Salesforce Marketing Cloud integration
Release date: 10th April 2019
In this release we've introduced a new Dynamic Content Salesforce Marketing Cloud integration. The integration makes it possible to use content created in Dynamic Content in Salesforce Marketing Cloud (SFMC) emails. Once set up, the integration will create HTML content blocks in SFMC Content Builder when content items are published in Dynamic Content. This makes it easier to share content between your website and your marketing campaigns.
The Dynamic Content Salesforce Marketing Cloud integration is in beta and available for customers to evaluate. If you would like to try it out, please contact your Customer Success Manager.
On this page we'll show you an example of the integration in use. For more details about the integration see the Salesforce Marketing Cloud page.
This release also includes some updates to Dynamic Content. You can now update an item's status from its contextual menu in the Content Library and the schema editor has been updated to include a color snippet.
SFMC integration exampleLink copied!
Here's an example of the SFMC integration in action.
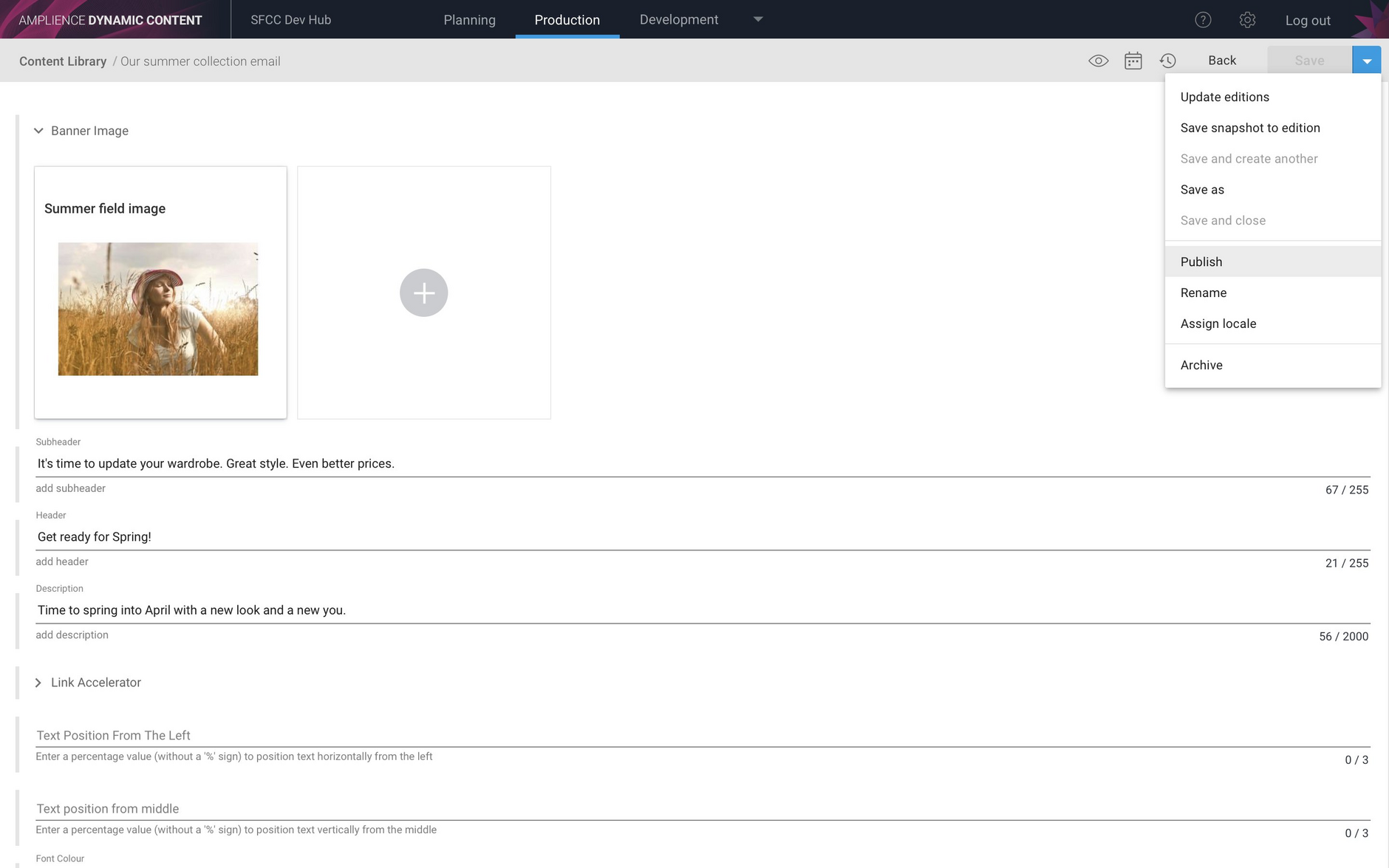
In Dynamic Content we've created a banner promoting our summer collection and we want to use this content in an email campaign.
