Creating content FAQs
On this page are answers to some commonly asked questions when creating content with Dynamic Content.
Creating anchor links with the Generative rich text editor
Formatting text with the default rich text editor
Why am I being asked to save when I haven't made any changes?
Creating anchor links with the Generative rich text editorLink copied!
Creating anchor links with the Generative rich text editor differs to how you create them with the default text editor.
With the Generative rich text editor, creating an anchor link is a two step process:
- Insert an anchor at the place where you want to link to
- Create a link to the anchor
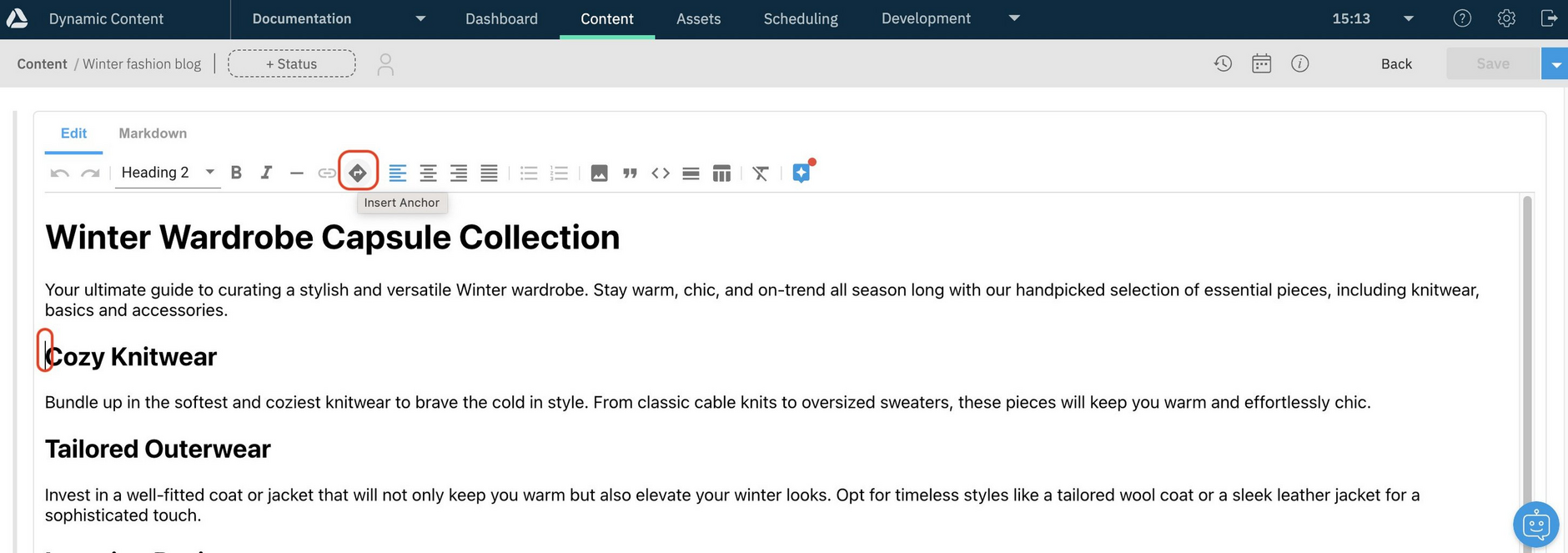
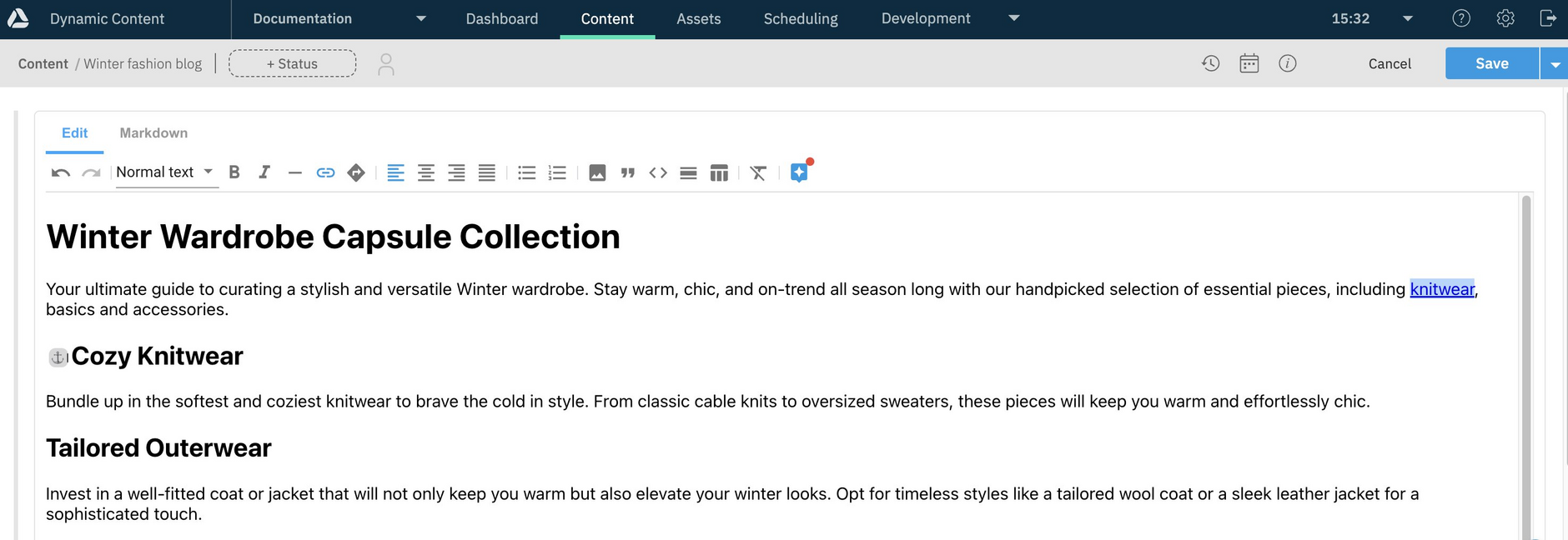
Step 1: Insert the anchor by clicking where you want to link to, then click "Insert anchor" on the toolbar. Here we want the anchor to be inserted to the left of a heading.
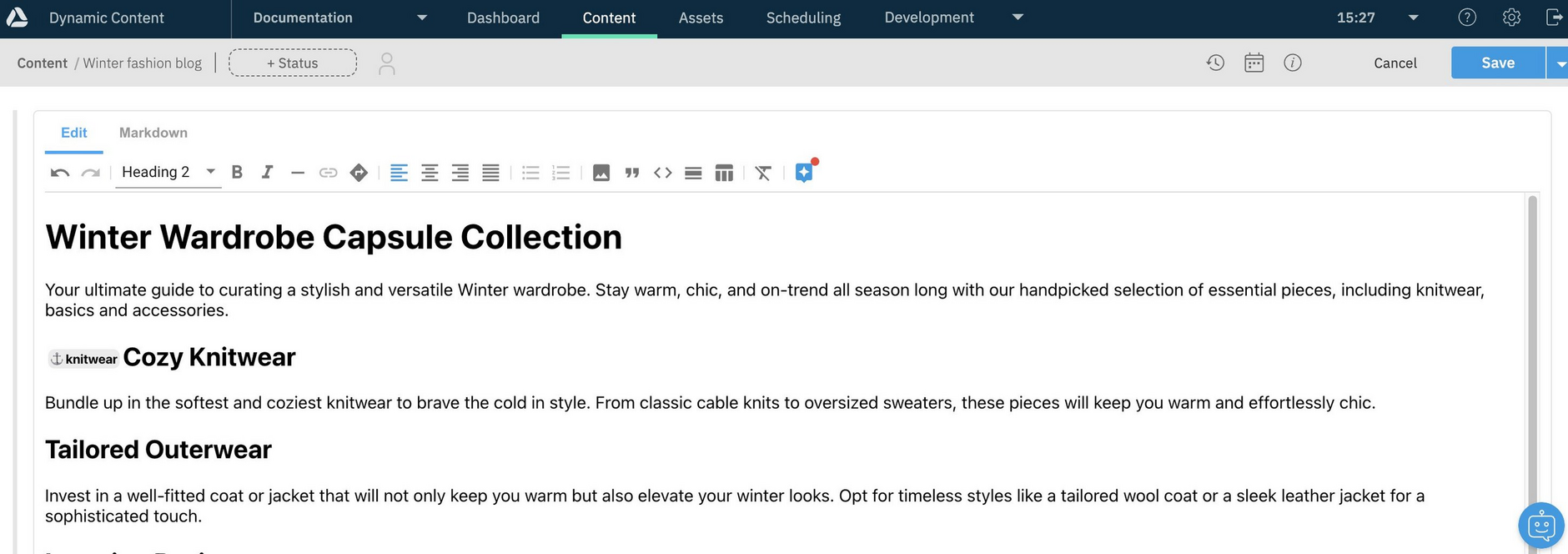
Enter the anchor name in the dialog to insert the anchor. Hovering over the anchor displays its name.
