Content Field Extensions
The schema snippets on this page show you how to make use of some of our example content field extensions to add new features to the content editing form.
See using the schema examples for details of how to select and install the schema examples from Dynamic Content.
Pre-requisitesLink copied!
To use the example schemas on this page, you will first need to register the extension included. We've included a quick overview in the registering an extension to use the schema examples section, but for more details see the registering extensions page.
How to useLink copied!
As with the other schema examples, the examples on this page should be created and registered as content types on your hub. We recommend registering an extension before using the schema that includes it. We've also included some examples that allow you to use an extension without registering it.
Registering an extension to use the schema examplesLink copied!
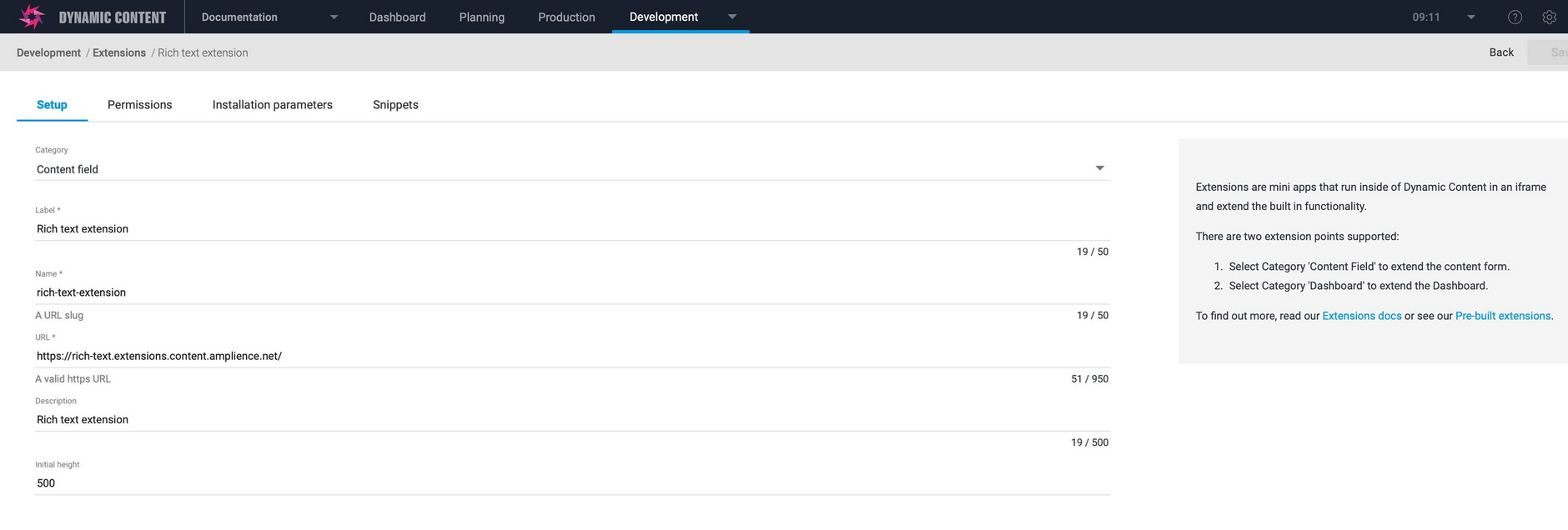
To register an extension, go the development home page and click the extensions icon, or choose "Extensions" from the Development menu. Click the "Register extension" button.
In the registration window, choose "Content field" as the category.
Add a label and name. The name will be used as the value of the "name" field in the ui:extension section of a property that uses the extension. Add the name as specified in each of the schema examples below.
Setting permissionsLink copied!
