Dynamic Content- Content item properties pane
Release date: 9th October 2019
In this release we've introduced a properties pane to the content form in the production view, providing you with easy access to information about a content item or slot.
Content item propertiesLink copied!
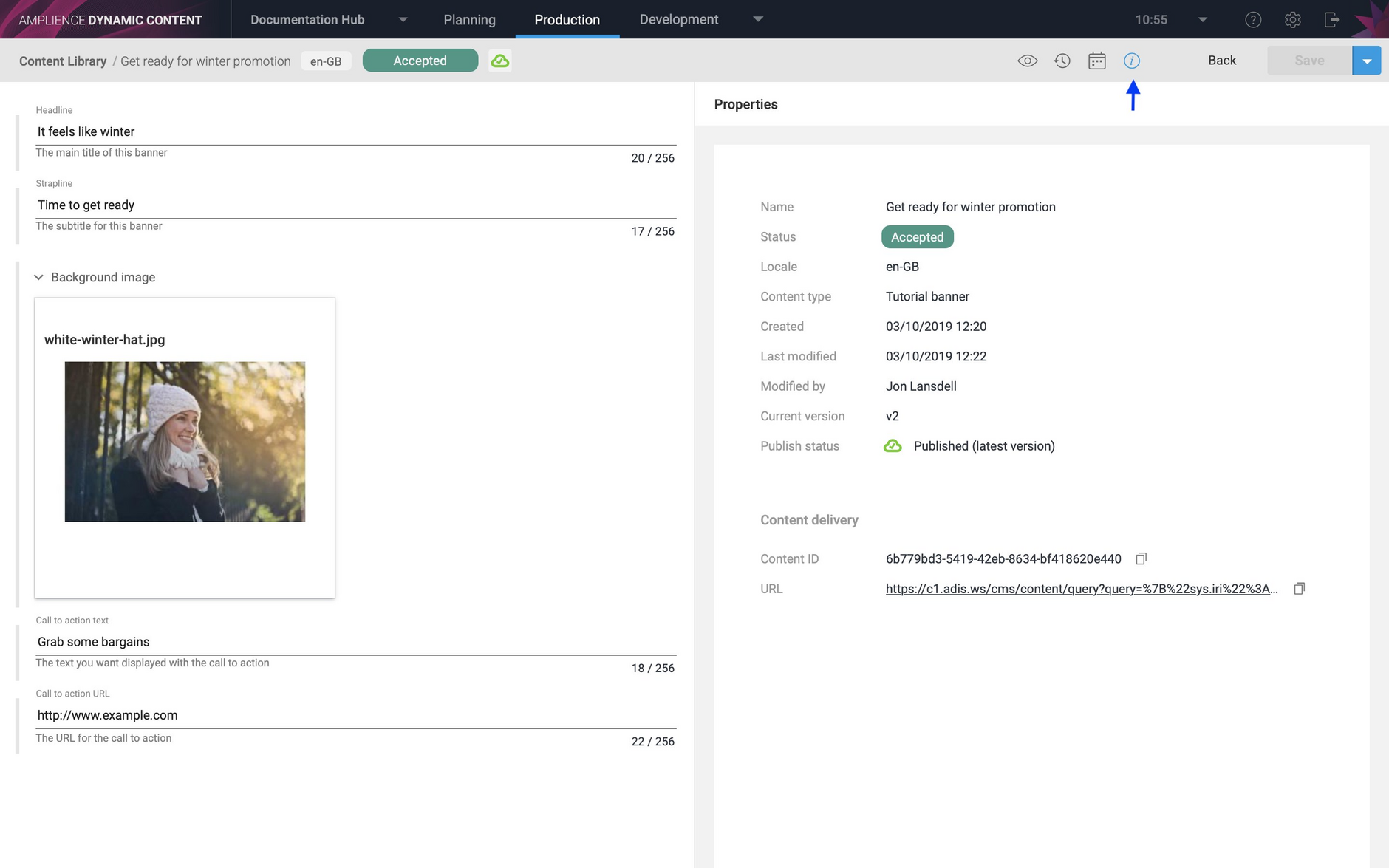
The properties pane allows you to view information about a content item, or a slot, all in one place.
To open the content form, double-click a content item or slot in the Content Library or choose "View" from the item's menu. You can show or hide the properties pane by clicking the "i" icon at the top right of the window. The item's name, content type, creation and modification date, and publish status are shown, together with the item's locale and status if set. You can also see the current version and the user that made the most recent change.
In the example below the latest version of the "Get ready for winter promotion" content item is published and it has a status of "Accepted".