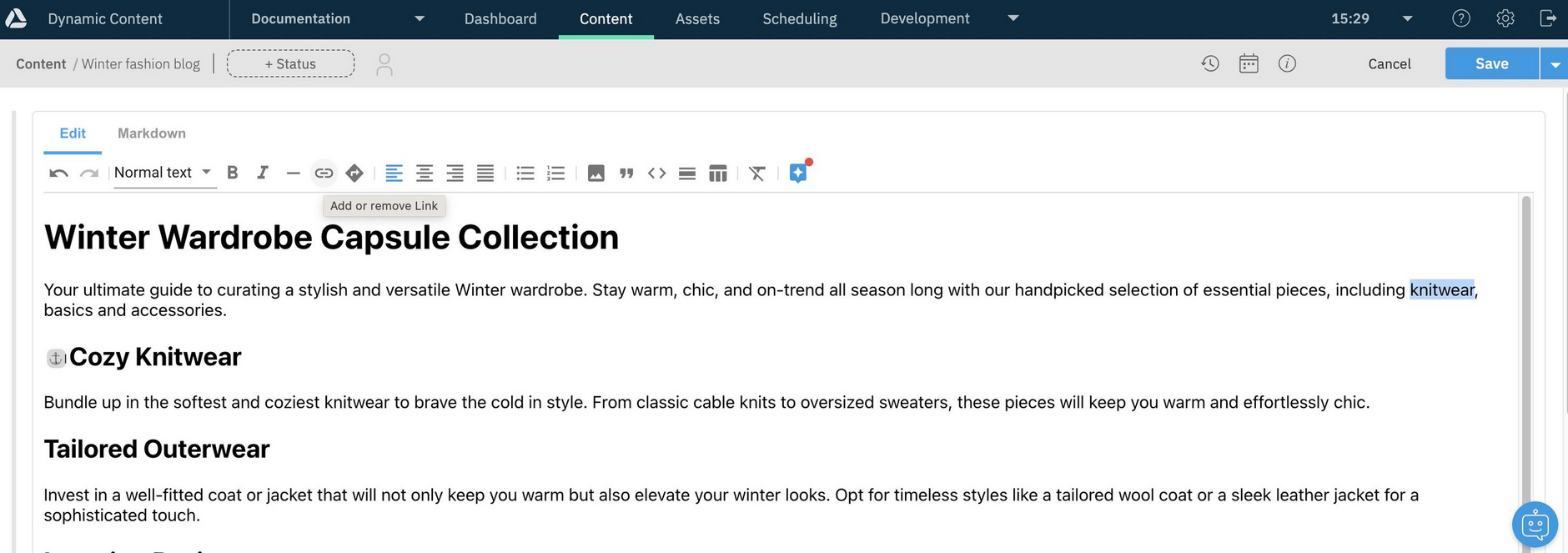
Step 2: Create the link to the anchor, by selecting text and then clicking "Add or remove link" on the toolbar.
