Dynamic Content Schema editor- example JSON output, Content references
Release date: 10th July 2019
In this release we’ve added an enhancement to the Schema Editor to allow developers to preview the JSON data that will be generated by a schema. The sample JSON output can be used to help you create, test and refine your rendering code and templates.
We've also added a new property type to content type schemas: the content reference. Content references allow developers to create schemas that reference external content and load it only when required.
Viewing example JSONLink copied!
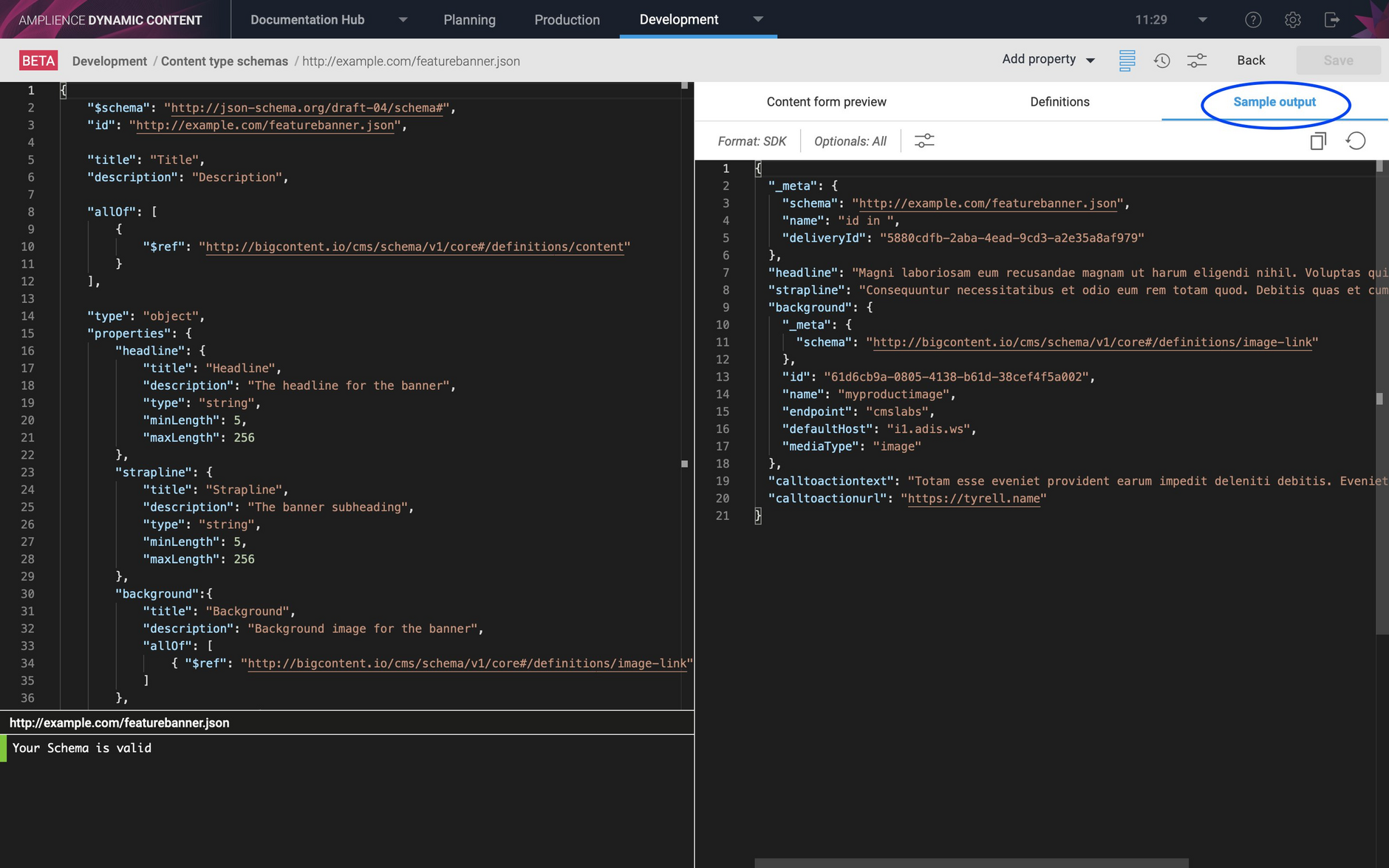
To view the sample JSON output, select the preview icon and click the "Sample JSON output" tab. The example JSON will be displayed with example values for all your property types, including strings, images, video and any localized properties.