Once the integration is setup, all the user needs to do is publish a content item and the corresponding content block will be created in SFMC. So, in this example we'll publish the "Our summer collection email" banner.
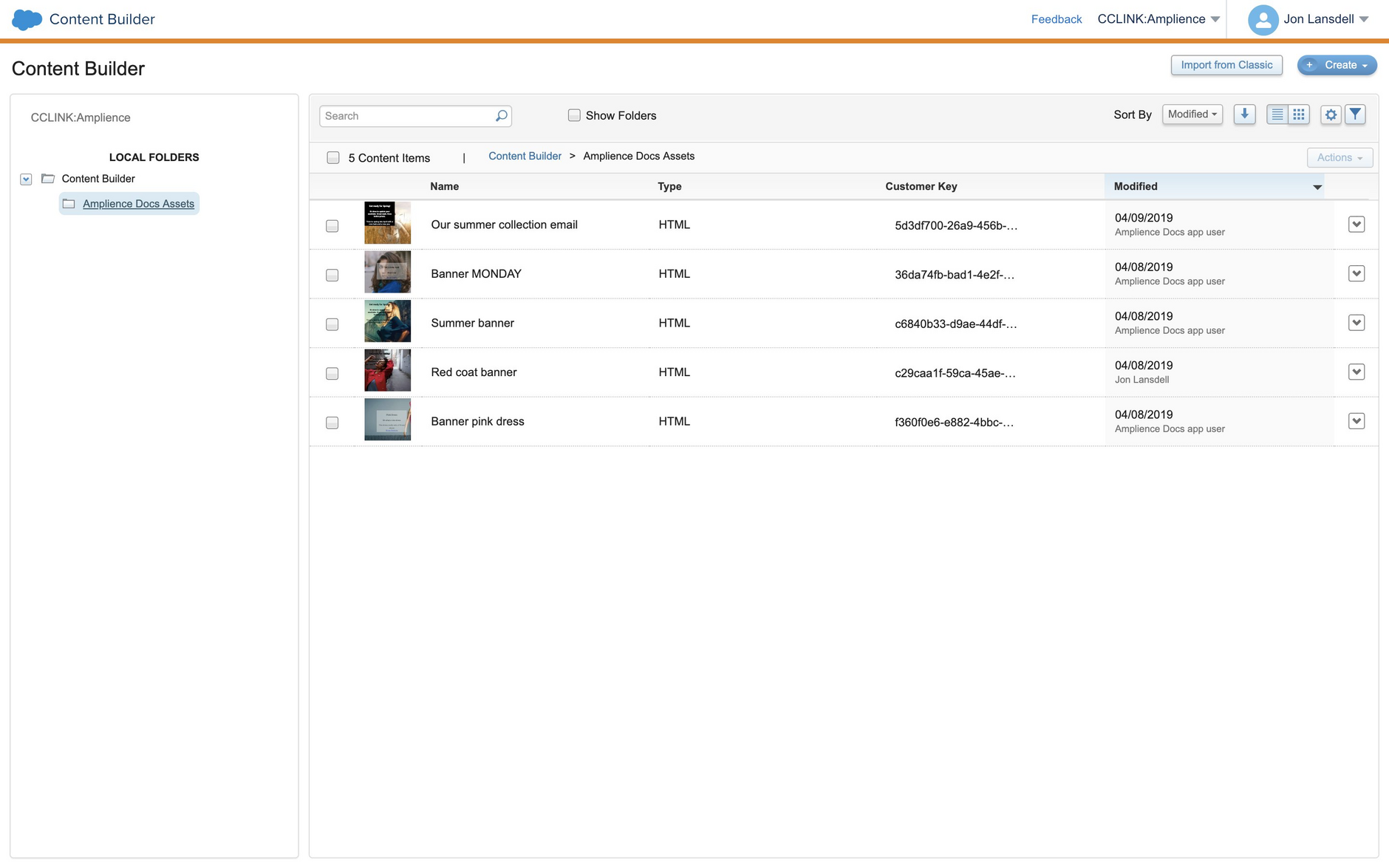
In Content Builder a content block has been created with the name of the content item and the customer key set to the content item ID. The content block has been created in the "Amplience Docs Assets" folder, which is the folder set up when we configured the integration.
