Dynamic Content Accelerators
The accelerators are a collection of content type schemas for some of the most useful types of content including banners, sliders and blogs. The accelerators also include custom cards and visualizations for each of the content types and code to render the content responsively. We've made it easier to configure the accelerators by including the content type schemas in the schema examples.
Once you've registered the schemas on this page, you need to do some additional configuration. Install the content rendering service templates and transformation templates as explained in the configuration guide. Once installed, these templates will render the visualizations and custom cards.
Each of the content type schemas has an icon, custom card and visualization. Some of the schemas include references to other schemas, as noted below.
You should ensure that the partials schema is created on your hub because it includes definitions that are used in several schemas.
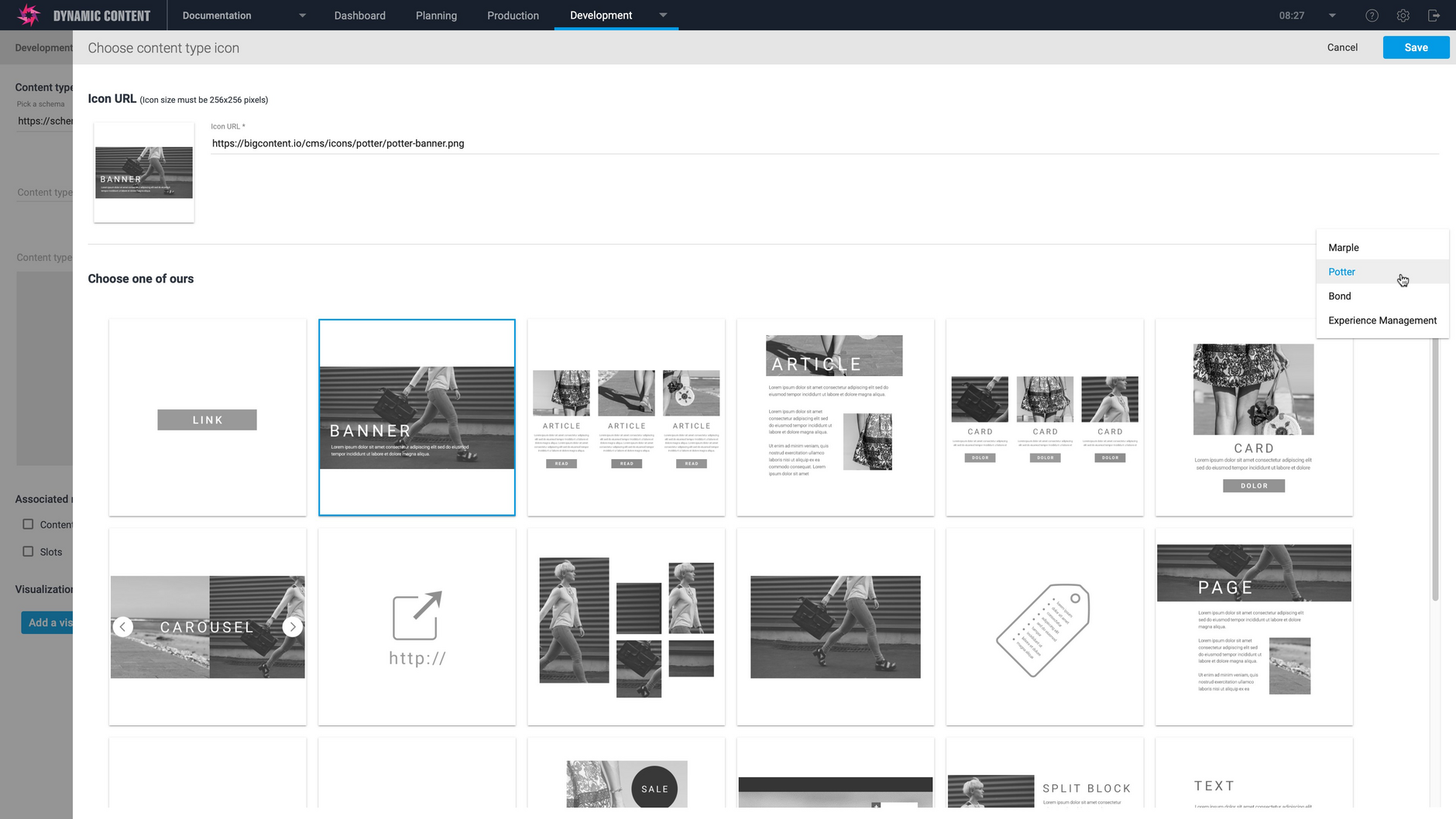
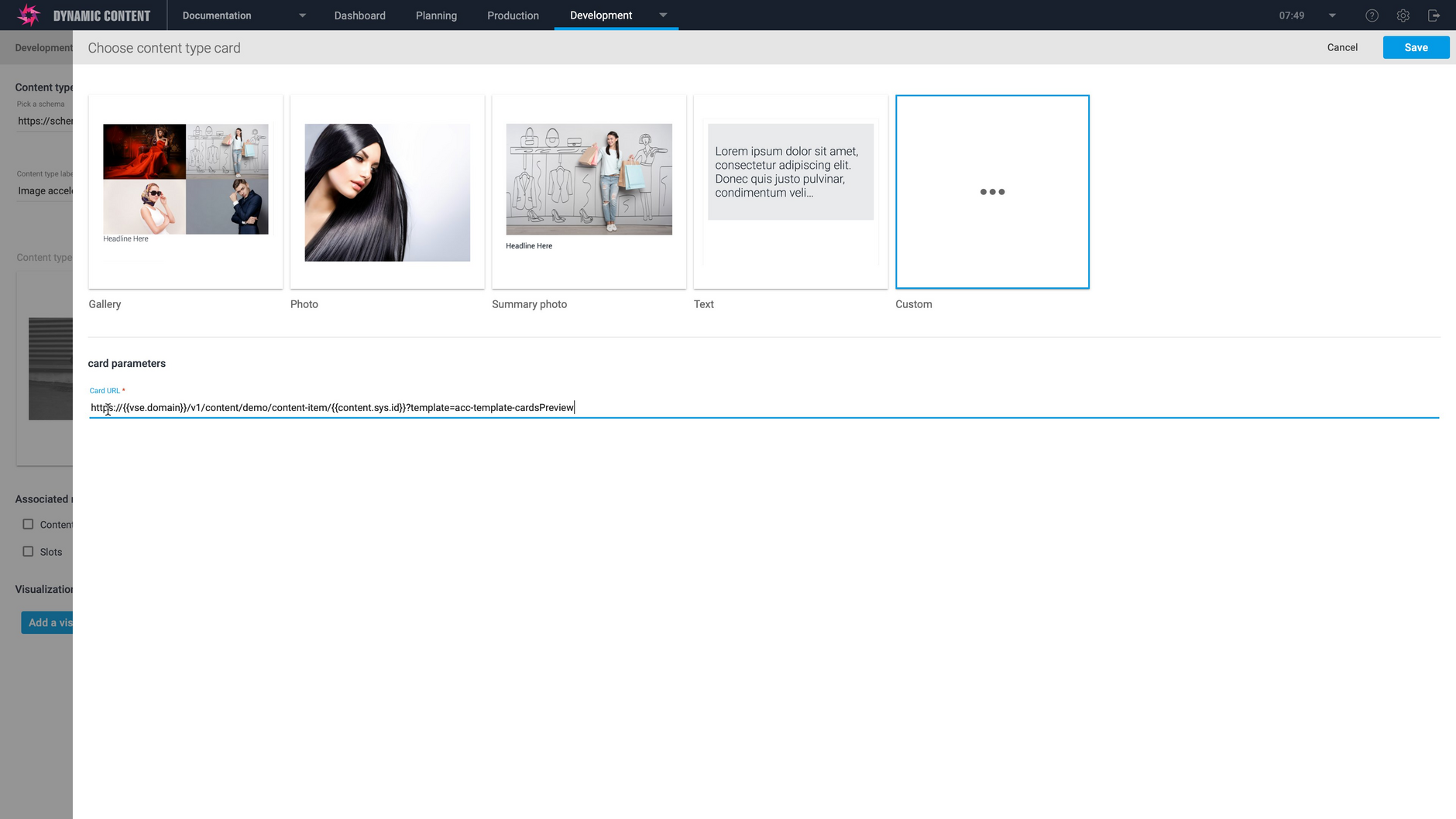
Icons for each of the content types can be found in the "Potter" icon library in the "Choose content type icon" section of the registration window.

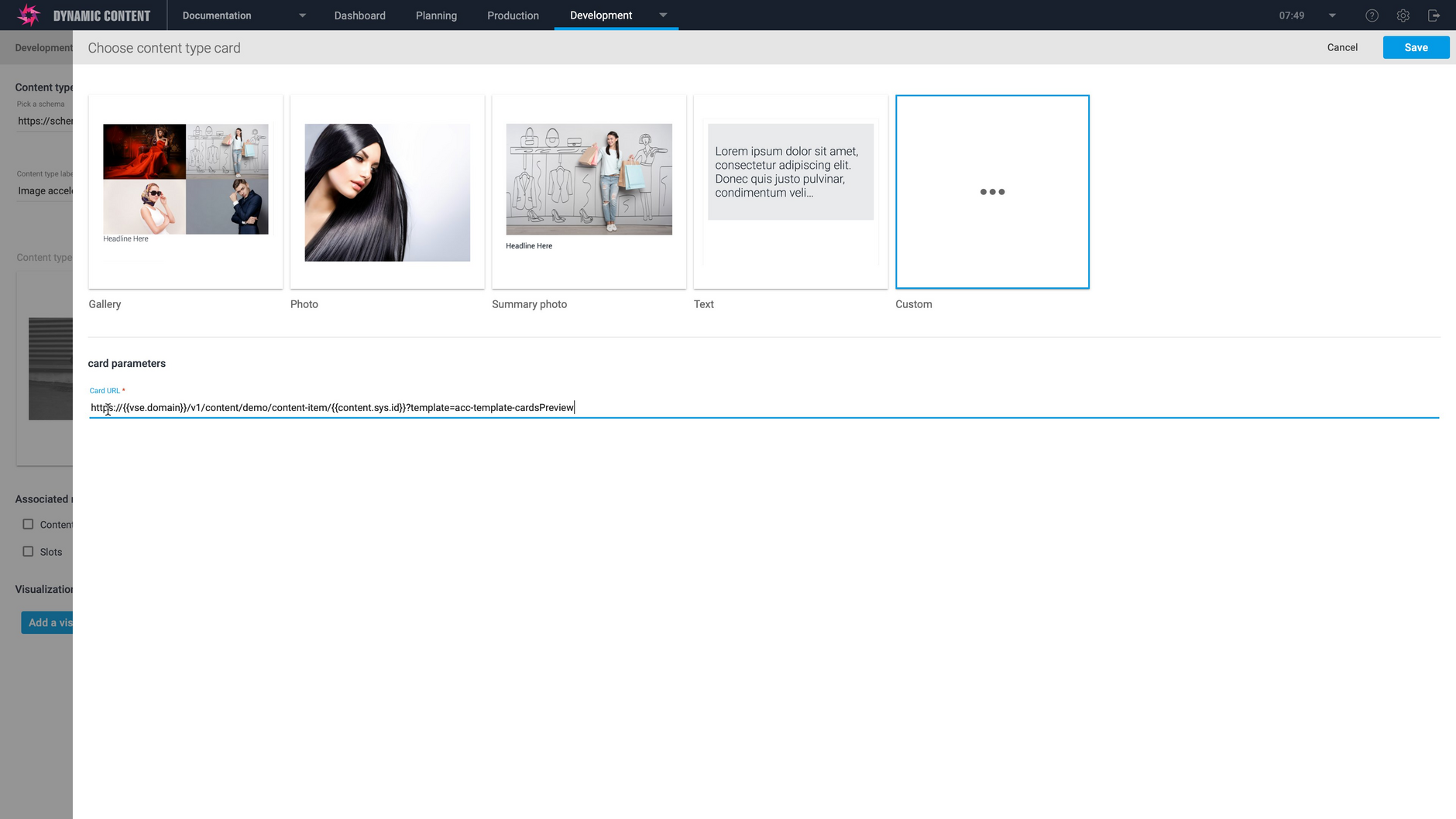
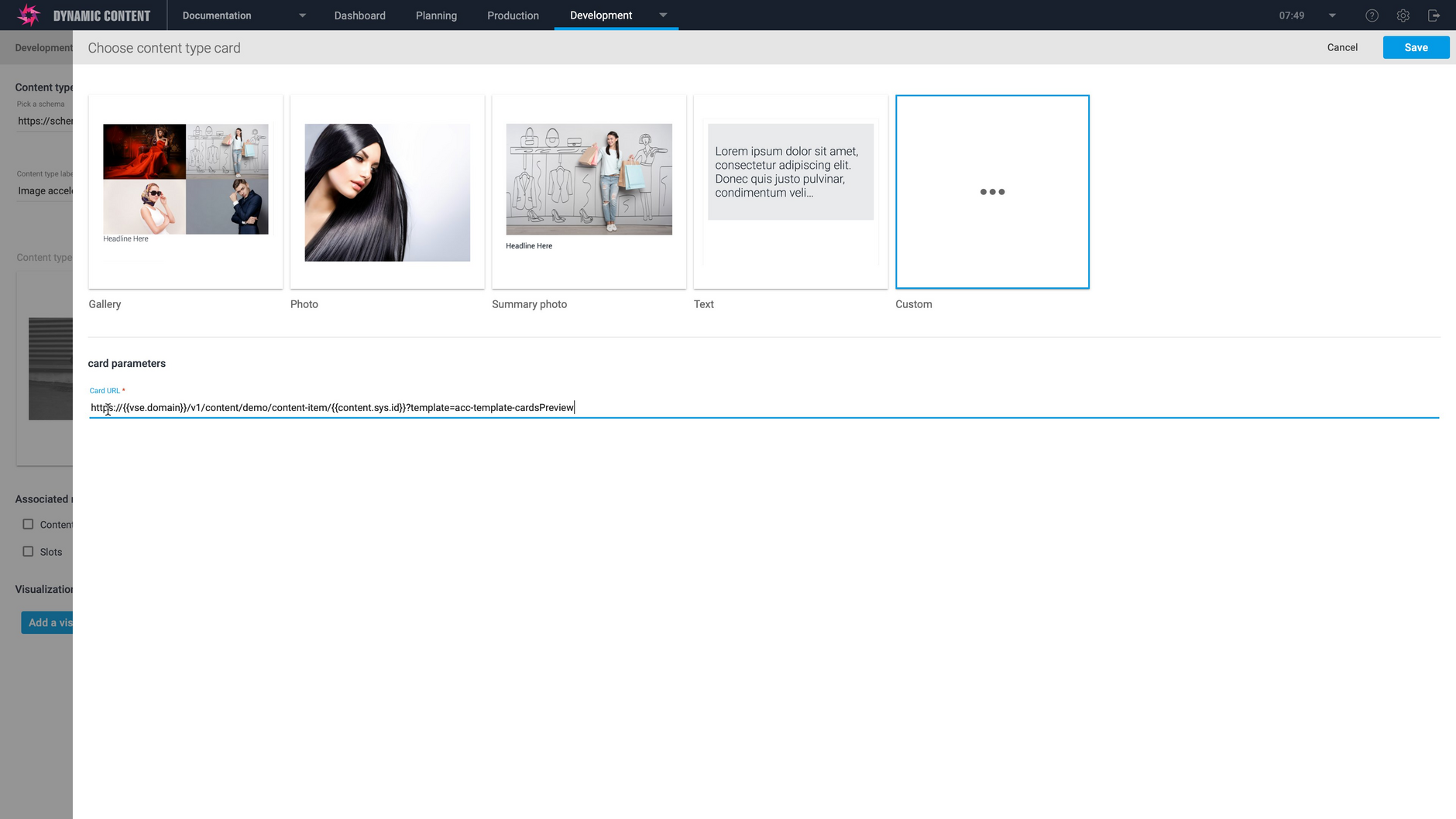
Configure the following custom card URL for each of the content type schemas:
