Site menu hierarchy example
This is an example hierarchy used on the using hierarchies page. This simple hierarchy is used to model a site navigation menu.
Pre-requisitesLink copied!
See the using the content type schema examples page for details of how to choose and register these schemas from the schema examples in Dynamic Content.
How to useLink copied!
This is a self contained schema, you will just need to register the site menu hierarchy and use it to create content.
Site menu hierarchyLink copied!
This is the site menu hierarchy schema. Note that in the childContentTypes array in the hierarchy trait, only includes the site menu type itself, so this is the only type of content that can be added to the hierarchy.
The trait:sortable object is set up to support the hierarchy drag and drop feature. Users will be able to drag hierarchy nodes to anywhere within the hierarchy.
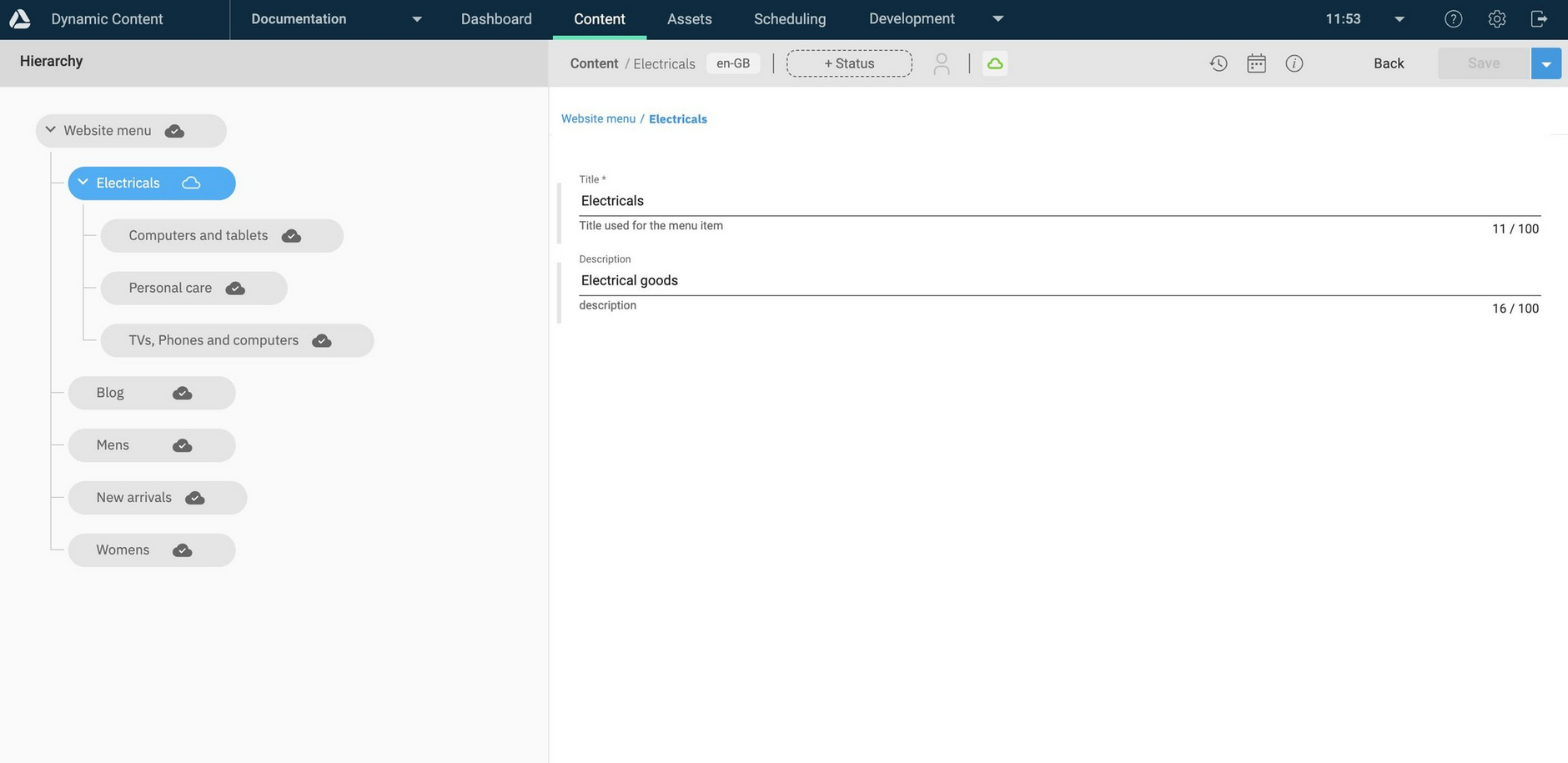
Content form previewLink copied!
An example of creating a content item using a content type registered from the site menu hierarchy example schema is shown in the image below.