Step 3: Publish


In the create content step you created the banner and assigned it a delivery key. Now you'll publish the banner so that content can be retrieved from the CMS. You can read more about publishing concepts in the publishing and scheduling page.
Publish the bannerLink copied!
To publish the banner:
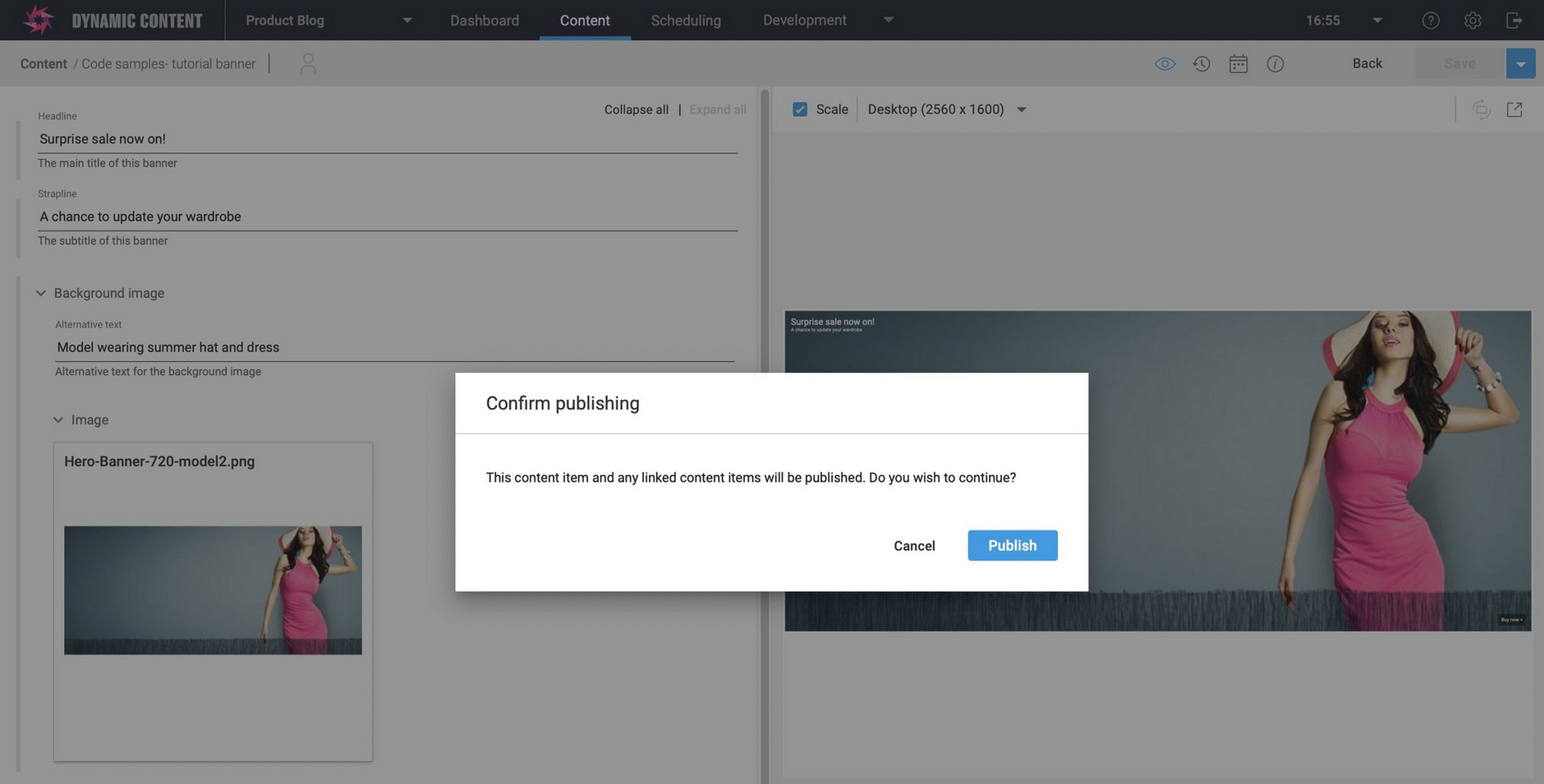
- Choose "Publish" from the Save menu in the content form. You'll be asked if you want to publish the content.
