Ingredients hierarchy example
This is an example hierarchy used on the Using hierarchies page. The hierarchy of ingredients is used to tag recipes created using the recipe schema which is also included on this page.
Pre-requisitesLink copied!
See the using the content type schema examples page for details of how to choose and register these schemas from the schema examples in Dynamic Content.
How to useLink copied!
You will need to register both the ingredients hierarchy schema and the recipe schema because the recipe schema links to content created from the ingredients hierarchy.
Ingredients list hierarchyLink copied!
This is the ingredients hierarchy schema. Note that in the childContentTypes array in the hierarchy trait, only includes the ingredients hierarchy itself, so this is the only type of content that can be added to the hierarchy.
Recipe schemaLink copied!
This is the recipe schema. Content created from this schema can be tagged with items from the ingredients hierarchy. The ingredients property is an array of links to content created from the ingredients list.
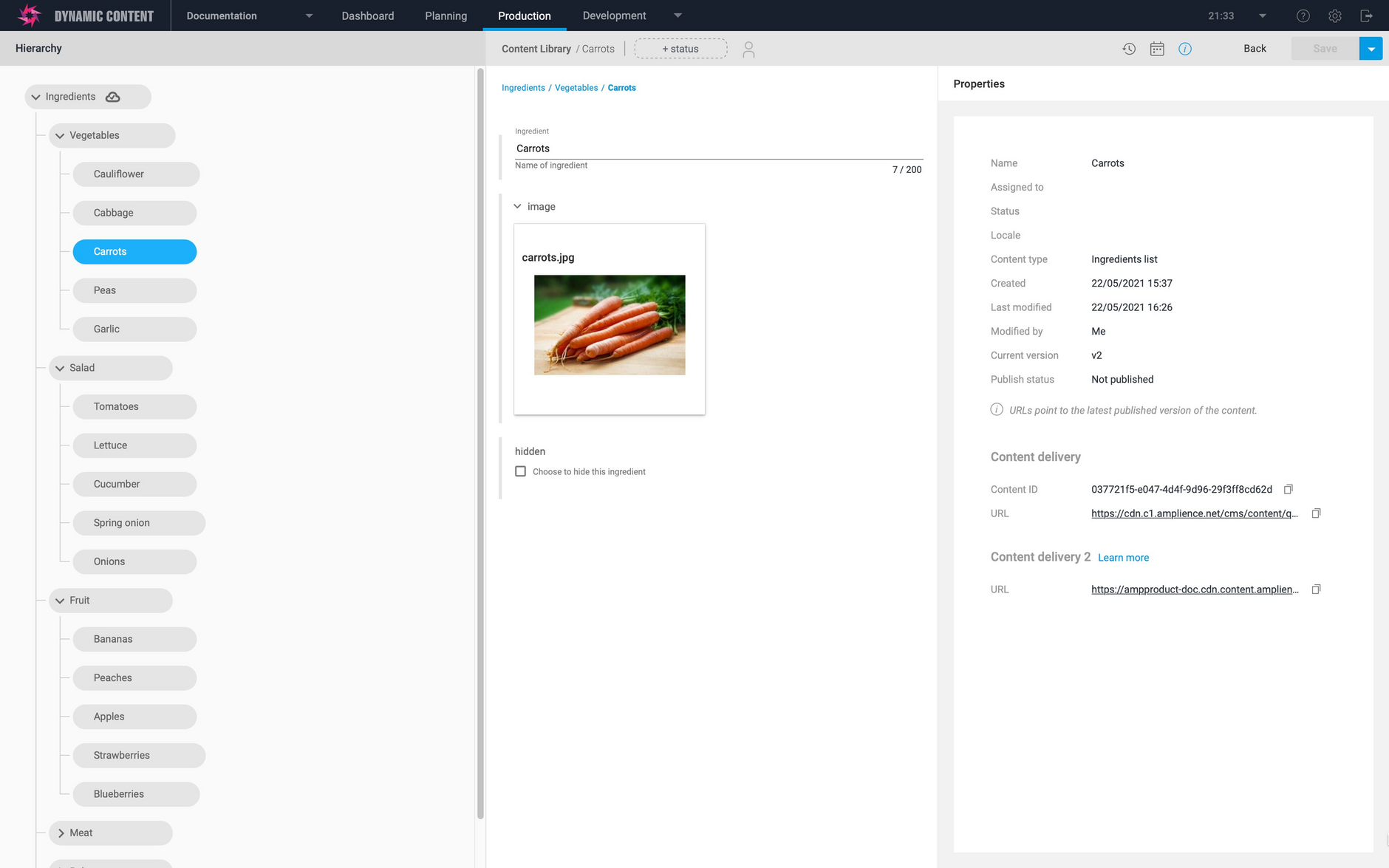
Content form previewLink copied!
An example of creating a content item using a content type registered from the ingredients hierarchy example schema is shown in the image below.