Image alt text generator
This content field extension saves you time by using the power of AI to automatically generate alt text (text descriptions) for images. Alt text is used by screen reading software to describe the image to visually impaired users. Including alt text with all images improves the user experience for all users because if an image fails to load, then the image description is displayed in place of the image rather than just a blank space.
The Image alt text generated is classified as an Amplience labs preview for you to evaluate and provide feedback. It's provided as is and is unsupported. Each time you use generate alt text you'll use one Amplience credit.
Try our latest alt text generation feature which automatically generates alt text and saves it as meta data when images are uploaded to Amplience. It's optimized for retail following accessibility best practices, and can be generated in multiple languages.
Learn more about Automatic alt text generation.
Using the extensionLink copied!
To use the extension you need to create a content type schema that contains an image and a string property to contain the image alt text. The alt text property is configured to use the extension and includes a reference to the image property for which the alt text will be generated.
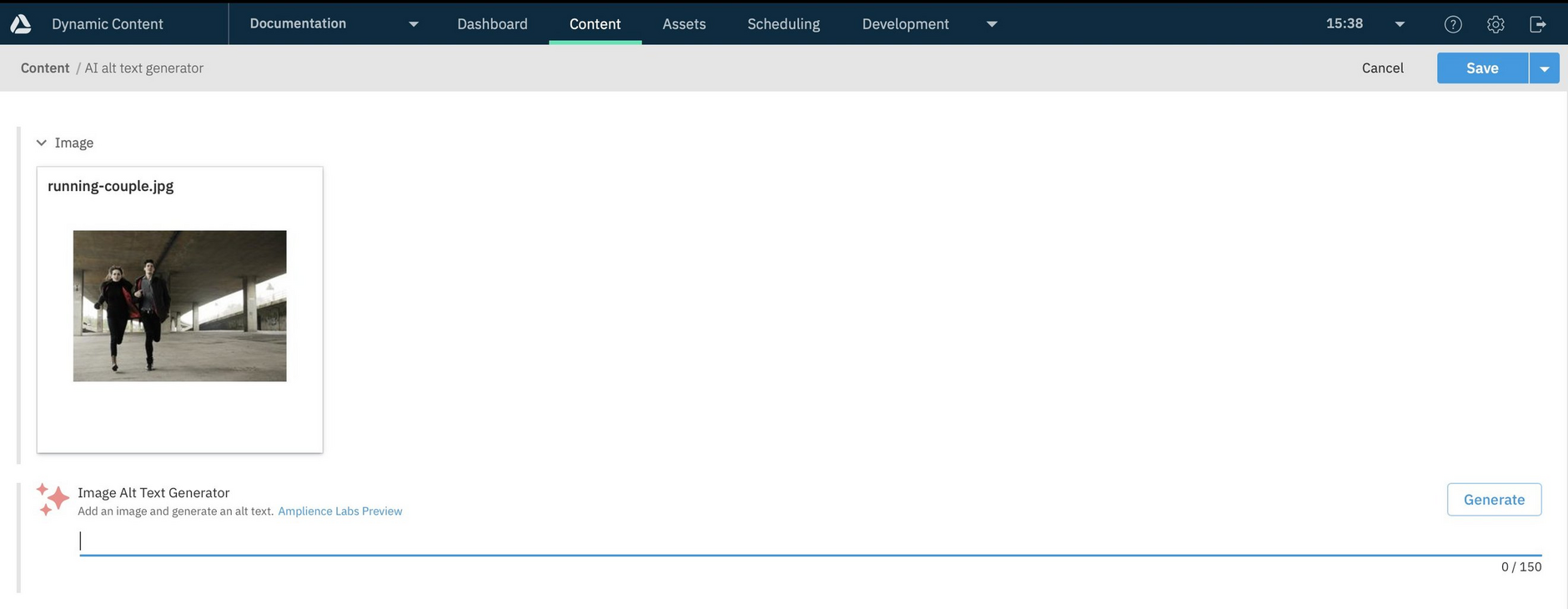
An example of content created using the extension is shown below. An image is added to the content item and the "Generate" button is enabled.