https://{{vse.domain}}/v1/content/demo/content-item/{{content.sys.id}}?template=acc-template-cardsPreview

Add the following visualization to each of the content type schemas:
https://{{vse.domain}}/v1/content/demo/content-item/{{content.sys.id}}?template=acc-template-visualization

The banner consists of an image, header, subheader, description and call to action link. You also have control over the placement and color of the text. In order to use this content type, ensure that the accelerator partials is created on your hub and that the image content type is registered.
{
"$schema": "http://json-schema.org/draft-07/schema#",
"$id": "https://schema-examples-accelerators.com/banner.json",
"title": "Banner",
"description": "Banner accelerator",
"allOf": [
{
"$ref": "http://bigcontent.io/cms/schema/v1/core#/definitions/content"
}
],
"type": "object",
"properties": {
"bannerImage": {
"description": "",
"type": "object",
"allOf": [
{
"$ref": "https://schema-examples-accelerators.com/image.json"
}
],
"title": "Banner image"
},
"subheader": {
"type": "string",
"minLength": 0,
"maxLength": 255,
"title": "Subheader"
},
"header": {
"type": "string",
"minLength": 0,
"maxLength": 255,
"title": "Header"
},
"description": {
"type": "string",
"minLength": 0,
"maxLength": 2000,
"title": "Description"
},
"button": {
"type": "object",
"allOf": [
{