When you publish a content item, if it's linked to other content, such as a carousel linked to carousel slides, then the content item and all of the content it is linked to would be published. The banner isn't linked to any other content, but it does contain an image and this will be published with the content.
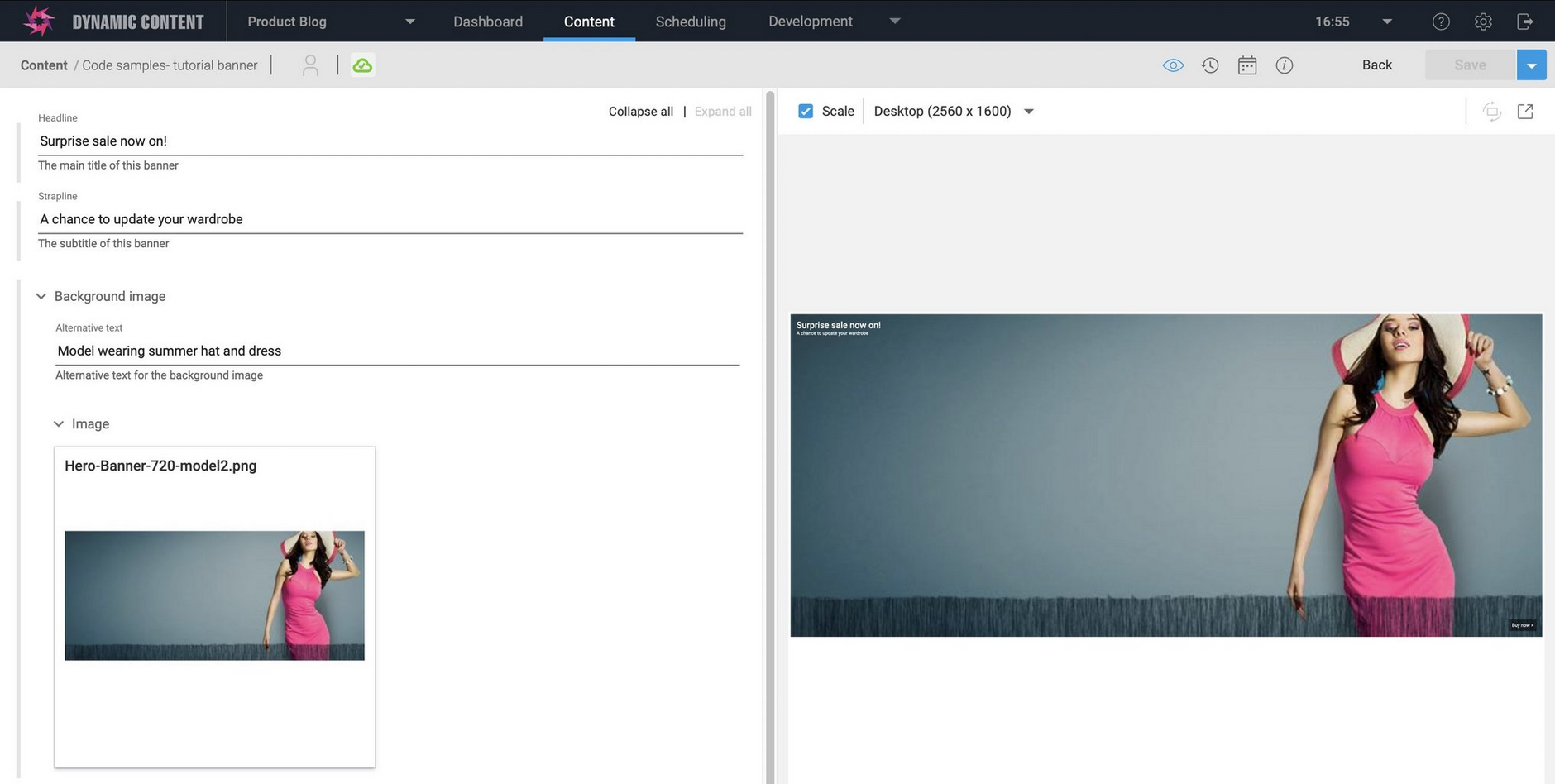
When the content is published, the status icon will change to a green tick. This means that the latest version of the content is published. If you subsequently make a change to the content, the icon will change to a green cloud until the content is published again.
