SFCC integration schema examples The schema snippets on this page are used in the documentation to demonstrate how to set up a Dynamic Content Salesforce Commerce Cloud (SFCC) integration .
You must have a Dynamic Content SFCC integration installed on your hub in order to use these example schemas.
As with the other schema examples, the examples on this page should be created and registered as content types on your hub.
These examples make use of the schemas included in the Dynamic Content Accelerators. You can register the required accelerators as shown on the accelerators schema examples page or modify the SFCC schema examples to include your own content types.
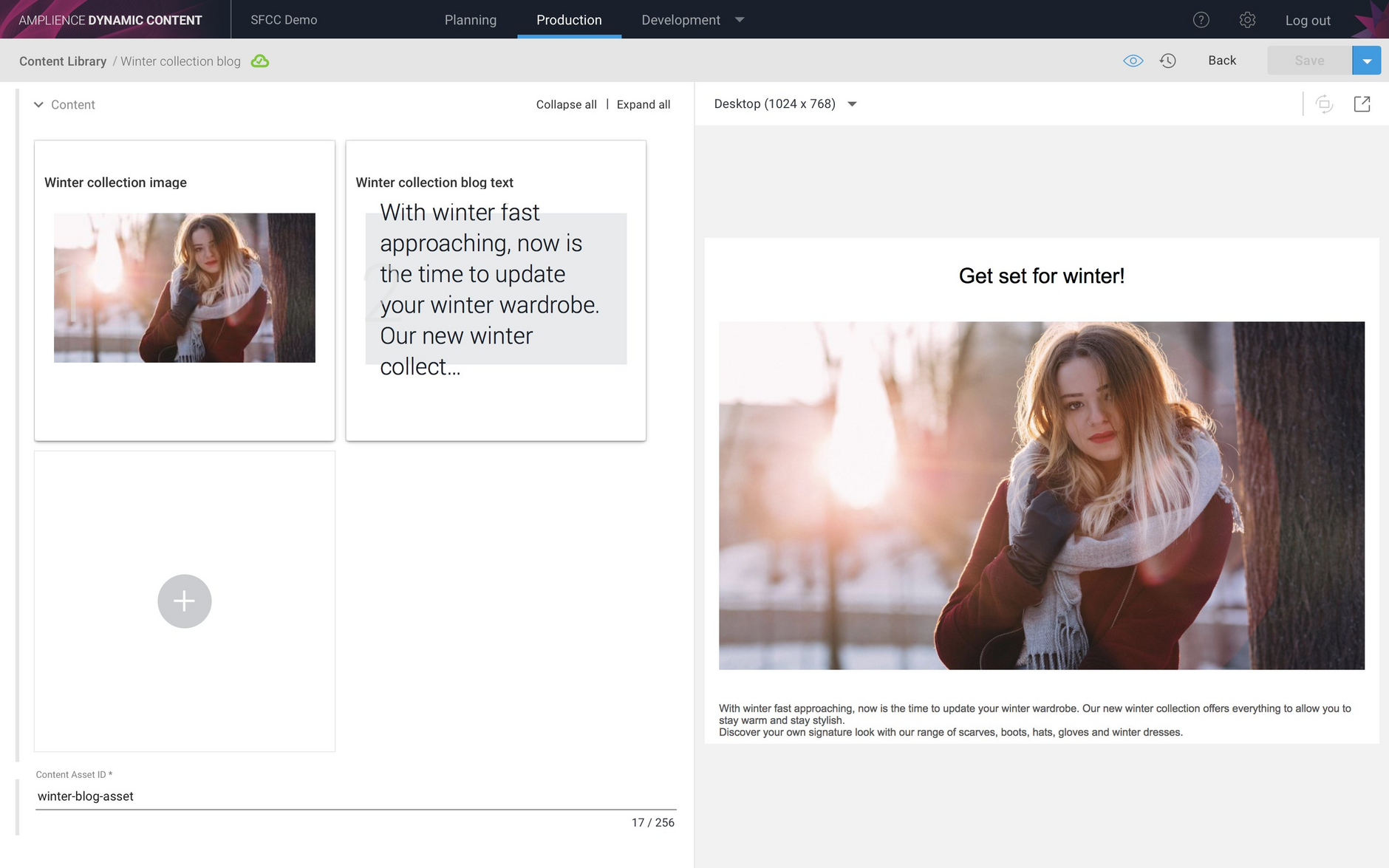
The schema shown below is for an example blog content asset including properties that can be mapped to standard fields in SFCC. See the setting up a content asset integration page for details of how to set up the field mappings.
The SFCC content assets overview page shows the blog content asset in use.
Note that this example uses the image, text and video schemas from the accelerators schema examples . Update the content array to include your own content types.
Blog content asset schemaLink copied!