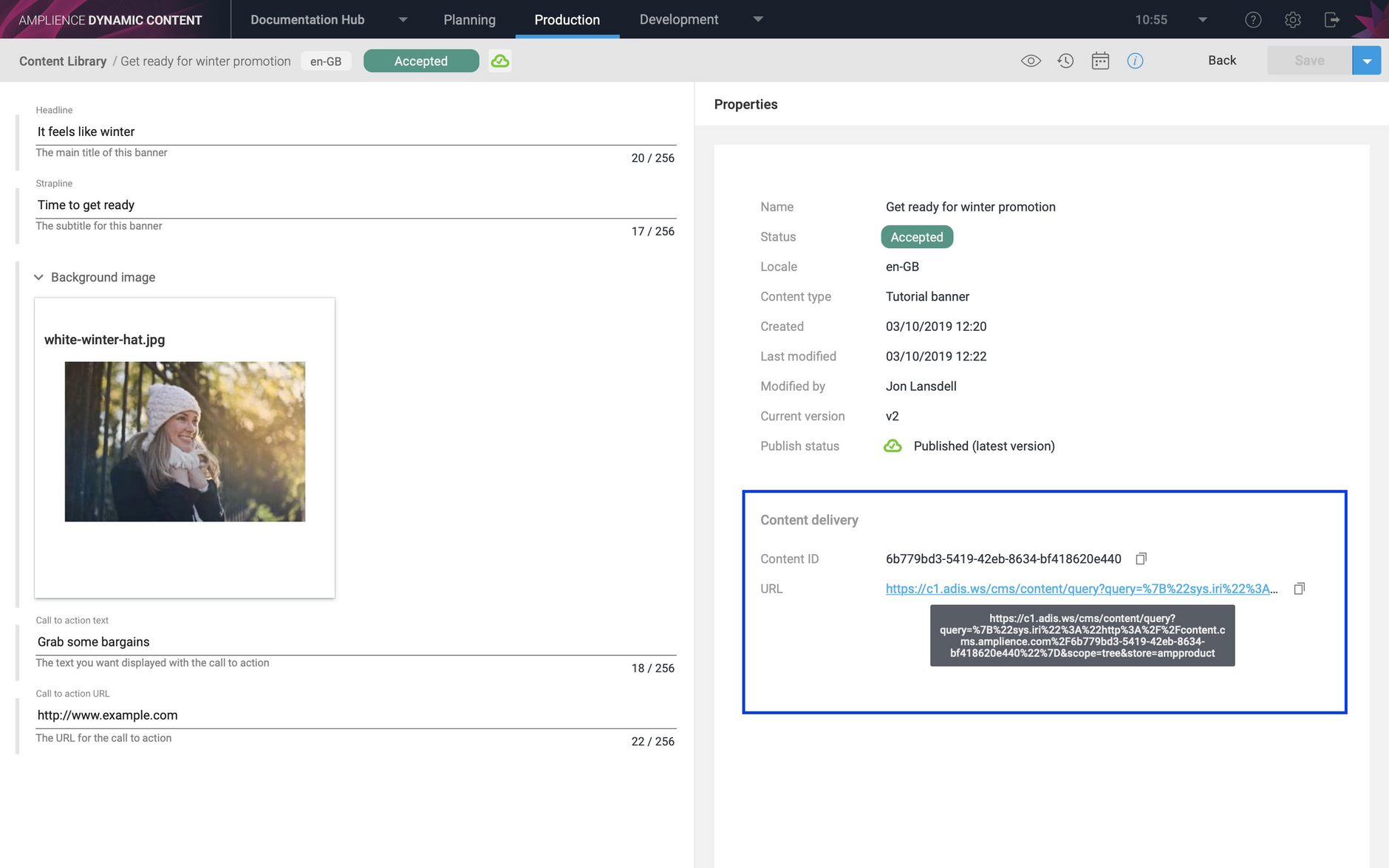
Content deliveryLink copied!
In the "Content delivery" section you can view and copy the Content ID and the URL that developers use to retrieve the content item from the Content Delivery API. Clicking the URL will fetch the content and display the result in a new window.
Note that the content delivery URL will only work when the content has been published and will return the latest published version of the content.
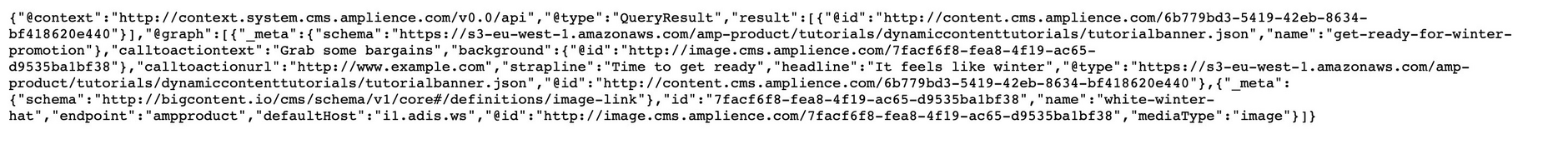
The JSON-LD returned for the "Get ready for winter promotion" content item is shown below.
