Webhook and search enhancements
Release date: 9th February 2022
This release is focused on developers and includes some enhancements to our Dynamic Content webhook and search functionality in response to your feedback. It's now easier to use Amplience Search with localized content and the custom payload used by search indexes is optimized by default. We've also added some new snippets to help you create and edit webhook custom payloads.
Webhook custom payload locales supportLink copied!
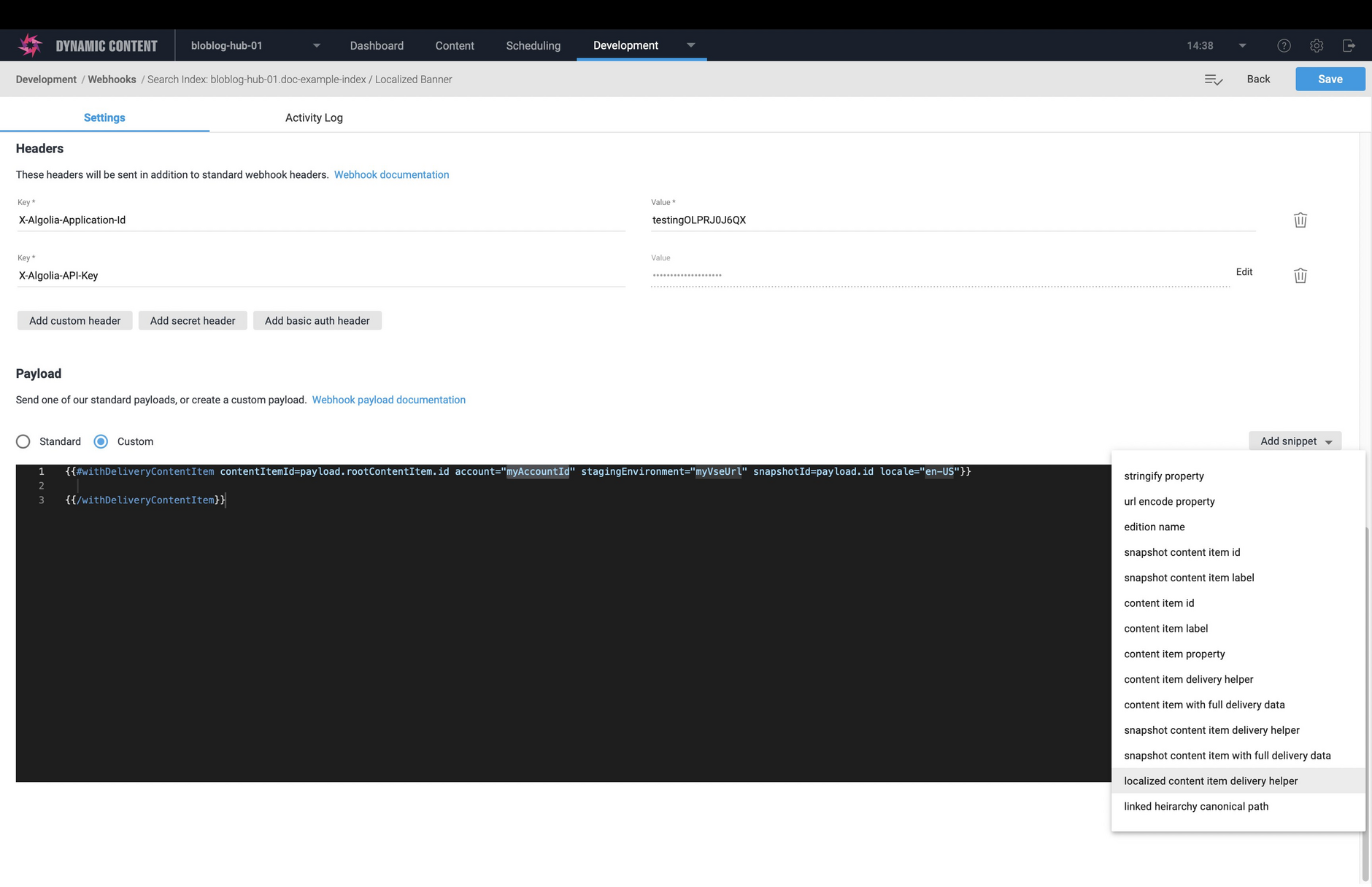
As part of our customizable webhook functionality, for each webhook you can specify a custom payload. The custom payload is specified in handlebars format and is used to generate JSON output. We also use the custom payload to format search index records.
The handlebars helper: {{withDeliveryContentItem}} is used within the custom payload to get content from the delivery API. This allows you to supplement the information that is provided in the standard payload for a webhook event.