{ "$schema":"http://json-schema.org/draft-07/schema#", "$id":"https://schema-examples.com/blog-content-asset", "title":"Simple blog content asset", "description":"The blog content asset schema used in the SFCC documentation", "$comment": "Docs: https://amplience.com/docs/development/schema-examples/integrations/sfcc-integration.html#blogcontentasset", "allOf":[ { "$ref":"http://bigcontent.io/cms/schema/v1/core#/definitions/content" } ], "propertyOrder":[ "content-asset-id", "content-asset-name", "online", "searchable", "page-url", "title", "content" ], "type":"object", "properties":{ "content-asset-id":{ "type":"string", "title":"Content Asset ID", "minLength":1, "maxLength":256 }, "content-asset-name":{ "type":"string", "title":"Content Asset Name", "minLength":1, "maxLength":256 }, "library-folders":{ "type":"array", "title":"Folders", "items":{ "type":"string", "title":"Folder", "enum":[ "mens-blog", "womens-blog", "shoes-blog", "suits-blog", "dresses-blog", "blog", "blog-archives" ] }, "minItems":1, "maxItems":3 }, "online":{ "type":"boolean", "title":"Online" }, "searchable":{ "type":"boolean", "title":"Searchable" }, "page-url":{ "type":"string", "title":"Page URL", "minLength":1, "maxLength":256 }, "title":{ "type":"string", "minLength":0, "maxLength":255, "title":"Title", "description":"" }, "content":{ "type":"array", "items":{ "allOf":[ { "$ref":"http://bigcontent.io/cms/schema/v1/core#/definitions/content-link" }, { "properties":{ "contentType":{ "title":"Content", "enum":[ "https://schema-examples-accelerators.com/image.json", "https://schema-examples-accelerators.com/text.json", "https://schema-examples-accelerators.com/video.json" ] } } } ] }, "minItems":0, "maxItems":20, "title":"Content", "description":"" } }, "required":[ "title", "content-asset-id" ] } Example content created from the blog content asset content type is shown in the image below.
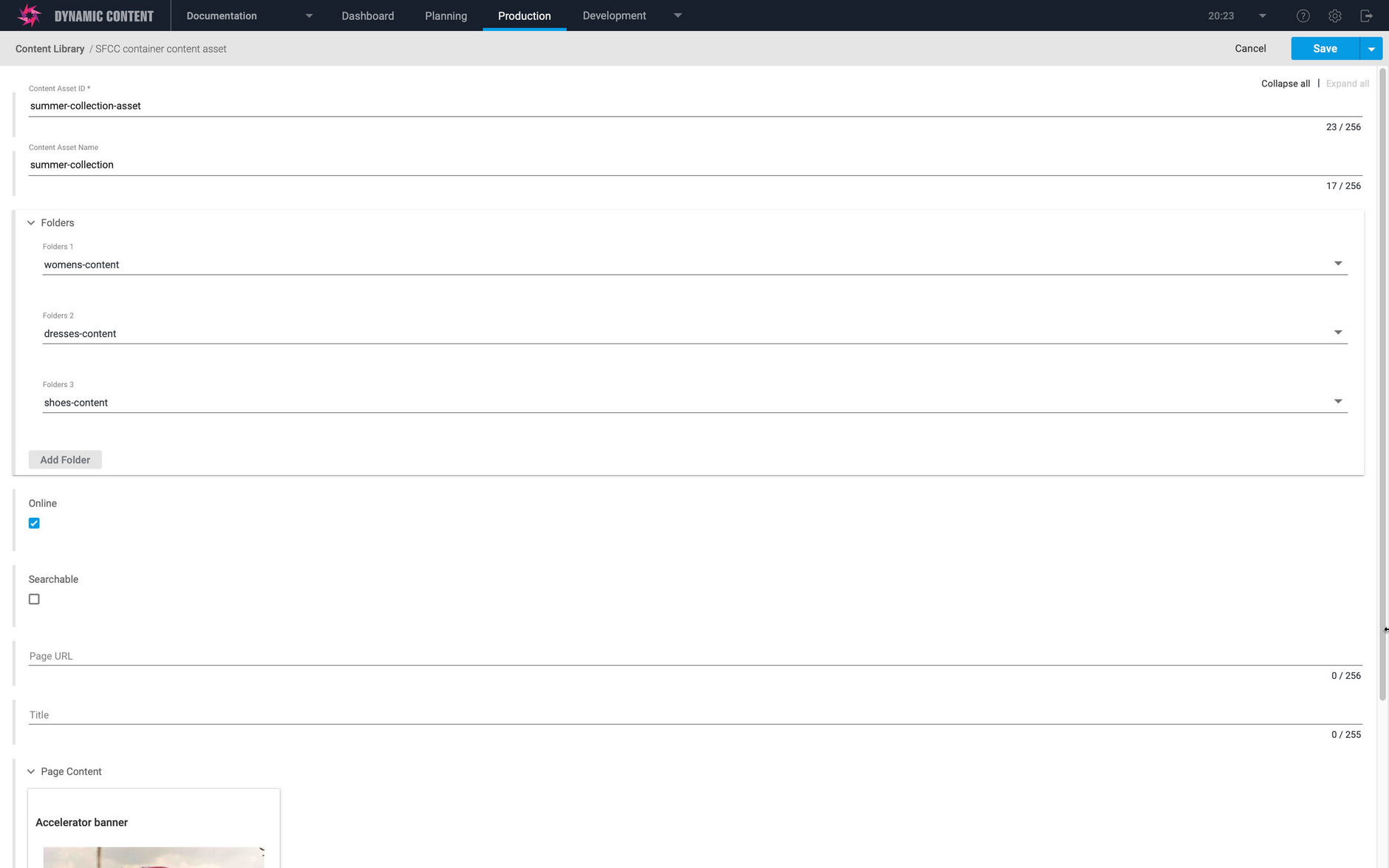
SFCC container content assetLink copied!
