Renaming assets in Content Hub
Release date: 31st July 2019
In this release we've introduced some new features to Content Hub to make it possible to rename assets. The publish status icons have also been updated to indicate when an asset has been changed and requires republishing.
The Dynamic Content SFCC integration has also been updated with improved status codes, making it easier for developers to identify and track down errors.
Renaming assets in Content HubLink copied!
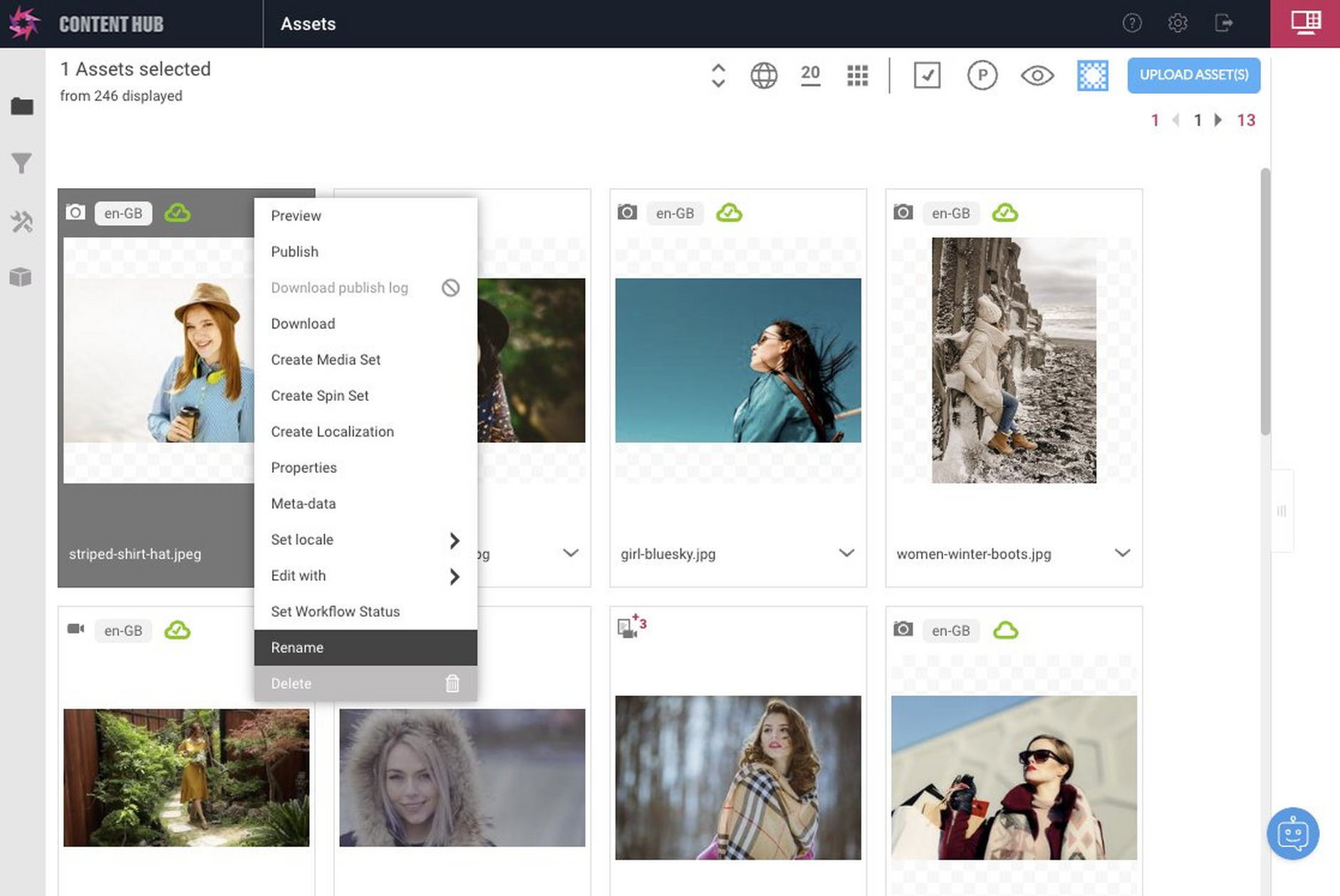
You can now rename assets in Content Hub and also set the item's label, which can be different to the asset name. To rename an asset, choose "Rename" from the assets contextual menu, as shown in the image below.
