Dynamic Content- Extensions
Release date: 6th November 2019
In this release we've introduced extensions: small web apps that provide developers with a way of customising the content editing experience. By developing your own extensions, you can add custom features not found in the standard content editing form, such as a clickable map of store locations, an enhanced rich text editor, or an extension that retrieves data from your product catalogue.
Extensions are used to render a property within the content editing form in the production view, replacing the standard rendering for a particular type of control. For example, instead of entering a value in an edit text box, you can provide the user with a slider to choose the value they want. Extensions can be used with both content type and slot type schemas.
Example extensionLink copied!
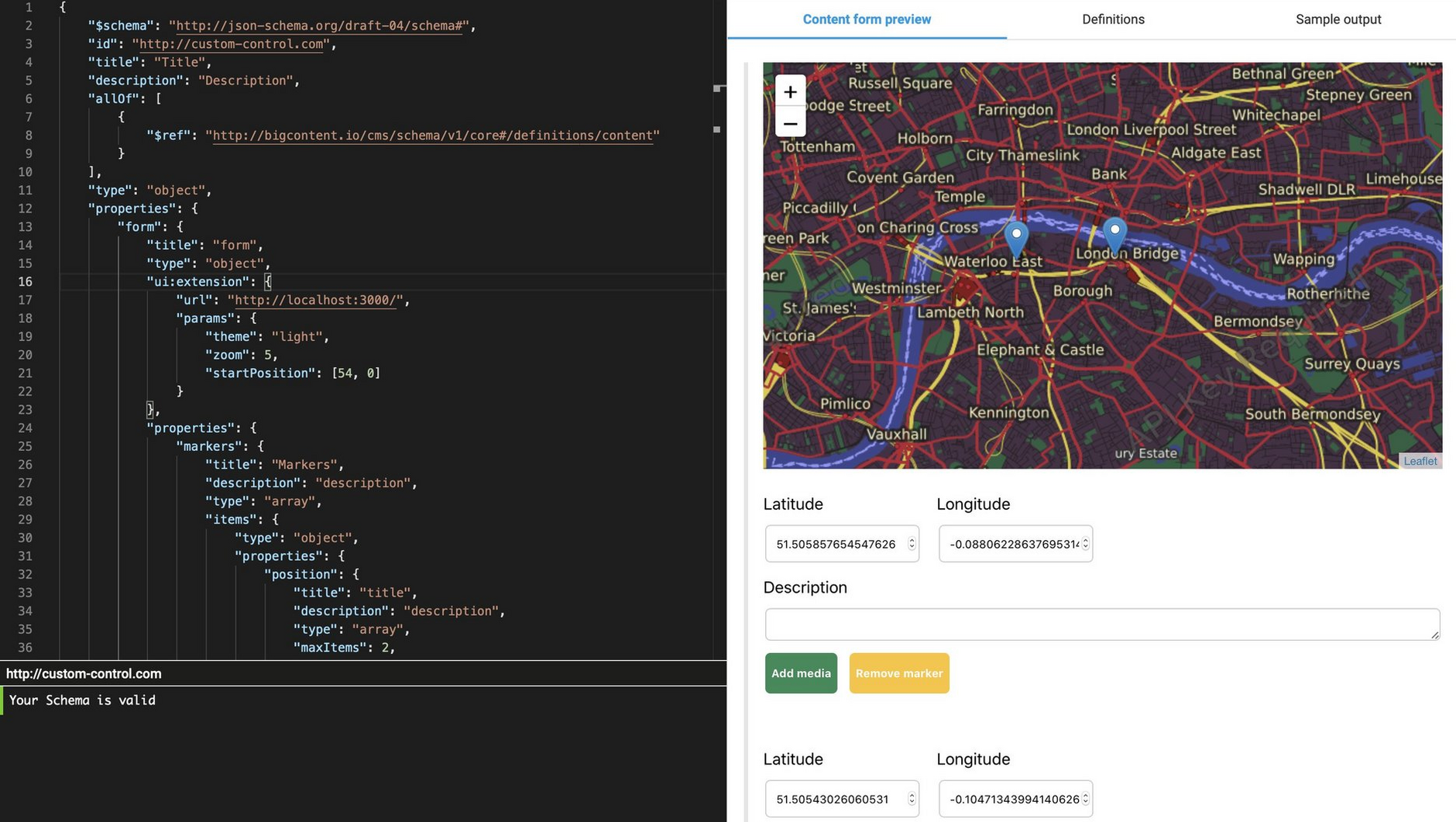
An example extension is shown in the image below. This is a map extension that allows the user to add a set of markers, useful for a store list, for example.