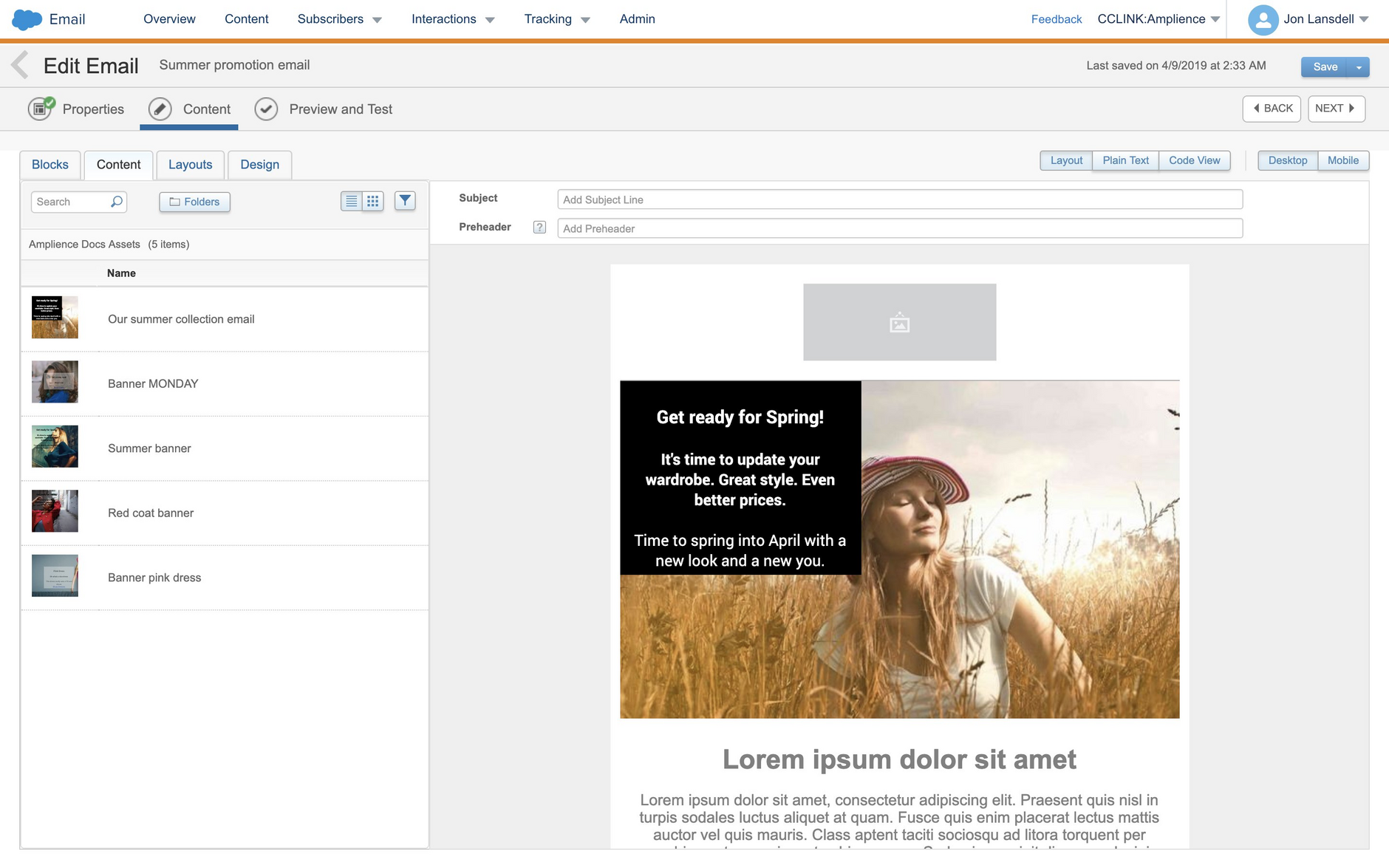
We now want to create an email to promote the summer campaign. Once the email is created, we can add the summer collection content block to it. You can use the handlebars template that generates the HTML for this content item to format the content block the way you want, reducing the need for editing the HTML and styling.