In this release we've enhanced {{withDeliveryContentItem}} to allow you to filter content by locale.
If you are using field level localization, you can now filter content by a specific locale using the locale parameter. This is particularly useful when using Amplience search with localized content.
The following is an example custom payload that uses withDeliveryContentItem to retrieve content for the fr-FR locale.
Much more information about this helper can be found on the withDeliveryContentItem helper page.
Search index localized content exampleLink copied!
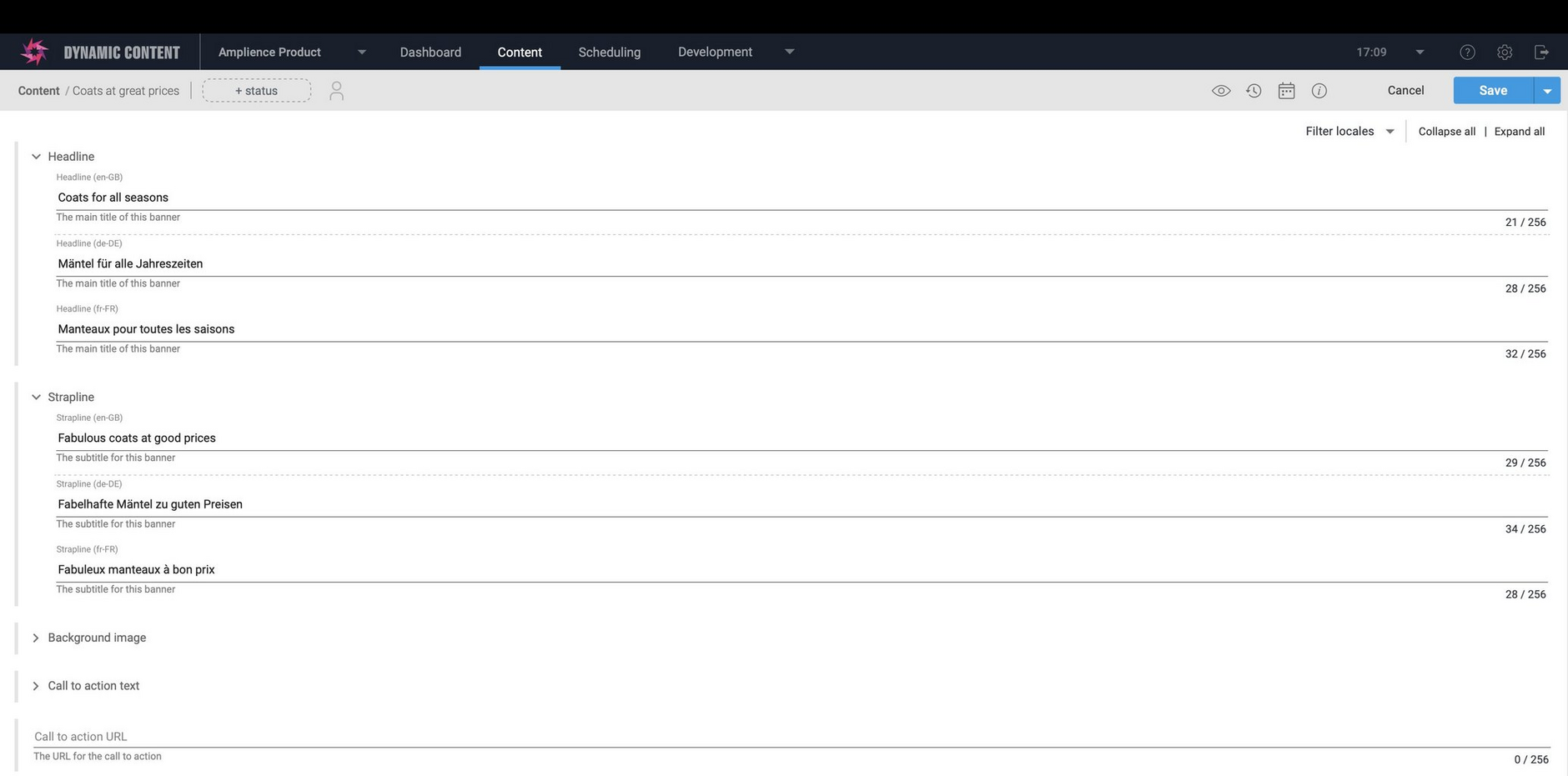
A content item created from the localized banner content type schema is shown below. We have added content for the en-GB, fr-FR and de-DE locales.
