Dynamic Content- Hierarchies and the filter API
Release date: 26th May 2021
In this release we've introduced two major new features that are designed to work together: hierarchies and the filter API. Hierarchies allow you to model tree structures of content and are a natural way of representing the relationship between objects. We've designed a user interface that makes it easy to work with hierarchies in the Dynamic Content app and we've introduced the filter API which allows you to consume hierarchies in your apps.
Hierarchies lend themselves to many use cases. It might be a page structure for a website, a list of worldwide store locations organised by country and city, a structured list of product content, app settings or a list of ingredients and meal types for a recipe site. These are just a few of the structures you can model with hierarchies.
The filter API lets you list, sort and filter your content. You can list all the content created from a specified content type, specify the sort order of your results, and filter the content using one or more custom properties. The API is also designed to work with hierarchies and lets you easily traverse the hierarchy structure.
On this page we'll provide a quick overview of hierarchies and the features of the filter API. We've got lots of pages with more detail and examples, see the related pages section for a list of links.
Introducing hierarchiesLink copied!
In Dynamic Content, a hierarchy provides a new way to link content items together. The content items in a hierarchy are normal content items that have relationships to each other. Because they are normal content items, you can work with these content items independently and manage and publish items in the normal way. The main difference is that a content item that is part of a hierarchy will have a relationship with its parent.
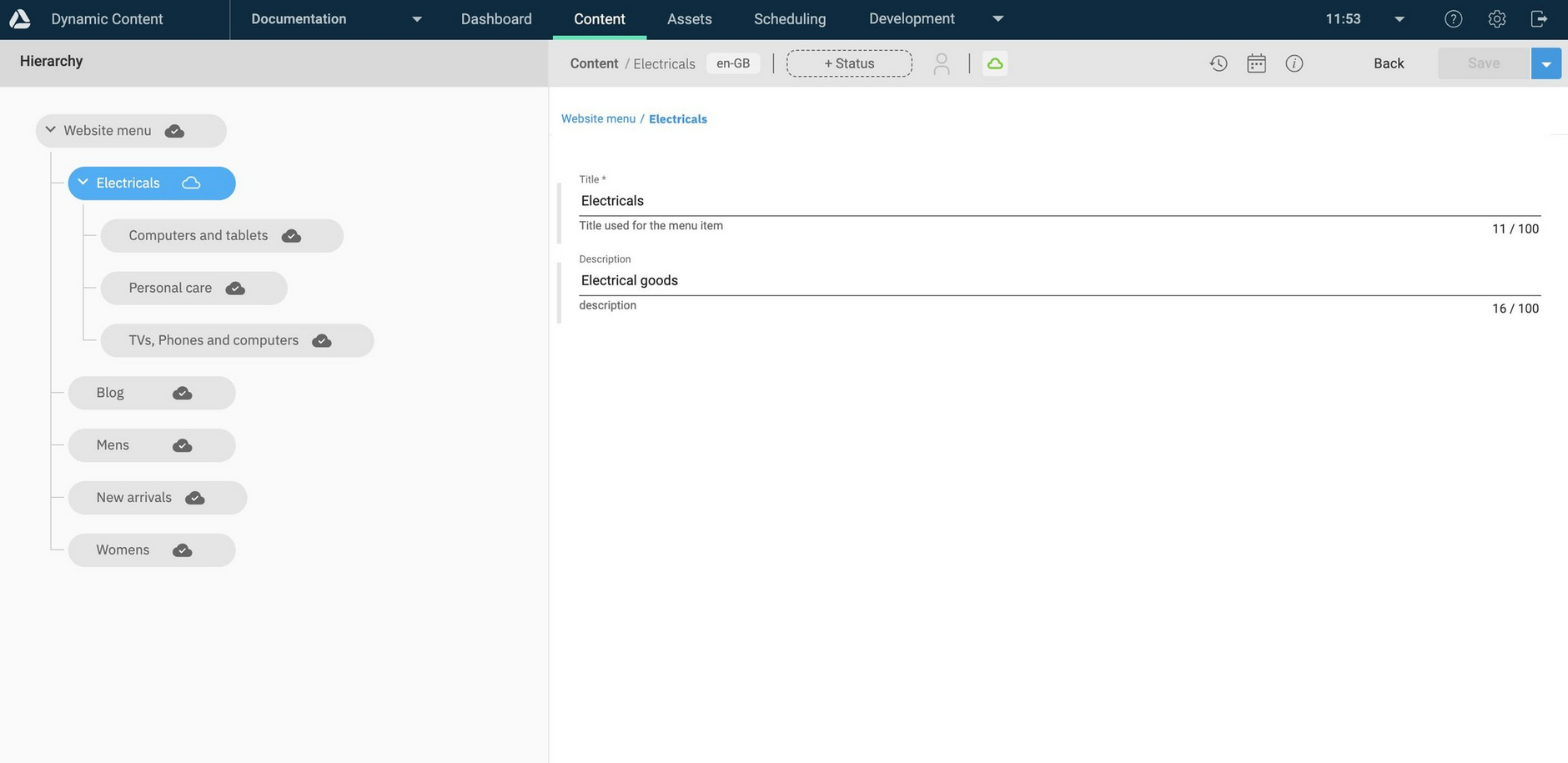
We've designed a user interface for working with hierarchies, so it's easy for users to add and remove items, navigate to particular nodes, and publish all or part of the hierarchy. Because hierarchies provide a great way to navigate around structured content, you might also use them for tags or other structures that can be represented as a tree.
