Page hierarchy example
This is an example hierarchy used on the using hierarchies page. This example makes use of two content types to implement an ideas and advice section on a website, but it could be used to model any structure of categories and pages.
The page-hierarchy content type represents a category such as "Lighting and electrical" or "Heating and plumbing". It contains a title, description, image and a ranking. The page-hierarchy-node content type is the help page itself, including content such as text and images.
Pre-requisitesLink copied!
See the using the content type schema examples page for details of how to choose and register these schemas from the schema examples in Dynamic Content.
How to useLink copied!
You need to register both the page-hierarchy and page-hierarchy-node schemas. The page-hierarchy-node schema also makes use of the example-author, example-image and example-text schemas included with the blog post example, so you will need to ensure that these schemas are registered as well.
Page hierarchyLink copied!
The page hierarchy represents categories and in the childContentTypes array in the hierarchy trait includes page-hierarchy and page-hierarchy-node, so both these content types can be added as children of a page-hierarchy item.
In the sort trait we've specified that nodes should be sorted by a user defined ranking. If the ranking is equal, the title will be used as a sort tie breaker.
Page hierarchy nodeLink copied!
Note that for the page-hierarchy-node schema the childContentTypes array is empty because we don't want to add any children to page hierarchy nodes.
Content form previewLink copied!
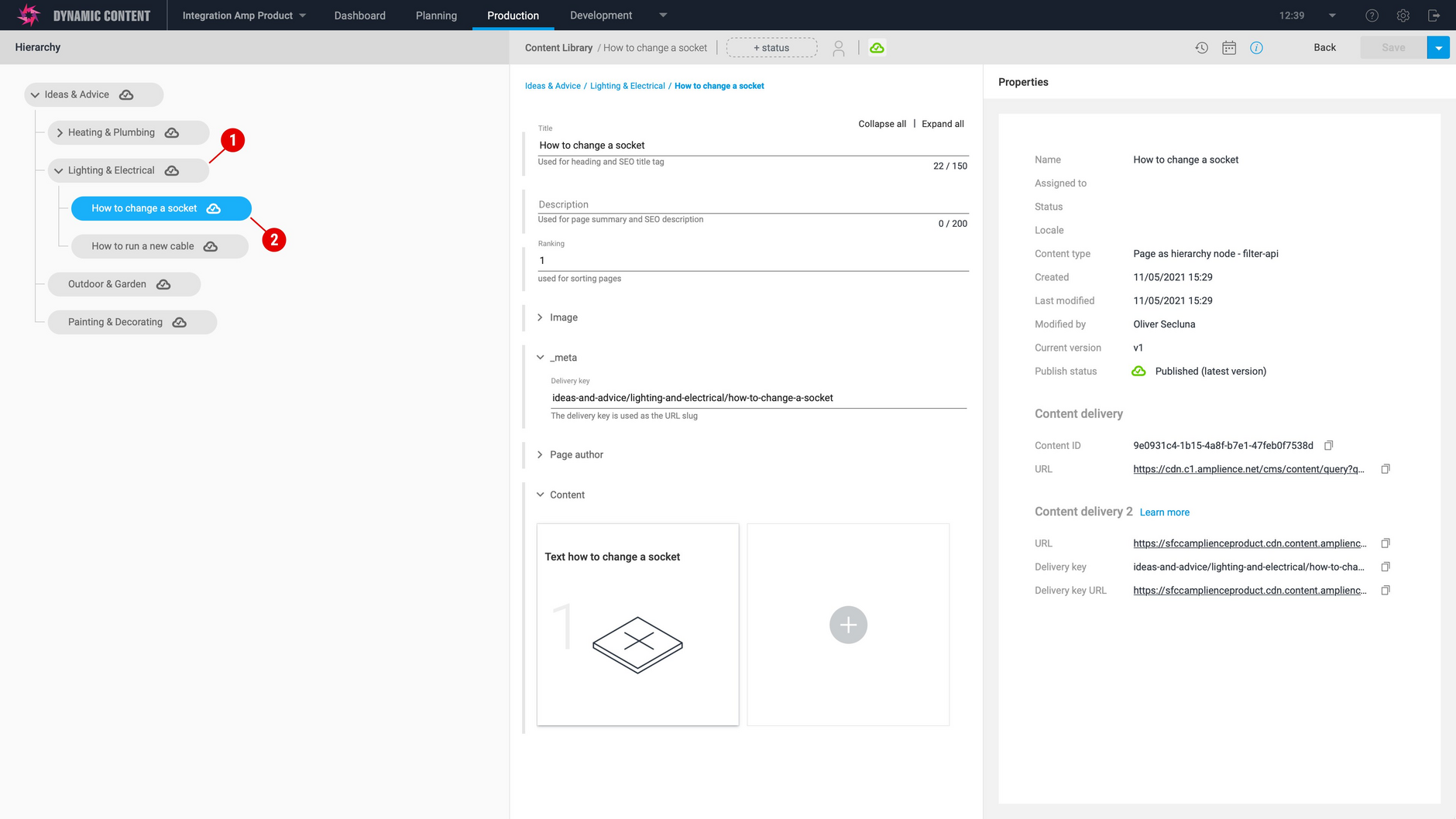
An example of creating a content item using a content type registered from the page hierarchy example schema is shown in the image below.
The page-hierarchy content type (1 in the image) represents a category such as "Lighting and electrical" or "Heating and plumbing". It contains a title, description, image and a ranking. The page-hierarchy-node content type (2) is the help page itself, including content such as text and images.