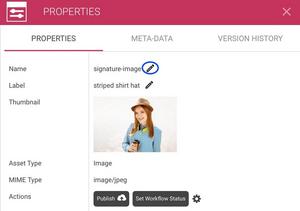
The rename feature is also available from the asset properties pane. Click the pencil icon to the right of the name or label to open the rename dialog.
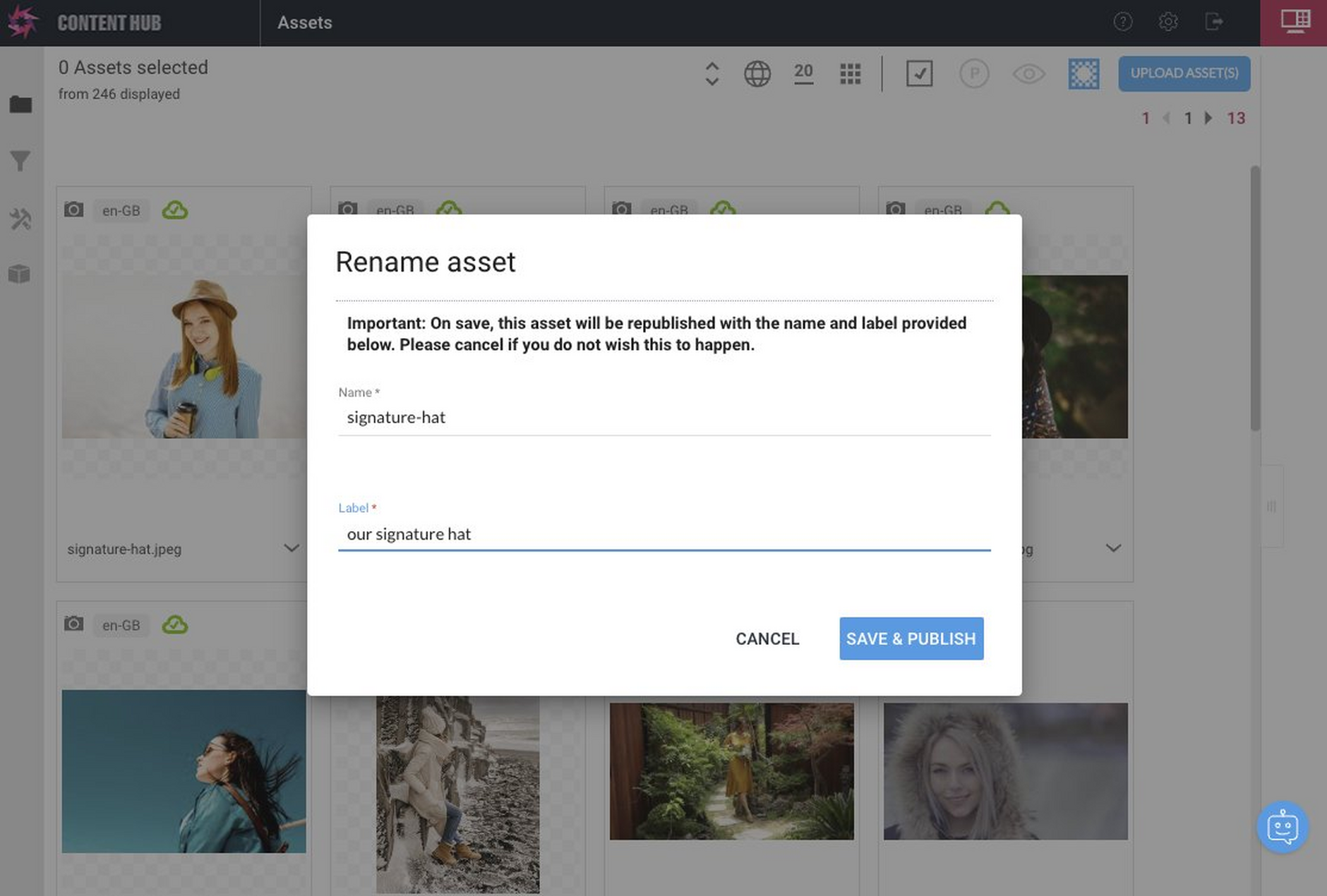