"$ref": "https://schema-examples-accelerators.com/accelerator-partials.json#/definitions/link"
}
]
},
"textPositionLeft": {
"type": "string",
"minLength": 1,
"maxLength": 3,
"title": "Text position from the left",
"description": "Enter a percentage value (without a '%' sign) to position text horizontally from the left (default is 10)"
},
"textPositionTop": {
"type": "string",
"minLength": 1,
"maxLength": 3,
"title": "Text position from top",
"description": "Enter a percentage value (without a '%' sign) to position text vertically from the top (default is 40)"
},
"textColor": {
"type": "string",
"format": "color",
"title": "Font color"
},
"bannerColor": {
"type": "string",
"format": "color",
"title": "Copy block color"
},
"stackMobileLayout": {
"type": "boolean",
"title": "Stack mobile layout",
"description": "Enable to allow banner text to stack underneath the image on small screens"
}
},
"propertyOrder": [
"bannerImage",
"header",
"subheader",
"description",
"textColor",
"bannerColor",
"textPositionLeft",
"textPositionTop",
"button",
"stackMobileLayout"
]
}
The blog post content type can include banners, images, video and text so you will need to ensure that these content types are registered if you want to include them in your blog. You will also need to ensure that the accelerator partials is available on your hub.
{
"$schema": "http://json-schema.org/draft-07/schema#",