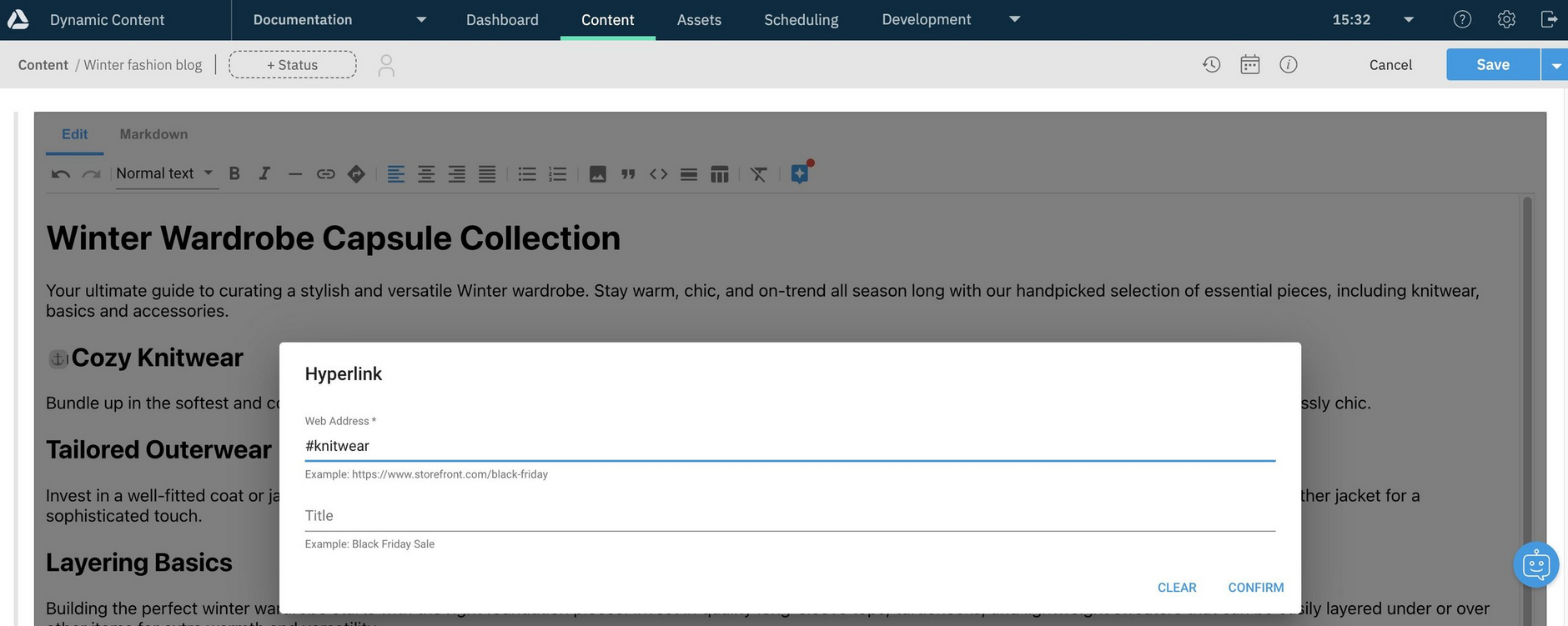
The "Hyperlink" dialog is displayed for you to specify the anchor to which you want to link. The name must be preceded with a #.
Confirm the anchor name in the Hyperlink dialog to create the link.
When you insert an anchor it's not possible include formatting as part of the anchor. Instead, you can apply formatting, such as, bold or italic, to the text with which the anchor is associated. So, for the anchor <a id="knitwear"></a> shown above, if you want the heading to be italic, then apply italic formatting to it.
Formatting text with the default rich text editorLink copied!
The default editor Markdown tab applies basic syntax parsing rules, and will remove formatting that doesn’t comply with markdown format. For example, using HTML formatting may give unexpected results when you switch to the Edit tab.
It's important to use correct formatting when:
Adding new lines with the default editor Markdown tabLink copied!
To place text on a new line with the default rich text editor Markdown tab, each new line must be separated by a blank line.
