Stylitics AI Bundling integration
This integration enables you to use Amplience to manage, configure, visualize, schedule and preview Stylitics' Web widgets to deliver personalized consumer shopping experiences.
Why use the Stylitics AI Bundling integration?Link copied!
Stylitics' product outfitting and bundling technology uses widgets to deliver automated, personalized (home and fashion) styling for your e-Commerce consumers. Once set up, this integration allows you to configure these widgets with content items from Amplience.
To use this integration you will need a Stylitics account.
With this integration, your content producers can configure Stylitics widgets themselves using forms in Dynamic Content, rather than relying on developers to hard code widgets directly on Web pages.
Widgets configured using content items require minimal coding to place on pages, making them easy to reuse. By removing the need to hardcode widgets, you can easily add them to all the pages you want, not just your Product Detail Pages (PDPs).
Guides for systems integratorsLink copied!
The two main steps required to use the Stylitics AI bundling integration are:
- Install the integration.
- Run the automation to import schemas, content types, sample content items into a Dynamic Content hub. We recommend you run the automation to get up and running quickly.
Once you've installed the integration and run the automation, the example Stylitics AI Bundling content types will be available in your Dynamic Content hub for content authors to configure Stylitics widgets.
Stylitics widgets have many configuration options. In the example content types and schemas, we've included all of the configuration options, for you to remove what you don’t want to use.
The following documents provide information for setting up and configuring the Stylitics AI Bundling integration for developers and systems integrators.
