Working with hierarchies
Hierarchies are tree structures of content that can be used to represent everything from product categories, to store locations or site navigation. With Dynamic Content you create and edit hierarchies in a similar way to working with other content.
For a technical introduction to hierarchies, see the Developer guide to hierarchies.
Video: hierarchy exampleLink copied!
For a quick introduction to creating and using hierarchies, watch the video below.
Creating a hierarchyLink copied!
You can create a hierarchy by choosing "Create content" in the content library and choosing a content type that has been set up for use with a hierarchy.
In this example, we'll create the hierarchy for a site menu. This is created using a content type called "Site menu item".
When you're working with hierarchy content types, you'll notice that the content authoring experience shows:
- A "Hierarchy" label in the top left of the window
- The window is divided into two, with an edit text box shown on the left and content fields on the right
The hierarchy is shown as a tree of nodes. The first node in the tree is the root node, the one from which all other nodes descend. In this example, we'll label the root node "Site menu".
The rest of the content can be added on the right. In this simple example we're just including the menu item's name and description. We'll keep the label and the title the same, but they don't have to be.
To save the hierarchy node and its content, click "Save". Note, a node label must be entered to save. The label is used as the content item name, and will help you identify the content in the content library.
Once the content is saved you can view its properties, and add child items to the node.
Adding an item to a hierarchyLink copied!
To add an item to a hierarchy you add a child to an already existing item. Our example below has just one node, the "Site menu" root node. Right-clicking any node will show a menu of options, including "Create new child node".
Give the item a label and fill in its properties. In this case we want to represent the "Womens" area of our site.
When the item is saved, the node labeled "Women" is added as a child to the root node.
We can continue to add more nodes at the same level, and build up a hierarchy of levels.
Clicking the "+" icon to the right of a node is a quick way to add child nodes.
Clicking any of the nodes in the hierarchy will open the content item, making it easy for you to traverse the tree.
Adding an existing node to a hierarchyLink copied!
You can include existing content in a hierarchy, however that content cannot already be part of a hierarchy. This means you can add any item that does not already have a parent.
In this example we've created a separate hierarchy for the "Electricals" section of a website and we want to add this to the main website menu hierarchy.
To add an existing item, open the parent item, then click the ellipsis (...) of the parent node where the new item will be added and select "Add existing node". Here, we want to add the "Electricals" item to the top level of the hierarchy, so we'll choose the root node "Website menu" as its parent.
The content browser opens showing items that can be added to this hierarchy. We'll choose "Electricals".
Items that need converting can't be added to a hierarchy. See Converting existing items for use with hierarchies.
All descendants of the "Electricals" item are added to the hierarchy.
Note that if we now tried to add "Personal care" or "Razors" to the hierarchy we would get an error, because these items are already children of "Electricals".
Renaming a nodeLink copied!
To change a node's label, right click and choose "rename" from the menu.
Enter the new label and click "Ok". The content item name is updated and the node label will change.
Moving a nodeLink copied!
Hierarchy nodes can be reordered by dragging and dropping them.
The image below shows the "Beachwear" node being moved from the "Womens" branch to the "Clearance" branch.
Dropping a node directly onto a parent node (rather than below it) puts the node within that branch without having to expand it.
You can also use drag and drop to move and reorder nodes within the same branch.
Drag and drop within same branchLink copied!
Dragging and dropping within the same branch is a feature that can be set up by your developers.
For information about enabling drag and drop within a branch, see the Developer guide - hierarchy drag and drop.
This example shows reordering a node within the "Electricals" branch. A solid, blue guide bar indicates where a node will be placed.
Rules for drag and dropLink copied!
Sometimes, you might notice that you're unable to drag a node to a position. The guide bar indicates this with a light, dotted line, like this:
Drag and drop will be prevented or affected for the following reasons:
- The destination/target node is a descendant of the node you're dragging (as shown above).
- The node you're dragging is not supported by the destination/target node. Ask your developer about the node's schema
allowedTypes. - The destination/target node does not have drag and drop configured. Ask your developer about enabling hierarchy drag and drop.
- The destination/target node has archived or unsupported content type child nodes. Note in this scenario, you can move the node, but you will not be able to drag and drop within the destination branch.
Hierarchy drag and drop is currently supported for branches containing up to 200 nodes.
Removing a nodeLink copied!