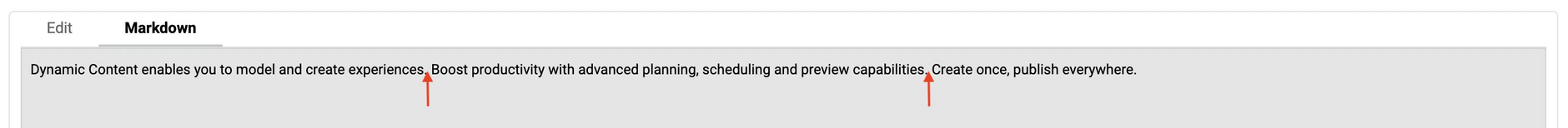
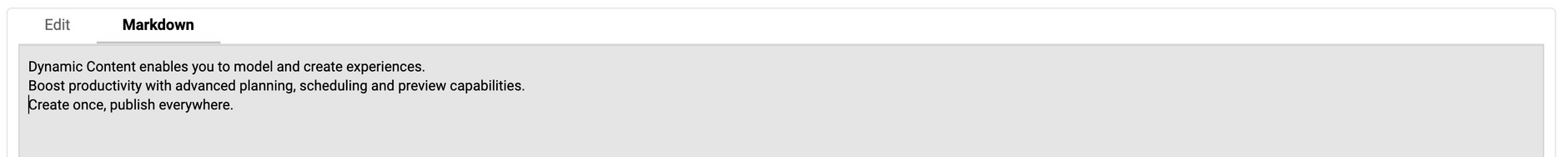
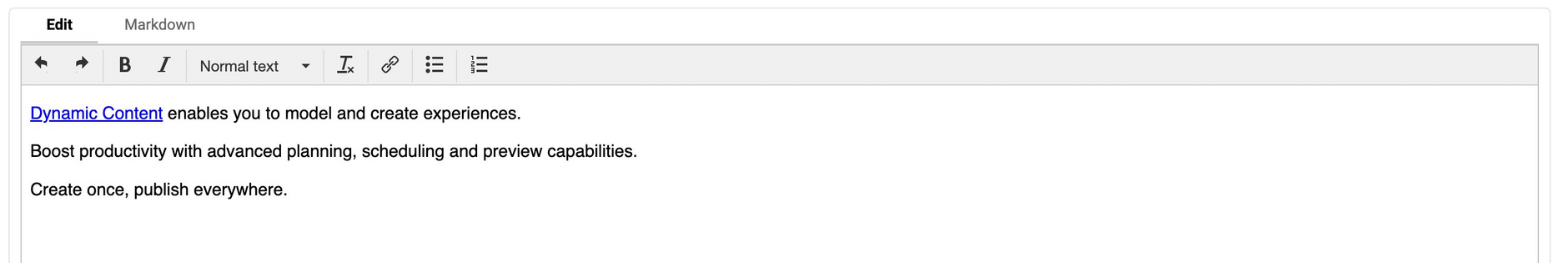
In this example, we want the 3 sentences on 3 different lines.
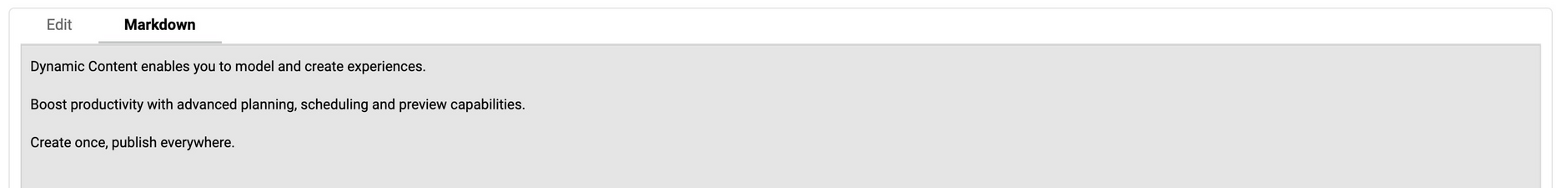
To place the sentences on new lines there has to be a blank line between them, because this is the formatting expected by the markdown parser.
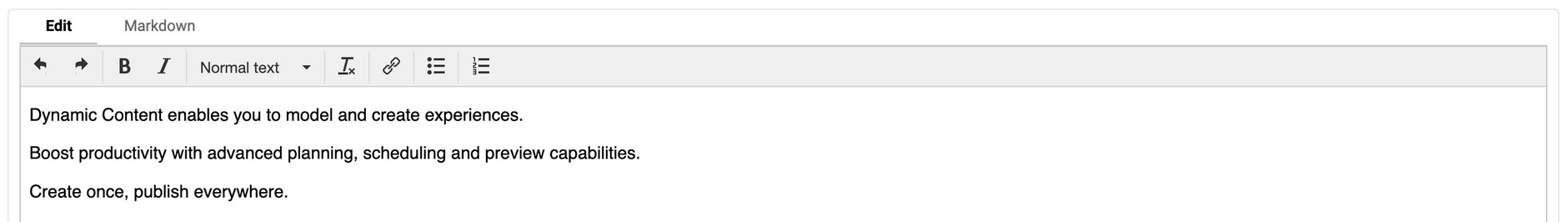
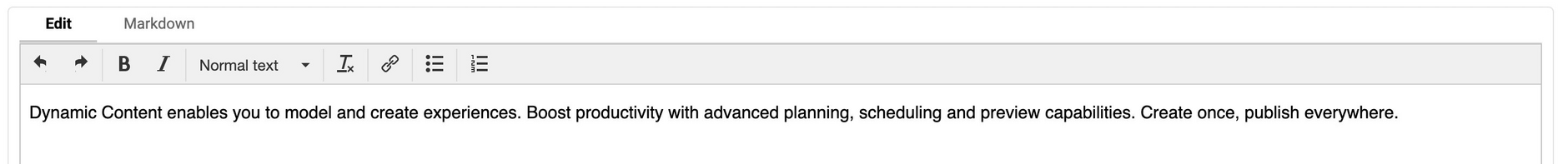
Switching to the Edit tab, shows the sentences correctly on separate lines.
