Filterable product details
This product details example is used to introduce the features of the Content Delivery and GraphQL Content Delivery filter API. It's a simple product details schema with properties for SKU, title, category ID and product family, together with images and text. Several properties are configured to be filterable.
Pre-requisitesLink copied!
See the using the content type schema examples page for details of how to choose and register these schemas from the schema examples in Dynamic Content.
Note that this example uses the example-image and example-text schemas from the blog post example. You will need to register these schemas if you want to add image or text content.
How to useLink copied!
Once you've registered the schema on this page, you will be able to follow the examples on the Content Delivery and GraphQL Content Delivery filter API pages.
Product details schemaLink copied!
This is the main product details content type schema. It includes a trait:filterable and trait:sortable as well as links to example-text and example-image. You can filter created from this schema by sku, categoryId, productFamily and whether it is hidden, as well as both productFamily and categoryId.
By default the content will be sorted in ascending order of priority.
The schema also includes GraphQL specific additions: graphql:sortname and graphql:filtername.
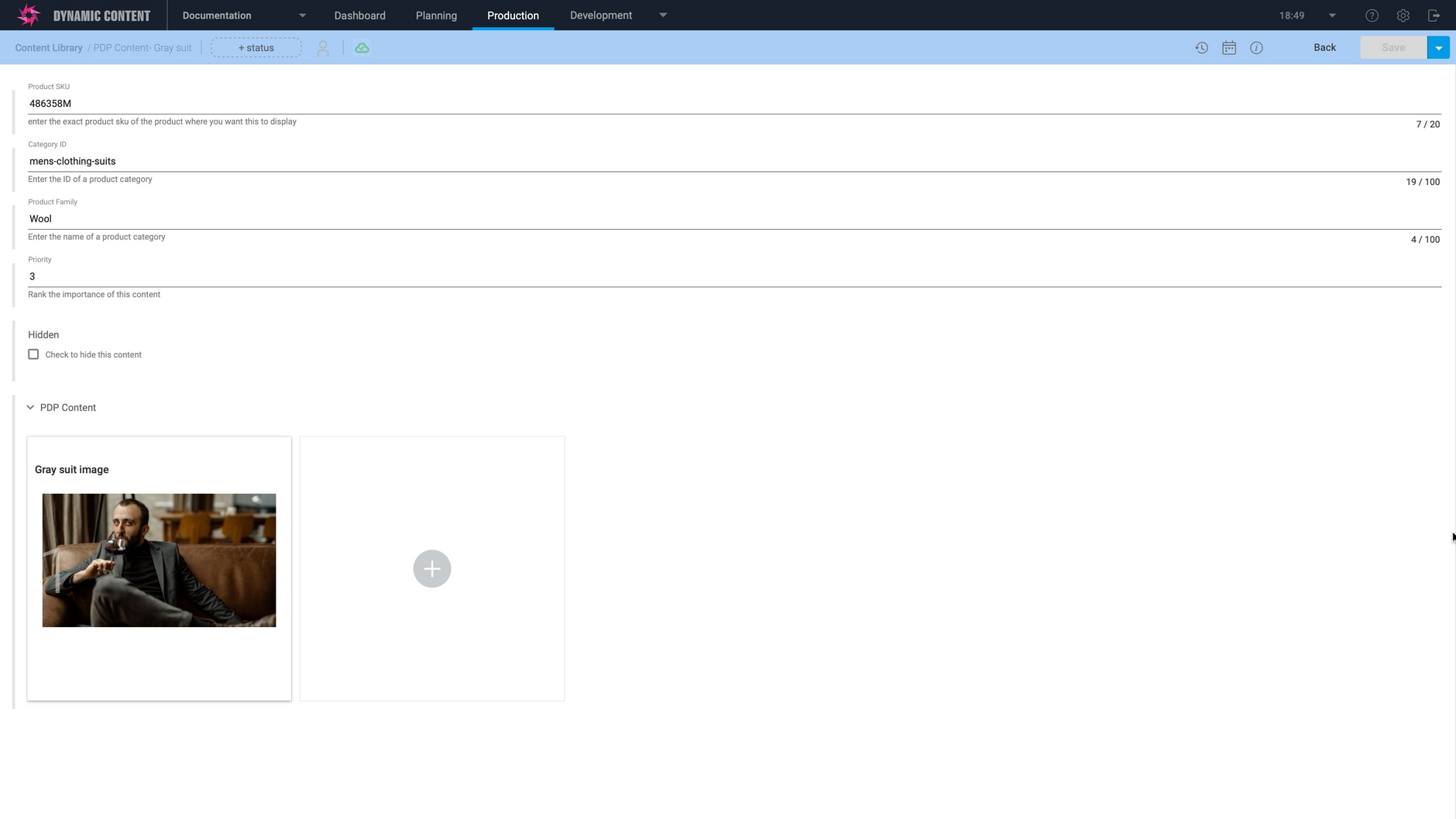
Content form previewLink copied!
An example of creating a content item using a content type registered from the product details example schema is shown in the image below.