When you click on a node in the tree, the content form will be shown on the right and you can edit the content item as normal. This makes it easy to edit each content item in the hierarchy.
Example use case: site navigationLink copied!
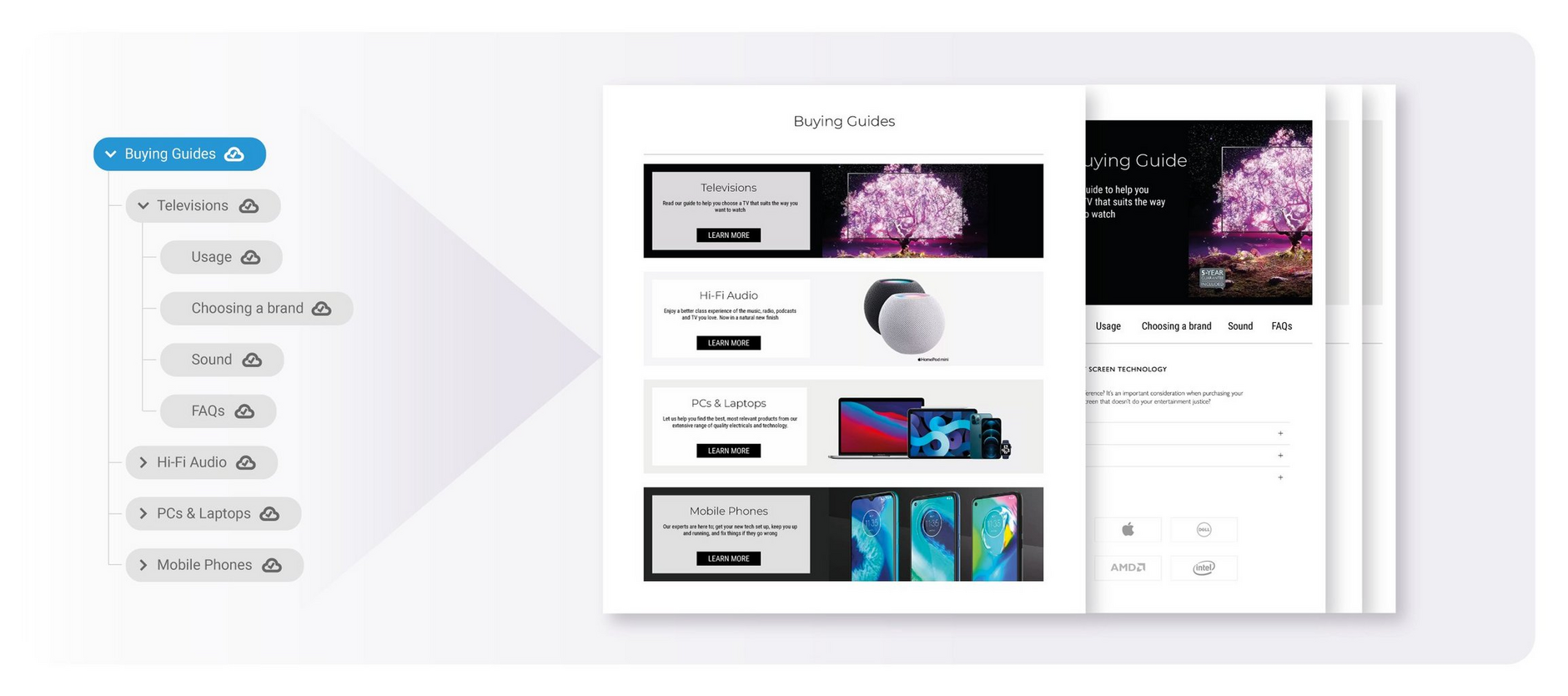
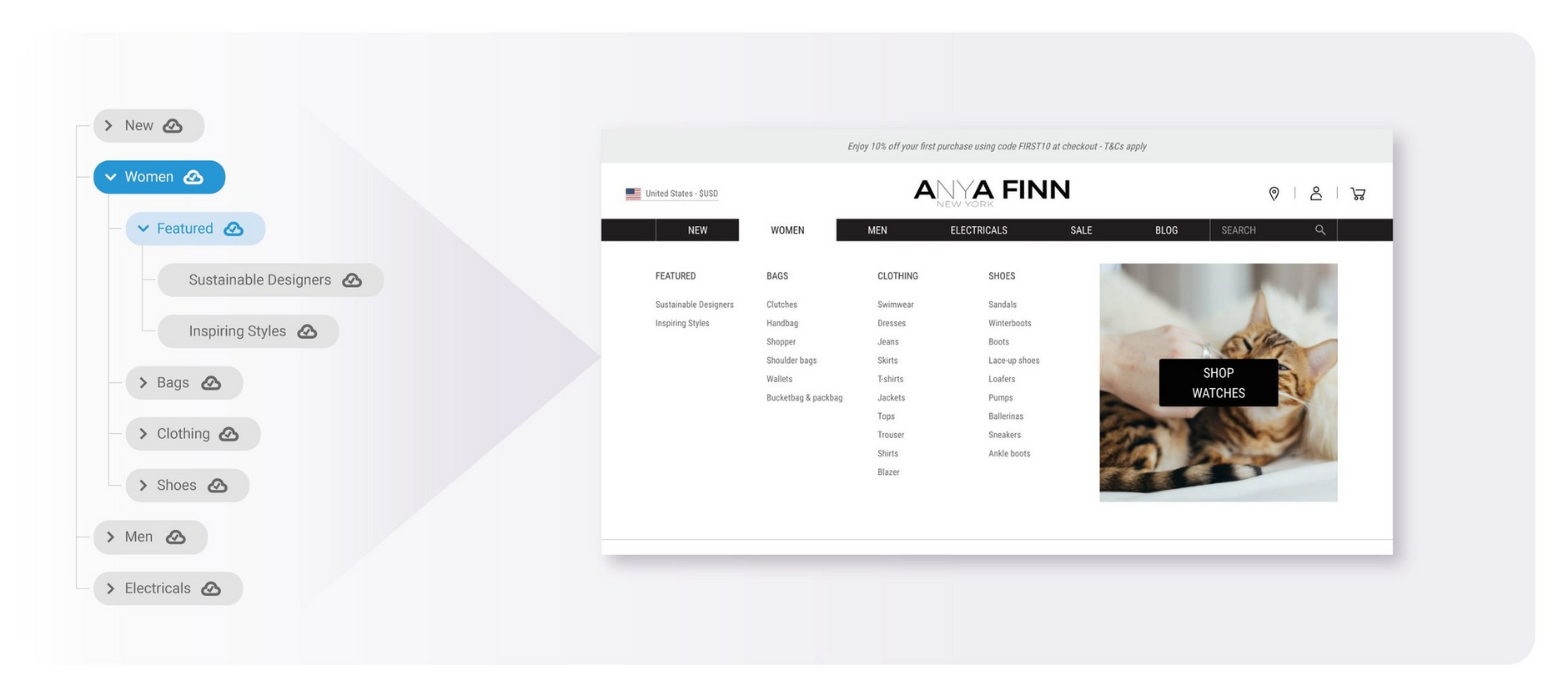
The example below shows one possible use case, a website menu that's built from a hierarchy. On the left you can see the hierarchy as modelled in Dynamic Content. Users can see at a glance how the website is structured and where content should be displayed. On the right is how the hierarchy is consumed in the app, providing the structure for the site navigation.
Hierarchies let users see the whole context. It might be a page or website layout, a buyer's guide or a list of tags to apply to blog posts. The user interface makes it easy to see all of the tree, and decide where to add and remove nodes if they need to.
You can find more examples on the hierarchy introduction page.
Using hierarchies to tag content dynamicallyLink copied!
