Filter API
The filter API lets you list, sort and filter your content. You can list all the content created from a specified content type and the immediate children of a node in a hierarchy. You can also choose the sort order of your results, and filter the content using one or more custom properties.
On this page we'll explain how to use the filter API and we include examples of listing, sorting and filtering content. We've also included cURL examples that you can copy and run from the command line.
The examples used on this page are included in the schema example templates in the Dynamic Content app.
To retrieve all the descendants of a specified node in a hierarchy you can use the Hierarchy API.
API request and response formatLink copied!
To use the filter API send a POST request to the filter endpoint. This request retrieves one or more content items using the filter specified in the request body.
You can also find more information in the Content Delivery reference. From the API reference you can download the API specification in OpenAPI format which can be imported into tools such as such as Insomnia or Postman. This is a great way to try out the examples and get familiar with using the API.
Request URLLink copied!
Request method: POST
DescriptionLink copied!
The filterable properties and (optional) sort key are included in the request body.
Example:
Request bodyLink copied!
| Property | Type | Description |
|---|---|---|
| filterBy | array | An array of filterable properties and values. Filterable properties must be specified in the trait:filterable section of a content type schema (see note below). For each filterable property specify path and value: path: The JSON pointer format path to the filterable property to use as a filter. value: The value to match against. If you specify multiple filters then all filters must be matched (AND). Note. You can list content by /_meta/schema or /_meta/hierarchy/parentId and these properties do not need to be included in the filterable trait in the content type schema. |
| sortBy (optional) | object | The sort key and sort order to use to apply to the result. If no sort key is specified then created date is used. (Note, the sort key default, must be specified to override created date if required). The sort key must be specified in the trait:sortable section of each schema that contains the filterable property.key: The sort key defined in the schema. order(optional): ASC or DESC. Ascending or descending sort order. ASC is the default. |
| parameters (optional) | object | Settings to apply to all items returned in the response. depth: root (default) or all. See depth for more details. format: linked (default) or inline. See format for more details. locale: Retrieve content for the specified locale. See locale for more details. Note that if no parameters are specified the defaults will be used. |
| page (optional) | object | Used to specify the number of items returned in the response and to retrieve the next page of items. size: The number of items to be returned in each request. The maximum page size is 50 if no depth or depth=0 (or depth=root) is specified. For a depth of 1 to 22, the maximum page size is 12. If size is not specified then the default page size of 12 will be used. cursor (optional). The starting point for the next request. Returned in the nextCursor property of the response if there are further results. |
See the listing, sorting and filtering sections for example requests.
ParametersLink copied!
Additional query parameters can be used to define the format of content retrieved.
depthLink copied!
The depth parameter allows you to control whether to return items linked to the specified content item. For example for a carousel, you can control whether to return the carousel slides.
| Value | Description |
|---|---|
| root | Default. Return the root item only and not any descendants. |
| all | Return the root item and all its descendants. The content will be returned in the format specified by the format parameter. |
| 0 … 22 | An integer between 0 and 22. Return the descendants up to the specified level of the dependency tree. Note: 0 is the same as root. |
formatLink copied!
The format parameter allows you to specify whether content is retrieved in bandwidth optimised linked data format or inlined as a content tree.
| Value | Description |
|---|---|
| linked | Default. Returns the content in a bandwidth optimised format. |
| inlined | Returns the content inlined as a content tree. |
If you do not include the format parameter, then format=linked will be used by default.
ResponseLink copied!
The content-type of the response header is application/json; charset=UTF-8.
- Items will be returned using the specified sort order. If no sort order is specified then the created date will be used.
| Property | Type | Description |
|---|---|---|
| responses | array | An array of content or linkedContent. content: The content items that match the filter request Note: when requesting content in linked data format, items linked to another content item, such as a carousel or grid, will be returned as linkedContent. |
| page | object | responseCount: the number of items returned in the response nextCursor: If page is specified in the request and there are further items to retrieve, then nextCursor should be specified in the next request. |
Status codesLink copied!
| Status code | Description |
|---|---|
| 200 | The request has succeeded. |
| 400 | Bad Request. |
| 500 | Internal error |
| 524 | Request timeout |
Listing content by content typeLink copied!