You can retrieve unpublished content from the CMS using virtual staging. This powers our visualization and preview features.
View the banner JSONLink copied!
Now that the banner is published, you can retrieve it from the CMS. The consume step will explain this in more detail, but you can quickly view the JSON content for the banner directly from the content form.
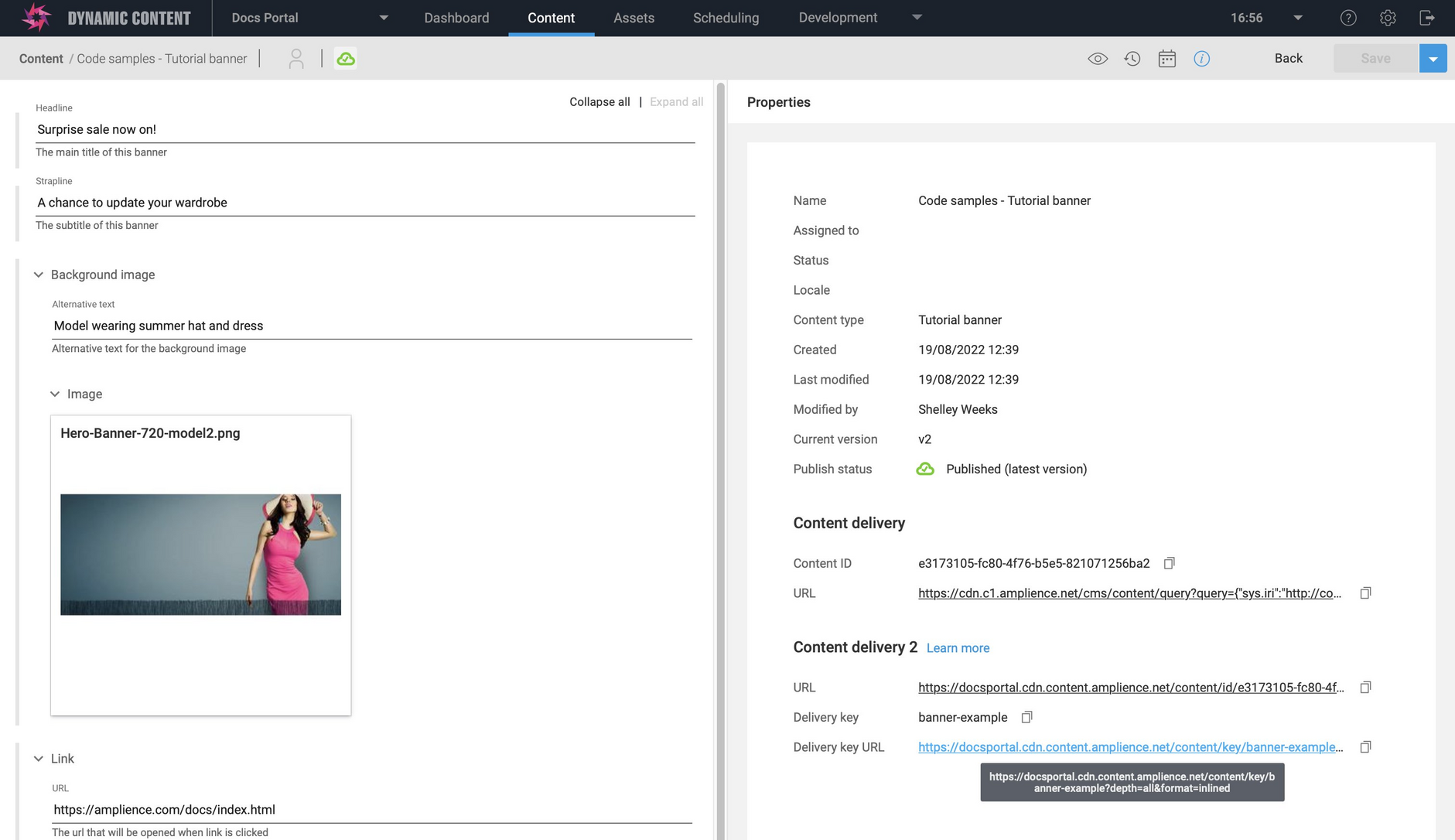
- Click the "i" icon to show the properties pane.