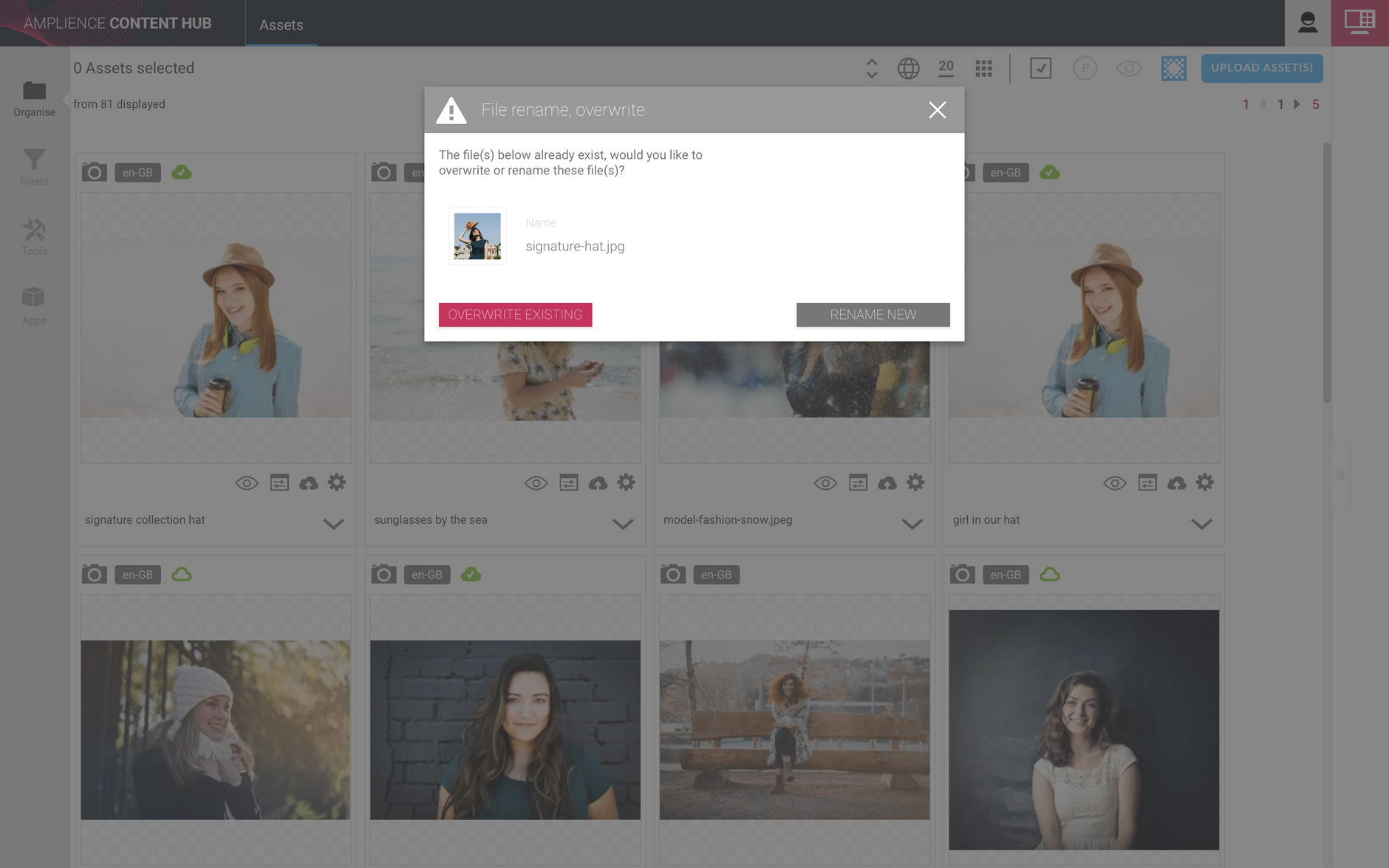
In the example below the name of a published asset is being changed from "signature-image" to "signature-hat". Note that the asset name must be unique within your account.