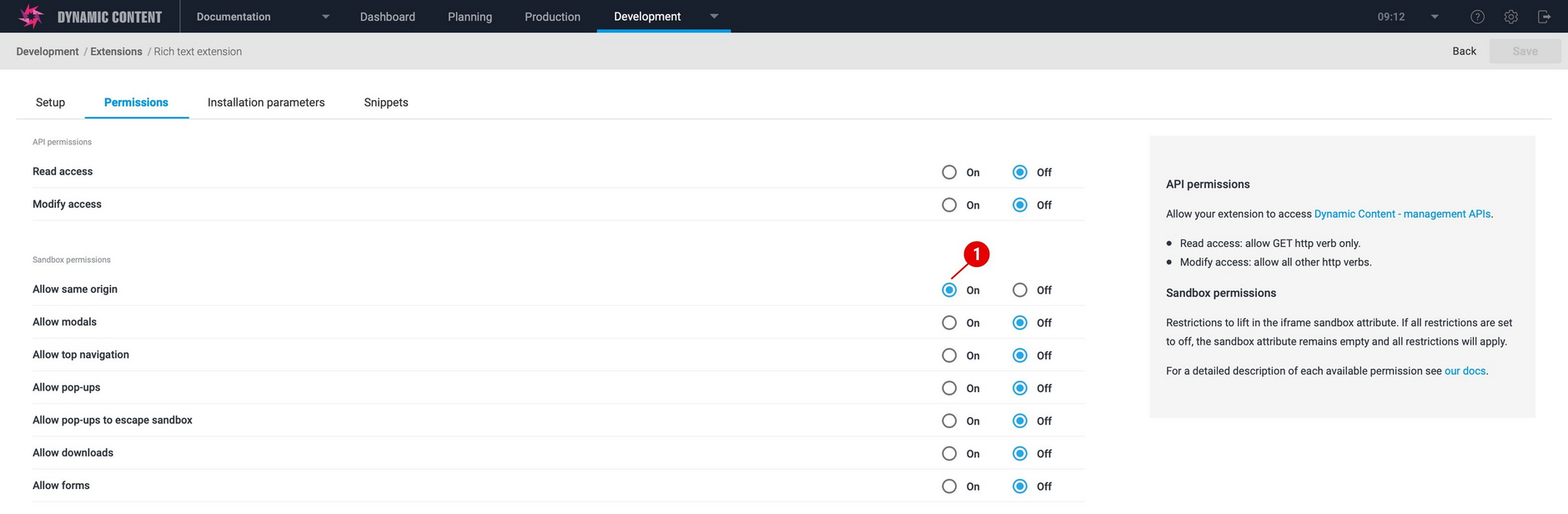
Click the "Permissions" tab to set the extension permissions. For the extensions used in the schema examples on this page, set the "Allow same origin" sandbox permission (1 in the image below).
Adding installation parametersLink copied!
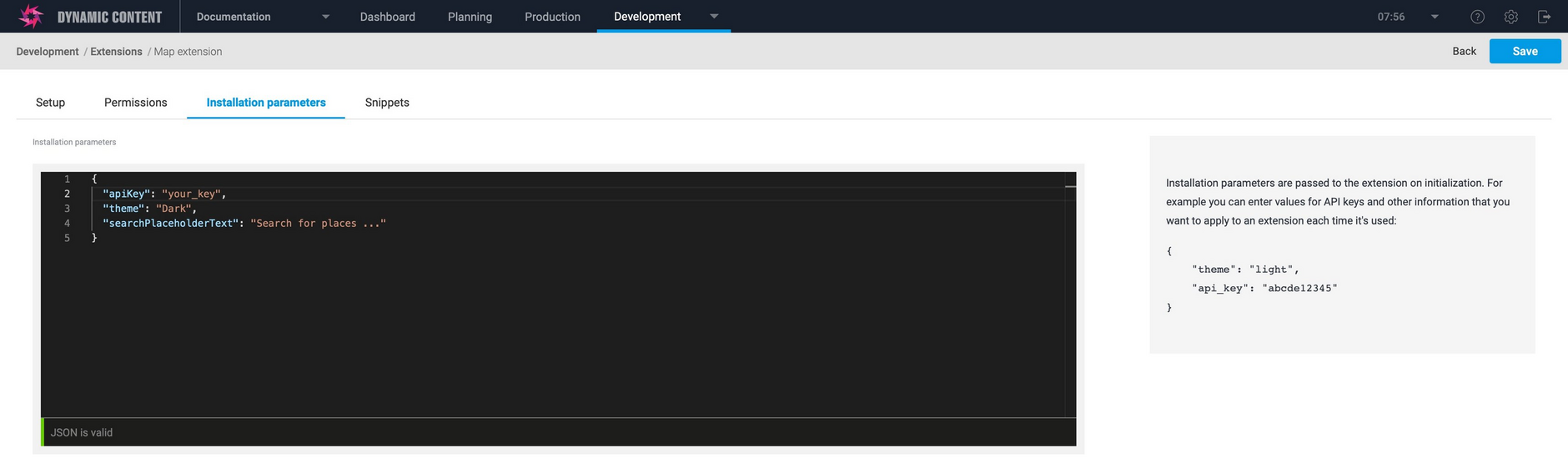
You can specify additional parameters from the "Installation parameters" tab. For extensions that use third party services, such as the maps and localization extensions, you will need to include an API key. For the rich text extension you will need to choose whether to use markdown or JSON format, while additional parameters are also available for the image transformation extension.
An example of adding parameters for the maps extension is shown in the image below.
When you've finished setting up the extension, click "Save" and the extension will be registered and available to include in your schemas.
Maps extensionLink copied!
The maps extension makes it easy to search for and add a location to your content using Google Maps. In order to use this schema you will need to register the extension using the following details:
- Category: Content field extension
- Name: map-extension (if you use a different name you will need to change the name in the example schema)
- URL:
https://map-ui.extensions.content.amplience.net/ - Initial height: 500
PermissionsLink copied!
In the permissions section set the "allowSameOrigin" sandbox permission.
Installation ParametersLink copied!
To use the maps API you need an API key with the Geocoding, JavaScript Maps and Places APIs enabled.
Set the apiKey in the installation parameters as follows. You will need to replace "your_Key" with your Google Maps API key. You can also specify a theme as "Light" or "Dark", together with the search text.
You can find more information about the extension configuration on GitHub.
Maps extension example schemaLink copied!
An example schema showing how to use the maps extension is shown below. The extension will write the location chosen by the user to the "lat" and "lng" properties. You can find a schema showing how to make use of advanced features on GitHub.
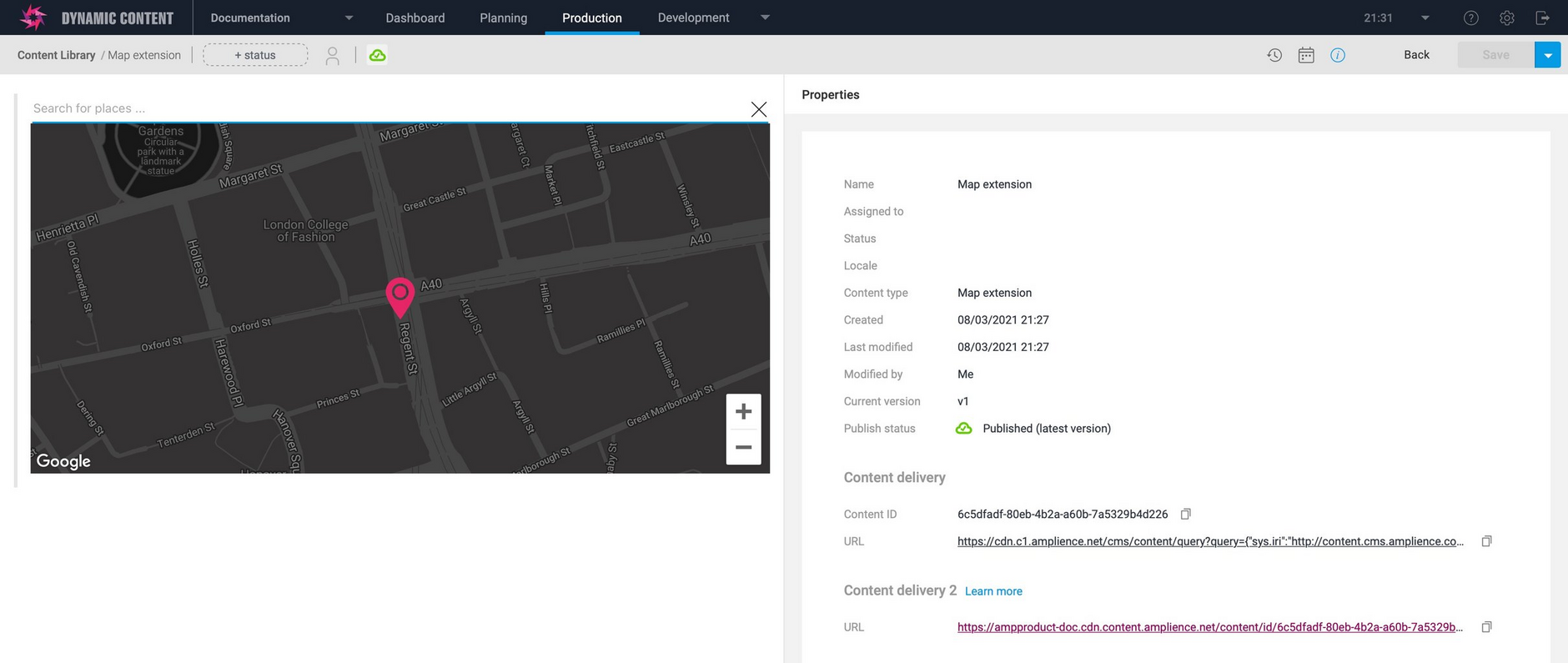
Content form previewLink copied!
An example of creating a content item using the map extension is shown in the image below.
Image transformation extensionLink copied!
The image transformation extension lets you apply Dynamic Media parameters to an image. The selected parameters are saved with the content item and can be used by your rendering code to transform the image.
In order to use this schema you will need to register the extension using the following details:
- Category: Content field extension
- Name: di-image-transformation (if you use a different name you will need to change the name in the example schema)
- URL:
https://di-transform.extensions.content.amplience.net - Initial height: 500
PermissionsLink copied!
In the permissions section set the "allowSameOrigin" sandbox permission.
You can choose to supply some optional installation parameters. You can find more information on GitHub.
Image transformation example schemaLink copied!
The following schema includes properties to store the transformation options chosen by the user.