This content type schema is designed for use with the Dynamic Content SFCC Content Asset integration. The schema is a container used to enable existing content to be used with the integration.
See the setting up a content asset integration page for details of how to set up the field mappings for the properties included in the schema.
Note that this example uses the banner schema from the accelerators schema examples . Update the content property to include your own content types.
Content asset container schemaLink copied!
{ "$schema" : "http://json-schema.org/draft-07/schema#" , "allOf" : [ { "$ref" : "http://bigcontent.io/cms/schema/v1/core#/definitions/content" } ] , "$id" : "https://schema-examples.com/sfcc-content-asset" , "title" : "SFCC content asset example" , "description" : "A container to enable existing content to be used with the SFCC content asset integration" , "$comment" : "Docs: https://amplience.com/docs/development/schema-examples/integrations/sfcc-integration.html#container" , "type" : "object" , "properties" : { "content-asset-id" : { "type" : "string" , "title" : "Content Asset ID" , "minLength" : 1 , "maxLength" : 256 } , "content-asset-name" : { "type" : "string" , "title" : "Content Asset Name" , "minLength" : 1 , "maxLength" : 256 } , "library-folders" : { "type" : "array" , "title" : "Folders" , "items" : { "type" : "string" , "title" : "Folder" , "enum" : [ "mens-content" , "womens-content" , "shoes-content" , "suits-content" , "dresses-content" , "blog-content" , "blog-archives" ] } , "minItems" : 3 , "maxItems" : 3 } , "content" : { "title" : "Page Content" , "allOf" : [ { "$ref" : "http://bigcontent.io/cms/schema/v1/core#/definitions/content-link" } , { "properties" : { "contentType" : { "enum" : [ "https://schema-examples-accelerators.com/banner.json" ] } } } ] } } , "required" : [ "content-asset-id" ] } Example content created from the content asset container content type is shown in the image below.
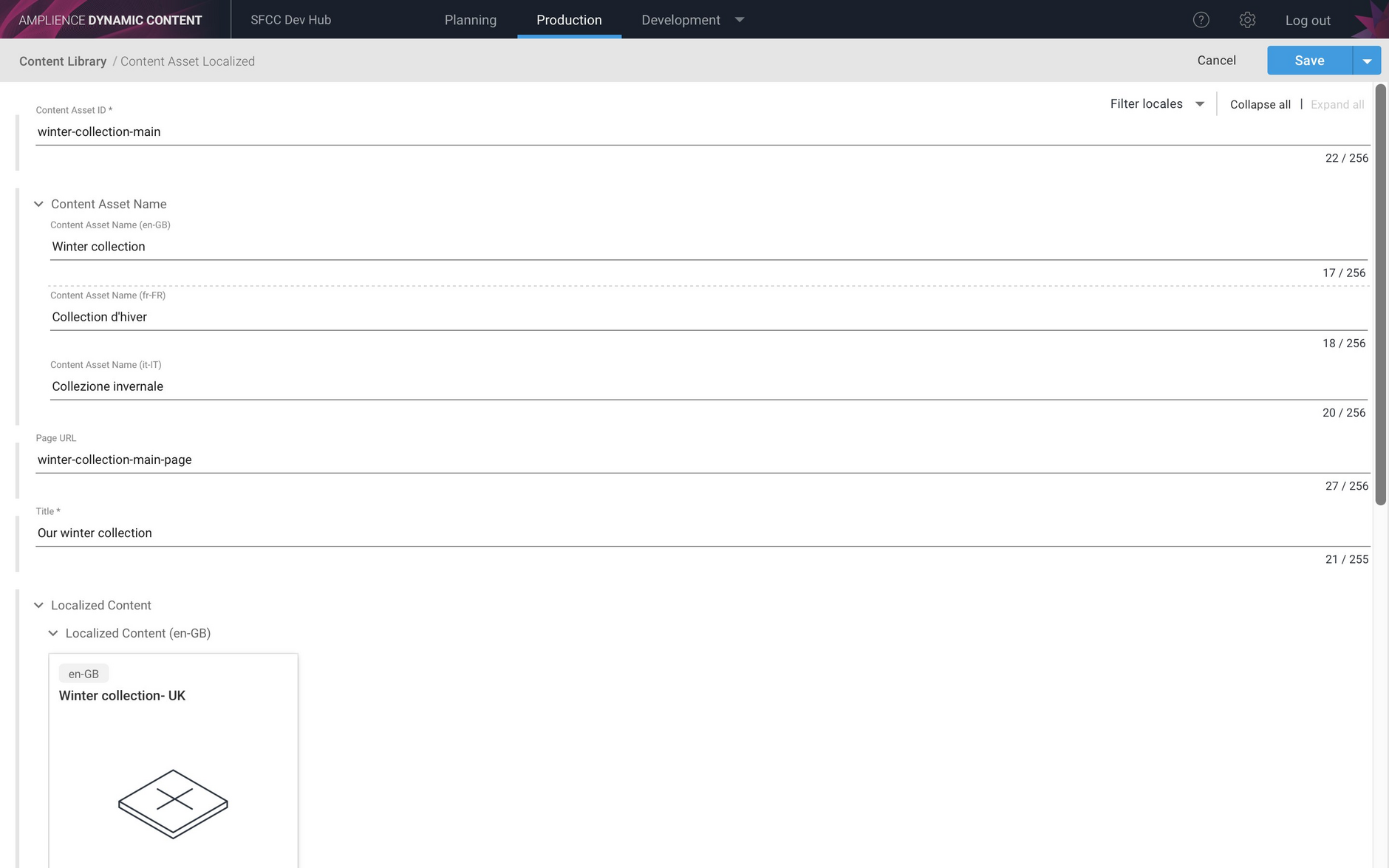
SFCC localized content assetLink copied!
This example schema is a container for localized content items. The content property is defined as a localized value allowing the user to add content items localized for each locale.
See the SFCC localization page for more details.
Localized content asset schemaLink copied!
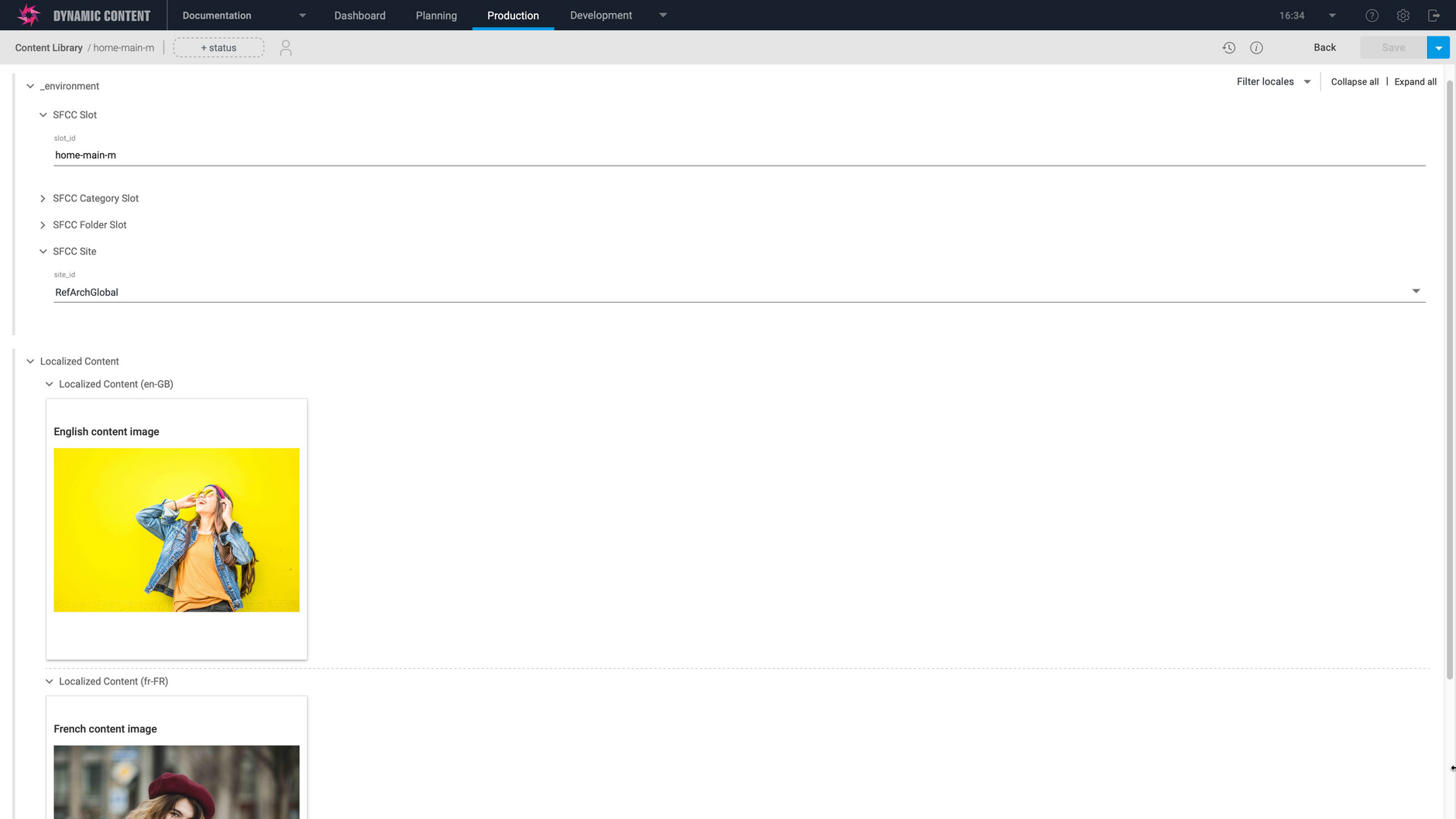
{ "$schema" : "http://json-schema.org/draft-07/schema#" , "$id" : "https://schema-examples.com/sfcc-localized-content-asset" , "title" : "Content Asset Localized" , "description" : "A localized content asset used in the documentation examples" , "$comment" : "Docs: https://amplience.com/docs/development/schema-examples/integrations/sfcc-integration.html#localizedasset" , "allOf" : [ { "$ref" : "http://bigcontent.io/cms/schema/v1/core#/definitions/content" } ] , "type" : "object" , "properties" : { "content-asset-id" : { "type" : "string" , "format" : "symbol" , "title" : "Content Asset ID" , "minLength" : 1 , "maxLength" : 256 } , "content-asset-name" : { "allOf" : [ { "$ref" : "http://bigcontent.io/cms/schema/v1/core#/definitions/localized-value" } ] , "properties" : { "values" : { "items" : { "properties" : { "value" : { "title" : "Content Asset Name" , "type" : "string" , "format" : "text" , "minLength" : 1 , "maxLength" : 256 } } } } } } , "page-url" : { "type" : "string" , "title" : "Page URL" , "minLength" : 1 , "maxLength" : 256 } , "title" : { "type" : "string" , "format" : "text" , "minLength" : 0 , "maxLength" : 255 , "title" : "Title" } , "content" : { "allOf" : [ { "$ref" : "http://bigcontent.io/cms/schema/v1/core#/definitions/localized-value" } , { "properties" : { "values" : { "items" : { "properties" : { "value" : { "title" : "Localized Content" , "type" : "object" , "allOf" : [ { "$ref" : "http://bigcontent.io/cms/schema/v1/core#/definitions/content-link" } , { "properties" : { "contentType" : { "title" : "Content" , "enum" : [ "https://schema-examples-accelerators.com/image.json" , "https://schema-examples-accelerators.com/banner.json" ] } } } ] } } } } } } ] } } , "propertyOrder" : [ "content-asset-id" , "content-asset-name" , "online" , "searchable" , "page-url" , "title" , "content" ] , "required" : [ "title" , "content-asset-id" ] } Example content created from the localized asset content type is shown in the image below.
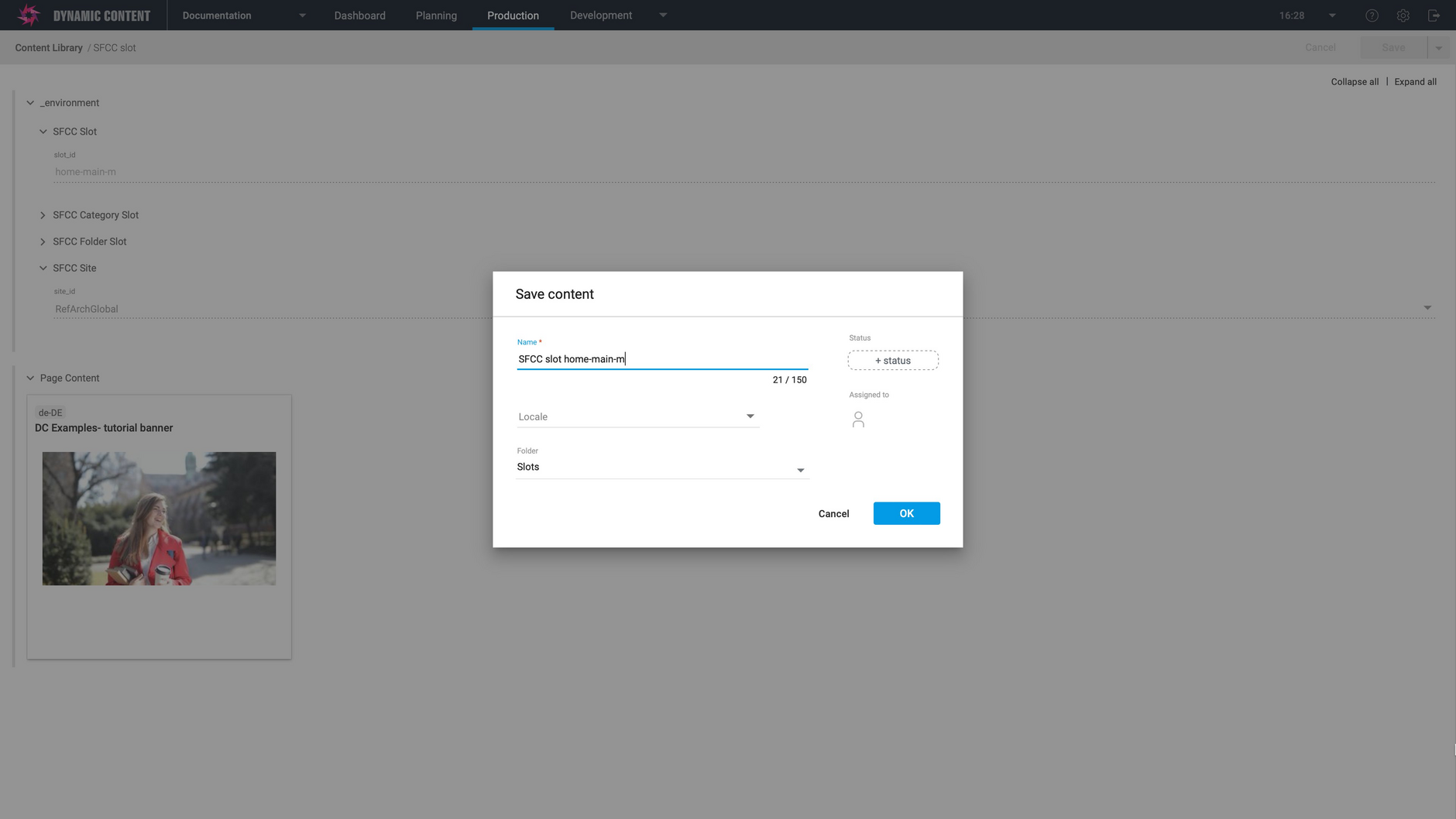
This is am example slot schema for use with the Dynamic Content Salesforce Commerce Cloud (SFCC) slot integration. The mapping between a Dynamic Content slot and an SFCC content slot is setup when a slot is created.
The slot type includes an _environment property which contains 4 properties within it: sfcc_slot, sfcc_category_slot, sfcc_folder_slot and sfcc_site. These properties are only used in the SFCC integration.
See the SFCC slot mapping page for more details.
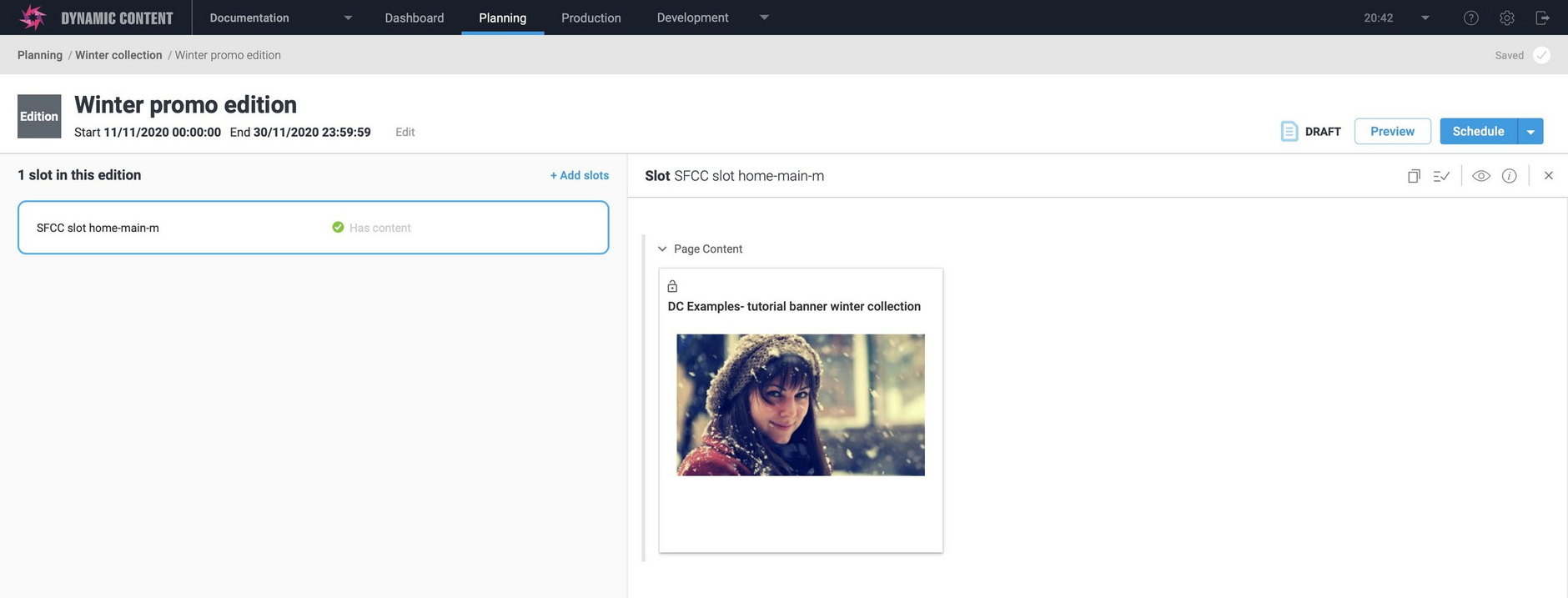