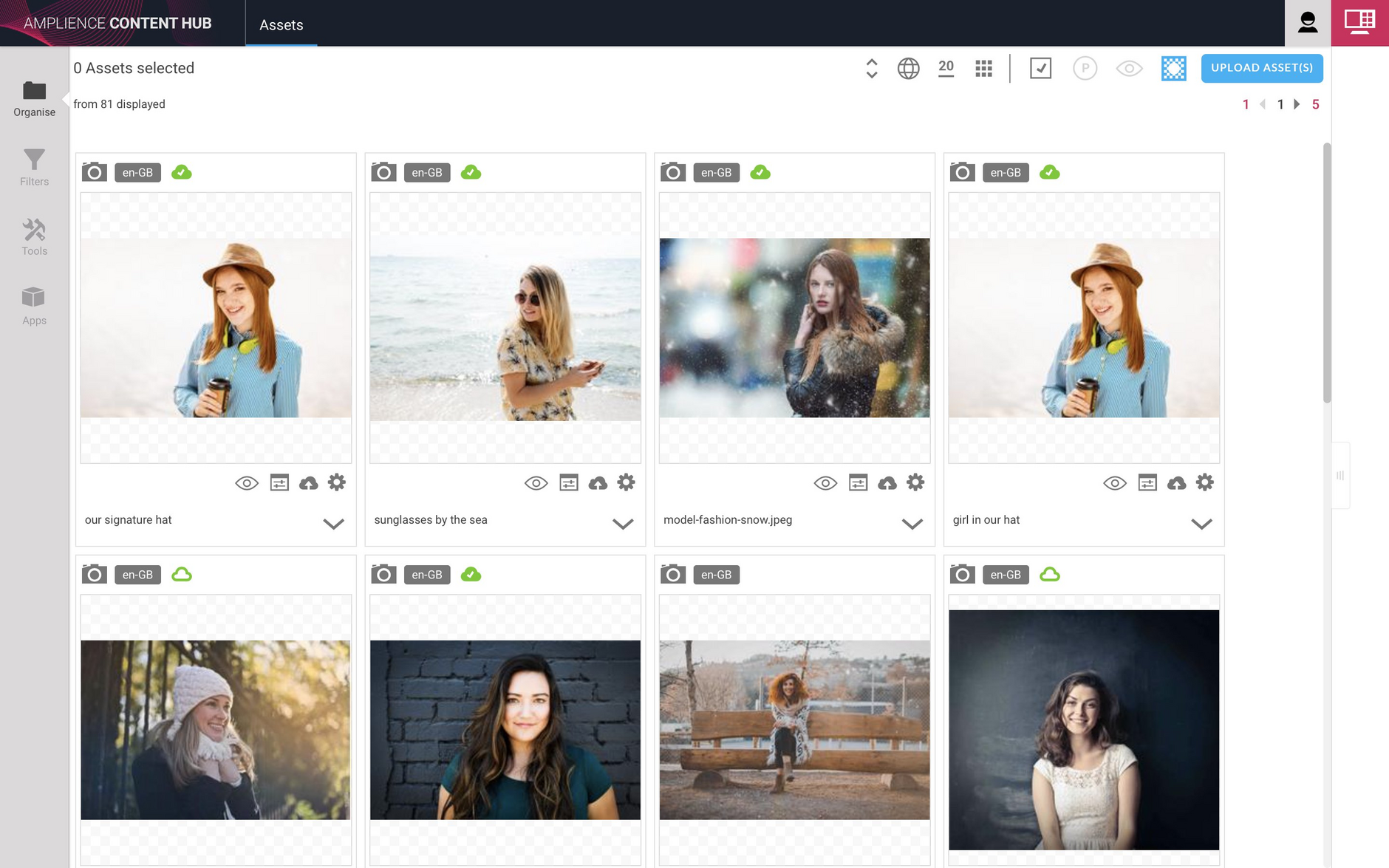
When you upload an asset to Content Hub, the label will be set to the asset name, but you can change it to a more friendly name to help you identify the asset. The label will be displayed below the asset in the gallery. In the example the asset's label is also updated to "our signature hat".
When you choose to rename a published asset it will also be republished for you with its new name. Click "Save & Publish" to change the name and label and to republish the asset. You can also rename an asset that has not yet been published.
The asset will now be available at your image URL with its new name, for example https://cdn.media.amplience.net/i/ampproduct/signature-hat.
Publish status iconsLink copied!
We've introduced two new publish icons, replacing the "P" icon that was used in previous releases to indicate that an asset was published.
A green cloud will indicate that a previously published asset has been changed and requires republishing. This will be the case when you overwrite an asset with a new one of the same name, or restore from a previous version, for example.