You can remove unwanted nodes from a hierarchy. Removing a node does not delete the content that it represents, it just removes the content item from the hierarchy. Removing a node, will also remove any of its descendants as well.
When you simply remove a node from a hierarchy, the link between the node and its parent still exists in the published version of your content. To ensure that the node is no longer included in published hierarchy content you need to either:
- Remove the node from the hierarchy and then re-publish the node. The node will remain in your published hierarchy content until you re-publish it. Use this approach if you still want to retrieve the published version of the content item once it's been removed from the hierarchy. See the Developer guide for removing a node from a hierarchy.
or
- Unpublish the node and then remove it from the hierarchy. Use this approach if you no longer need the content item. See the Developer guide for unpublishing and removing a node.
To remove an archived node from a hierarchy, you must first unarchive the node and then use "Remove node".
To remove a node, select it and choose "Remove node" from the menu.
In this example we will remove "Special offers" from the hierarchy.
A message warns that this node, and all its descendants, will be removed from the hierarchy.
In our example, the "Special offer" node has been removed.
Publishing a hierarchyLink copied!
You can choose to publish a single node, all of a hierarchy or just a part of it.
To publish a node, right click and choose "Publish" from the menu. Here we're publishing the Website menu item and all of its children:
You will be asked if you want to publish just the node itself, or all of its descendants. For this example we'll choose to publish all descendants.
Once published, each hierarchy node is updated with an icon to show that the latest version is published.
Blocked publishingLink copied!
When publishing a node and its descendants, if any of the descendants are archived, publishing is blocked and none of the nodes will be published.
Here's how you'll be notified if archived nodes are blocking publishing:
Unpublishing hierarchy nodesLink copied!
When you unpublish a node, that content will no longer be included in your published hierarchy content. If you no longer need the unpublished content, remove the node from the hierarchy.
You can unpublish the root node of a hierarchy, and any of its individual child nodes.
You can only unpublish hierarchy nodes one at a time, to help prevent accidentally unpublishing content.
Viewing hierarchy items in the content libraryLink copied!
Content that is part of a hierarchy can be viewed, filtered and organized in the same way as other content items. The image below shows two items: the website menu root node content item and the "Special offers" node that we removed from the hierarchy. The child content items are hidden by default because the "Hierarchy child nodes" setting is turned off.
To list all of the content items that are part of the hierarchy, show "Hierarchy child nodes".
Converting existing items for use with hierarchiesLink copied!
If a content item's type is updated from being non-hierarchical to hierarchical after the item was created, the item must be converted before you can add it to a hierarchy.
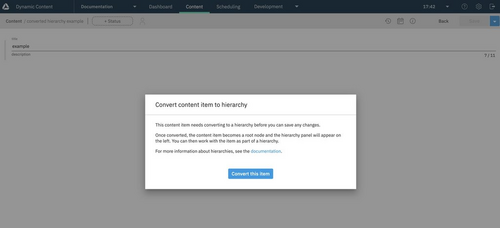
To convert an item for use with hierarchies, open it from the content library. The item is opened in the content form, overlaid with the "Convert item to hierarchy" dialog. To continue you must convert the item.
When an item is converted it retains all of its field information, and a new version of the item is created.
If you convert a published item you will need to republish it after converting.
Note, if you try to restore to a version of content that was created before an item was converted, you will be prompted to convert the earlier version. See Viewing content revision history
If you update a schema content type with the trait:hierarchy object, all existing content items for that schema will need to be converted before the items can be added to a hierarchy. See Developer guide - The hierarchy trait.
Archived contentLink copied!
In Dynamic Content, archived content is represented using orange colored nodes with the "Archived" icon, like this:
Archived nodes must be unarchived before you can publish, rename, or move them.
Unsupported content typesLink copied!
When content types are removed from the list of permitted types in a hierarchy, this results in unsupported types. For example, content types that are no longer used by a hierarchy may be removed from the hierarchy schema (by a developer) to prevent users from adding any more content of that type.
In Dynamic Content, nodes that represent unsupported content types are colored white, as shown below:
Unsupported content type nodes will prevent reordering of other nodes in the same branch.
As a developer, you can check which content types a hierarchy supports, by checking the trait:hierarchy of the content type schema.
In the example shown below only content items created from the schema registered with the URL https://schema-examples.com/site-menu-item can be added as children.