{ "$schema" : "http://json-schema.org/draft-07/schema#" , "allOf" : [ { "$ref" : "http://bigcontent.io/cms/schema/v1/core#/definitions/content" } ] , "$id" : "https://schema-examples.com/sfcc-slot" , "title" : "SFCC slot example" , "description" : "A slot to use with the Dynamic Content SFCC integration" , "$comment" : "Docs: amplience.com/docs/development/schema-examples/slots/sfcc-slot.html" , "type" : "object" , "properties" : { "_environment" : { "type" : "object" , "properties" : { "sfcc_slot" : { "$ref" : "https://raw.githubusercontent.com/amplience/dc-integrations-sfcc/master/content-types/sfcc/sfcc.json#/definitions/sfcc_slot" } , "sfcc_category_slot" : { "$ref" : "https://raw.githubusercontent.com/amplience/dc-integrations-sfcc/master/content-types/sfcc/sfcc.json#/definitions/sfcc_category_slot" } , "sfcc_folder_slot" : { "$ref" : "https://raw.githubusercontent.com/amplience/dc-integrations-sfcc/master/content-types/sfcc/sfcc.json#/definitions/sfcc_folder_slot" } , "sfcc_site" : { "allOf" : [ { "$ref" : "https://raw.githubusercontent.com/amplience/dc-integrations-sfcc/master/content-types/sfcc/sfcc.json#/definitions/sfcc_site" } , { "properties" : { "site_id" : { "enum" : [ "RefArchGlobal" , "MobileFirstGlobal" ] } } } ] } } } , "content" : { "title" : "Page Content" , "allOf" : [ { "$ref" : "http://bigcontent.io/cms/schema/v1/core#/definitions/content-link" } , { "properties" : { "contentType" : { "enum" : [ "https://schema-examples.com/tutorial-banner" ] } } } ] } } } An example of creating a slot item using a slot type registered from the SFCC slot schema is shown in the image below. You can enter the SFCC slot, site and other environment fields when you create the slot.