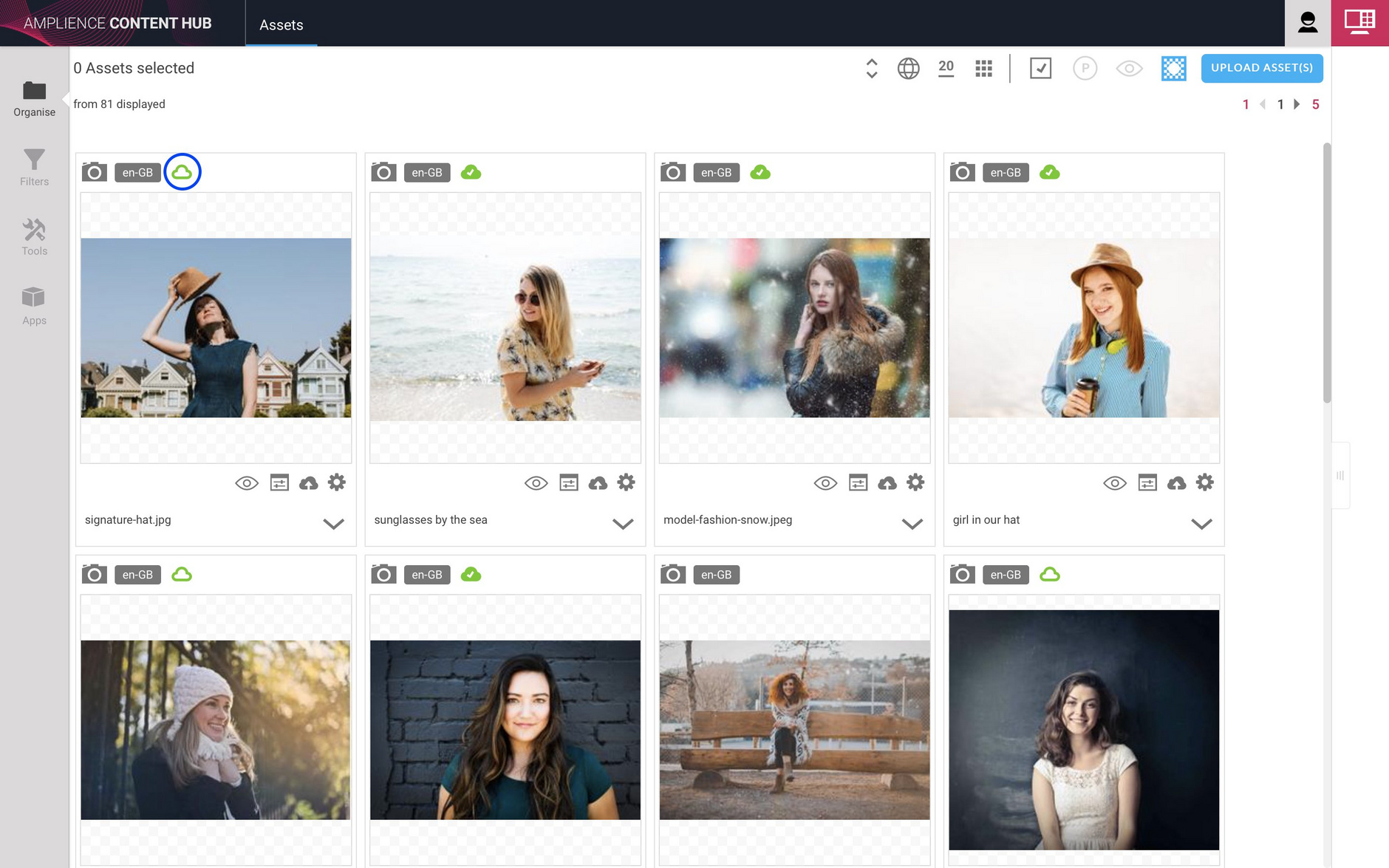
In the example below we've updated a new version of the signature-hat image, replacing the original.
When the new version of the image is uploaded, a green cloud icon is displayed, indicating that the asset requires republishing.
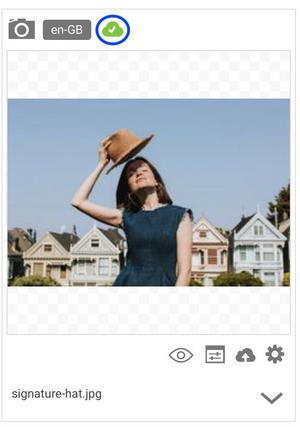
When the latest version of the signature-hat image is published, the publish status icon will change to a green cloud with a tick.
