Blog example
The blog example is a collection of content type schemas used to implement a blog. These schemas are used as examples in the webhook and search guides. These schemas are also part of our own blog.
Pre-requisitesLink copied!
You should register the other schemas in the blog section if you want to use it with the webhook and search examples.
How to useLink copied!
Once you've registered the schemas on this page, you should be able to walk through the webhook and search guides.
Blog postLink copied!
This is the main blog post content type schema. It includes links to example-author, example-text, example-image and example-video. Note that many of the properties are required.
Example imageLink copied!
example-image is used for images added to the blog-post and also example-author.
Example videoLink copied!
example-video is used to add a video to the blog post.
It allows a video to be chosen from the Content Hub video library.
Example textLink copied!
example-text is used for the blog post text. Each item can contain up to 3000 characters in rich text format.
Example authorLink copied!
example-author is used for the blog post author, including the name and an image.
Content form previewLink copied!
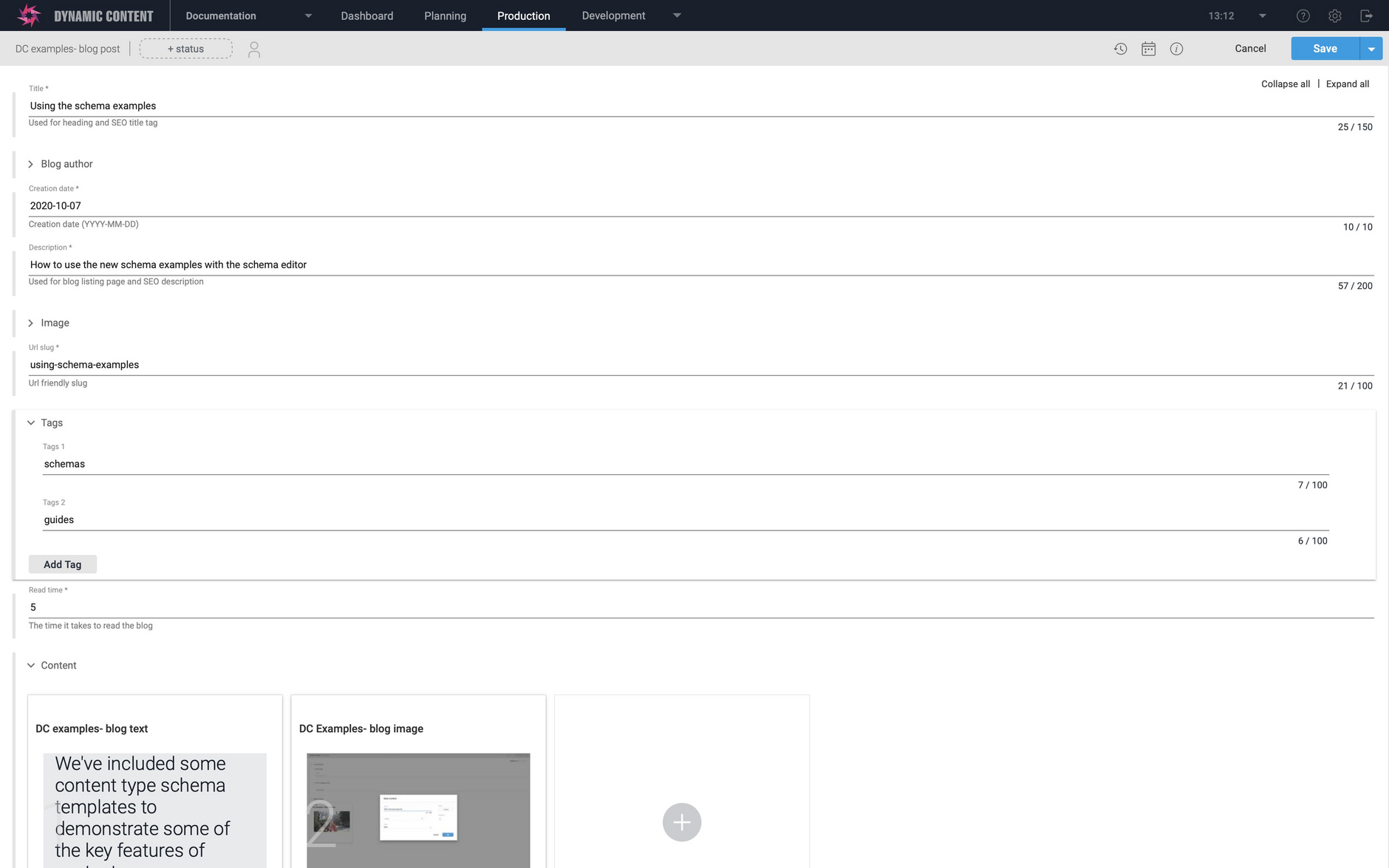
An example of creating a content item using a content type registered from the blog post example schema is shown in the image below.
This includes content items author and blog text and image content items.