Listing content created by a particular content type is straightforward, you just need to include the content type schema in the request sent to the filter API. The request includes a filterBy parameter that can contain up to 5 filters to use to retrieve the content. Each filter is specified using a path and a value. A path points to a property in the content type schema, specified in JSON pointer format. To specify the schema itself use /_meta/schema as the path and set the value to the schema that we want to filter by.
In the example request shown below we are requesting all of the content created by the blog content type schema. All blogs created using this schema will be returned in the response.
Try it outLink copied!
To try out the request use the following cURL.
SortingLink copied!
By default content will be returned sorted by date created, but you can specify your own sort order. For example, a list of blog posts could be sorted by read time or ranking. To define a sort option you need to include a trait:sortable object in your content type schema containing the sort key and the path to one or more properties used to sort the content.
The sort traitLink copied!
The trait:sortable object is added at the top level of the schema and can contain up to 3 sort paths, one of which must have the "default" key.
The trait:sortable object shown below includes a default sort key that is used to sort blog content using the readTime property.
You can specify multiple entries in a sort path, up to a maximum of 5.
In the example below we have specified two sort keys: "default" and "readTime".
The "default" sort key will sort the content by date and ranking. If the blog post date of two items is the same, then the ranking will be used as a tie breaker.
The "readTime" sort key will sort the content by readTime followed by date and then if those properties are both equal, "ranking" will be used.
Specifying a sort in the requestLink copied!
To specify a sort, include a sortBy object in the filter request. In the example request shown below, we're requesting all items created by our blog content type and sorted in descending order by readTime, followed by date and then ranking. If you don't specify a sort order, then ascending order will be used.
If you do not include a sort trait in your schema, the content will be sorted by date created.
Try it outLink copied!
To try out the request including a sort, use the following cURL.
FilteringLink copied!
You can filter on other string, number or boolean properties defined in your content type schema. For example, you could return all products with a category of "mens suits" or all blogs with the category of "homeware". Filters can be combined, so you can filter on products with a category of "ties" that are in the "Silk" product family, or all blogs in a particular category with a read time of 10.
Two properties are automatically filterable:
- The schema used to create a content item (
/_meta/schema). Use this to list all content items created from the specified content type. - The parent id of a node in a hierarchy (
/_meta/hierarchy/parentId) This can be used to return all hierarchy nodes that are children of the specified parent.
Filtering using hierarchy parentIdLink copied!
If you want to filter on a hierarchy parentId or its delivery key and another property, then you must include both the property and /_meta/hierarchy/parentId in the filterable trait.
See filtering using a hierarchy parentId and another property for an example.
The filterable traitLink copied!
If you want to filter on any other properties then these properties must be defined in a trait:filterable object in the content type schema.
The trait includes a filterBy array that includes the path for each property that you will use to filter your content. Path entries are specified in JSON Pointer format and can be string, number or boolean types. The filterBy array can contain up to 5 paths, not including the schema id and hierarchy parent id which are included automatically.
The paths that you define in the filterBy array will be used to make a request to the filter API to retrieve content with properties of the specified value.
In the example we are using the categoryId property as a filter. You don't need to include /_meta/schema in the filterBy array because it's included automatically.
Note that you can only include properties defined in the schema itself and not in any linked content.
The schema editor includes shortcuts to make it easier to add traits to your schemas.
Requesting filtered contentLink copied!
To filter content using one of the paths defined in your filterBy array, include the schema and the path in the request to the filter API. In the example shown below, we're requesting all content created by the PDP content block content type that has a category id of ""mens-accessories-ties". Note that you always need to include the schema in the request.
Try it outLink copied!
To try out the filter request use the following cURL.
Filtering using multiple propertiesLink copied!