In the content delivery section, under "Content Delivery 2" there are two URLs: one labelled URL and one labelled Delivery Key URL. These URLs are configured to send a request to the content delivery API to retrieve the content, either by id or delivery key.
The delivery URL will look something like the following:
In the example the hub name is docsportal, but your URL will include the name of your hub. The domain for retrieving published content is cdn.content.amplience.net.
The URL will also include the delivery key you assigned to the content, in this example its banner-example, together with parameters to control the formatting of the JSON returned from the request.
- Click the Delivery key URL. A request is sent to the CMS to retrieve the banner content in JSON format. Requesting the content by id will return exactly the same content.
The JSON is shown in your browser and should look something like the JSON shown below:
If you don't have an Amplience account yet and are just following along, you can see the JSON by clicking here.
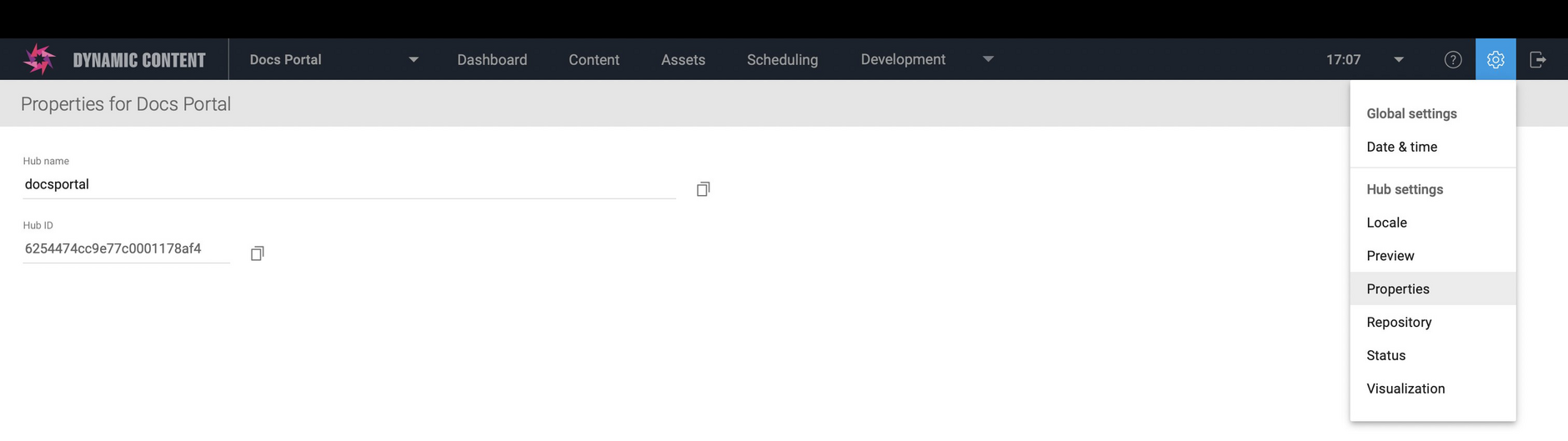
You can also find your hub name by choosing "Properties" from the settings menu.
The properties window shows the hub name and the hub id.
You won't need the hub id to retrieve content, it is used with the Content Management API.
Now that the banner is published you can move on to the final step consuming the content.