Content item status in contextual menuLink copied!
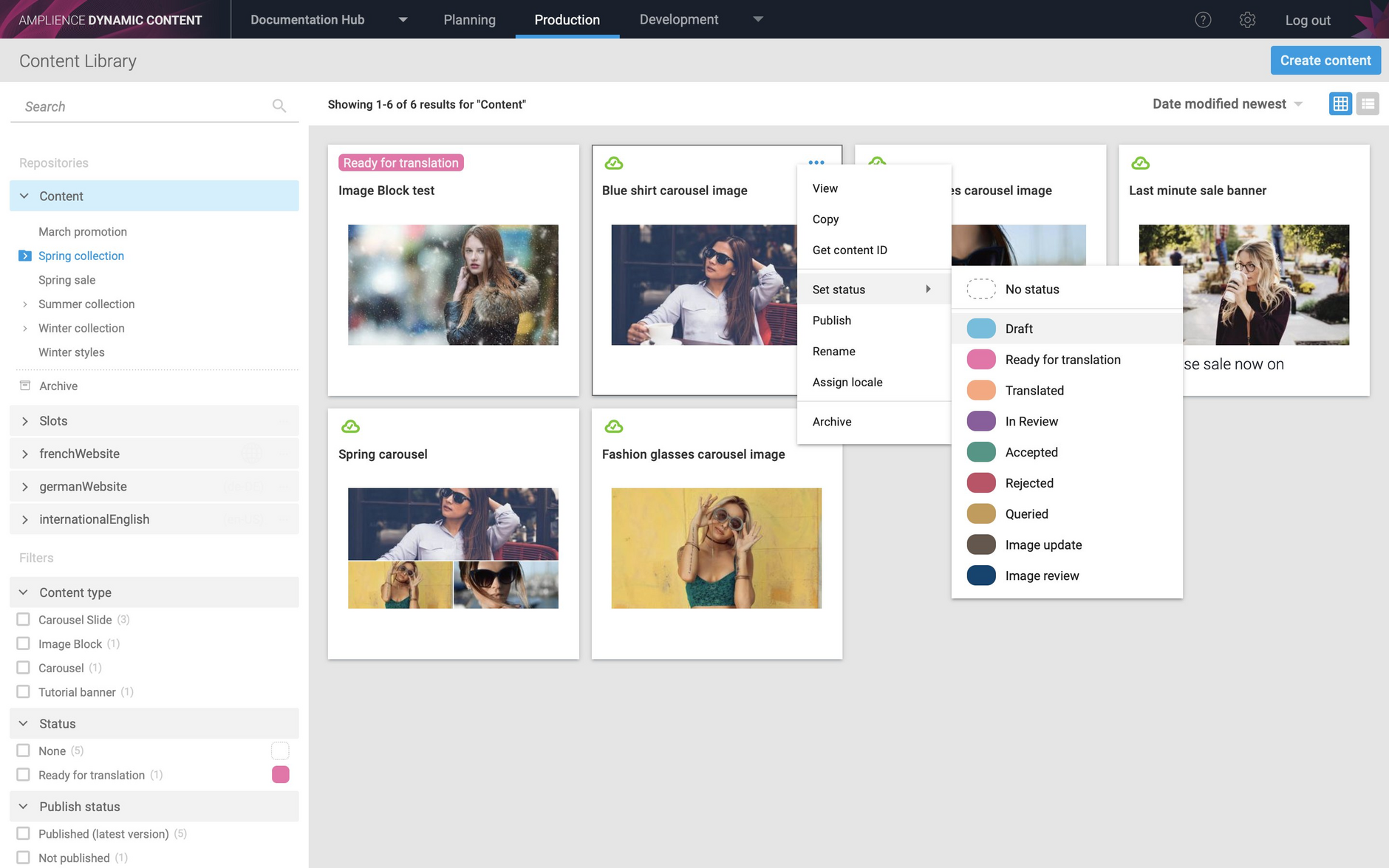
You can now update a context item's status from its contextual menu in the Content Library. In grid or list view, choose "Set status" from the item's menu as shown in the image below.
