to an edition to be scheduled for publishing, or at any time during the content production process.
To use visualizations they must be added to the content types from which you create your content. This configuration activity is typically performed by your development team. See Developing visualizations.
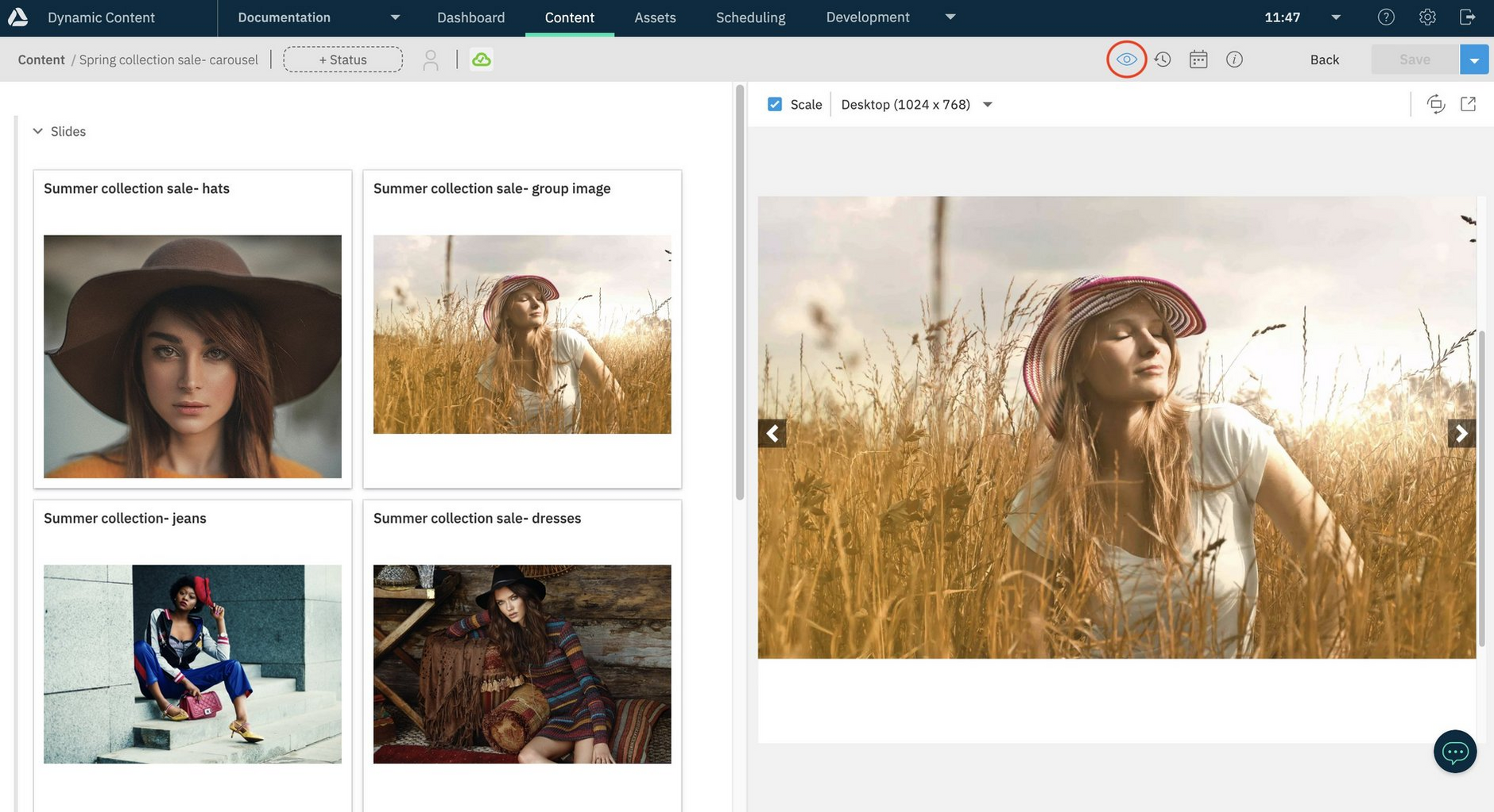
Once a visualization has been added to a content type, when you edit content of this type in the content library, the visualization is displayed. The image below shows a visualization for a carousel, consisting of several different carousel slides that can be cycled through using the arrows, just as the content will appear on a website or in an app.