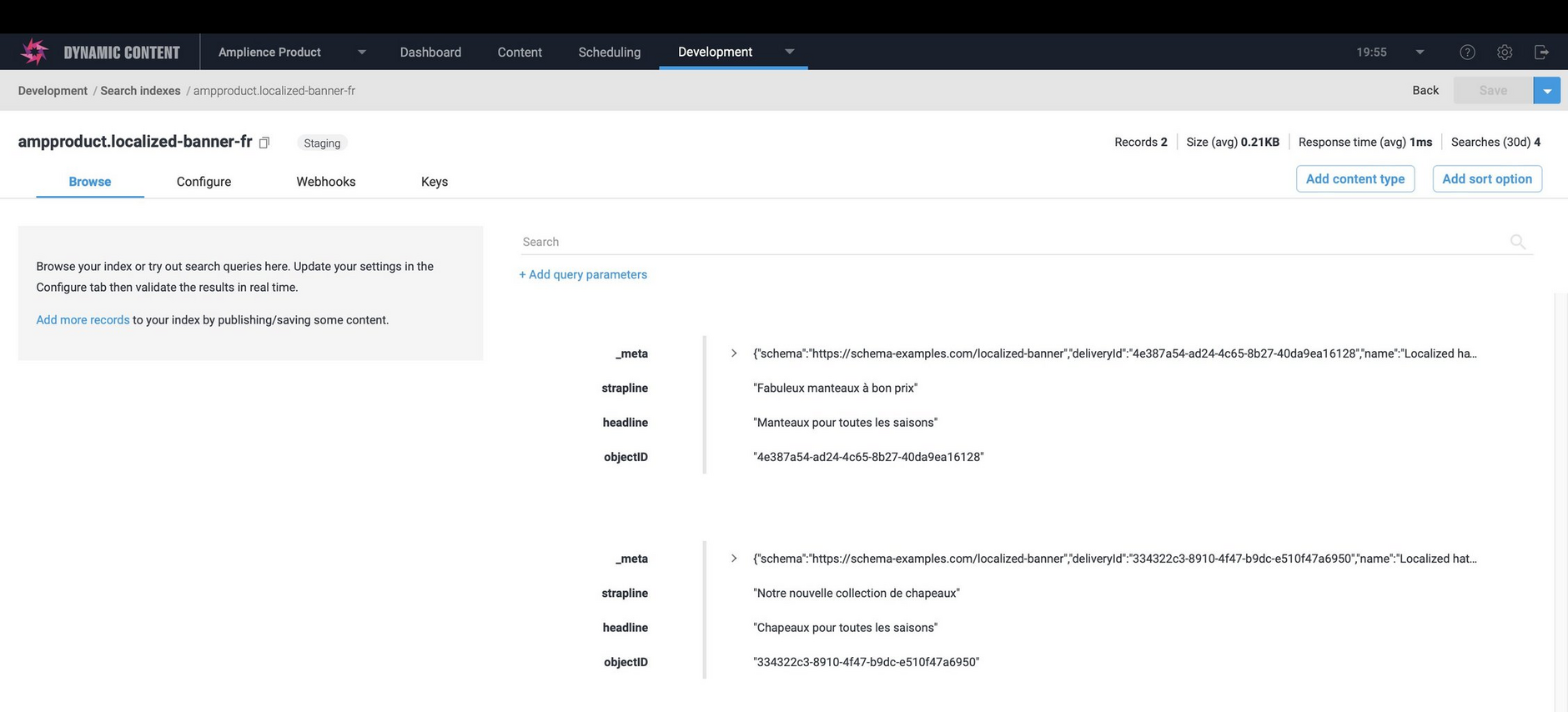
In this example, in order to support search in multiple languages, we have created separate search indexes for each locale.
With the modified custom payload to filter for fr-FR content, when the search index is updated, only the content for the locale specified in the custom payload is indexed. So the french index will only contain content for the fr-FR locale.
You can find out lots about using Amplience search with localized content on the search and localization page.
Change to the default Amplience search webhook payloadLink copied!
The records in your Amplience search index are now optimized by default.
When you first create an Amplience search index using the wizard, the custom payload will now include just the properties of the _meta section of the content type. In some cases this information will be all your need to include in your search index and you will be able to use the deliveryKey or deliveryID to retrieve the full content item.
An example of the new default custom payload is shown below:
In many cases you will need to update your custom payload to include any additional properties that you require for filtering or search features. You can find more information on the defining indexable properties page.
Existing search indexes will be unaffected by this change.
New snippetsLink copied!
We've added some snippets to help you create webhook custom payloads, including one for adding the delivery helper with a locale parameter.