Filters can be combined, so you could request all products that have a categoryId of "mens-accessories-ties" and a product family of "Silk". To combine filters you need to define a path containing both filters. In the example shown below theproductFamily and categoryId properties are combined:
Up to 5 entries can be included in a single path.
Requesting content filtered with multiple propertiesLink copied!
To filter content using multiple properties, include the schema and the properties in the request to the filter API. In the example below we're requesting filter created using the PDP Content Block content pe with a productFamily of "Silk" and a categoryId of "mens-accessories-ties".
Try it outLink copied!
To try out the request filtered using multiple properties use the following cURL. The content is also sorted using the default sort order (using the priority property). No sort order is specified, so the content will be sorted in ascending order.
Listing and filtering hierarchical contentLink copied!
Listing children of a hierarchy nodeLink copied!
Using the filter API you can list all the children of a specified node in a hierarchy by setting the filter path to /_meta/hierarchy/parentId,as shown in the content returned from the Delivery API, and setting the value to the deliveryId of the item whose children you want to return. You can also choose to use the parent's delivery key instead of its id.
In the example filter API request shown below we are requesting all the children of the hierarchy node with the id "b158fe6b-fe4b-46e3-92c5-33f8a4e5675c". Note that just the immediate children will be returned. You will need to go through each of the nodes returned in the response to find their child nodes or use the Hierarchy API.
Try it outLink copied!
To try out the filter request use the following cURL.
Filtering using a hierarchy parentId and a schemaLink copied!
You can list all children of a hierarchy node that are created from a specified schema, but in this case you must include both the parentId and the schema in the filterable trait.
This is the only case where you need to include /_meta/schema in the filterable trait.
Requesting content filtered by parentId and schemaLink copied!
The following request will retrieve any child of the parent with the id "573af254-e2a8-419b-b923-7718e8f7545c" created from the schema https://doc-example.com/child-node.json.
Try it outLink copied!
Use the following cURL to try out a filter request by schema and parentId.
Filtering using a hierarchy parentId and another propertyLink copied!
You can filter by a hierarchy parent node and a specified property. For example, to filter by parentId and ranking, the filterable trait would be defined as follows:
Requesting content filtered by hierarchy parentId and propertyLink copied!
To request content filtered by parentId and a property you will also need to include /_meta/schema in the request because the schema is automatically included in all paths in the filterable trait.
The following will request all children of the parent with the id of 46aeda7e-51cc-40c4-b67a-80dce0f1248a that have a ranking of 3. This request will only return items created from the page-hierarchy-node schema.
If you do not include the schema in the request then no results will be returned.
Try it outLink copied!
To try out the request filtered using a parentId and the ranking property use the following cURL.
Filtering using a hierarchy delivery key and another propertyLink copied!
You can also filter hierarchical content using the parent's delivery key as well as its id.
To filter using the delivery key, use the lookupBy field in the filterBy request, specifying the delivery key in the value.
A filter request to retrieve the immediate children of a hierarchy node with the delivery key "ideas-and-advice", that also have a ranking of 4, is shown below. As with the examples above that use the parent id, you must include the path to the schema in the request.
Try it outLink copied!
To try out a request filtered by delivery key and a ranking property with a value of 4, use the following cURL.
In a request that returns a paginated response, you must use the parent id or delivery key consistently across all requests. For example, you can't use the id to request the first page of responses and then use a delivery key to request any subsequent pages.
PaginationLink copied!
The filter API uses pagination, with up to 50 results returned for each page if no depth is specified or depth=0. For a depthof between 1 and 22, the maximum page size is 12. You can specify the page size in the filter request. If you don't specify the page size, then up to 12 items will be returned.
In the following example the page size is set to 2, so a maximum of 2 content items will be returned in the response.
Try it outLink copied!
To try out the request with a page size of 2, use the following cURL.
Using the cursor with multiple pagesLink copied!
If the number of items that match the filters specified in your request is greater the page size then the page object returned in the response will contain a nextCursor field. If you include nextCursor in a subsequent request, then the items in the next page will be returned.