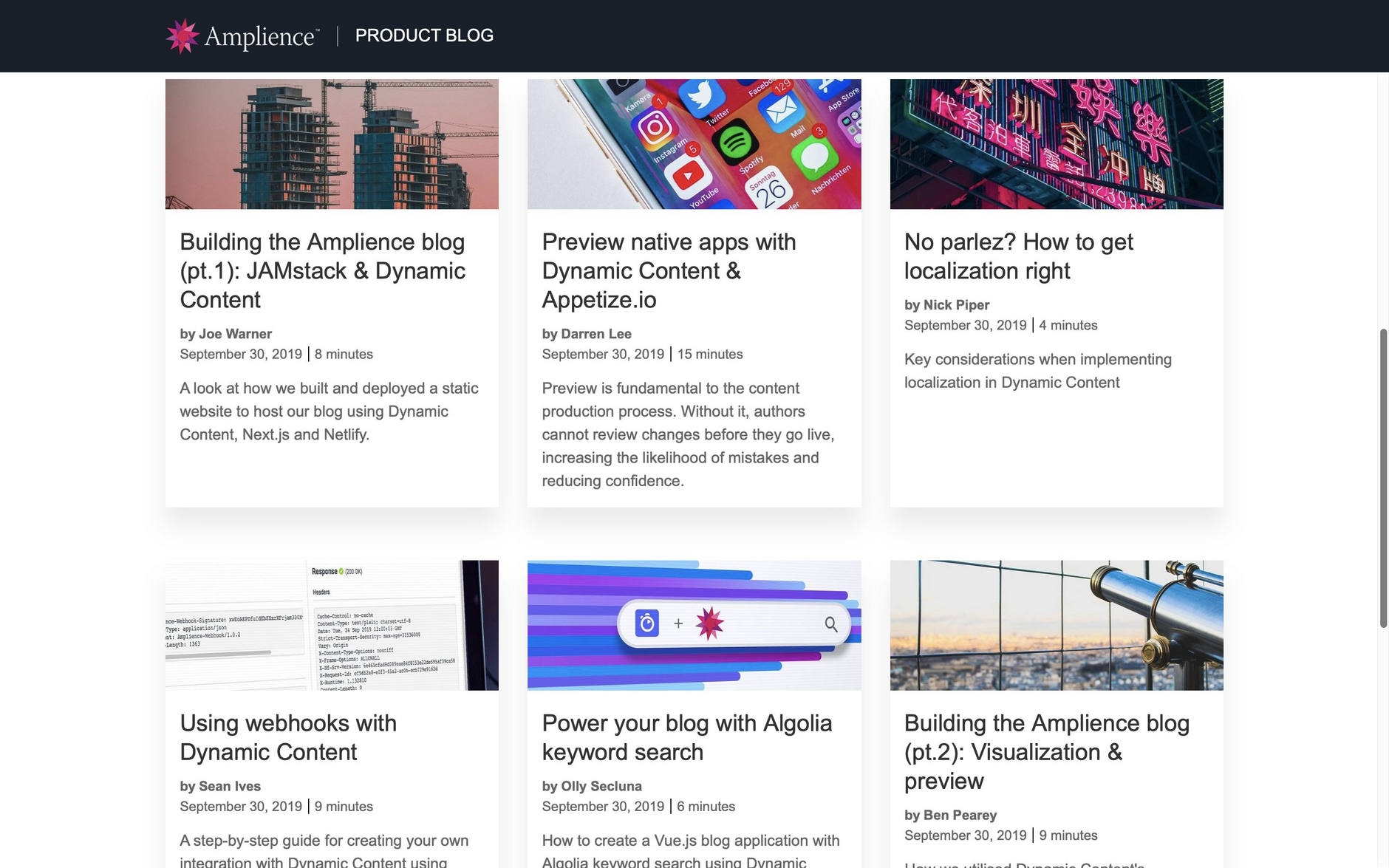
The Amplience product blogLink copied!
A new blog has just been launched featuring content from the Amplience product and engineering teams. It includes advice direct from the developers, practical guides to implementing features such as preview and visualization, and code examples. The first set of blogs include a detailed look at how we built a static website to host the blog using Dynamic Content, Next.js and Netlify. There’s also a detailed guide to localization and an in-depth guide to previewing native apps using Dynamic Content and Appetize.io.
Click the links to go directly to each blog or choose "Amplience product blog" from the resources menu in this site's header.