Using hierarchies is a good way to put the user in control. Hierarchies can be used to tag content in a dynamic way. You might want to use a hierarchy to tag blog posts, allowing users to add tags without developers needing to make any changes to the content model. You might also allow content to be tagged with particular sections of a website, so you could dynamically find an appropriate banner to display for "Men's shirts" or "Bathroom lights", for example.
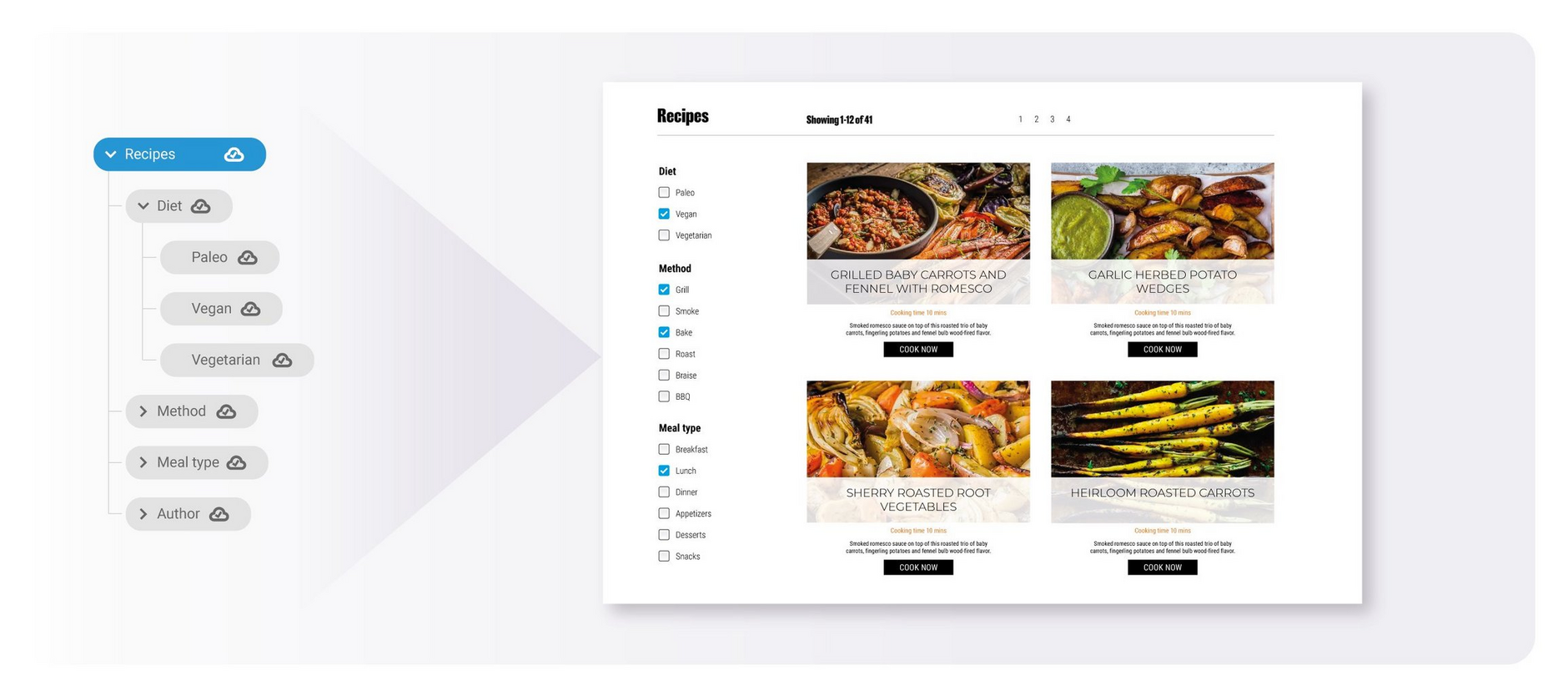
The image below shows the use case of a recipe site. The hierarchy is used to classify recipes by diet, such as vegan or vegetarian, by cooking method, meal type and the recipe author. The user can build up and update the hierarchy. So they could introduce a new diet type or cooking method to classify the recipe.
The filter APILink copied!
The filter API lets you list, sort and filter your content. You can list all the content created from a specified content type, specify the sort order of your results, and filter the content using one or more custom properties. Content is pre-filtered using the filters your specify in your content type schemas, so the API is optimized for speed.
The main features of the filter API include:
- Listing all content created from a single content type, such as all the blog posts on your site
- Sorting content using properties in your content type schema. With a blog, for example, you could sort all blogs by category, by read time or date.
