Dynamic Content- Content type registration, user interface enhancement
Release date: 31st March 2021
This release is focused on developers and includes a change to the user interface of the content type registration window. The visualizations for a content type are now accessed from a separate tab in the registration window. We've also included some help text to make visualizations easier to set up.
Setting up visualizationsLink copied!
A visualization lets your users preview an individual piece of content by embedding your app in the content editing interface. The visualization is displayed in an iFrame side by side with the content form and allows users to see how the content will be displayed on your site or in an app.
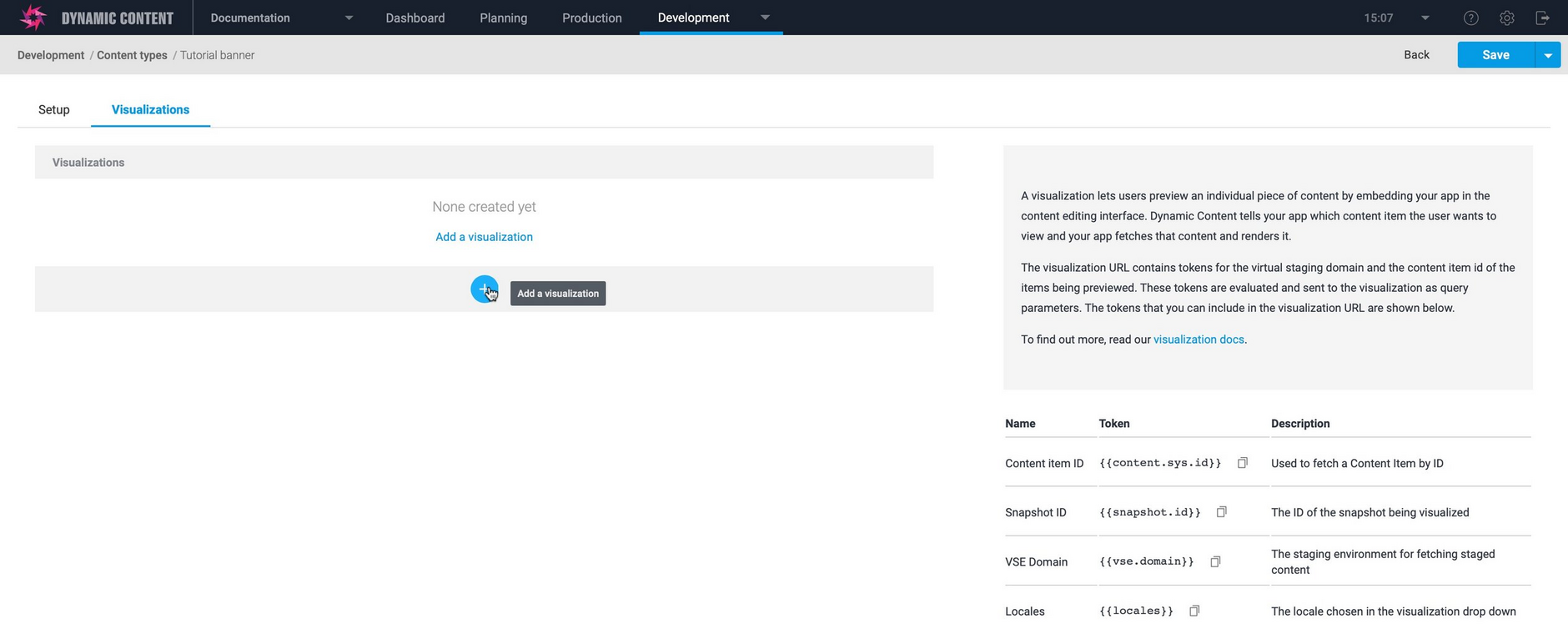
In order for users to create content from a content type, that content type must first be registered. In the content type registration window, you also set up the visualizations for the content type. The registration window now contains two tabs: Setup and Visualizations.
