Media
This schema snippet shows how to define image and video links in your schemas so you can add assets from your Content Hub library to your content. When a schema contains an image or video link, the content form will display a chooser to allow the user to choose image or video content.
The schema also includes two string fields for the image alt text and video title.
Pre-requisitesLink copied!
This is a self contained example. You just need images and video in your Content Hub media library in order to try it out.
How to useLink copied!
Images and videos are easy to include in your schemas. If you want to allow the user to choose either an image or a video using the same property, then you can define a property to allow both:
Media links exampleLink copied!
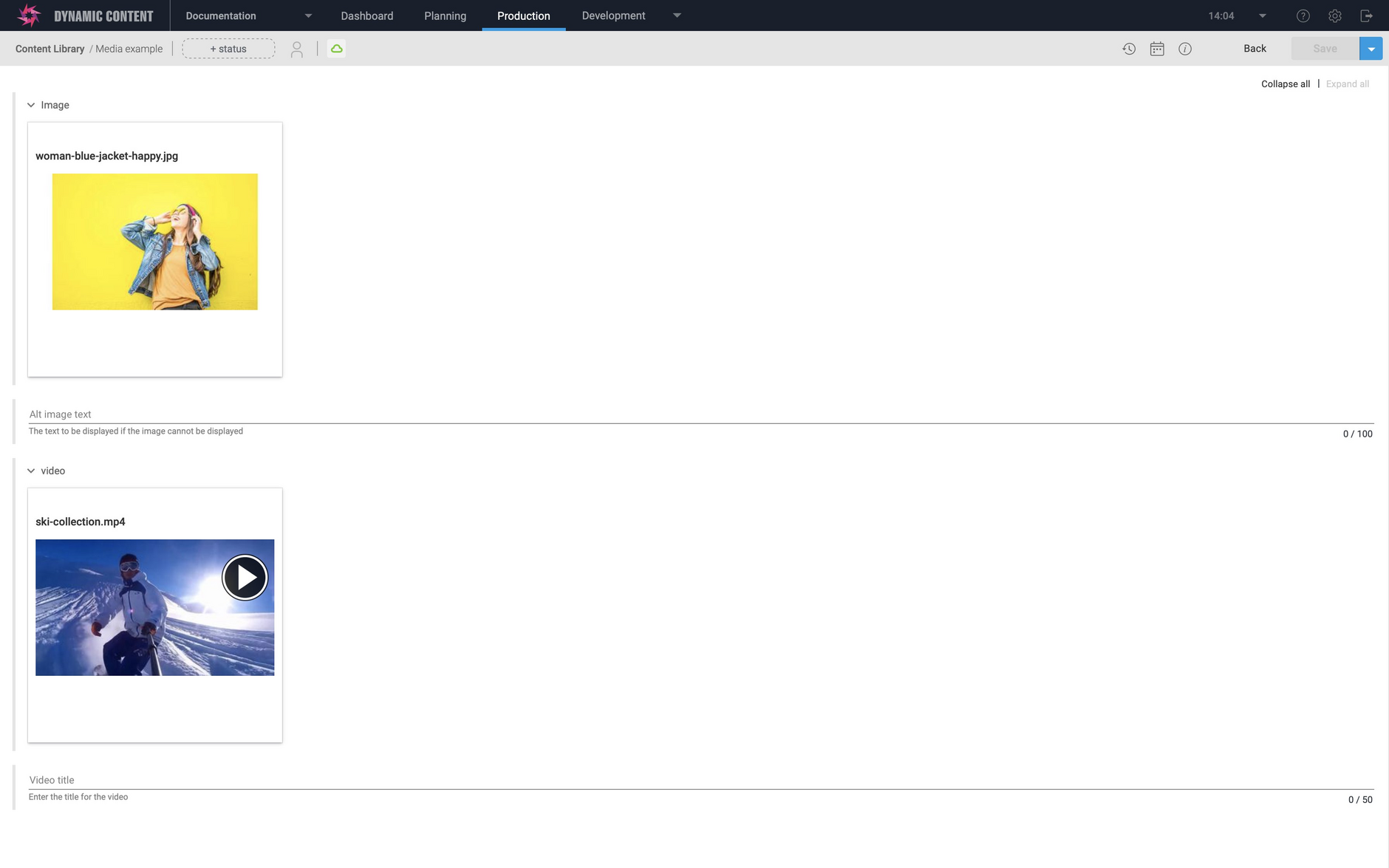
Content form previewLink copied!
An example of creating a content item using a content type registered from the media example schema is shown in the image below.