Dynamic Content - Content Delivery 2, locale support
Release date: 18th March 2020
In this release we've made some improvements to Content Delivery 2, our next generation delivery API. Content Delivery 2 now supports retrieving content by locale, so you can work with field level localized content and make use of features such as delivery keys.
Content Delivery 2- locale supportLink copied!
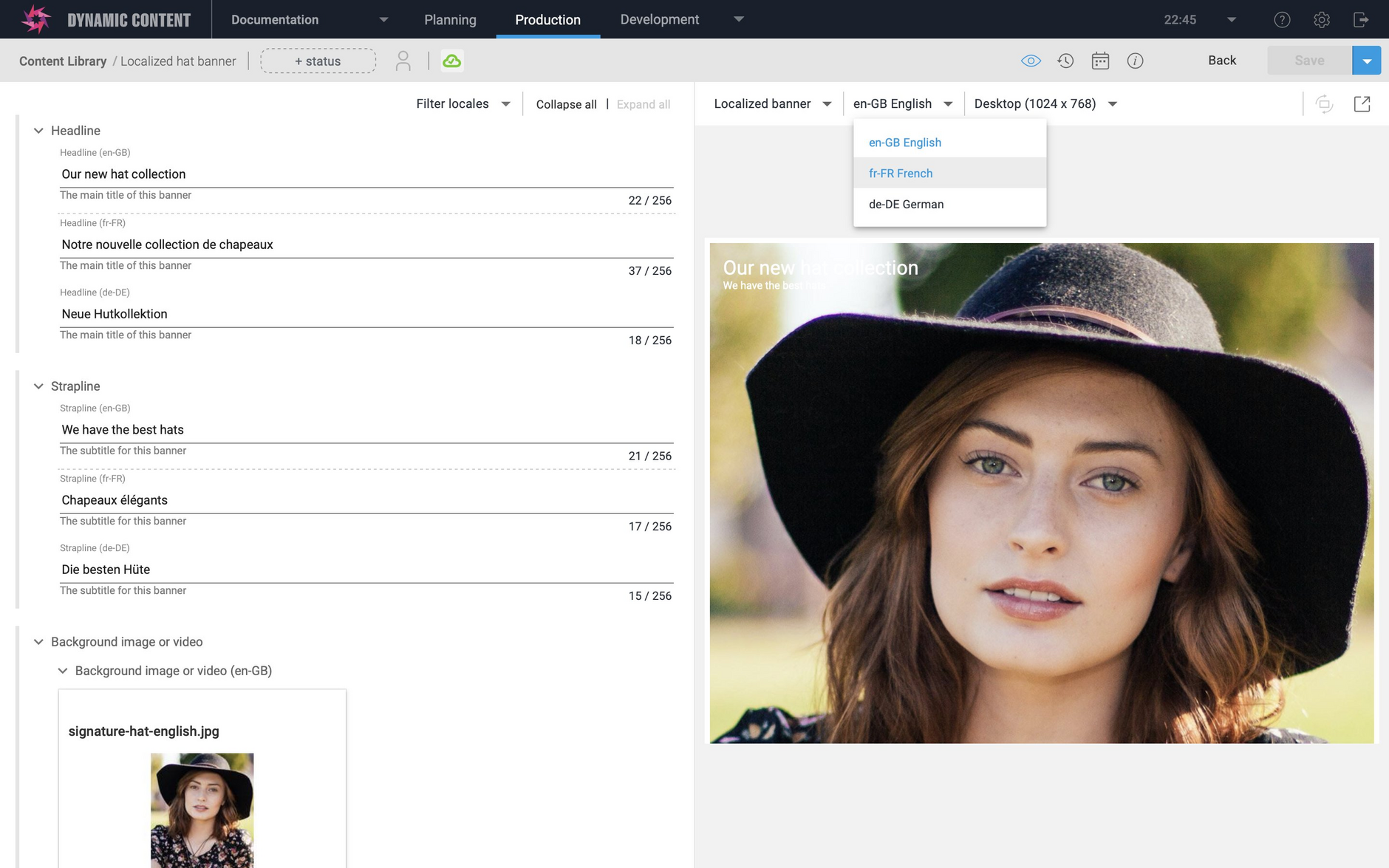
Field level localized content is content for which users can enter a separate value in localized fields for each of the locales included on a hub, as shown in the example below.
To retrieve content for a specified locale, just add locale= to your delivery URL. The example below will return the content localized for the French locale for the content item (shown above) with the delivery key "main-page-feature-banner". You can also retrieve the content by id.
There are also some locale filtering rules as explained on the Content Delivery 2 page.
See the creating localizable content type schemas page for more information about creating schemas to support field level localized content. For an overview of the localization features that Dynamic Content supports see the localization overview.