The visualization display can be toggled on and off by clicking the eye icon at the top of the screen and can be opened in a separate window by clicking the icon on the right side of the window. If you edit the content, the visualization is updated whenever the changes are saved.
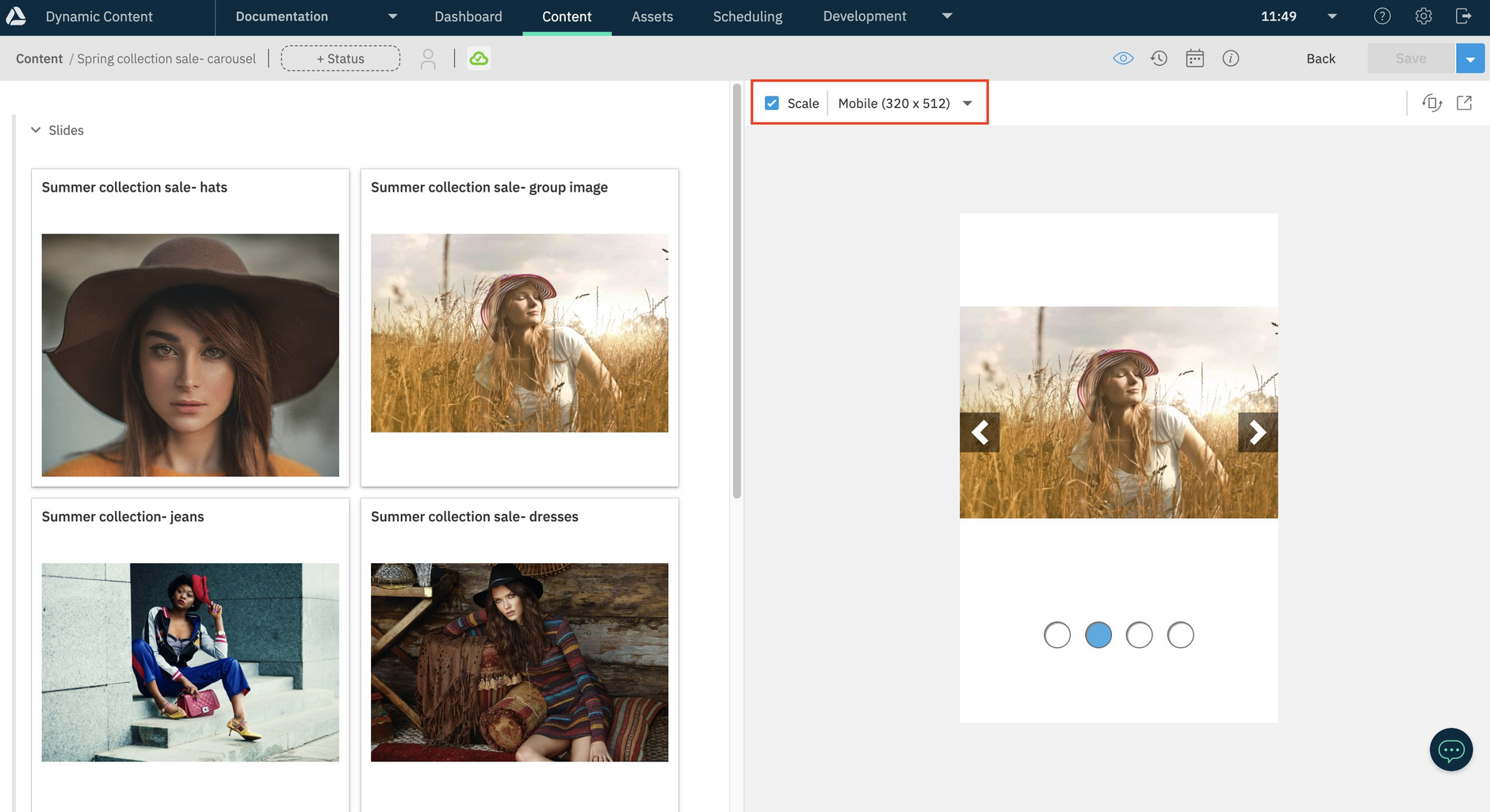
You can use the device size menu to see how the content displays on different device screen sizes. The image below shows a preview of the content on a mobile device in portrait orientation, but you'll also want to ensure that it displays correctly on a tablet or desktop, or on any device size that you have set up. You can add your own device sizes in the visualization settings window.