JSON output settingsLink copied!
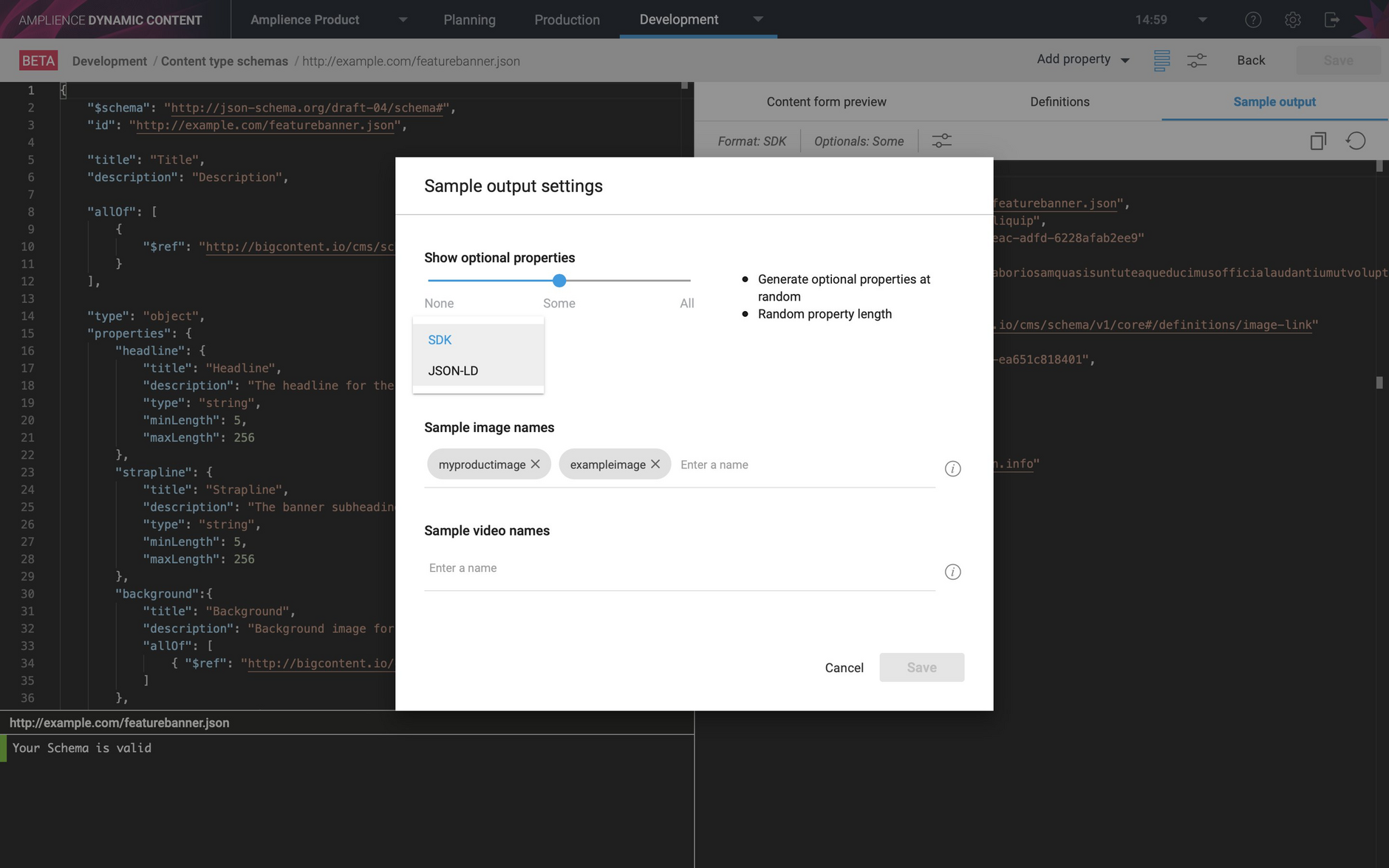
You can configure the format of the generated JSON from the settings dialog. In the example show below we are choosing to generate sample JSON for only some of the optional properties defined in the schema. You can also provide some sample image and video names, adding some of the asset names from your Content Hub account, for example.