Schema editor color snippetLink copied!
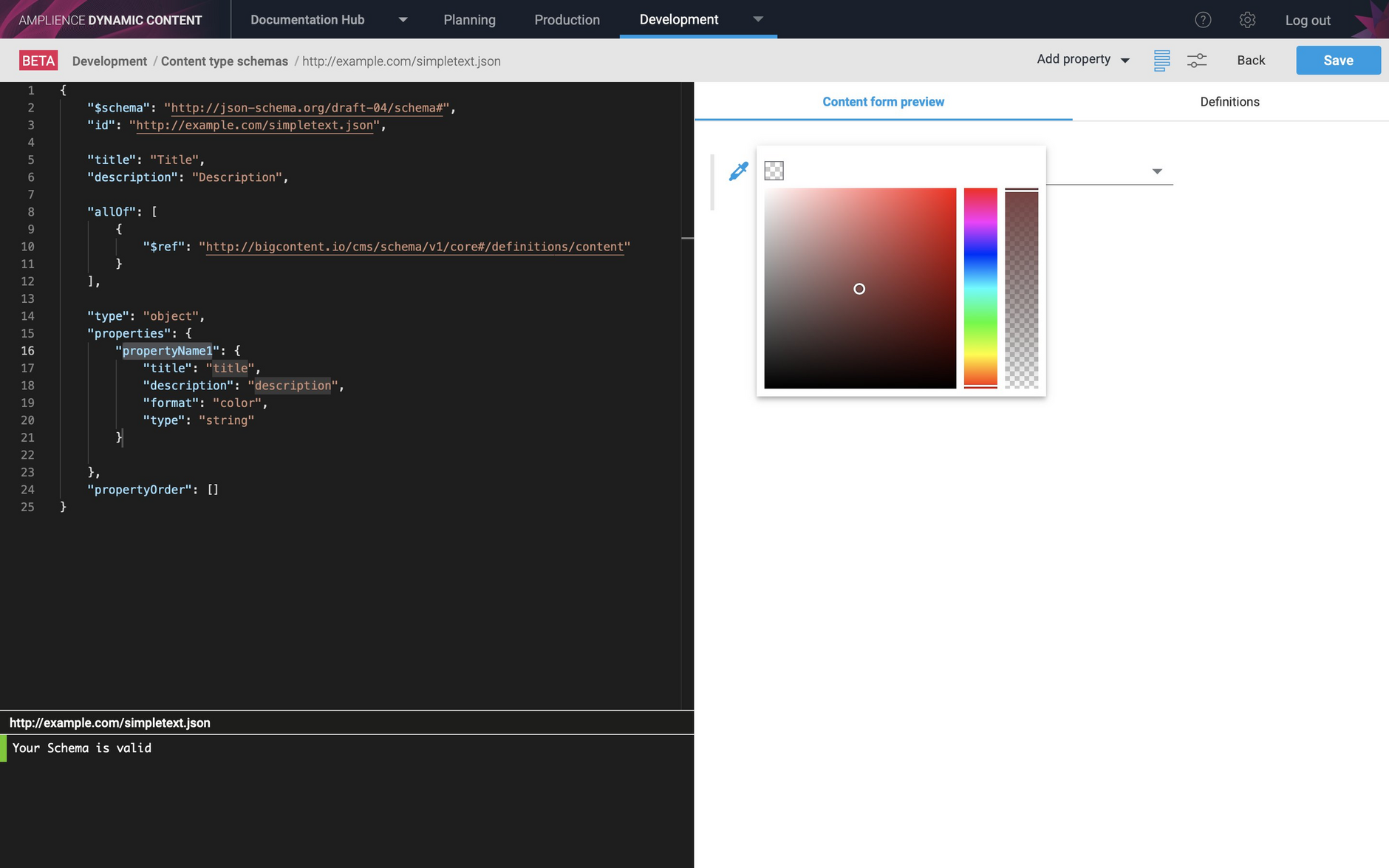
In a previous release we added a color format to strings that will display a color picker in the content form or schema editor to allow the user to choose a color rather than having to enter the RGB values themselves.