Dynamic Content SFCC integration improvementsLink copied!
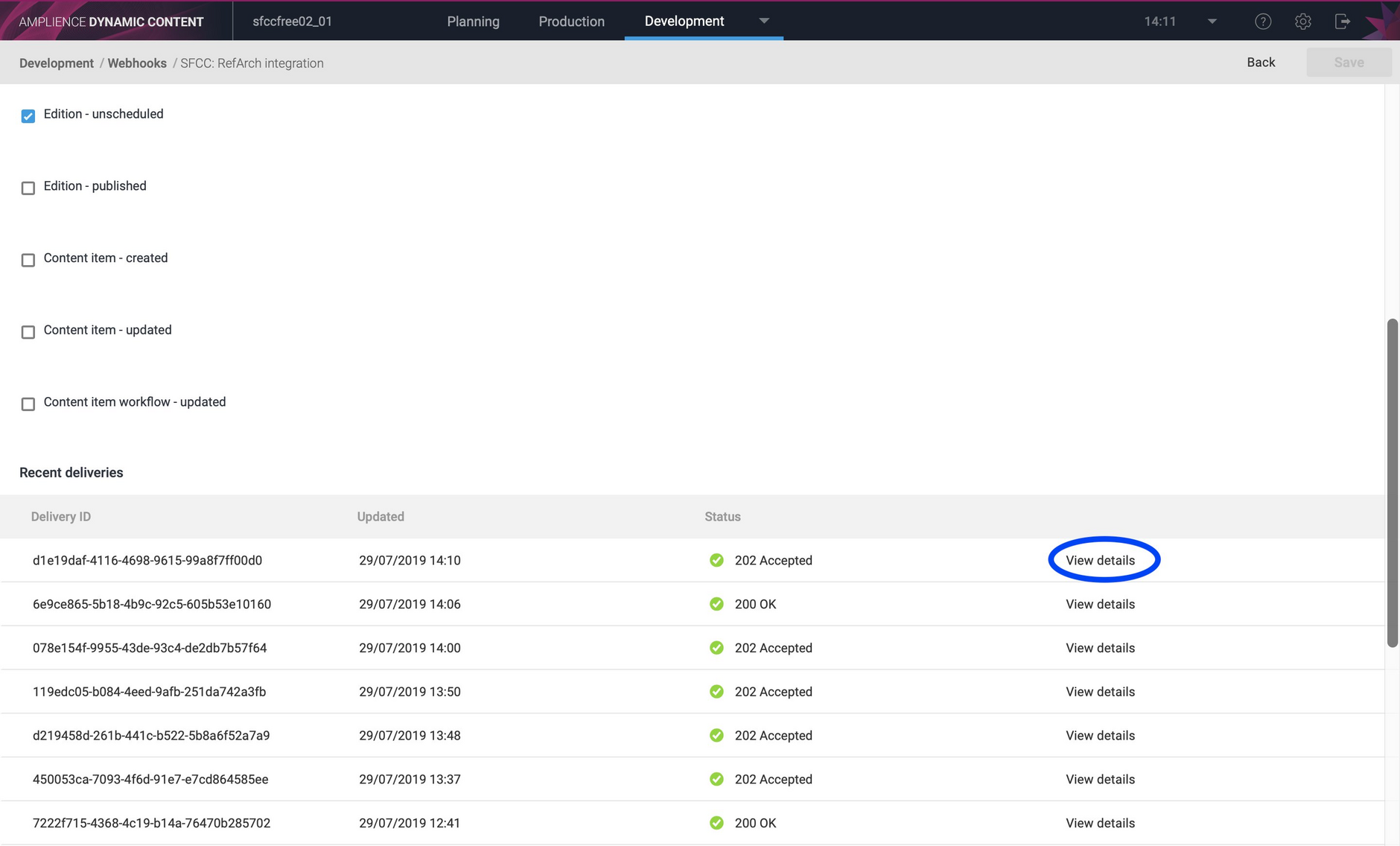
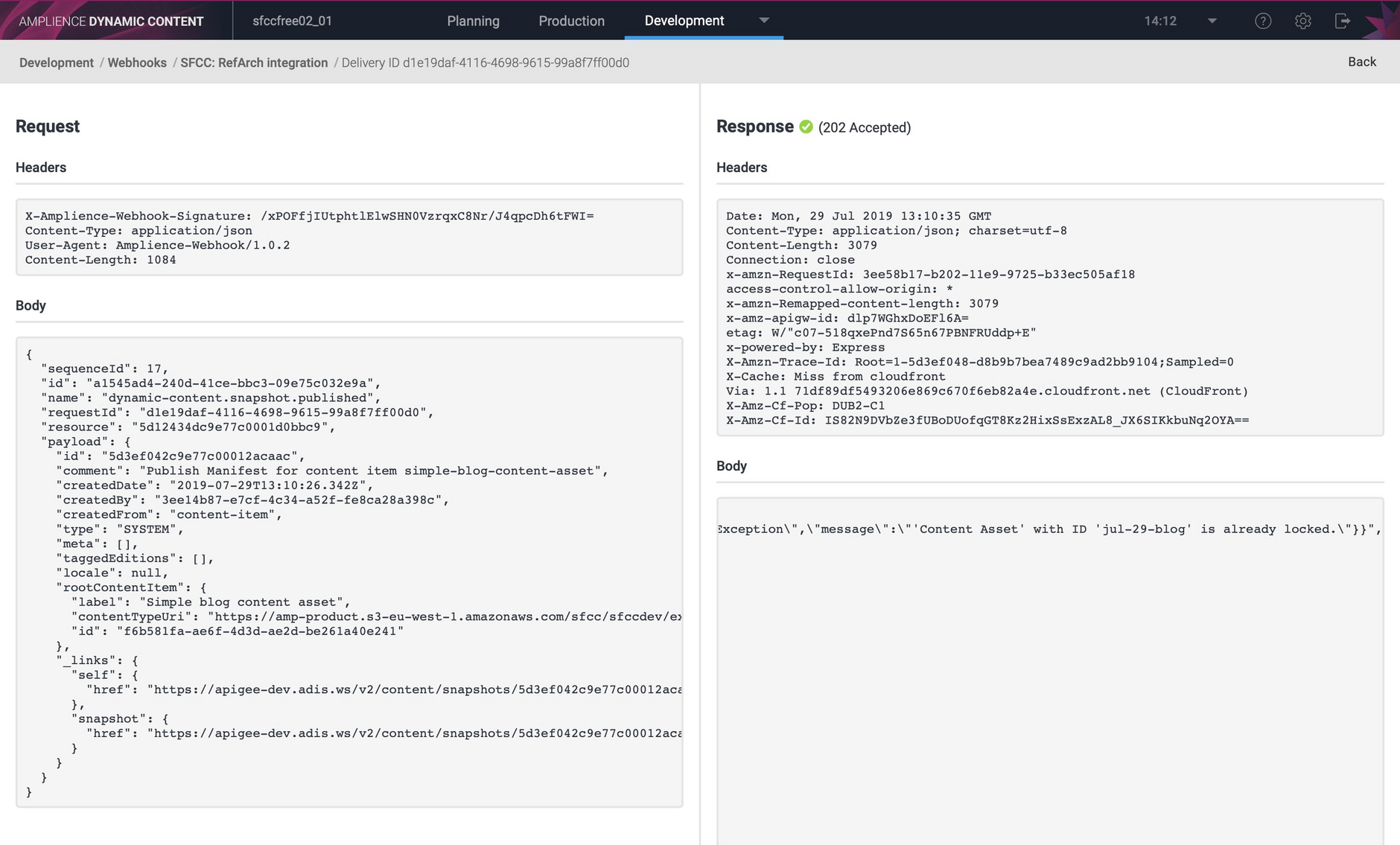
In the Dynamic Content SFCC integration, the webhook history screen has been updated to make it easy to find webhook deliveries for which the integration has returned an error.
The status code will now be one of the following:
- 200 OK. The delivery was successful and it was successfully processed by SFCC.
- 202 Accepted. The delivery was successful but SFCC returned an error with a status code in the range 4xx. These deliveries will not be retried.
- 500 Internal Server Error. The delivery was successful but SFCC returned an error with a status code in the range 5xx. These deliveries will be retried according to our webhook retry policy.
When a status of 202 is shown, indicating an error, you can use the error message returned by the SFCC integration to diagnose the problem. In the example below the error message indicates that a content asset in SFCC cannot be overwritten because the content asset is locked.
