GraphQL Asset Management API
Release date: 10th August 2022
In this release we've introduced a new API to help you manage your assets in Content Hub. The GraphQL Asset Management API is designed to let you integrate your back office systems and automate common tasks. It uses GraphQL and we've included an interactive playground for you to try out queries and explore its features.
On this page we'll provide a quick overview of the features of the API. You can find lots more information in the API Reference and get started with the API using the playground.
What you can use the API forLink copied!
Some of the main use cases for the API include, but are not limited to:
-
Querying and reporting on assets. For example, you can retrieve all assets that have been published or uploaded within one week, or search for an asset, such as a image set, spin set or video, with a specific product SKU or naming convention.
-
Updating assets. For example moving them between folders.
-
Creating, reading and updating asset metadata.
-
Integrating with back end services.
Using the Asset Management APILink copied!
Using GraphQL offers many advantages. It's easy to use and provides a better developer experience, especially using the GraphQL playground. With GraphQL, you can request the data you want in one structured query, reducing HTTP requests and improving performance. There's no under fetching or over fetching of data.
You can log in to the GraphQL playground using just your Content Hub login details. To use the Asset Management API within your own code you'll need an API key and secret which can be provided by Amplience Support.
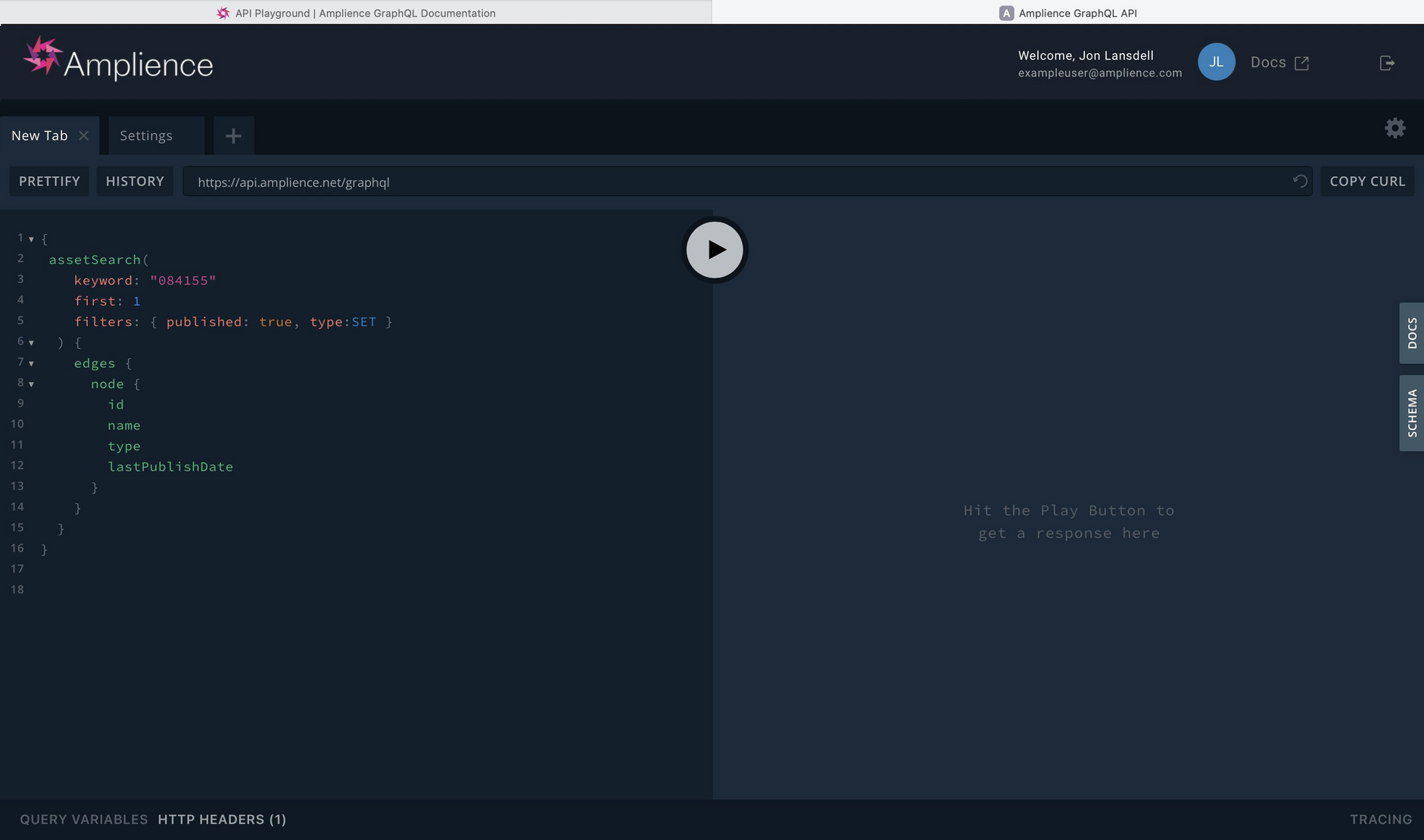
The GraphQL playgroundLink copied!