If there are no further pages, then the response will not contain the nextCursor field.
An example page object returned as part of the response and including nextCursor is shown below.
To retrieve items from the next page, make a request to the filter API with cursor set to the value of nextCursor returned in the previous response.
An example request with cursor set is shown below.
Try it outLink copied!
To try out a request containing nextCursor use the following cURL.
Adding parameters to the requestLink copied!
You can include additional parameters in the request to specify the format of the response. These are the same parameters used when you retrieve content by id or delivery key. See parameters for more details.
In the example request shown below we're requesting all content created from the blog content type that matches the category of "Homewares". The content items and all their descendants are returned and in inlined format.
Try it outLink copied!
To try out a request with parameters, use the following cURL.
Usage notesLink copied!
info::
Link copied!
filterByandsortBytraits may not include properties defined in nested/ linked content.
trait:filterableLink copied!
- You may include up to 5 custom
filterBypaths in your trait, excluding the schema id and hierarchy node parent id which are included automatically - Up to 5 entries may be included in a
filterBypath. - The maximum length of an entry in a
filterBypath is 128 characters
trait:sortableLink copied!
- You can include up to 3
sortBypaths - Up to 5 entries can be included in a
sortBypath - The maximum length of the
keyin asortBypath is 128 characters
Other notesLink copied!
- If content is archived it will still be returned by filter requests. One approach to exclude archived content from responses is to include a "hidden" property that the user can set to exclude a content item. You can then filter by this property to exclude content items marked as hidden. The filterable product details schema example demonstrates this approach.
- The default and maximum page size is 50 if
depth=0or nodepthis specified and 12 if thedepthis between 1 and 22. - The request timeout is 10 seconds. If this time is exceeded the request will return a 524 error.
- With a page size of 50, the request timeout is 1 second
- There is a complexity limit of 500 items. This refers to the number of content items involved in processing a request. If the limit is exceeded, a 524 error is returned.
- If you request filter paths that are not included in your content type schema then the request will not return an error and instead 0 items will be returned.
Using the filter API with unpublished contentLink copied!
To retrieve unpublished content using the filter API, use a virtual staging environment (VSE) in place of the production URL. The virtual staging domain is associated with the hub from which the content is retrieved. A VSE is usually set up for you at the beginning of your project and can be copied from the visualization or preview settings in the Dynamic Content app.
The body of the request and parameters will be the same as when using the production URL.
For the virtual staging domain kuifkfmrgfsv1qjsmei8dbbnq.staging.bigcontent.io the request URL will be as follows:
An example POST request to retrieve the latest version of content created from the blog post schema is shown below:
Example schemasLink copied!
The example requests on this page use two schemas:
-
Blog post filter and sort. This is an update to the blog post schema used in our search examples. It has been modified to support filtering and sorting. It's included in the schema examples and also on its own page.
-
Product details. This is a product details schema that has multiple filterable properties. It's also included in the schema examples and also on its own page.
Adding traits in the schema editorLink copied!
