iOS and Android Content Delivery SDKs
Release date: 28th September 2022
Content Delivery SDKs have just been released for iOS and Android. Now you can create mobile apps powered by the Content Delivery API. Previously available for JavaScript only, the SDK makes it easy to use the Content Delivery API to retrieve, filter and sort content.
The mobile SDKs have all the same features as the JavaScript SDK, including utility methods to simplify common tasks and to consume and manipulate images and video using the Media Delivery API.
The iOS Content Delivery SDK is written in Swift and supports app development for the following platforms (and later versions): iOS 13.0, watchOS 7.0, tvOS 13.0. The features of Swift 5.0 are supported.
The Android Content Delivery SDK is written in Java and supports development for Android 6 (API level 23) and later.
Sample appsLink copied!
The SDKs for both platforms include a set of examples demonstrating some of the main Content Delivery API features, including retrieving content by delivery key, filtering and sorting content and supporting multiple content types in the same container.
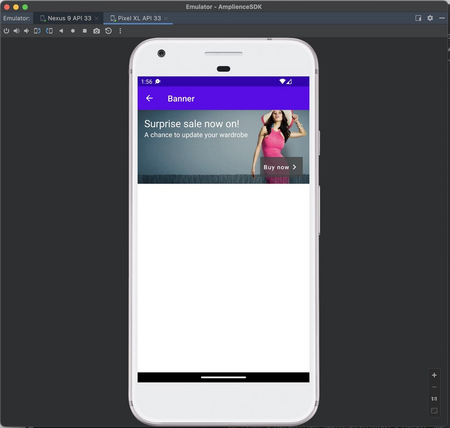
Here's the banner example running in the Android emulator:
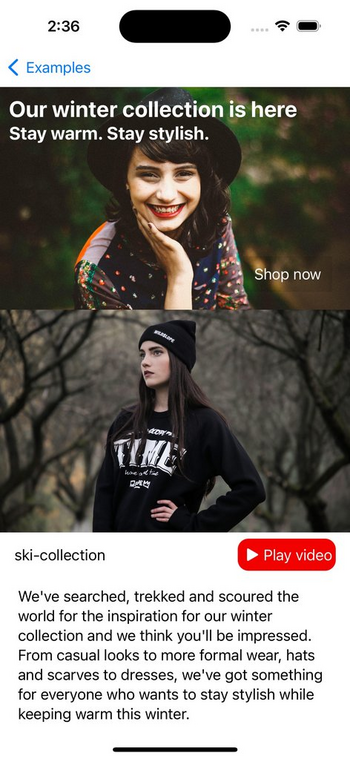
Another example running in the iOS simulator is shown below. This is an example showing how to retrieve multiple types of content from a slot. In this case there's a banner, a slide carousel, some text and a video.
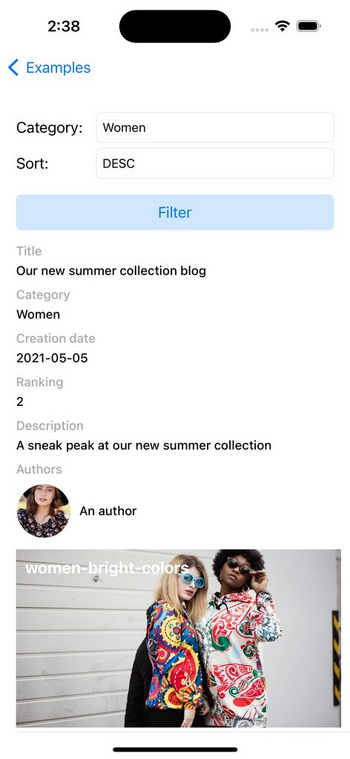
There's also a filter API example, using a blog that has categories such as womenswear, menswear and home. You can select a category and choose to sort in ascending or descending order.

VisualizationsLink copied!