When the slot is added to an edition, the SFCC specific fields will not be shown.
This is an example slot type schema that uses the localization features of the Dynamic Content Salesforce Commerce Cloud (SFCC) slot integration
To use this example the user will add individual content items, localized for each locale, to a slot created from a slot type registered from this schema.
The mapping between a Dynamic Content slot and an SFCC content slot is setup when a slot is created.
The slot type schema includes an _environment property which contains two properties within it: sfcc_slot, sfcc_category_slot, sfcc_folder_slot and sfcc_site_slot These properties are only used in the SFCC integration.
See the SFCC localization page for more details about localization features. Slot mapping is explained in detail on the SFCC slot mapping page.
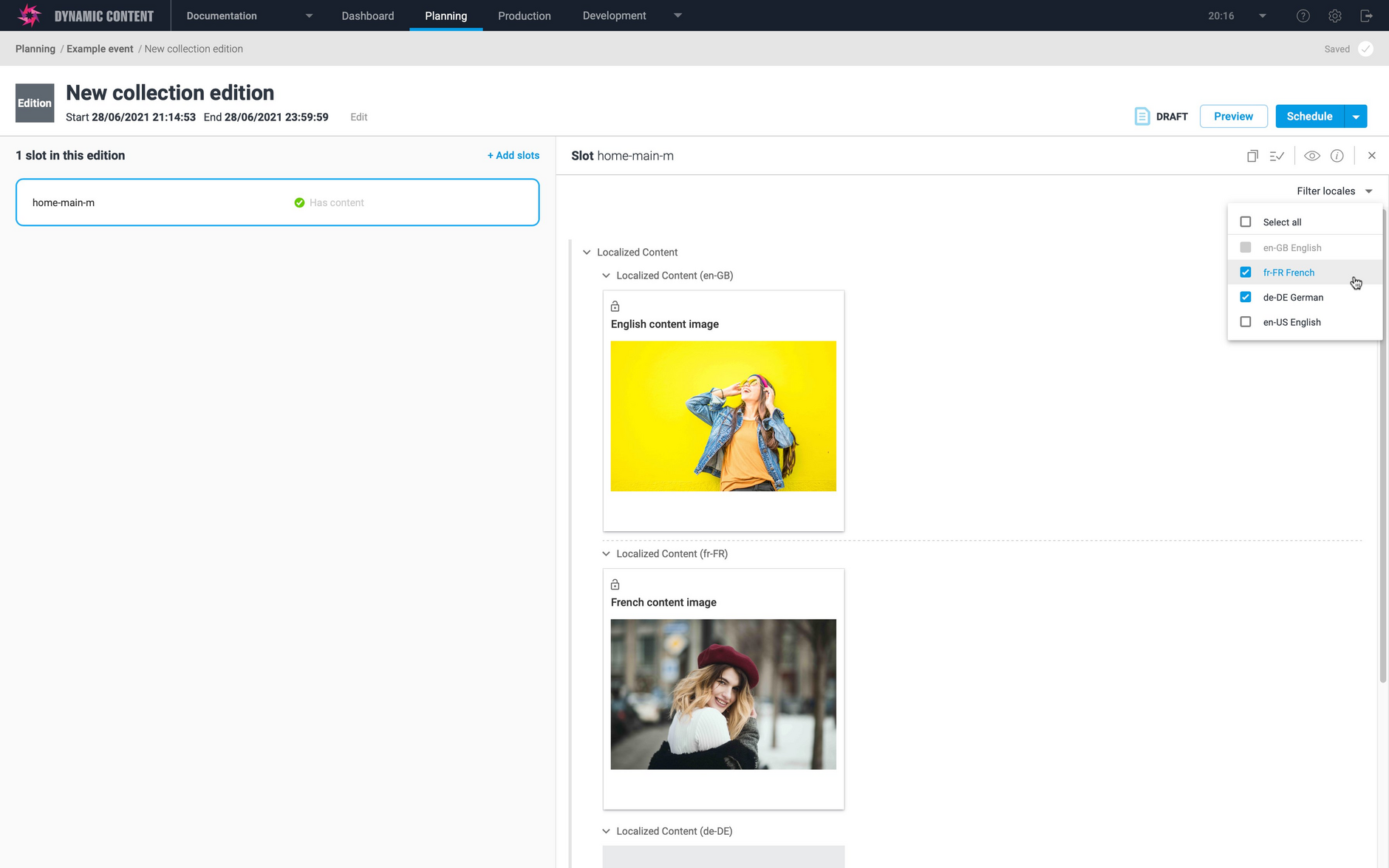
{ "$schema" : "http://json-schema.org/draft-07/schema#" , "allOf" : [ { "$ref" : "http://bigcontent.io/cms/schema/v1/core#/definitions/content" } ] , "$id" : "https://schema-examples.com/sfcc-localized-slot" , "title" : "SFCC Localized Slot" , "description" : "SFCC Localized Slot with site ID. Used in the documentation examples." , "$comment" : "Docs: https://amplience.com/docs/development/schema-examples/integrations/sfcc-integration.html#localizedslot" , "type" : "object" , "properties" : { "_environment" : { "type" : "object" , "properties" : { "sfcc_slot" : { "$ref" : "https://raw.githubusercontent.com/amplience/dc-integrations-sfcc/master/content-types/sfcc/sfcc.json#/definitions/sfcc_slot" } , "sfcc_category_slot" : { "$ref" : "https://raw.githubusercontent.com/amplience/dc-integrations-sfcc/master/content-types/sfcc/sfcc.json#/definitions/sfcc_category_slot" } , "sfcc_folder_slot" : { "$ref" : "https://raw.githubusercontent.com/amplience/dc-integrations-sfcc/master/content-types/sfcc/sfcc.json#/definitions/sfcc_folder_slot" } , "sfcc_site" : { "allOf" : [ { "$ref" : "https://raw.githubusercontent.com/amplience/dc-integrations-sfcc/master/content-types/sfcc/sfcc-site.json#" } , { "properties" : { "site_id" : { "enum" : [ "RefArchGlobal" , "MobileFirstGlobal" ] } } } ] } } } , "content" : { "allOf" : [ { "$ref" : "http://bigcontent.io/cms/schema/v1/core#/definitions/localized-value" } , { "properties" : { "values" : { "items" : { "properties" : { "value" : { "title" : "Localized Content" , "type" : "object" , "allOf" : [ { "$ref" : "http://bigcontent.io/cms/schema/v1/core#/definitions/content-link" } , { "properties" : { "contentType" : { "title" : "Slot Content" , "enum" : [ "https://schema-examples-accelerators.com/image.json" , "https://schema-examples-accelerators.com/banner.json" ] } } } ] } } } } } } ] } } } An example of creating a slot item using a slot type registered from the localized SFCC slot schema is shown in the image below. In this example you can specify the slot, site and category ids when a slot is created.
When the slot is added to an edition, the SFCC specific fields will not be shown. You will be able to add content for each locale.
SFCC integration overview
SFCC localization
SFCC content assets overview
Setting up a SFCC content asset integration
SFCC slot mapping
Dynamic Content accelerators schema examples