- Filter by content type and one or more properties. So you could retrieve all products in a particular category, or all blogs on a chosen topic with a ranking of 5.
- Manage multiple pages of responses. If you get a lot of results, then you can easily request the next page of responses.
- The filter API is also designed to make it easier to consume hierarchies in your code. You can list all the children of a hierarchy node. This allows you to traverse a hierarchy by going through each of the content items returned in the response to find their child nodes.
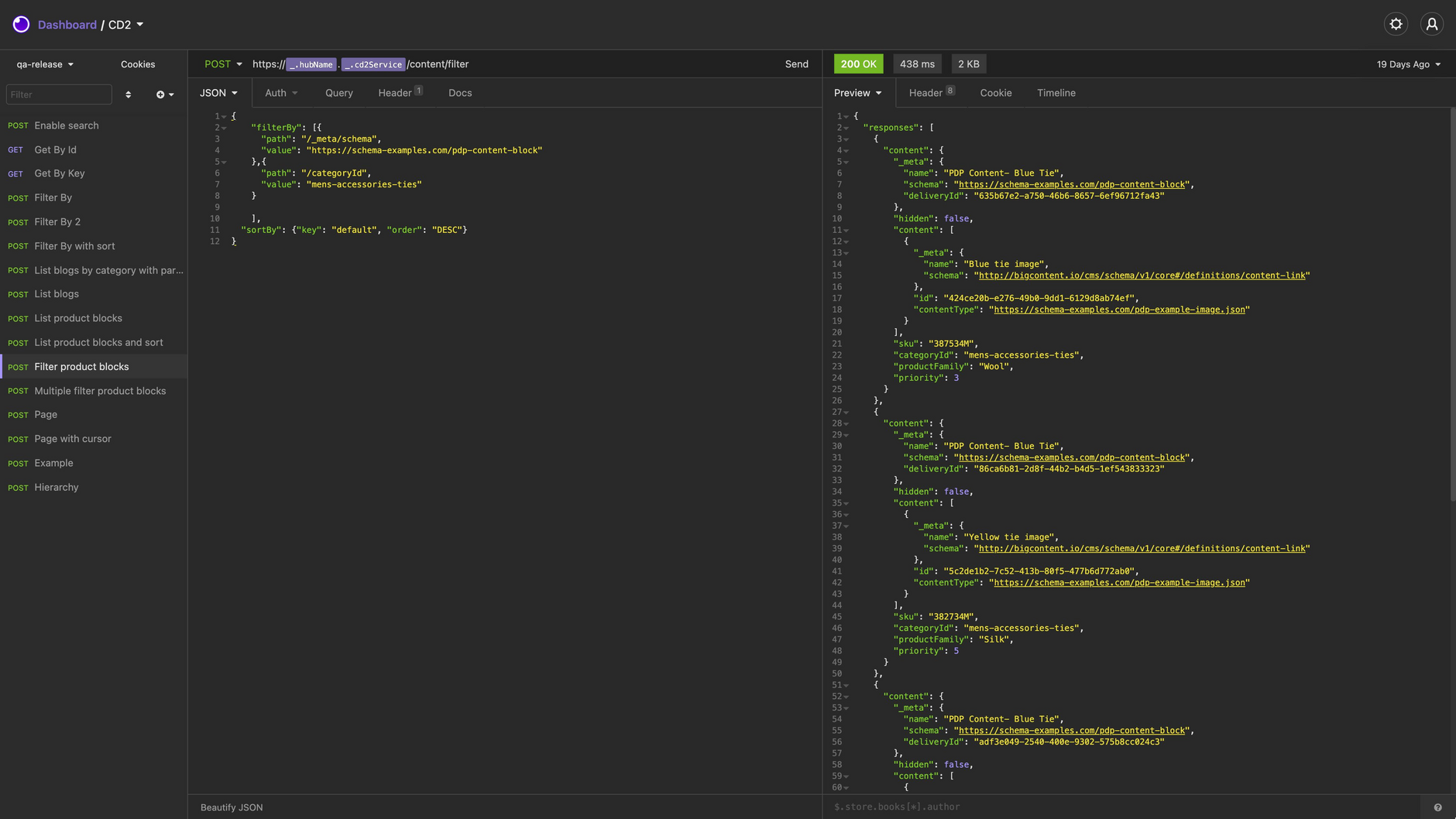
An example filter API request and response (using Insomnia) is shown in the image below.
The filter API introduction page provides more information about what the filter API can be used for.