"$id": "https://schema-examples-accelerators.com/blogpost.json",
"title": "Blog post",
"description": "Blog post accelerator",
"allOf": [
{
"$ref": "http://bigcontent.io/cms/schema/v1/core#/definitions/content"
}
],
"type": "object",
"properties": {
"snippet": {
"type": "object",
"title": "Snippet",
"description": "",
"allOf": [
{
"$ref": "https://schema-examples-accelerators.com/accelerator-partials.json#/definitions/snippet"
}
]
},
"title": {
"type": "string",
"minLength": 0,
"maxLength": 255,
"title": "Title"
},
"content": {
"type": "array",
"items": {
"allOf": [
{
"$ref": "http://bigcontent.io/cms/schema/v1/core#/definitions/content-link"
},
{
"properties": {
"contentType": {
"title": "Content",
"enum": [
"https://schema-examples-accelerators.com/banner.json",
"https://schema-examples-accelerators.com/image.json",
"https://schema-examples-accelerators.com/video.json",
"https://schema-examples-accelerators.com/text.json",
"https://schema-examples-accelerators.com/cardlist.json",
"https://schema-examples-accelerators.com/blogpost.json"
]
}
}
}
]
},
"minItems": 0,
"maxItems": 20,
"title": "Content"
}
},
"propertyOrder": ["snippet", "title", "content"]
}
Cards consist of an image, card name, description and a call to action link. You will need to ensure that the accelerator partials are available on your hub in order to use this content type. Cards can be contained within a card list.