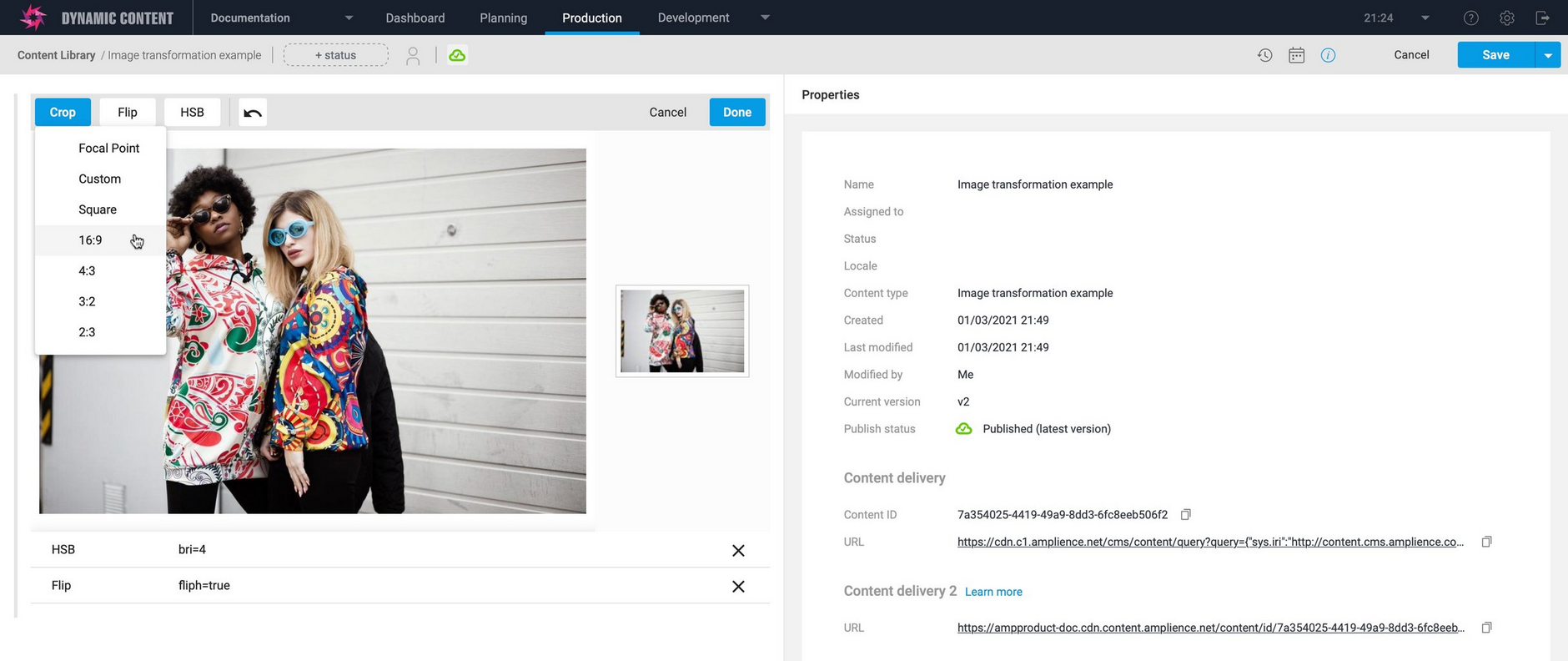
Content form previewLink copied!
An example of creating a content item using the image transformation extension is shown in the image below.
Localization extensionLink copied!
The translate extension shows you how you can connect a translation service (in this case Yandex) to provide automatic translation of strings into multiple languages. The extension is designed for use with a content item that uses field level localized strings.
In order to use this schema you will need to register the extension using the following details:
- Category: Content field extension
- Name: localization-extension (if you use a different name you will need to change the name in the example schema)
- URL:
https://localization.extensions.content.amplience.net/ - Initial height: 500
PermissionsLink copied!
In the permissions section set the "allowSameOrigin" sandbox permission.
Installation parametersLink copied!
In order to use this extension you will need a Yandex API key. Add your key in the installation parameters as follows, replacing <YOUR_KEY with the Yandex API key:
You can find more information on GitHub.
Localization example schemaLink copied!
The following schema shows how to use the localization extension. Localized strings are provided for each locale on your hub.