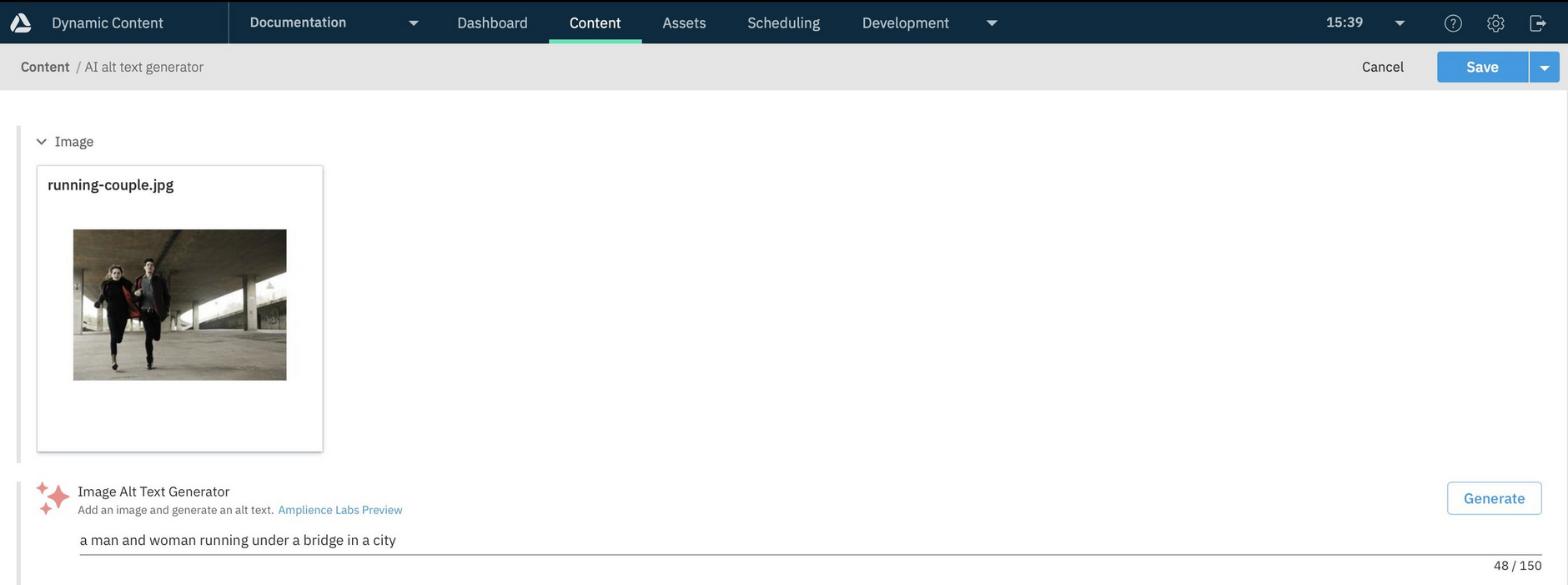
When the button is clicked, an image description is generated by the AI alt text service and added to the alt text field. In this example it identifies that the image shows a man and a woman running under a bridge.
If you change the image, just click the button again to generate new alt text.
Schema examplesLink copied!