{
"$schema": "http://json-schema.org/draft-07/schema#",
"$id": "https://schema-examples-accelerators.com/card.json",
"title": "Card",
"description": "Card accelerator",
"allOf": [
{
"$ref": "http://bigcontent.io/cms/schema/v1/core#/definitions/content"
}
],
"type": "object",
"properties": {
"cardImage": {
"description": "",
"type": "object",
"allOf": [
{
"$ref": "https://schema-examples-accelerators.com/image.json"
}
],
"title": "Card image"
},
"cardName": {
"type": "string",
"minLength": 0,
"maxLength": 150,
"title": "Card name"
},
"description": {
"type": "string",
"minLength": 0,
"maxLength": 200,
"title": "Description"
},
"link": {
"type": "object",
"allOf": [
{
"$ref": "https://schema-examples-accelerators.com/accelerator-partials.json#/definitions/link"
}
]
}
},
"propertyOrder": ["cardImage", "cardName", "description", "link"]
}
The card list can contain up to 20 cards. You will need to ensure that the card content type is registered in order to use this content type.
{
"$schema": "http://json-schema.org/draft-07/schema#",
"$id": "https://schema-examples-accelerators.com/cardlist.json",
"title": "Card list",
"description": "Card list accelerator",
"allOf": [
{
"$ref": "http://bigcontent.io/cms/schema/v1/core#/definitions/content"
}
],
"type": "object",
"properties": {
"header": {
"type": "string",
"minLength": 0,
"maxLength": 50,
"title": "Header"
},
"cards": {
"type": "array",
"items": {
"allOf": [
{
"$ref": "http://bigcontent.io/cms/schema/v1/core#/definitions/content-link"
},
{
"properties": {
"contentType": {
"enum": ["https://schema-examples-accelerators.com/card.json"]
}
}
}
]
},
"minItems": 1,
"maxItems": 20,
"title": "Cards"
}
},
"propertyOrder": ["header", "cards"]
}
The external block content type allows you to add HTML into your content, for example a map.
{
"$schema": "http://json-schema.org/draft-07/schema#",
"$id": "https://schema-examples-accelerators.com/externalblock.json",
"title": "External block",
"description": "External block accelerator",
"allOf": [
{
"$ref": "http://bigcontent.io/cms/schema/v1/core#/definitions/content"
}
],
"type": "object",
"properties": {
"external": {
"type": "string",
"minLength": 0,
"maxLength": 2000,
"title": "External",
"description": "Insert HTML code here"
}
},
"propertyOrder": ["external"]
}
The image content type allows you to choose an image and specify SEO text and alt text, as well as include a roundel. You will need to ensure that the accelerators partials are available on your hub in order to add the roundel.
Note that you should upload the image named empty.png from the Accelerators GitHub repo to your Content Hub account. This file is required for roundels to render correctly.
{
"$schema": "http://json-schema.org/draft-07/schema#",
"$id": "https://schema-examples-accelerators.com/image.json",
"title": "Image",
"description": "Image accelerator",
"allOf": [
{
"$ref": "http://bigcontent.io/cms/schema/v1/core#/definitions/content"
}
],
"propertyOrder": ["image", "imageAltText", "seoText", "roundel"],
"type": "object",
"properties": {
"image": {
"title": "Image",
"description": "",
"type": "object",
"anyOf": [
{
"$ref": "http://bigcontent.io/cms/schema/v1/core#/definitions/image-link"
}
]
},
"imageAltText": {
"type": "string",
"minLength": 0,
"maxLength": 150,
"title": "Image alt text"
},
"seoText": {
"type": "string",
"minLength": 0,
"maxLength": 100,
"title": "SEO text",
"pattern": "^[/A-Za-z0-9+_-]+$",
"description": "Enter only alphanumeric, _, -, +, / characters"
},
"roundel": {
"title": "Roundels",
"type": "array",
"maxItems": 5,
"items": {
"allOf": [
{
"$ref": "https://schema-examples-accelerators.com/accelerator-partials.json#/definitions/roundel"
}
]
}
}
}
}
The page content type is used as a container for the other content types including images, video, blogs and text. You will need to ensure that any other content type that you want to include in the page is registered.
{
"$schema": "http://json-schema.org/draft-07/schema#",
"$id": "https://schema-examples-accelerators.com/page.json",
"title": "Page",
"description": "Page accelerator",
"allOf": [
{
"$ref": "http://bigcontent.io/cms/schema/v1/core#/definitions/content"
}
],
"type": "object",
"properties": {
"contentTypes": {
"type": "array",
"items": {
"allOf": [
{
"$ref": "http://bigcontent.io/cms/schema/v1/core#/definitions/content-link"
},
{
"properties": {
"contentType": {
"enum": [
"https://schema-examples-accelerators.com/banner.json",
"https://schema-examples-accelerators.com/blogpost.json",
"https://schema-examples-accelerators.com/card.json",
"https://schema-examples-accelerators.com/cardlist.json",
"https://schema-examples-accelerators.com/externalblock.json",
"https://schema-examples-accelerators.com/image.json",
"https://schema-examples-accelerators.com/promo.json",
"https://schema-examples-accelerators.com/promolist.json",
"https://schema-examples-accelerators.com/slider.json",
"https://schema-examples-accelerators.com/splitblock.json",
"https://schema-examples-accelerators.com/text.json",
"https://schema-examples-accelerators.com/video.json"
]
}
}
}
]
},
"title": "Content types"
}
},
"propertyOrder": ["contentTypes"]
}
The promo content type is a promotional banner containing an image and a call to action link and configurable text. You will need to ensure that the accelerator partials is available on your hub in order to use this content type.