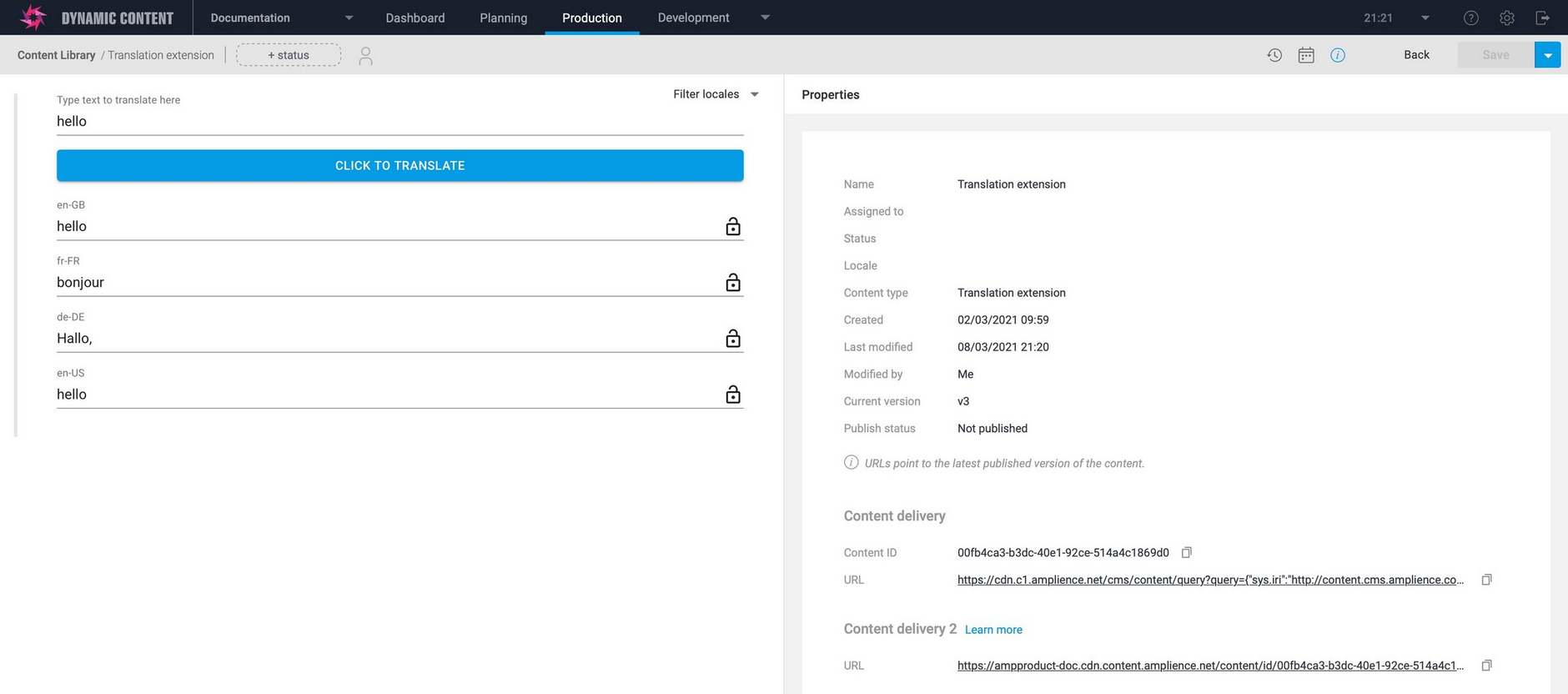
Content form previewLink copied!
An example of creating a content item using the localization extension is shown in the image below.
Date time picker extensionLink copied!
The date time picker allows users to choose a date and time to be output as a string or a number. In the schema the string or number format is used to specify whether a property represents just the date, just the time, or both the date and time.
In order to use this schema you will need to register the extension using the following details:
- Category: Content field extension
- Name: date-time-picker (if you use a different name you will need to change the name in the example schema)
- URL:
https://date-time-picker.extensions.content.amplience.net - Initial height: 500
PermissionsLink copied!
None required.
Installation parametersLink copied!
You can choose to use UNIX format dates so that the timestamp will use seconds and not milliseconds.
You can find more information on GitHub.
Date time picker example schemaLink copied!
The following schema shows how to use the date time picker extension. String and number properties are included in date, time and date-time formats.