The output format can also be chosen: either "SDK" format, which represents content as a content tree, or JSON linked data (JSON-LD). In most cases you will work with content in SDK format. See the Content Delivery API page for more details.
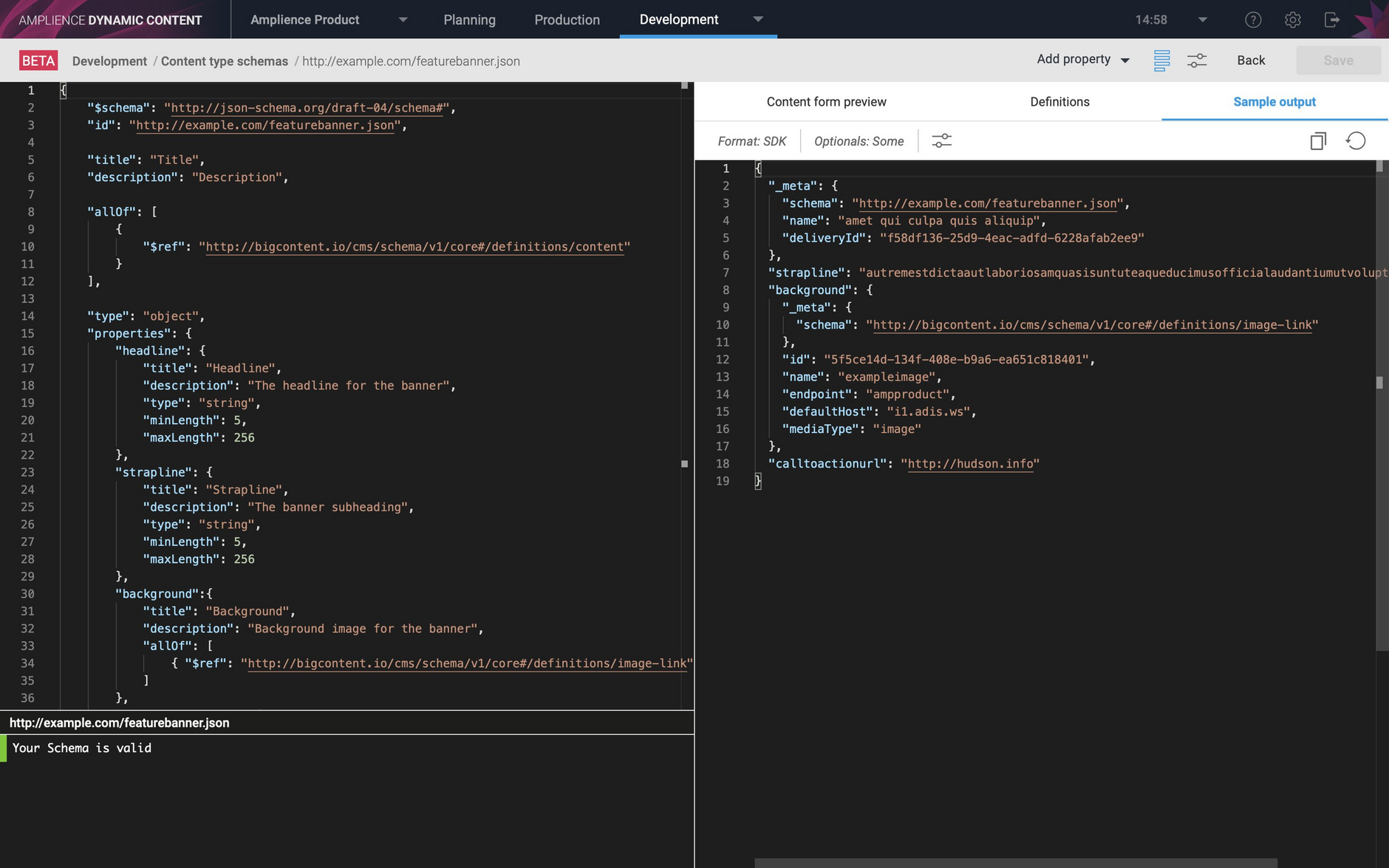
In the image below we have chosen to display some of the optional properties. The properties displayed will be chosen at random and will have random property lengths. We've also included some example image names to use.
