Localized banner
This schema is the localized banner example used in the examples. It is a simple banner using field level localization with properties for headline, strapline, a background image and a call to action. Users will be able to enter values for each property for each locale they have added to their hub.
Pre-requisitesLink copied!
None. This is a self contained schema. Just register it as a content type and use it to create content.
How to useLink copied!
This example is useful for getting familiar with the field level localization features of Dynamic Content. It demonstrates how to add localized text and images.
When you register the schema as a content type, you can add a visualization with the following URL:
The currently selected locale with be evaluated and sent to the visualization in the locale parameter. You can then add the locale to the content delivery URL to retrieve localized content.
For more information about creating a visualization to support field level localized content see visualizing localized content.
Localized bannerLink copied!
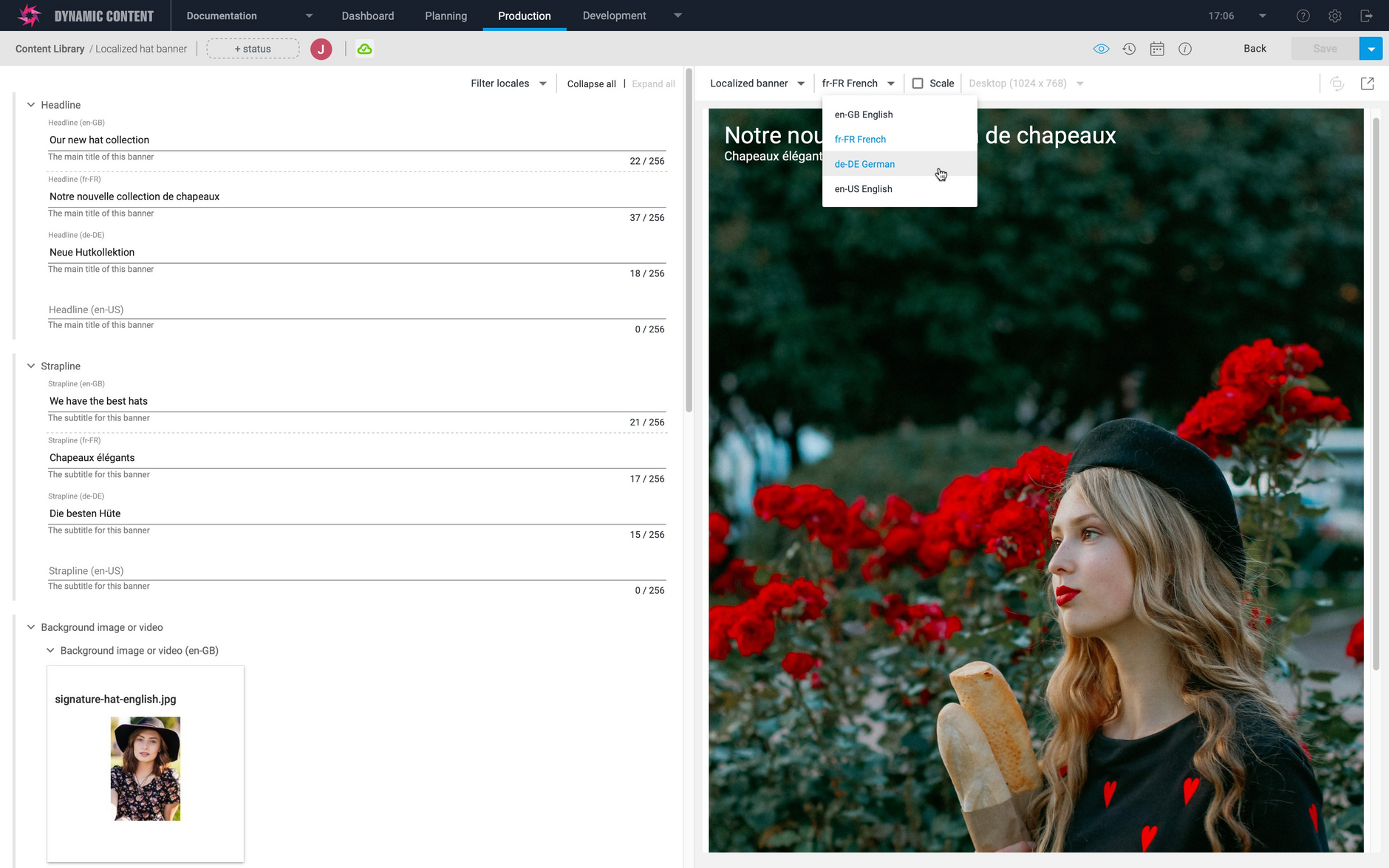
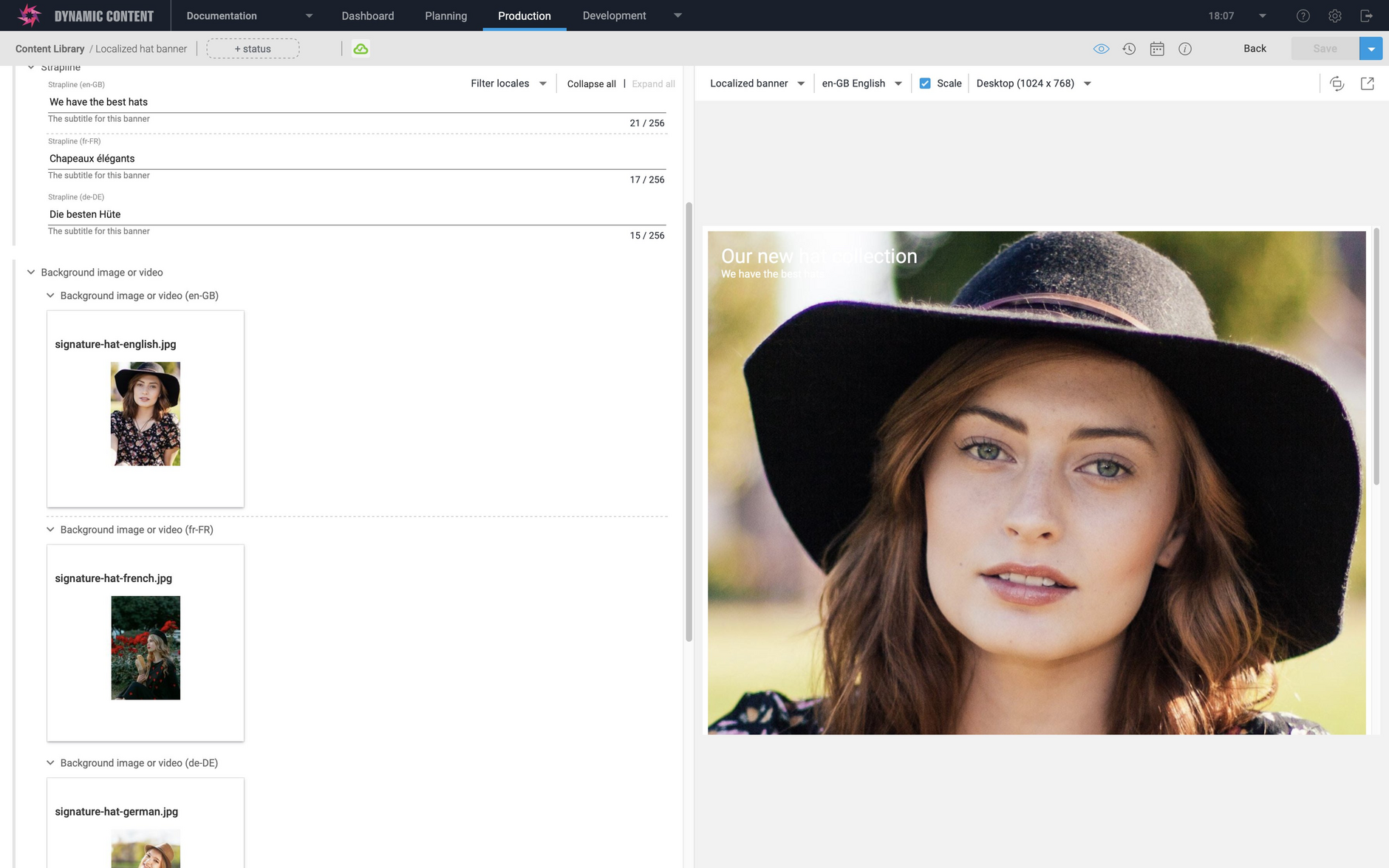
Content form previewLink copied!
An example of creating a content item using a content type registered from the localized banner example schema is shown in the image below. You can enter values for each property and every locale on your hub.