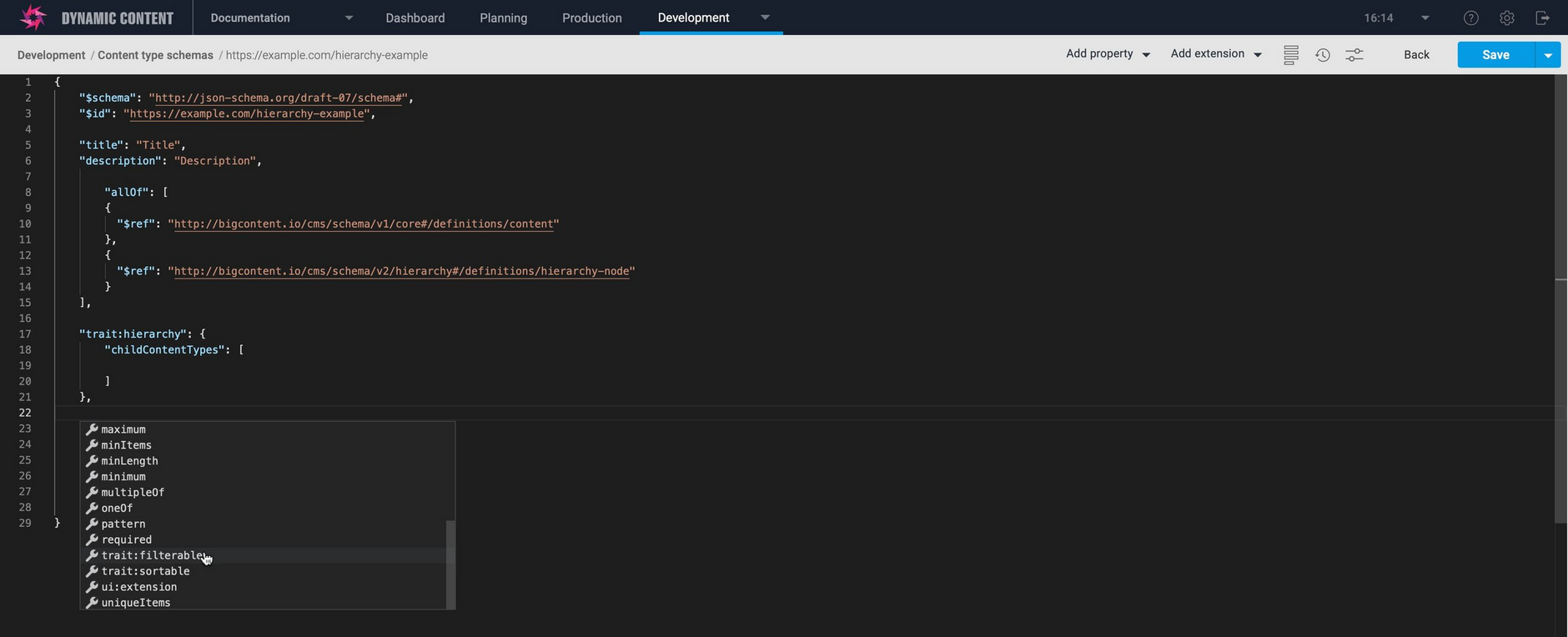
The schema editor includes shortcuts for adding trait:filterable and trait:sortable objects to your schema. To add a filterable trait type control + space and and choose "trait:filterable" from the popup menu.
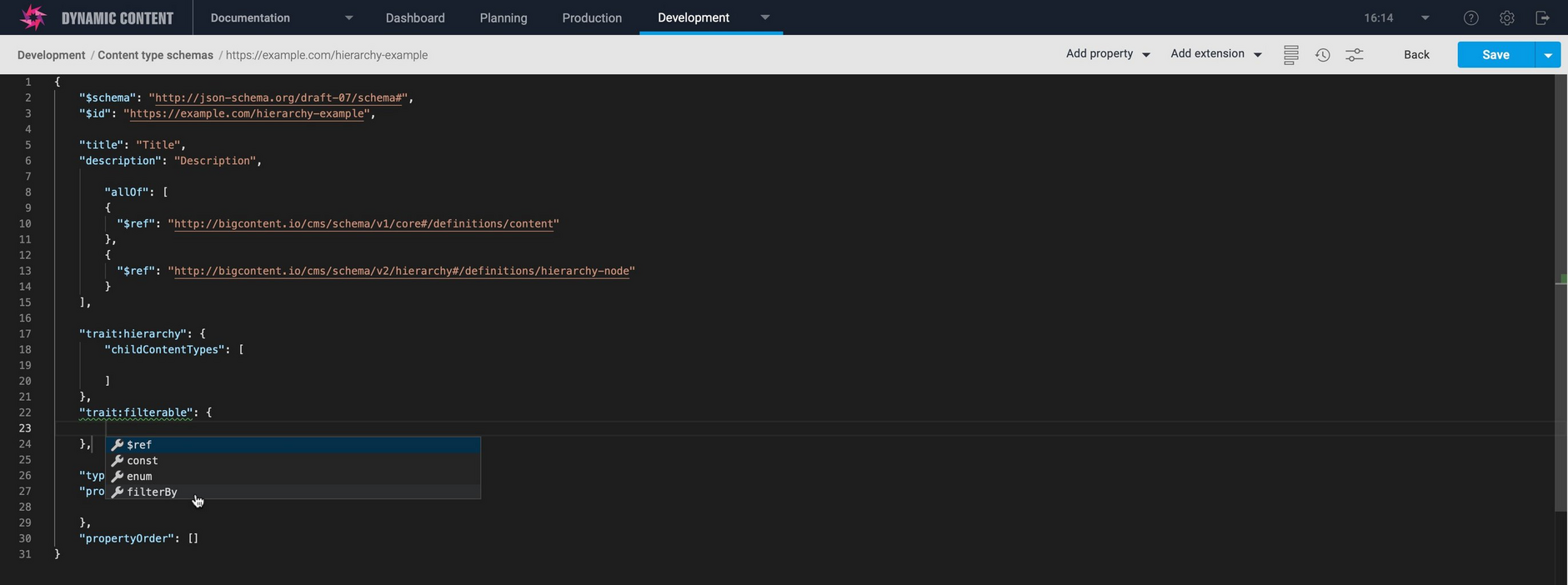