If no blank line exists between lines in the Markdown editor - like this:
The Edit tab will show the sentences on one line. This is because the parsing rules for markdown weren't met.
Adding links with the default editor Markdown tabLink copied!
When you enter links in the Markdown tab, they must be in markdown format. Links with HTML formatting aren't recognized by the parser.
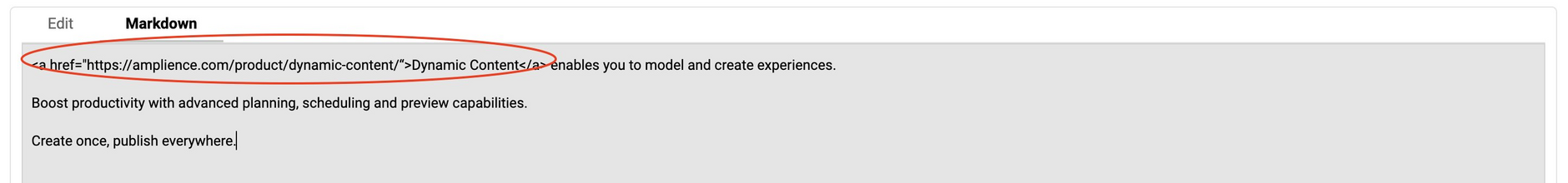
This example shows a link formatted with HTML in Markdown tab. The parser won't recognize the HTML formatting.
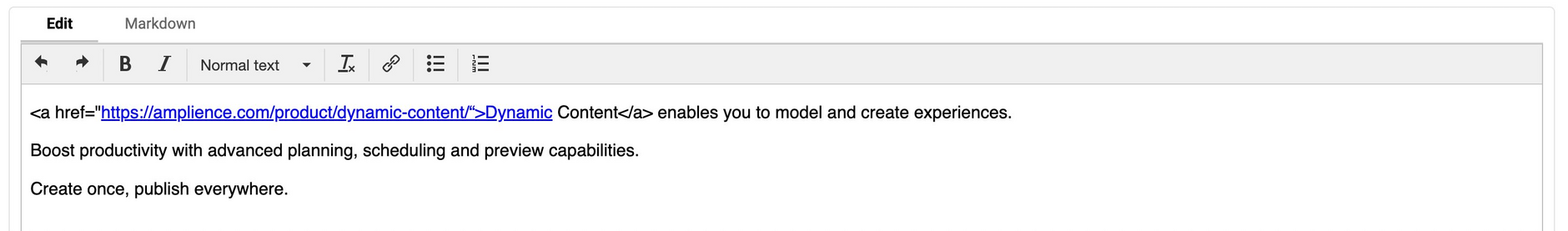
When switching to the Edit tab, you can see that the parser has not recognized the HTML link formatting and the link is not showing correctly.
To enter links in the Markdown tab, you must format your links like this: [text to be displayed](link).
Links formatted with markdown, display correctly in the Edit tab.
Why am I being asked to save when I haven't made any changes?Link copied!
In some cases, the authoring experience may prompt you to save changes - even if you haven’t made any edits. This can happen when your development team makes certain updates to the underlying content type, such as:
- Removing fields from the underlying content type
- Enabling drag-and-drop reordering of nodes within the same branch in a hierarchy content type
If you're unsure whether to save, check with your development team. However, it’s generally safe to save and proceed.