When you create a content type schema with a property that uses an extension, the extension renders in the content form preview in the schema editor in the same way as standard controls.
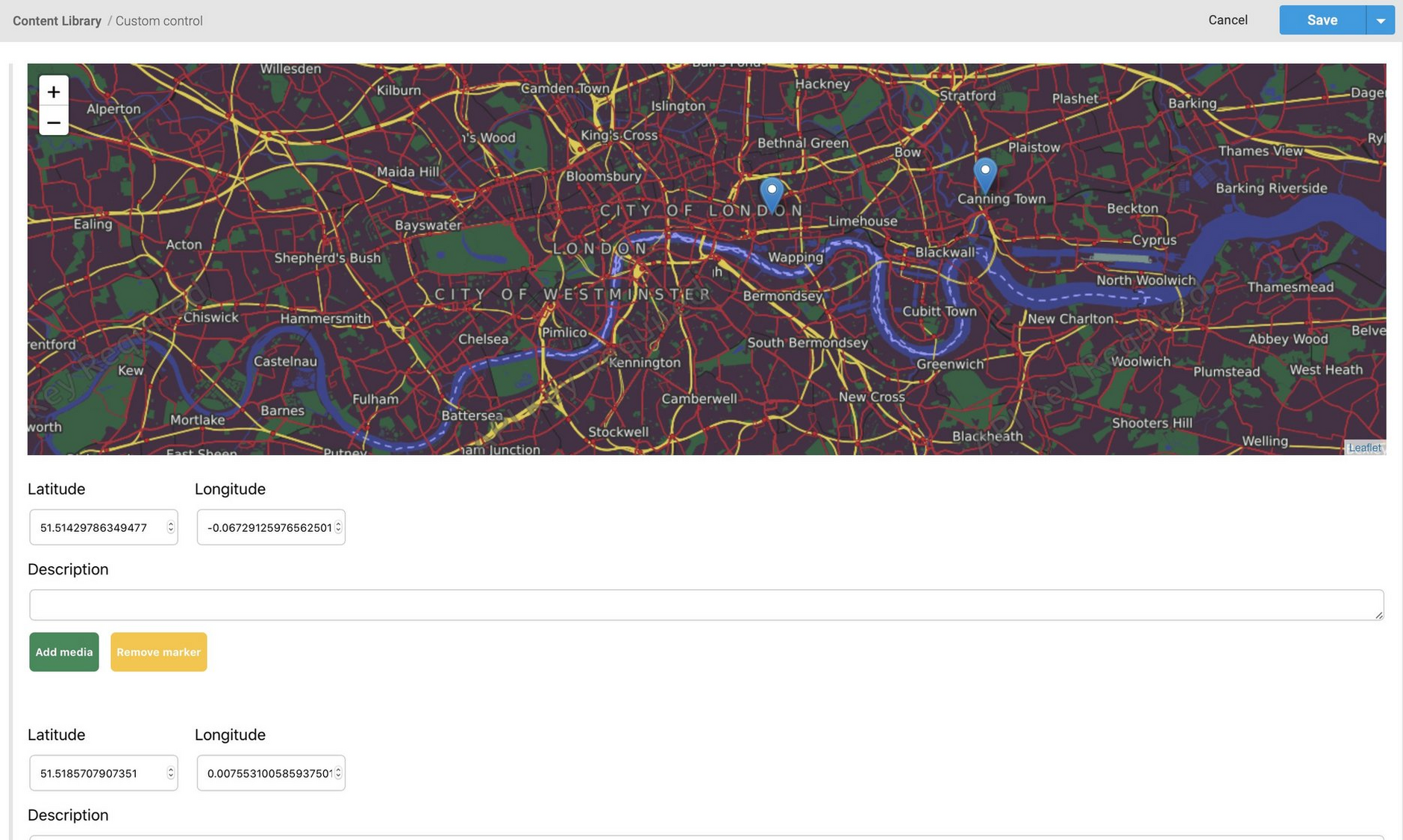
A content editing form for a content item that uses the map extension is shown below. The user would choose what values they want to enter and save the form as normal.
Key features of extensionsLink copied!
Here are some of the main features of extensions. For much more information about how extensions are added to schemas and what extensions can do visit the extensions overview page.
- Web apps that implement extensions can be hosted anywhere that can serve the web app over https.
- You can use extensions in both content type and slot type schemas.
- Extensions can be registered on a hub, so you can register the extension once and easily use it in multiple schemas.
- Extensions can be used with any property type and multiple properties in the same schema can use extensions.