The trait will be added to your schema. Click inside the trait object, type control + space again and choose "filterBy" from the menu.
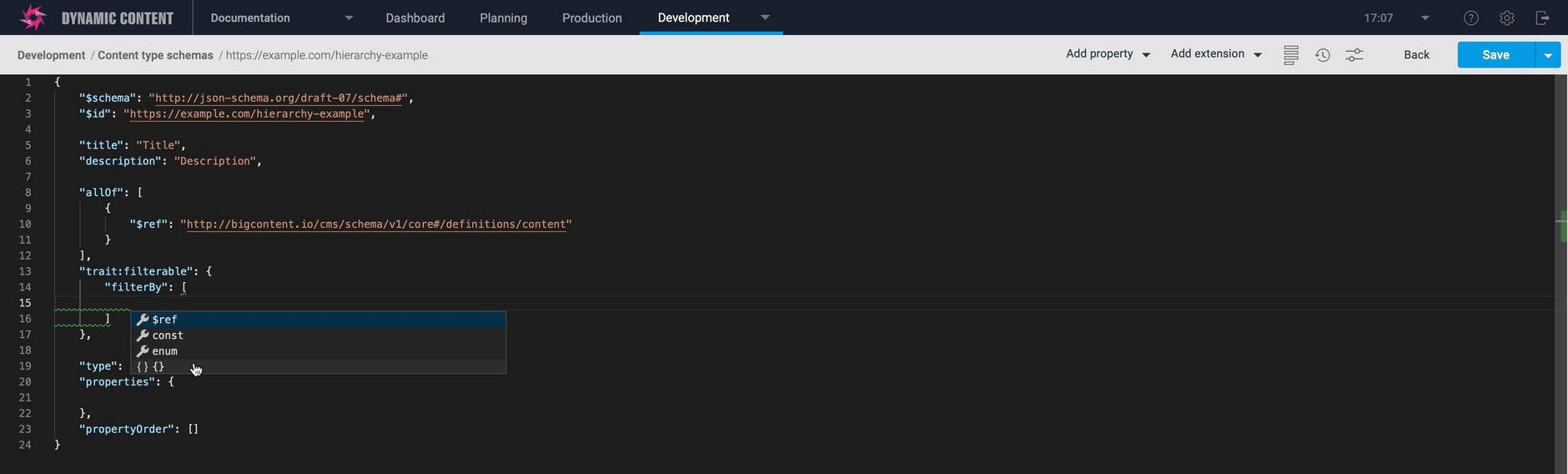
Click inside the filterBy array and type control + space again. Choose "" from the menu to add an item to the filterBy array.