Content asset integration, increase to content type limitLink copied!
In a content assets integration, you can now add up to 40 content type configurations per integration.
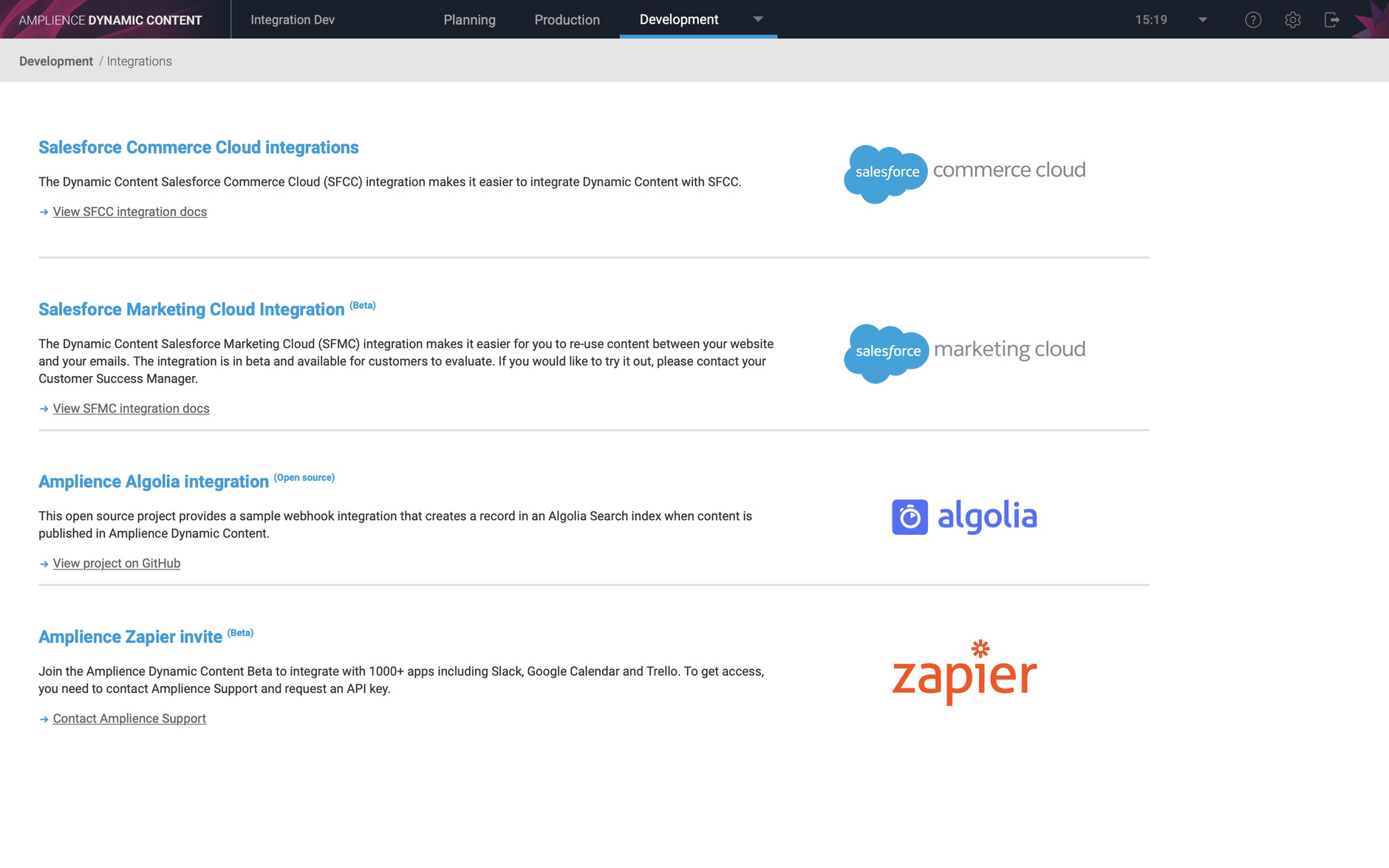
Updated Dynamic Content integrations home pageLink copied!
The Dynamic Content integrations home page, available by choosing "integrations" from the Development menu in the Dynamic Content app, has been updated. Developers now have easy access to more information about the Salesforce Marketing Cloud (SFMC) integration and the example Algolia integration.