| Document | Description |
|---|---|
| Readme | Overview and Quickstart guide. |
| Automation | This document covers how to populate your account with content schemas, content types, dependent extensions, cards, icons and visualizations that point to default Stylitics accounts. |
| Developing and building locally | Covers how to customize and test this integration locally. |
| FAQ | Provides additional information, such as, the versions of the Stylitics widgets that are loaded by the integration. |
For all technical information about this integration, see Github.
Using this integrationLink copied!
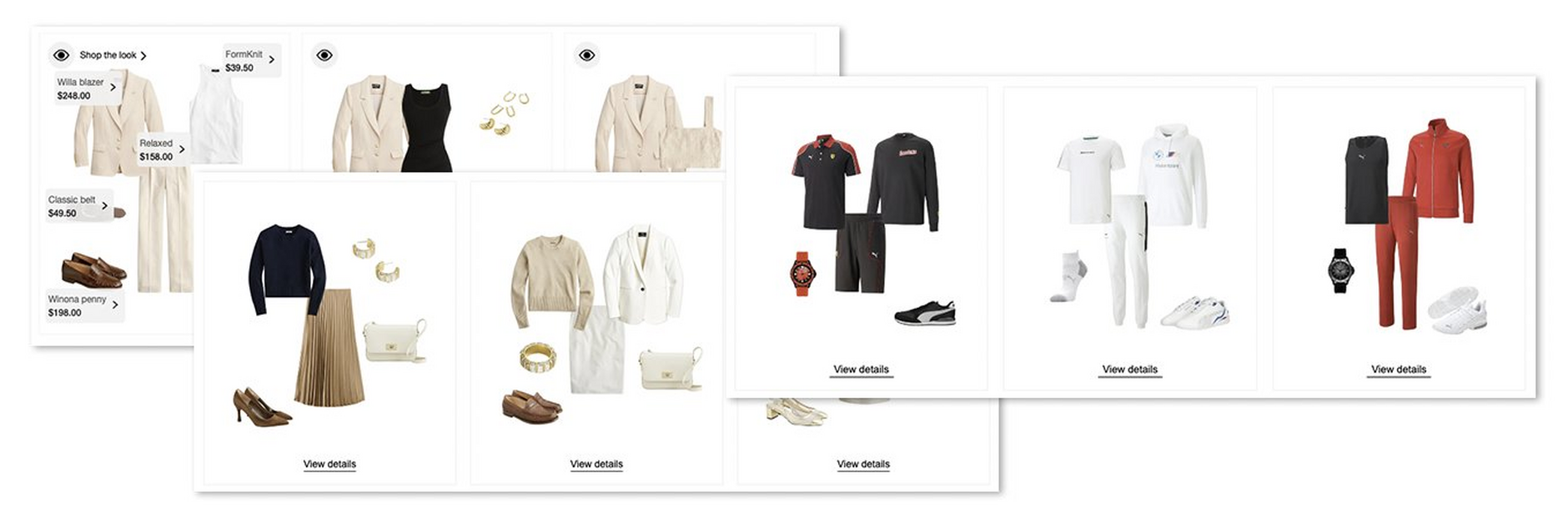
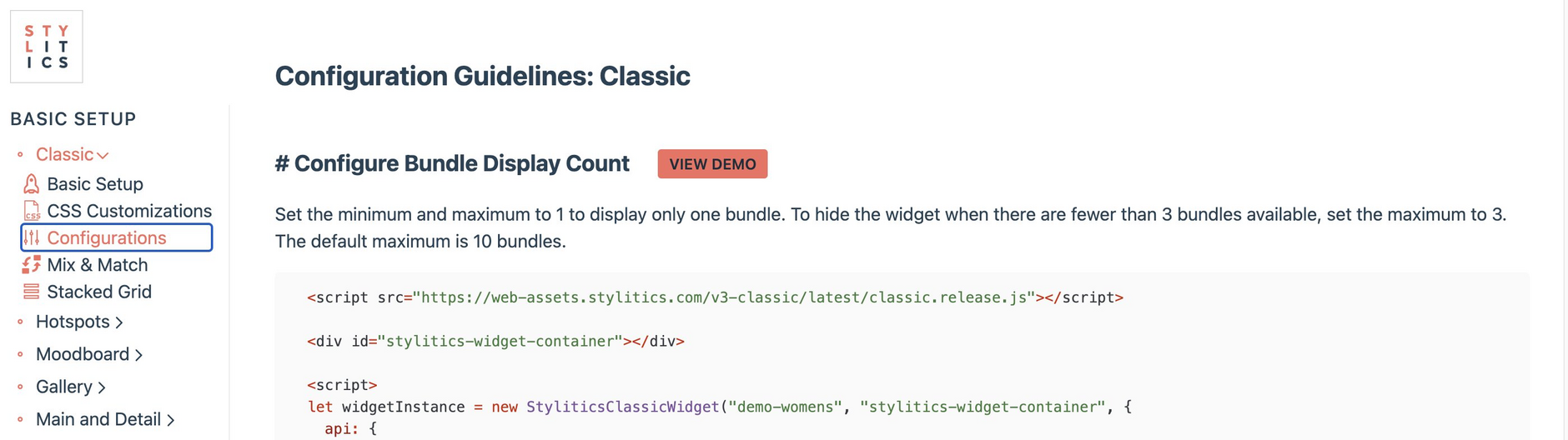
Stylitics has its own set of "view types", for example Classic, Hotspots and Moodboard, that render widgets according to how they are configured. Each view type has it's own set of configuration options, and is fully documented in the Stylitics documentation (see example below).
Within Amplience, content types and schemas reflect the Stylitics view types, and are used for creating the content items that configure widgets.
Example content types and schemas are provided by the automation that's run during installation.
Configuring Stylitics widgetsLink copied!
With this integration, content producers can configure Stylitics widgets within Dynamic Content using content items.
To create a content item, from the Content tab , click "Create content", then choose a "Stylitics" content type. This example shows the example content types provided with the integration. Note, the Generic content type is for if you do not wish to create content items that are specific to a Stylitics view type. Use the Generic type to render any view type from Stylitics.
Select a content type that reflects the Stylitics view type to render the widget. This displays a form for you to configure your widget.
