Banner carousel
This schema snippet is the banner carousel example. It is a simple carousel that can contain up to 6 banners. If you've worked through the get started wizard in the developer trial then a carousel and some banners have already been created for you.
Pre-requisitesLink copied!
The carousel is set up to include up to 6 banner content items. You must also register the tutorial banner schema in order to populate the carousel with content.
How to useLink copied!
This example could be extended to include additional content types in the items array.
Setting up the carousel visualizationLink copied!
When you register the carousel schema as a content type, add a visualization with the following URL:
This visualization is written in React and can be found in the repository of examples used in the developer trial.
For more information about developing visualizations see the creating a visualization page.
Banner carouselLink copied!
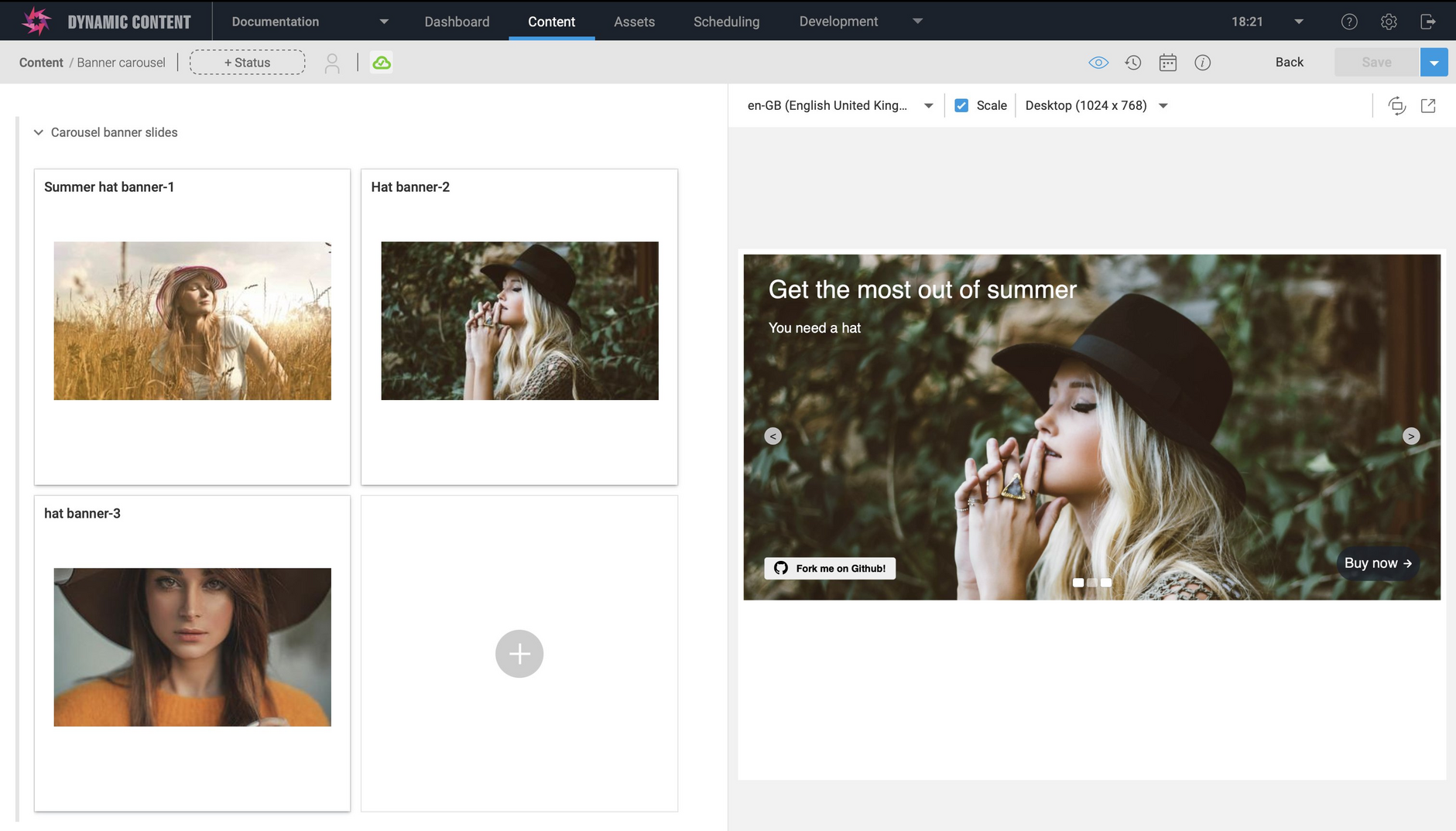
Content form previewLink copied!
An example of creating a content item using a content type registered from the banner carousel example schema is shown in the image below.