Visualization settingsLink copied!
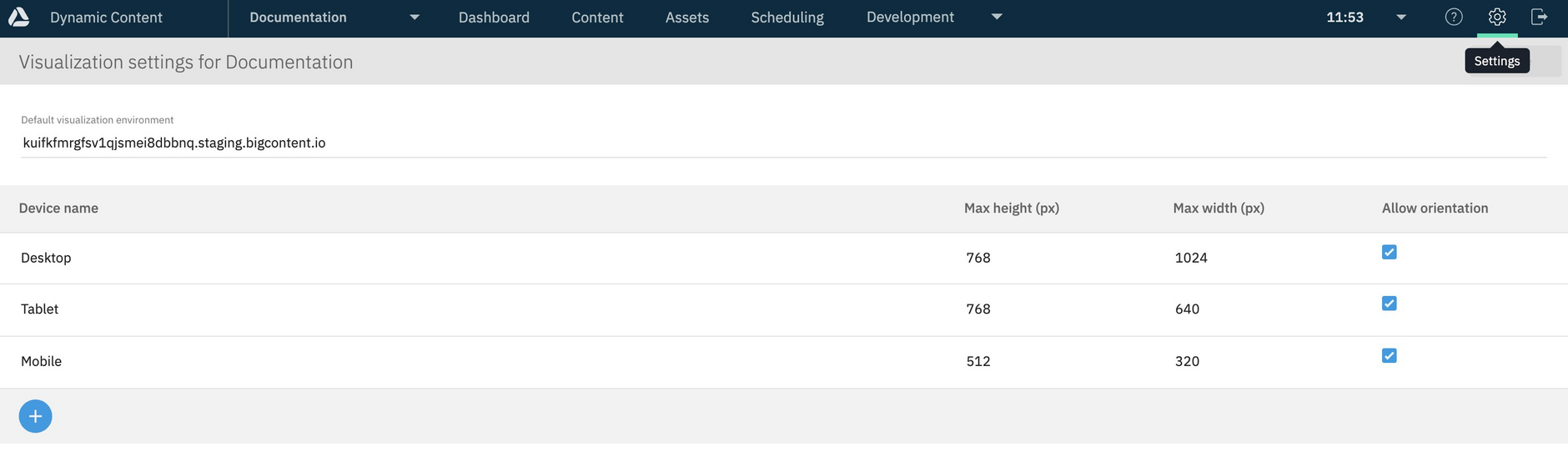
To open the visualization settings window, choose "Visualization" from the "Settings" menu in the top navigation bar.
In the settings window you can configure the device sizes at which you want to be able to view a visualization. Desktop, tablet and mobile sizes are set up by default, but you can edit these and add your own devices.
The default visualization environment is specified in the settings window. This is the environment within which all visualizations are displayed and will usually have already been configured for you.
If an error message is shown rather than a visualization, then you will need to check that the visualization environment is valid and that your IP address is included in the "allowlist" included as part of the configuration.
Visualization scalingLink copied!