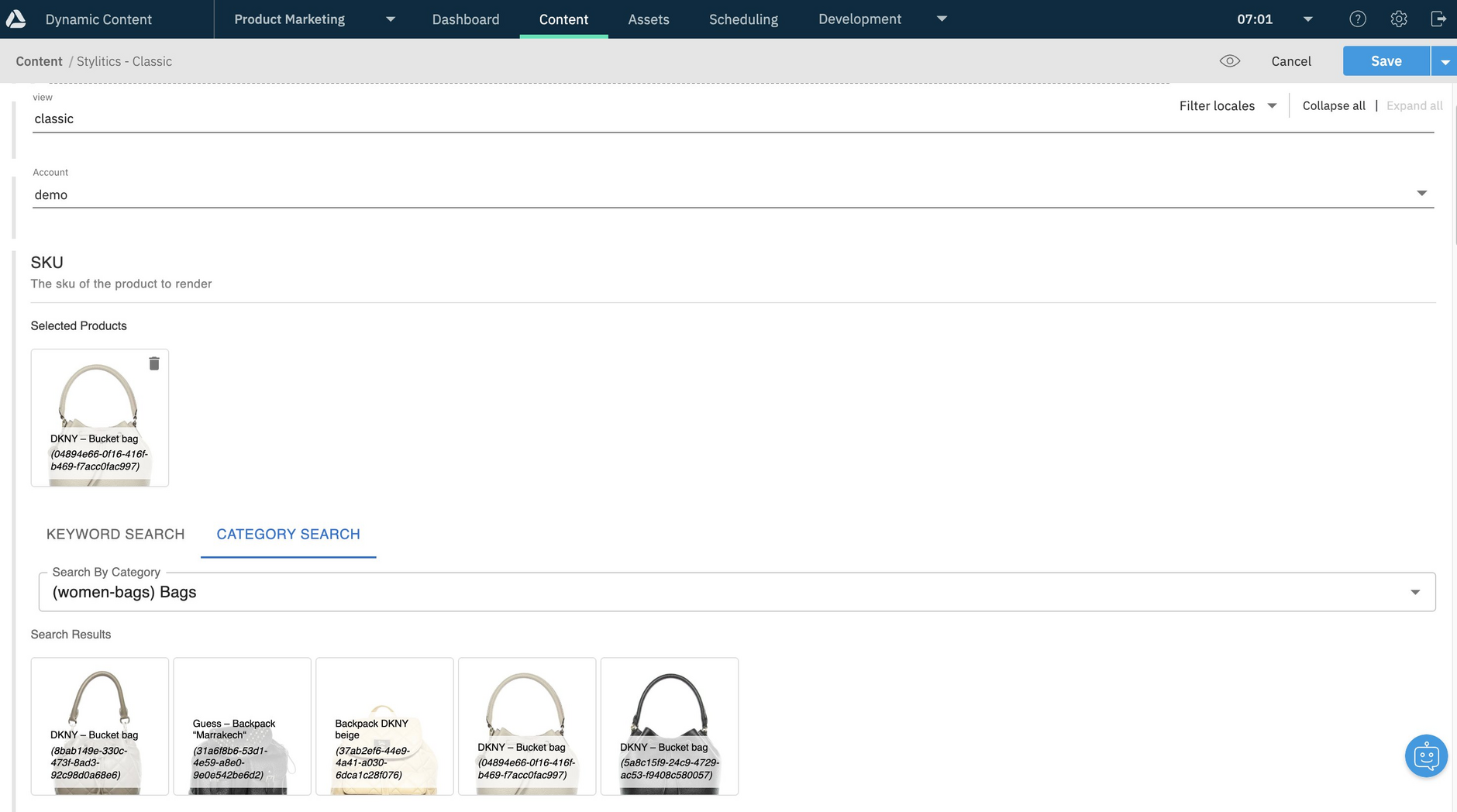
Here we're creating a content item based on the "Stylitics - Classic" content type.
For this view type, you need to:
- Select a Stylitics Account
- Point to a Stylitics product Stock Keeping Unit (SKU)
The form for the content item will include the configuration options for the content type you chose, and these will differ for different view types. For example, for the Gallery view type you specify tags, not products. For detailed information about the configuration options shown in the content form, see the Stylitics documentation
Configuration settings are implemented using partials, making it easy to remove what you don’t want. For example, you may not want pricing to be changed in any way, so remove it from the schema which in turn removes it from the content type and the form that users see.