See the Schema Editor page for more details of the JSON output feature.
Content referencesLink copied!
Content references allow a content item to reference another content item. They are defined in a similar way to content links, the key difference is that when content containing a content reference is retrieved, only the id of the referenced content is returned, rather than the complete content item.
This is particularly useful when working with a content item such as a blog, where you might want to link to several related blogs, but only load one of these blogs when requested by a user.
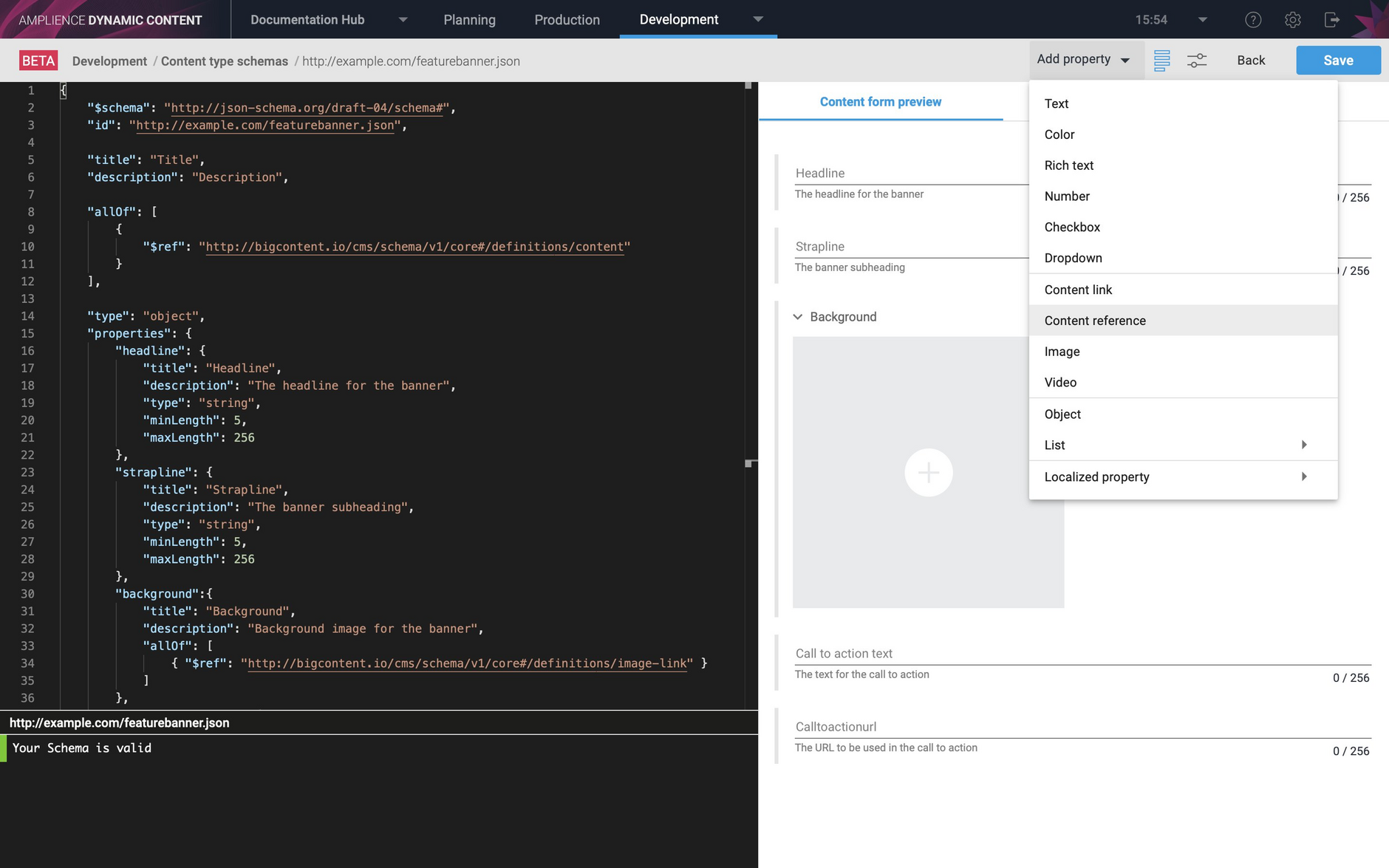
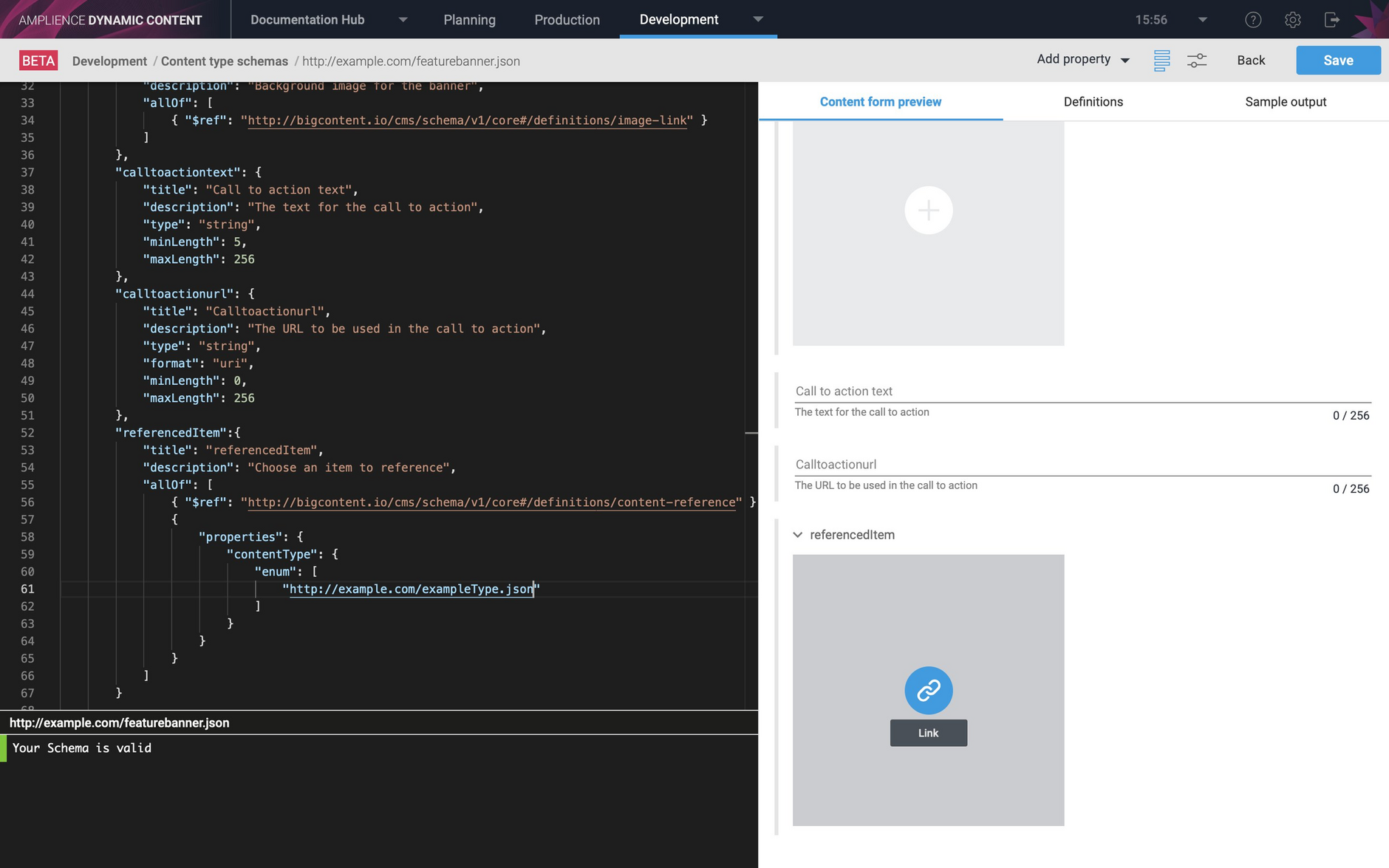
You can add a content reference to a content type schema using the Schema Editor. A new "content reference" property type has been added to the "Add property" menu, as shown in the image below.