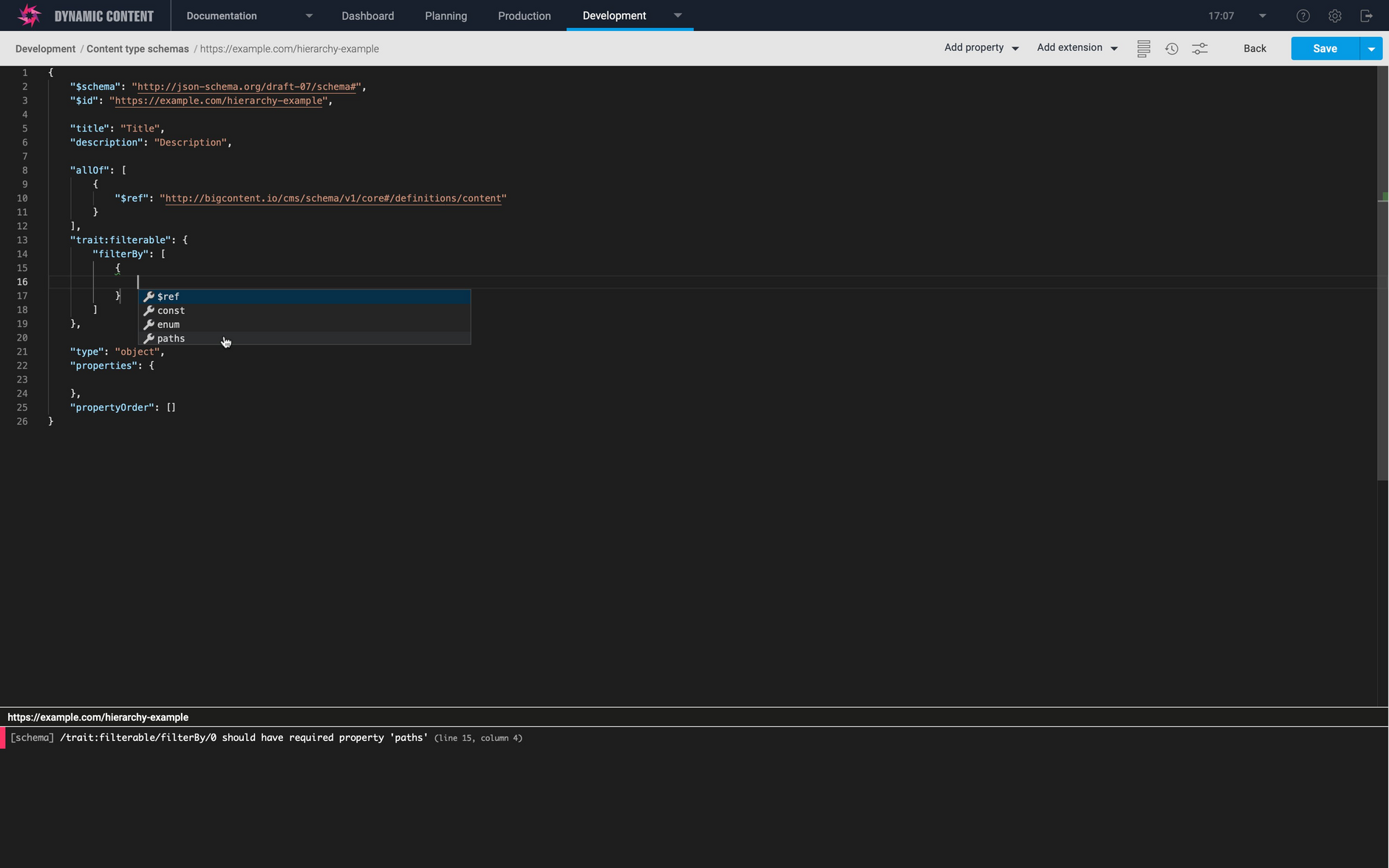
Then add filter paths by typing control + space and choosing "paths" from the menu. All you need to do now is to fill in the filter path.