Blog post filter schema example
The blog post filter example is used to introduce the features of the Content Delivery and GraphQL Content Delivery filter API. The blog post itself includes filter and sort traits. If you've already registered the rest of the schemas from the blog post page, you don't need to register the author, image, text and video schemas.
Pre-requisitesLink copied!
See the using the content type schema examples page for details of how to choose and register these schemas from the schema examples in Dynamic Content.
If you haven't already registered the blog author, blog image, blog video and blog text schemas you should register the schemas shown on the blog page.
How to useLink copied!
Once you've registered the schemas from this page, you will be able to follow the examples on the Content Delivery and GraphQL Content Delivery filter pages.
Blog post filterLink copied!
This is the main blog post content type schema. It includes a trait:filterable and trait:sortable as well as links to example-author, example-text, example-image and example-video. Note that many of the properties are required.
The schema also includes GraphQL specific additions: graphql:filtername and graphql:sortname.
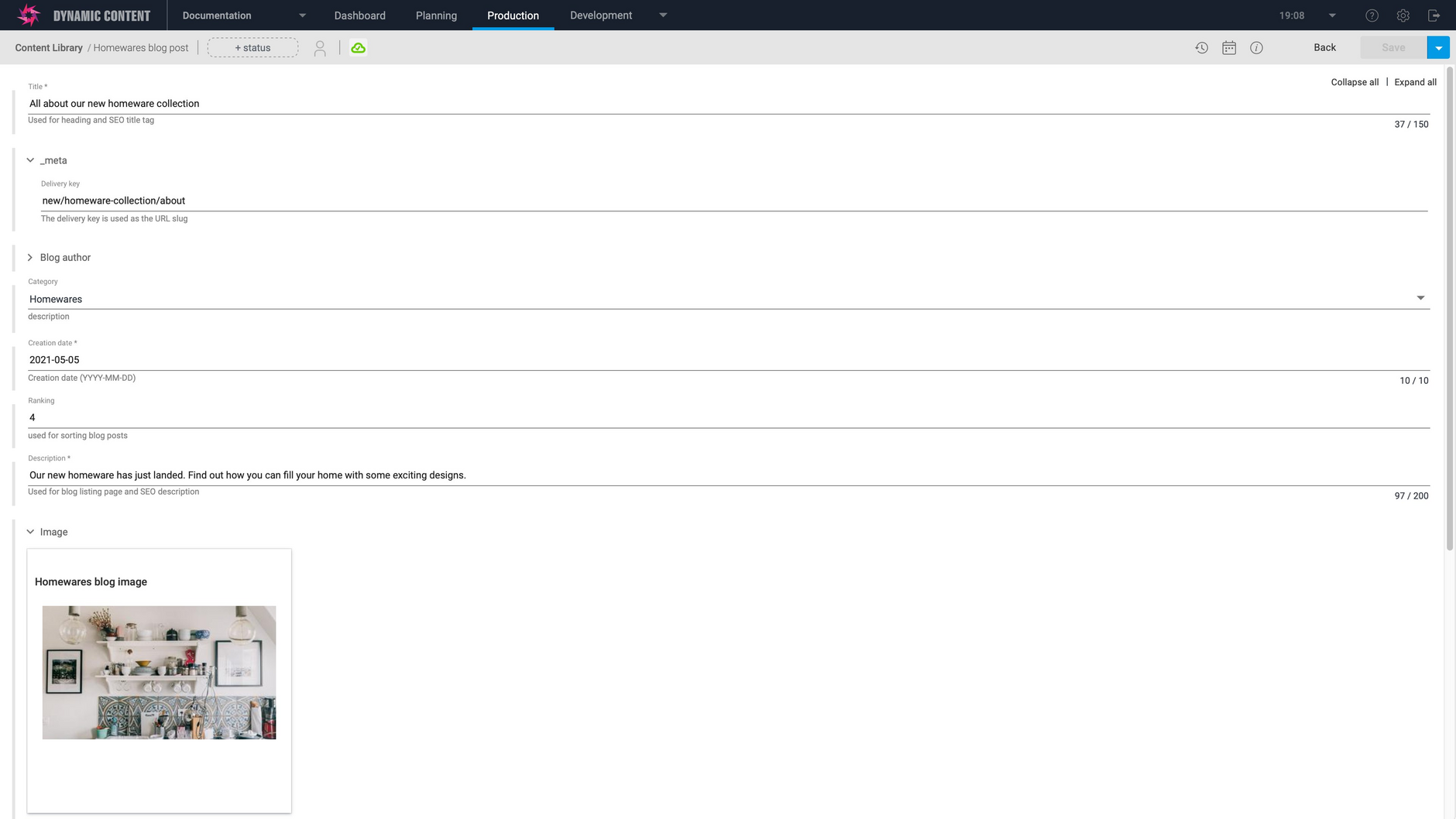
Content form previewLink copied!
An example of creating a content item using a content type registered from the blog post filter example schema is shown in the image below.
This includes author, text and image content items.