Once logged in to the GraphQL playground you can create queries using all the features of the API. The playground makes it easy to discover the features of the API, providing easy access to the API schema (the structure of the data that can be requested from the API), and the reference documentation.
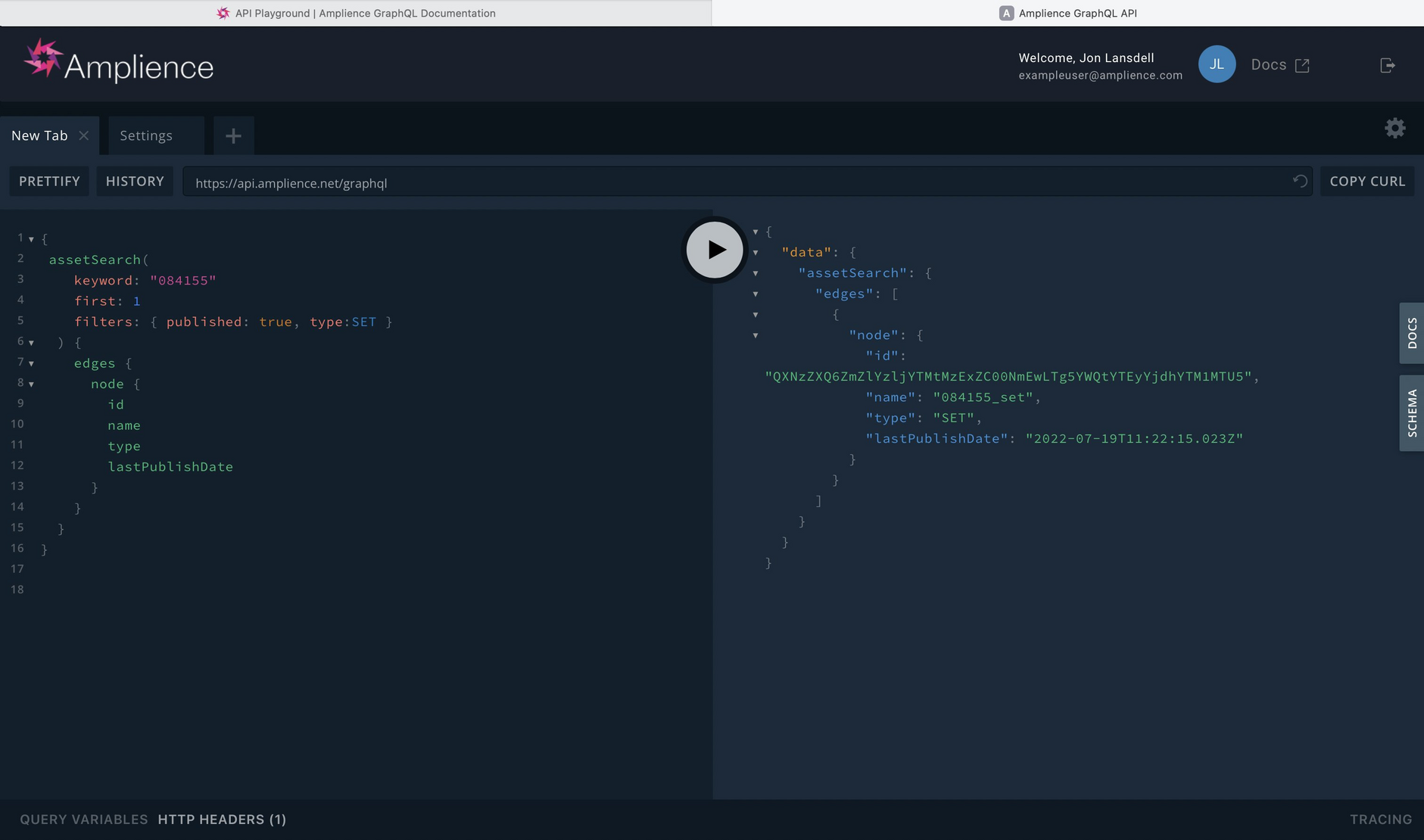
In the example below we're creating a query to search for assets of type "Set" containing a specified keyword- typically this might be a product SKU, or some other asset naming convention. You can also specify the format of result, in this case we want the id, name, type and lastPublishDate for any set that is returned.
Click the play button to run the query and the result is shown. In the example below, one set matches the query.
Video: using the GraphQL playgroundLink copied!
Here's a video showing the playground in action when trying out a query. Notice the type ahead features that make using and becoming familiar with the API really simple.