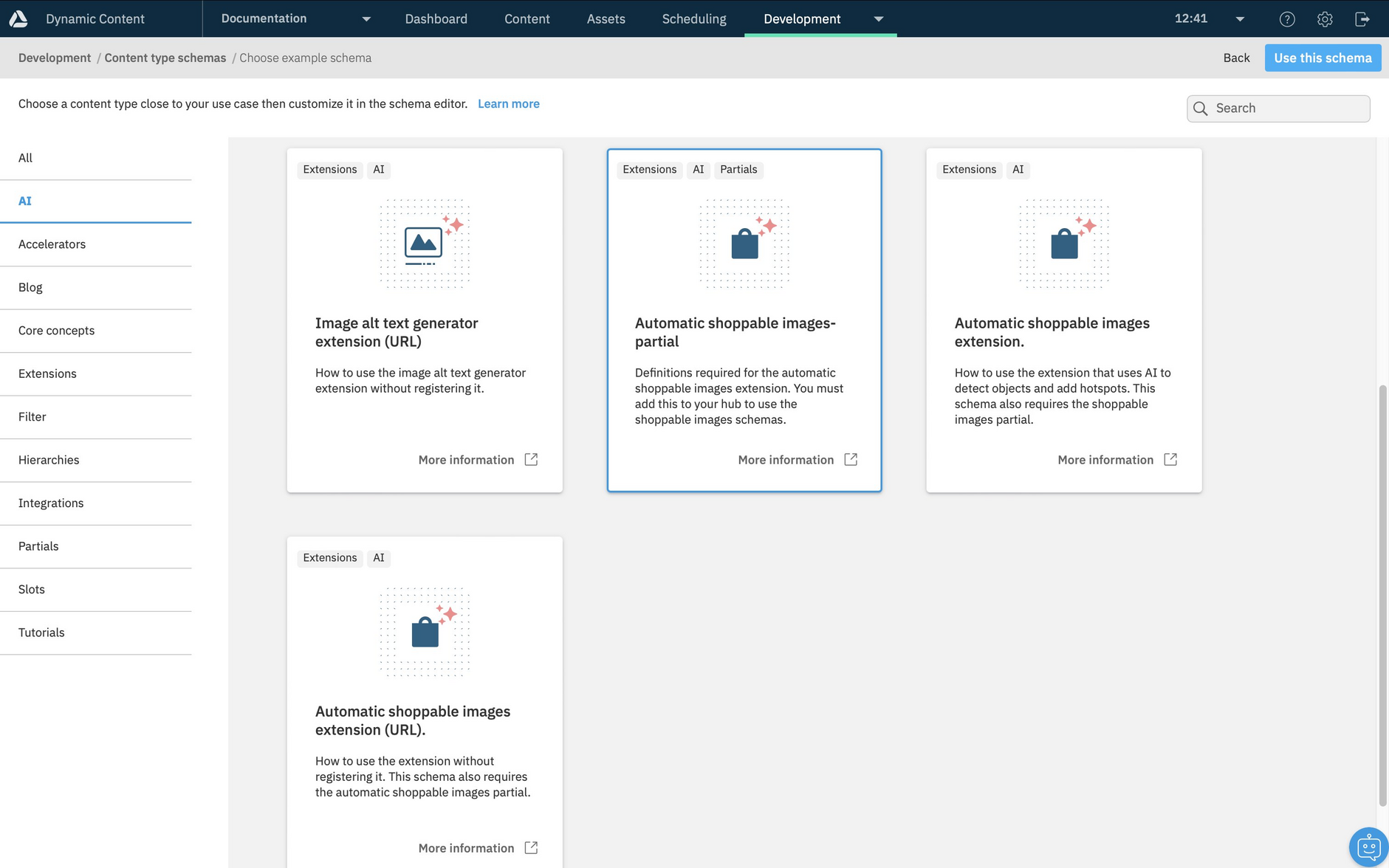
To make it easier to use the Image alt text generator extension in your own schemas we've included some schema examples to help get you started.
There are two schema examples included: one that uses a registered extension and one that includes the extension URL directly in the schema. In most cases you will want to register the extension so that you do not have to specify the installation parameters each time you use it in a schema.
Note that the extension must be linked to a property, imageAltText in the examples, that contains a JSON pointer or relative JSON pointer reference to the image object for which an image description will be generated.
Schema example using a registered extensionLink copied!
In order to use this schema you will need to register the extension using the following details:
- Category: Content field extension
- Name: ai-image-caption (if you use a different name you will need to change the name in the example schema)
- URL:
https://ai-image-caption.extensions.content.amplience.net/ - Initial height: 500
PermissionsLink copied!
In the permissions section set the "Read access" and "Modify access" API permissions.
Installation parametersLink copied!
In the installation parameters you can specify that alt text should be generated when an image is added to the content rather than by clicking the AI alt text button.
You can find more details about the extension configuration on GitHub.
Example schemaLink copied!
An example schema using a registered version of the extension is shown below. The imageAltText string property contains a reference to the image property for which alt text is generated.
Schema using the extension URLLink copied!
This schema example shows how to include the extension in the schema using its URL. The imageAltText string property contains a reference to the image property for which alt text is generated.