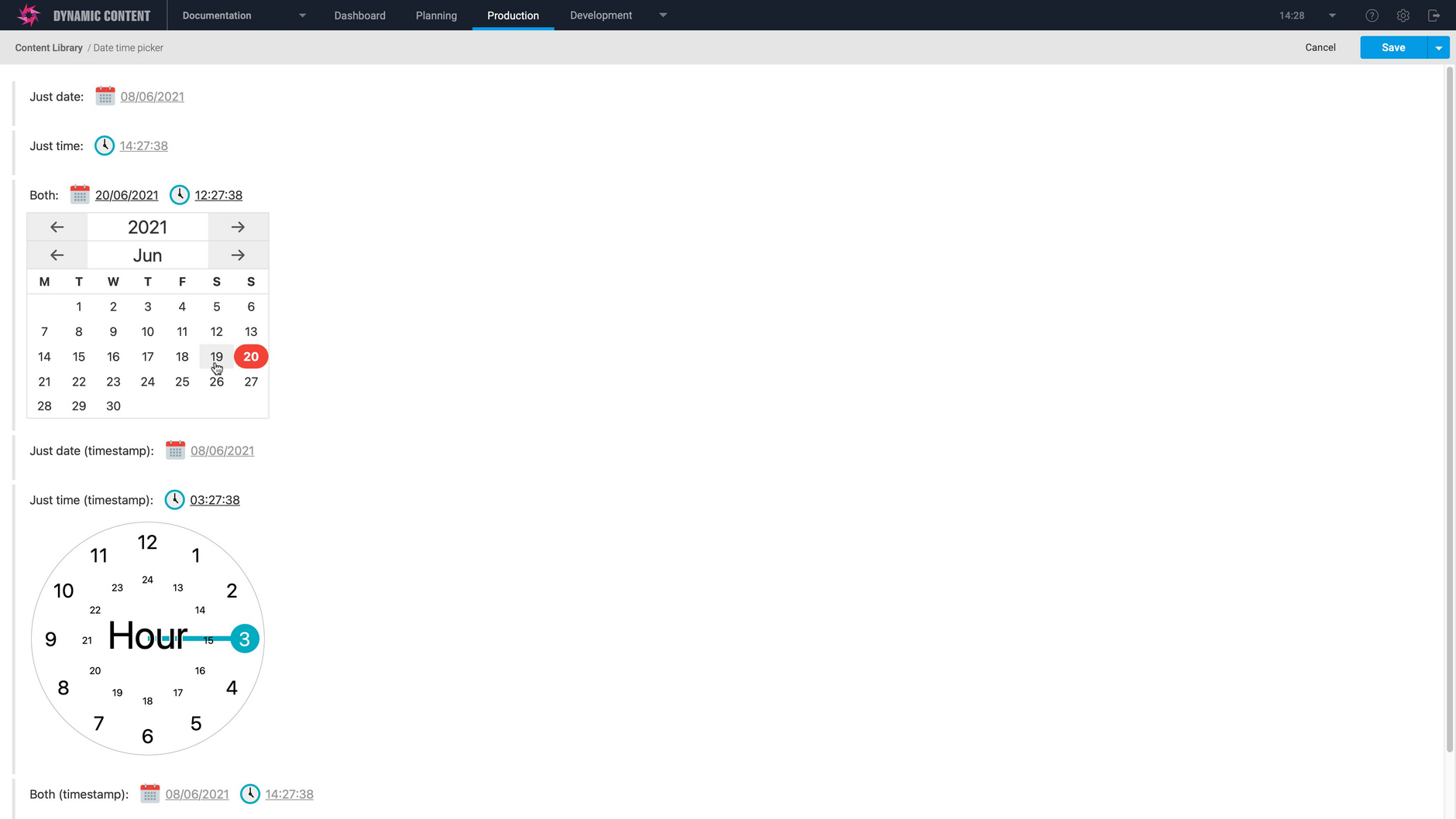
Content form previewLink copied!
An example of creating a content item using the date time picker extension is shown in the image below.