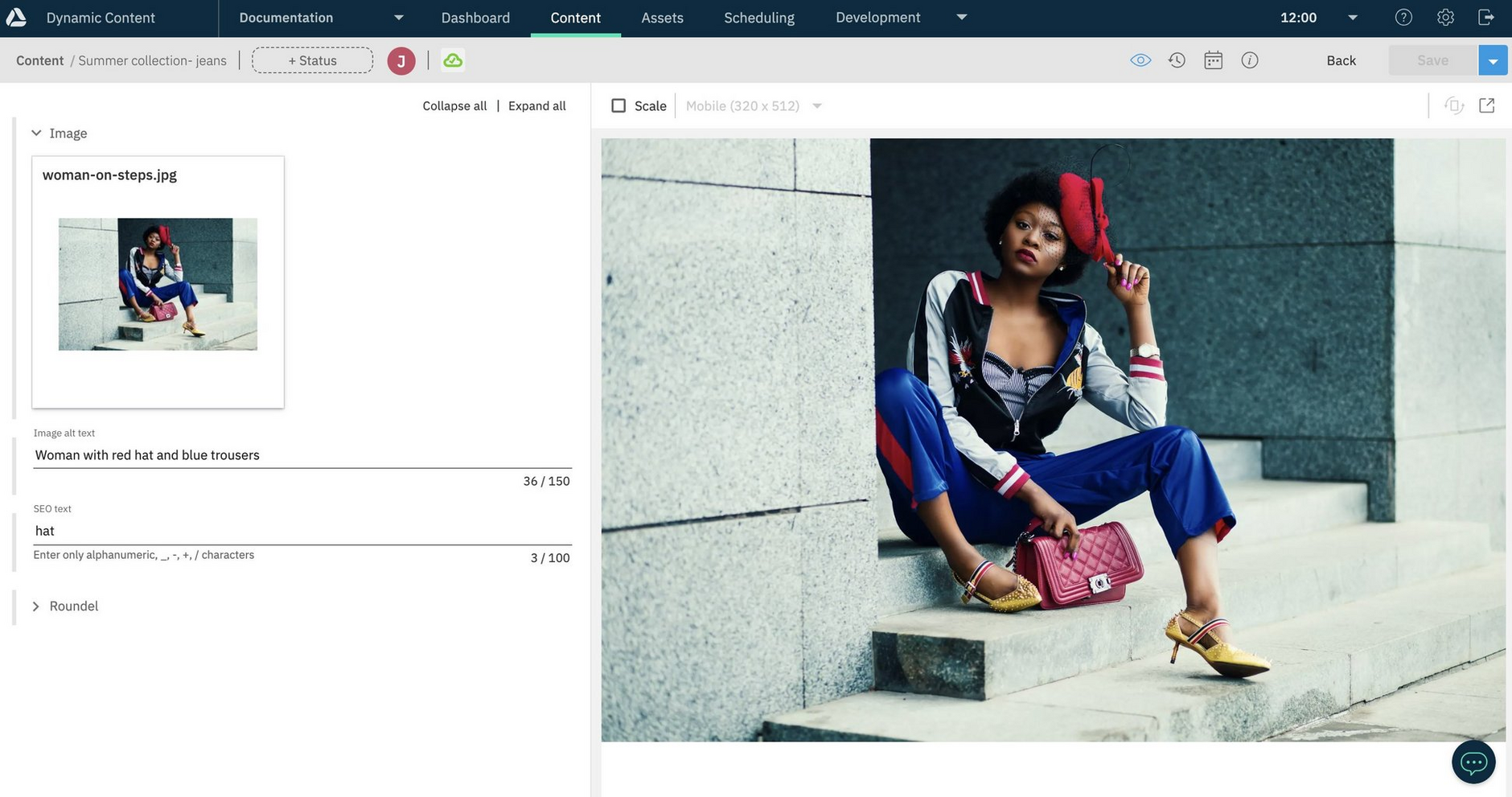
If a piece of content is larger than the selected device size, it will be scaled to fit, which may result in font and image aliasing and display a less accurate representation of how the content will appear on your site. With the scale option you can use the full size of the visualization window and let your visualization app take care of responsively displaying the content.
When the scale option is unchecked, the content can fill the entire visualization window and the device size menu and orientation icon will be grayed out.