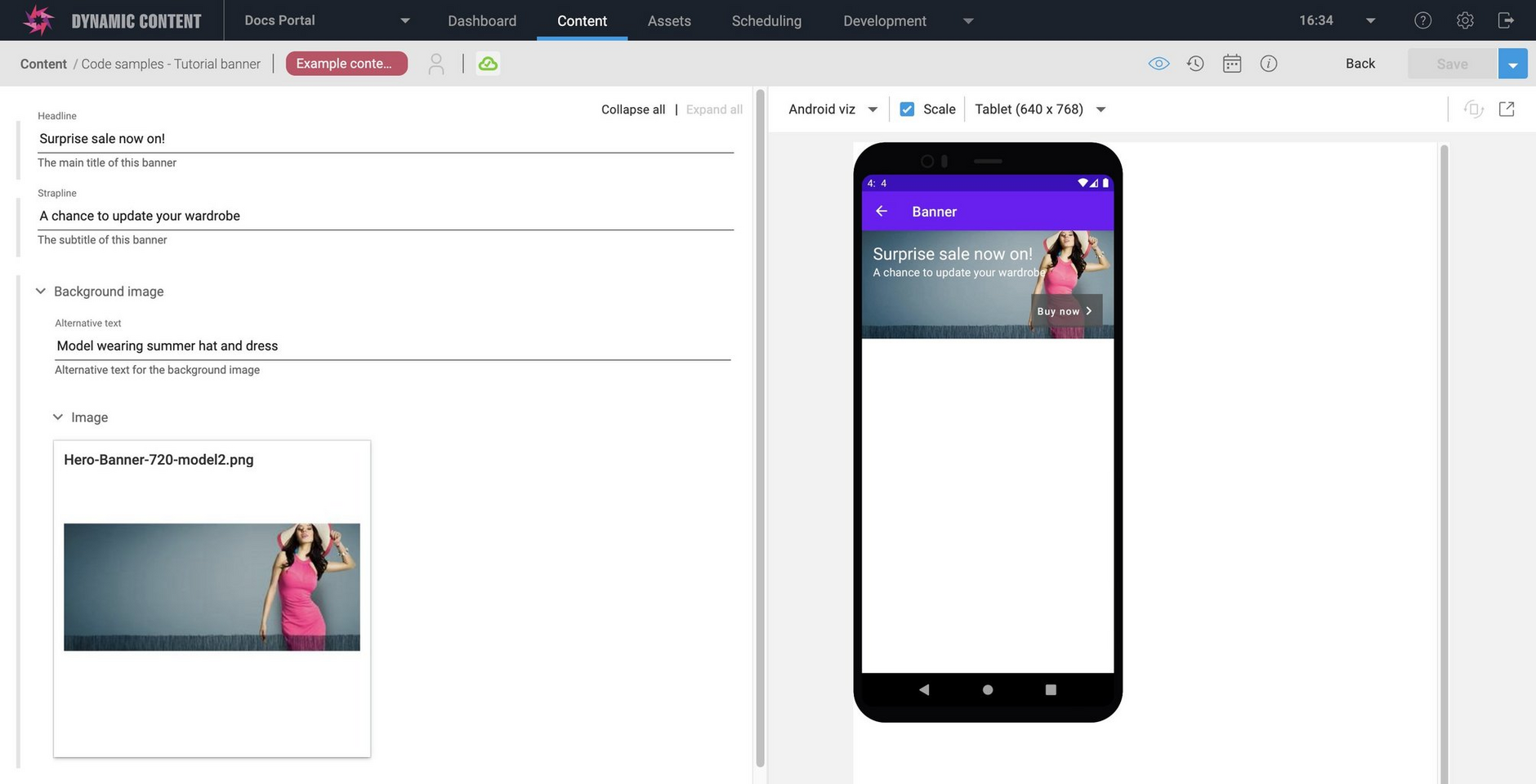
Both mobile SDKs provide support for visualizations. You can display a preview of a content item as it will appear in your app, in the visualization window alongside the content form. This allows users to make changes to their content and see how it will appear in the app.
You'll need to use a technology such as Appetize that allows you to run mobile apps in a browser.
A visualization of the banner running in an Android simulator and displayed within the visualization window is shown below.