From the Setup tab you can choose the schema to register, add an icon and card and associate the content type with one or more repositories.
To add a visualization, click the Visualizations tab. A list of your visualizations is displayed. To add a new visualization, click the "+" icon.
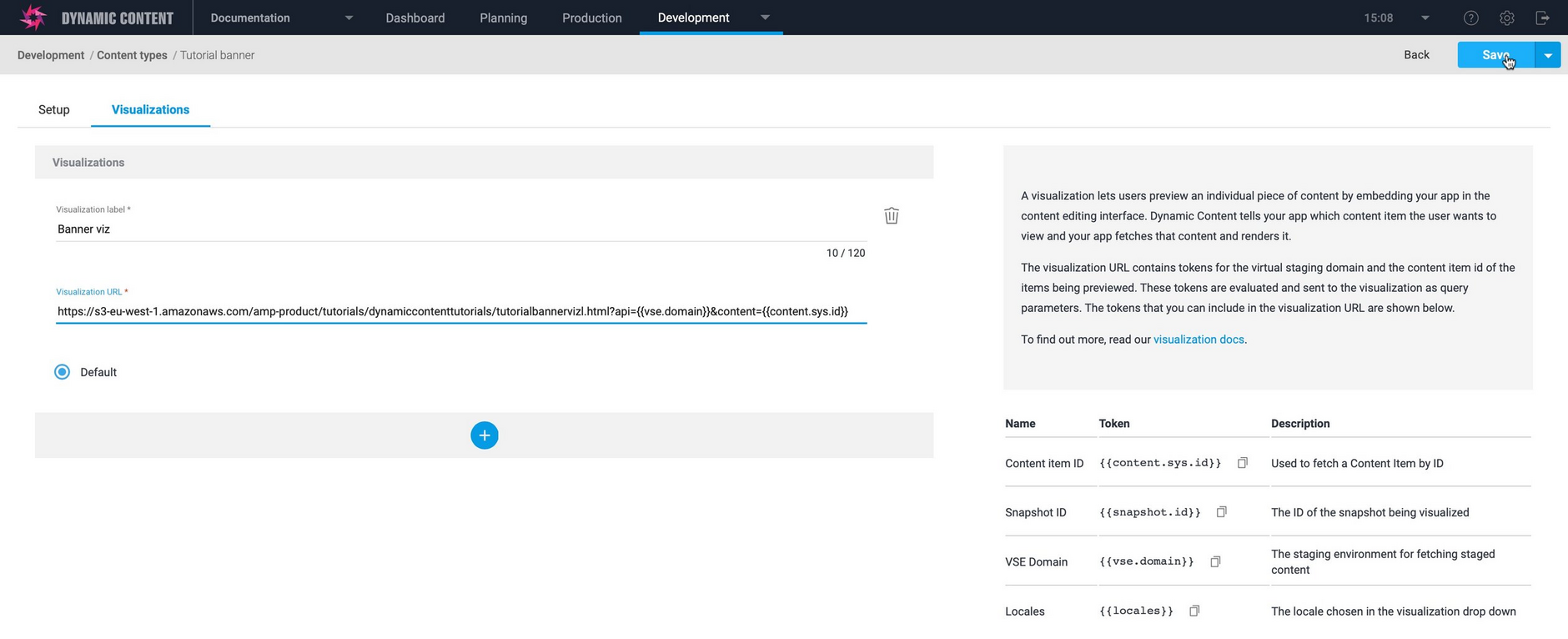
Give the visualization a label. This allows the user to choose this visualization if you've added multiple visualizations to a content type.
Enter the templated visualization URL. The URL will contain tokens that are evaluated and sent to the visualization as query parameters. We've included a list of the tokens under the Visualizations tab and you can find our more information on the Developing visualizations page.
If you want to add an additional visualization, click the "+" icon again and fill in the fields.
Click the "Save" button to save your changes when you've finished setting up the content type.
The registering content types page includes more information about registering content types.