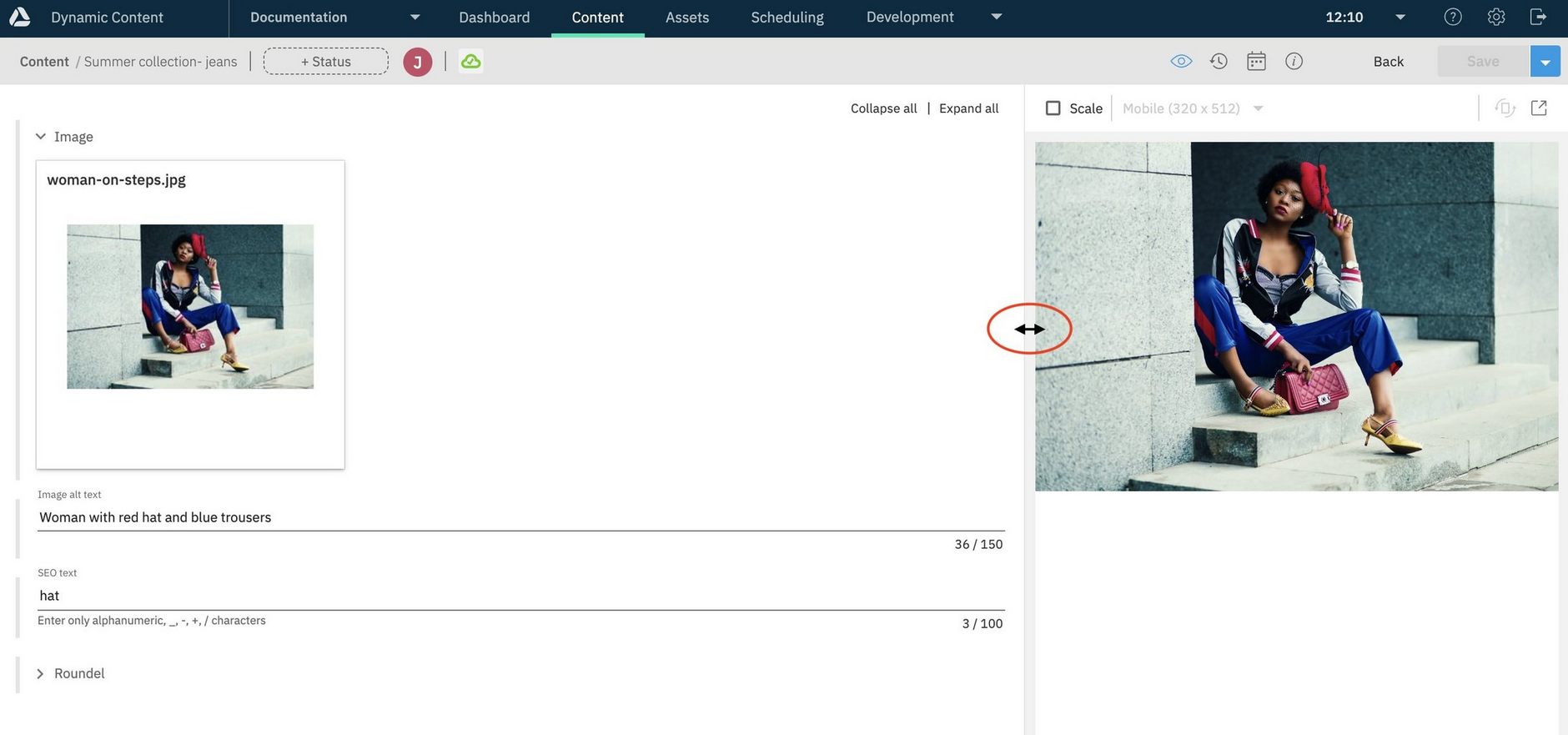
With scaling off, the visualization redraws when you resize the visualization window by hovering over the left edge of the window until the resize icon appears and dragging the window to make it smaller or larger. This is a good way for developers to test out their visualization app to ensure that it's responsive. The site can’t be responsive in the scaled view because the width never changes.