{
"$schema": "http://json-schema.org/draft-07/schema#",
"$id": "https://schema-examples-accelerators.com/promo.json",
"title": "Promo",
"description": "Promo accelerator",
"allOf": [
{
"$ref": "http://bigcontent.io/cms/schema/v1/core#/definitions/content"
}
],
"type": "object",
"properties": {
"icon": {
"title": "Icon",
"type": "object",
"allOf": [
{
"$ref": "http://bigcontent.io/cms/schema/v1/core#/definitions/image-link"
}
]
},
"backgroundColor": {
"type": "string",
"format": "color",
"title": "Background color"
},
"topLine": {
"type": "string",
"minLength": 0,
"maxLength": 500,
"title": "Top line",
"description": "Enter top line of the promo"
},
"toplineColor": {
"type": "string",
"format": "color",
"title": "Top line text color"
},
"bottomLine": {
"type": "string",
"minLength": 0,
"maxLength": 500,
"title": "Bottom line",
"description": "Enter bottom line of the promo"
},
"bottomlineColor": {
"type": "string",
"format": "color",
"title": "Bottom line text color"
},
"link": {
"title": "Link",
"type": "object",
"allOf": [
{
"$ref": "https://schema-examples-accelerators.com/accelerator-partials.json#/definitions/link"
}
]
}
},
"propertyOrder": [
"icon",