- To develop extensions you use the Dynamic Content extensions SDK. The SDK supports development in JavaScript and TypeScript, so you can use libraries such as React.
- Because an extension is a web app, it can also make calls to 3rd party services, so you could retrieve your own product data, for example.
To get started developing your own extension, take a look at the slider example. This demonstrates some of the main features of the extensions SDK and you can use it to help develop your own custom extension.
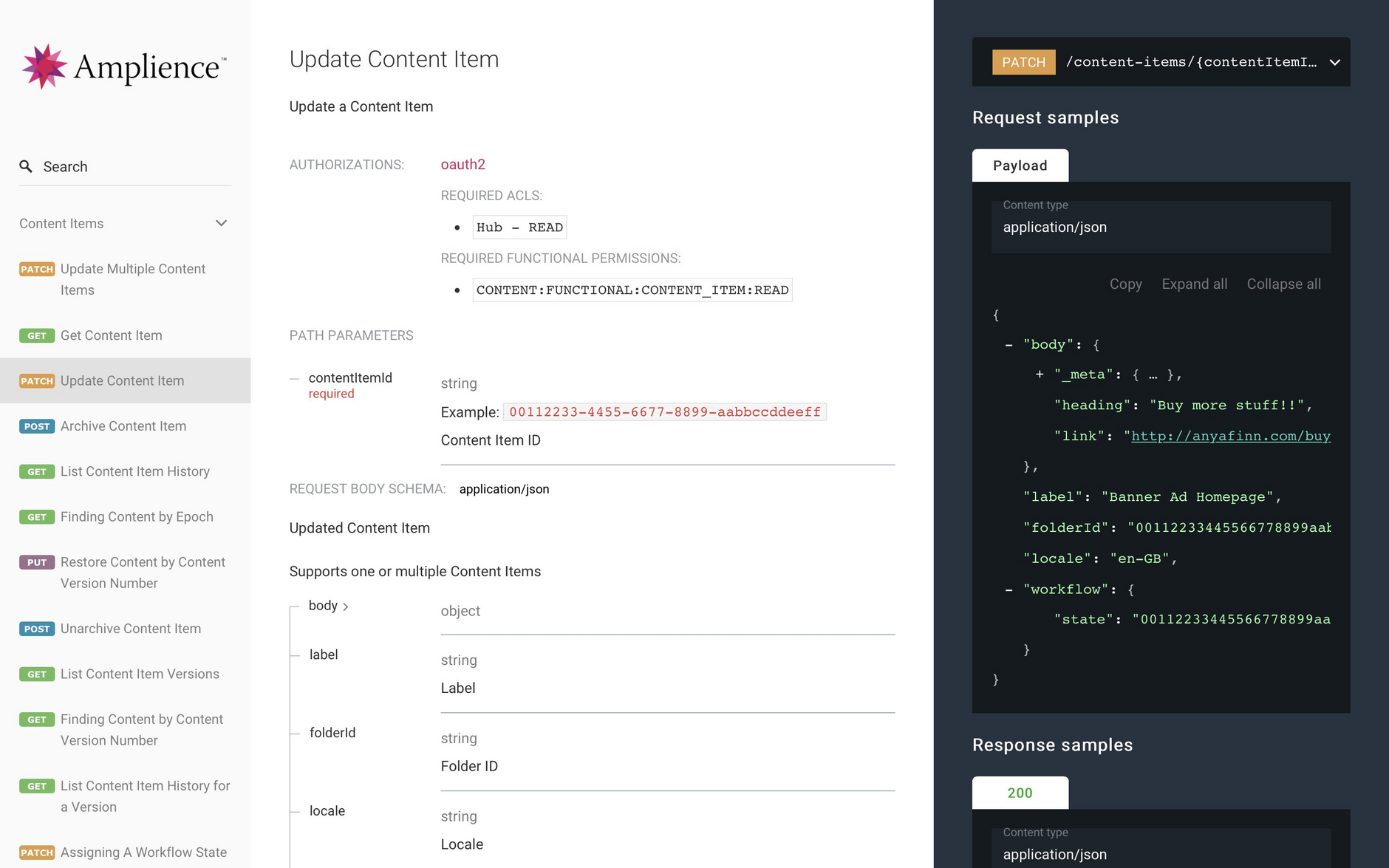
New API referenceLink copied!
We've updated the Dynamic Content API reference documentation with improved layout, better navigation and clearer request and response sections for each API. Take a look at the Dynamic Content management API page to try out the new docs.
You can also download the Open API specification to make it easier to use the API with tools such as Insomnia and Postman.