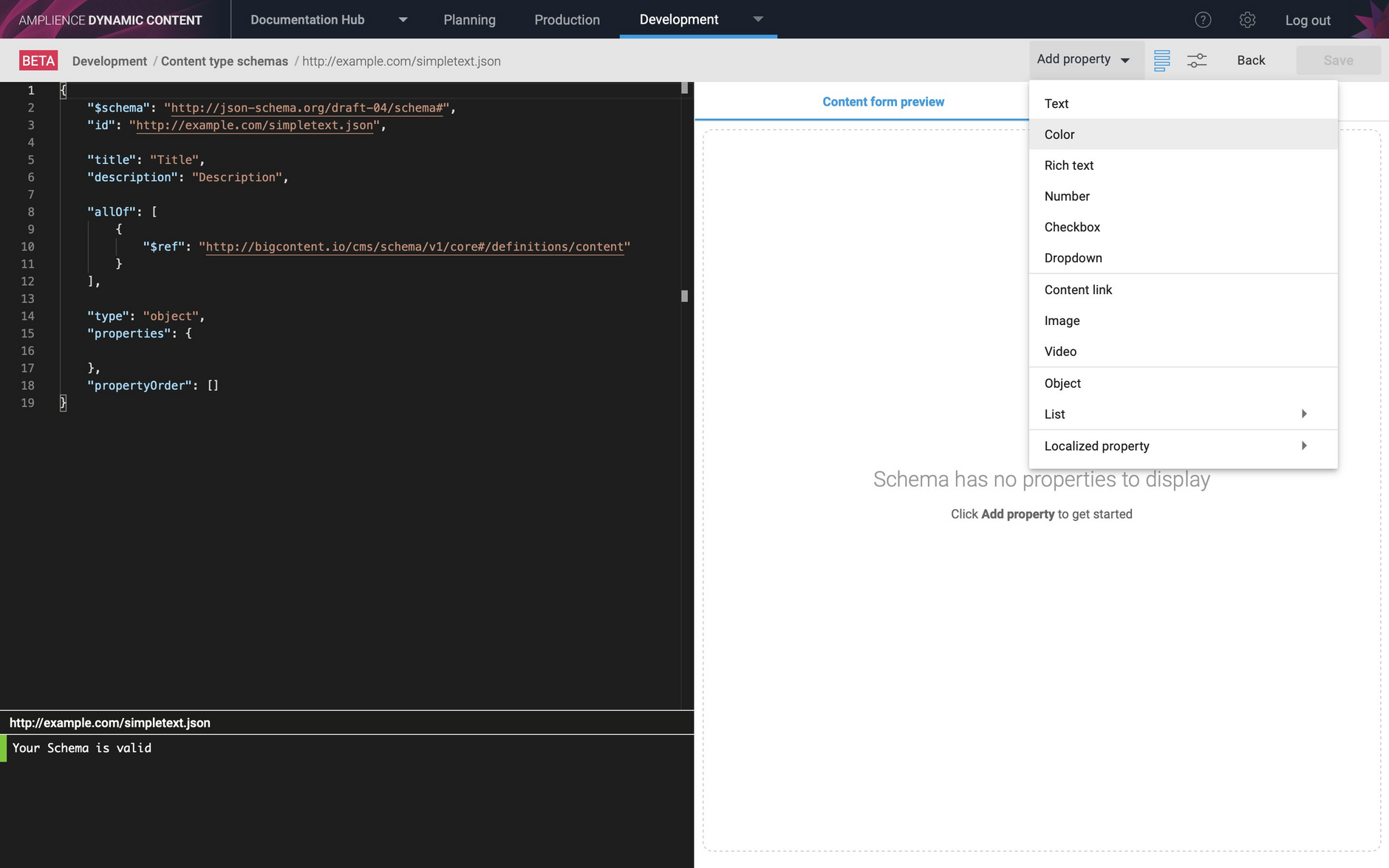
In this release you can now add a snippet for a color property to your schema by choosing "Color" from the "Add Property" menu in the Schema Editor.
A snippet will be added to your schema which you can then edit. See the Color format page for more details.
Syncing with schema confirmation modal dialogLink copied!