"backgroundColor",
"topLine",
"toplineColor",
"bottomLine",
"bottomlineColor",
"link"
]
}
The promo list content type is a list of up to three promo banners. You need to ensure that the promo content type is registered in order to use the promo banner.
{
"$schema": "http://json-schema.org/draft-07/schema#",
"$id": "https://schema-examples-accelerators.com/promolist.json",
"title": "Promo list",
"description": "Promo list accelerator",
"allOf": [
{
"$ref": "http://bigcontent.io/cms/schema/v1/core#/definitions/content"
}
],
"type": "object",
"properties": {
"promoItems": {
"type": "array",
"title": "Promo list items",
"items": {
"allOf": [
{
"$ref": "http://bigcontent.io/cms/schema/v1/core#/definitions/content-link"
},
{
"properties": {
"contentType": {
"enum": ["https://schema-examples-accelerators.com/promo.json"]
}
}
}
]
},
"minItems": 1,
"maxItems": 3
}
},
"propertyOrder": ["promoItems"]
}
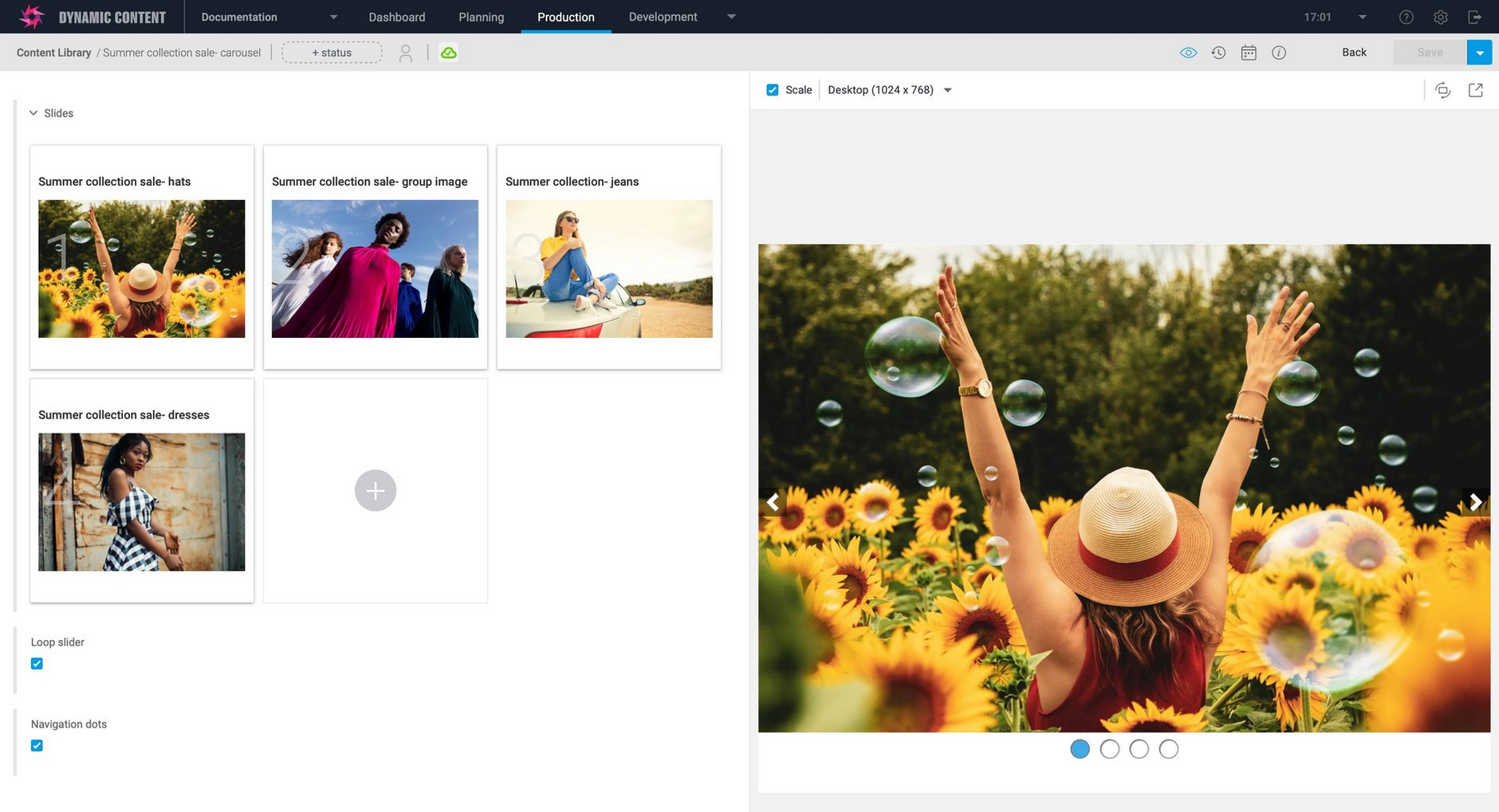
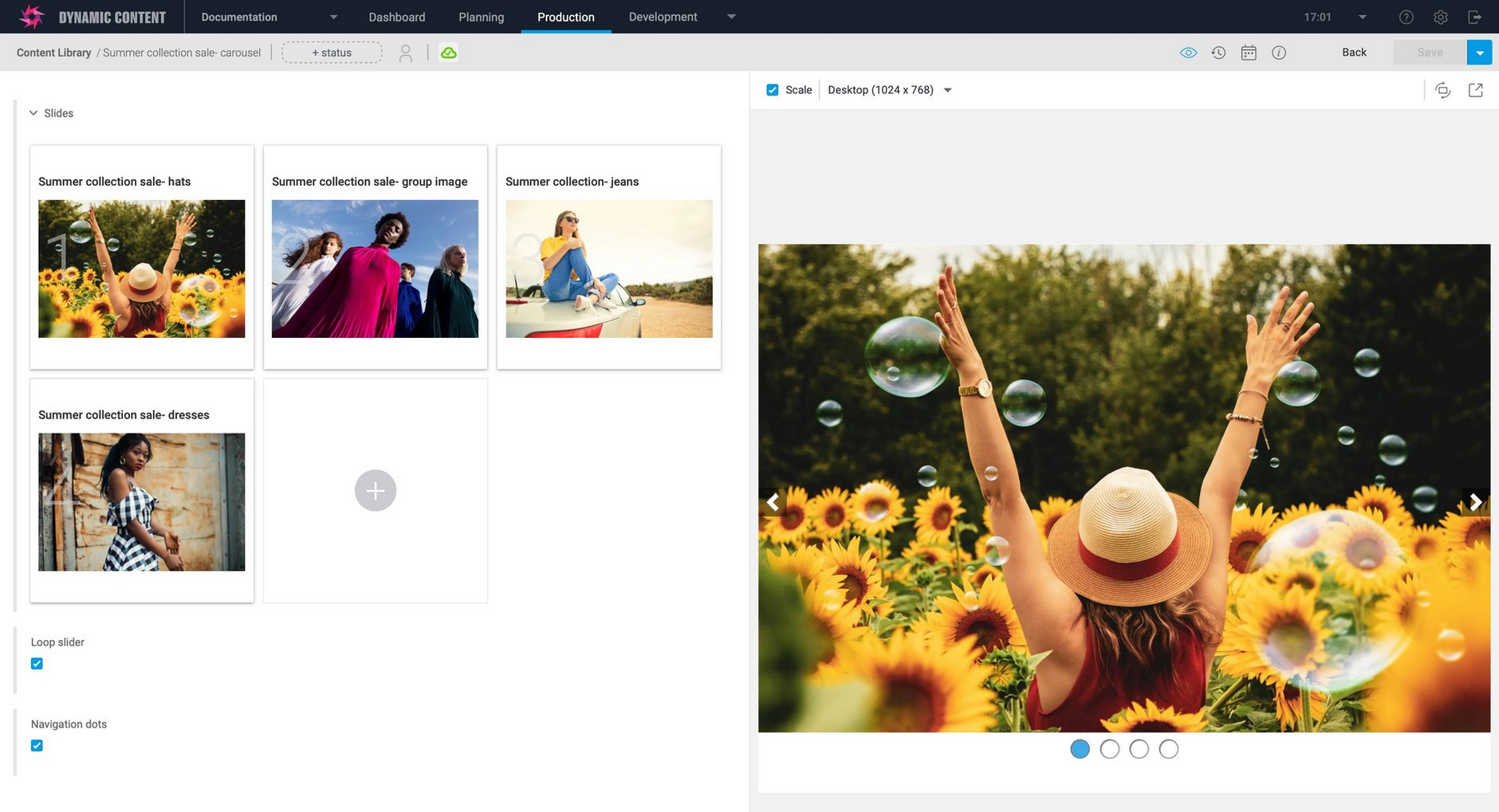
The slider content type is a configurable slider containing up to eight banners, images or videos. You will need to ensure that these content types are registered in order to include them in your slider.