The preview shows the content editing form as it will appear in the production view.
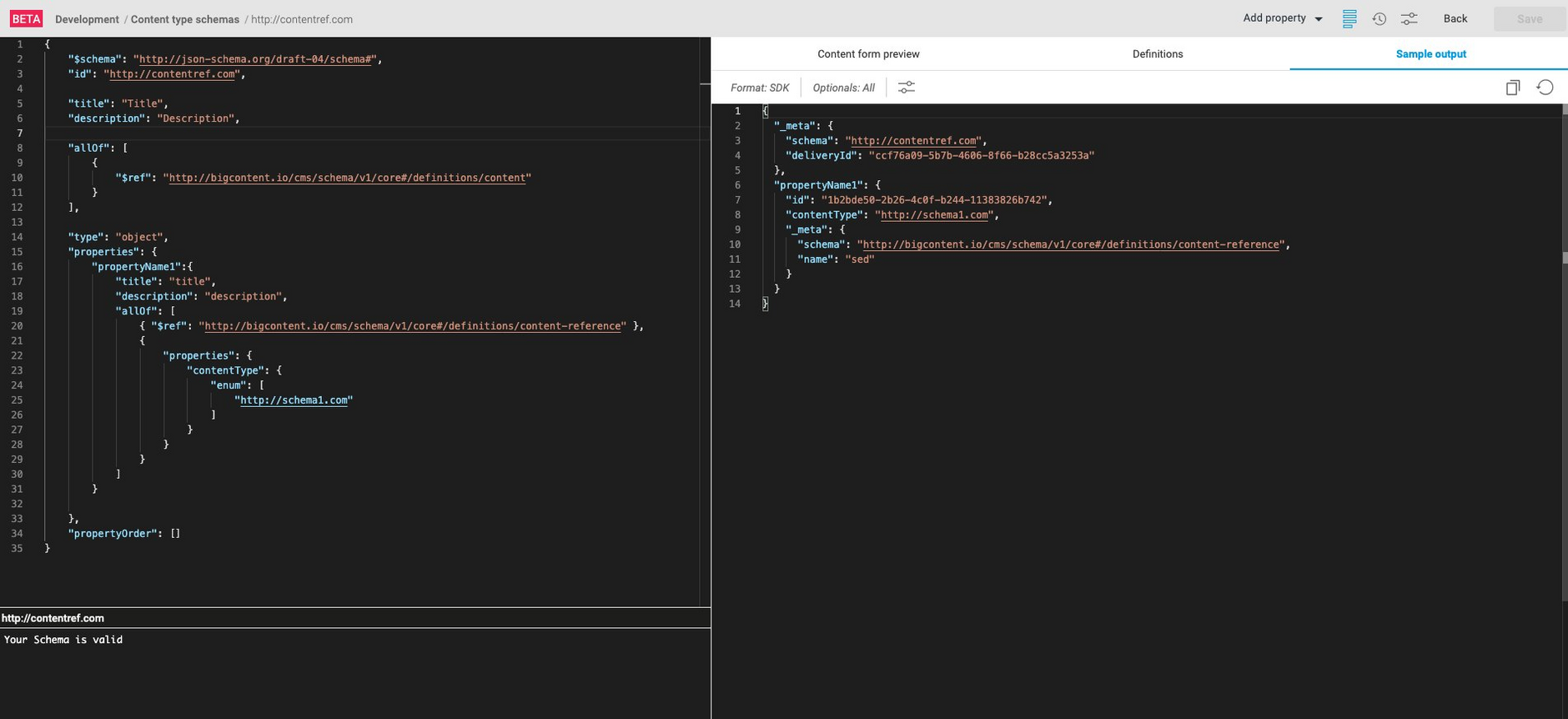
You can also view sample JSON output for a content item containing a content reference property.
In the content editing form in the production form, content links and content references are added the same way, with links marked with a "+" icon. The main difference for users is that referenced content will not be published when the item to which it is added is published.