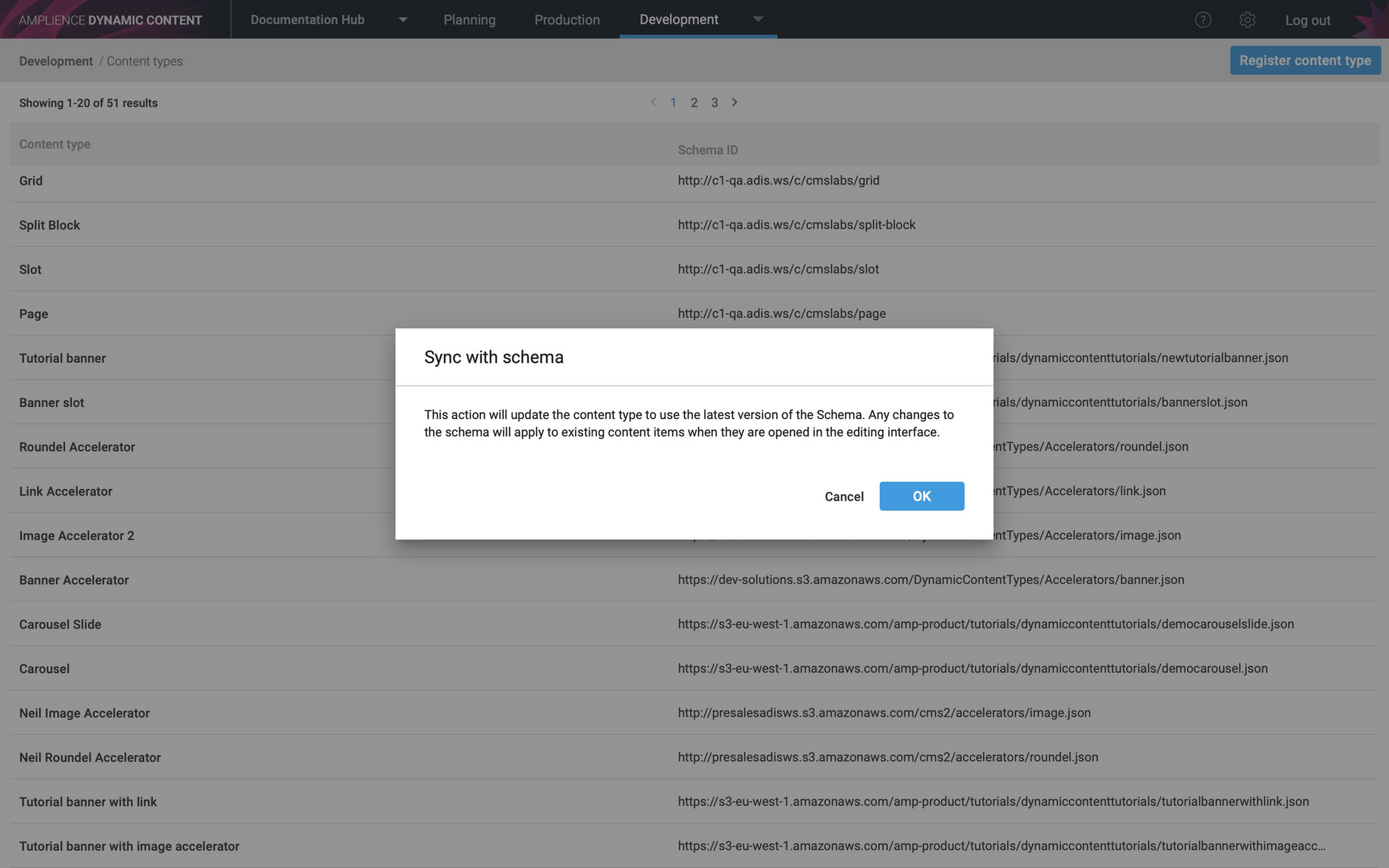
If you make a change to a content type schema and that schema has already been used to register a content type, you need to ensure that the content type is "synced" with the schema so that it is using the latest version. In this release we have added a warning dialog that is displayed when you choose "Sync with schema" from a content type's contextual menu in the content types window in the Development view. The dialog informs you that any changes you make will apply to existing content when viewed in the content form.
Click the "Ok" button to go ahead and sync the content type with the updated schema. If the updated content type is a valid JSON schema, a success message will be displayed.
See syncing a content type with its schema for more details of how any changes you make may affect existing content.