{
"$schema": "http://json-schema.org/draft-07/schema#",
"$id": "https://schema-examples-accelerators.com/slider.json",
"title": "Slider",
"description": "Slider accelerator",
"allOf": [
{
"$ref": "http://bigcontent.io/cms/schema/v1/core#/definitions/content"
}
],
"type": "object",
"properties": {
"slides": {
"type": "array",
"items": {
"allOf": [
{
"$ref": "http://bigcontent.io/cms/schema/v1/core#/definitions/content-link"
},
{
"properties": {
"contentType": {
"enum": [
"https://schema-examples-accelerators.com/banner.json",
"https://schema-examples-accelerators.com/image.json",
"https://schema-examples-accelerators.com/video.json"
]
}
}
}
]
},
"title": "Slides",
"minItems": 1,
"maxItems": 8
},
"loop": {
"type": "boolean",
"title": "Loop slider"
},
"navigationDots": {
"type": "boolean",
"title": "Navigation dots"
}
},
"propertyOrder": [
"slides",
"loop",
"navigationDots"
]
}
The split block content type can contain two images, videos or text blocks rendered with a ratio of 50/50, 70/30 or 30/70. You will need to ensure that these content types are registered in order to include them in the split block.
{
"$schema": "http://json-schema.org/draft-07/schema#",
"$id": "https://schema-examples-accelerators.com/splitblock.json",
"title": "Split block",
"description": "Split block accelerator",
"allOf": [
{
"$ref": "http://bigcontent.io/cms/schema/v1/core#/definitions/content"
}
],
"type": "object",
"properties": {
"content": {
"type": "array",
"items": {
"allOf": [
{
"$ref": "http://bigcontent.io/cms/schema/v1/core#/definitions/content-link"
},
{
"properties": {
"contentType": {
"enum": [
"https://schema-examples-accelerators.com/image.json",
"https://schema-examples-accelerators.com/video.json",
"https://schema-examples-accelerators.com/text.json"
]
}
}
}
]
},
"minItems": 2,
"maxItems": 2,
"title": "Content"
},
"split": {
"type": "string",
"enum": ["50/50", "70/30", "30/70"],
"title": "Split ratio"
}
},
"propertyOrder": ["content", "split"],
"required": ["split"]
}
The text content type is a block of rich text with a maximum length of 6000 characters. It is used in other content types including the blog post and split block.
{
"$schema": "http://json-schema.org/draft-07/schema#",
"$id": "https://schema-examples-accelerators.com/text.json",
"title": "Text",
"description": "Text accelerator",
"allOf": [
{
"$ref": "http://bigcontent.io/cms/schema/v1/core#/definitions/content"
}
],
"type": "object",
"properties": {
"text": {
"type": "string",
"format": "markdown",
"title": "Text",
"minLength": 0,
"maxLength": 6000
}
},
"propertyOrder": ["text"]
}
The video content type is used to allow you to choose a video from your media library.
{
"$schema": "http://json-schema.org/draft-07/schema#",
"$id": "https://schema-examples-accelerators.com/video.json",
"title": "Video",
"description": "Video accelerator",
"allOf": [
{
"$ref": "http://bigcontent.io/cms/schema/v1/core#/definitions/content"
}
],
"type": "object",
"properties": {
"video": {
"title": "Video",
"type": "object",
"anyOf": [
{
"$ref": "http://bigcontent.io/cms/schema/v1/core#/definitions/video-link"
}
]
}
},
"propertyOrder": ["video"]
}
The slot schema should be registered as a slot type and can contain any of the other accelerators content types. You should use the slot if you want to schedule your content in editions.
{
"$schema": "http://json-schema.org/draft-07/schema#",
"allOf": [
{
"$ref": "http://bigcontent.io/cms/schema/v1/core#/definitions/content"
}
],
"$id": "https://schema-examples-accelerators.com/slot.json",
"title": "Slot",
"description": "Slot accelerator",
"type": "object",
"properties": {
"content": {
"type": "array",
"items": {
"allOf": [
{
"$ref": "http://bigcontent.io/cms/schema/v1/core#/definitions/content-link"
},
{
"properties": {
"contentType": {
"enum": [
"https://schema-examples-accelerators.com/banner.json",
"https://schema-examples-accelerators.com/blogpost.json",
"https://schema-examples-accelerators.com/card.json",
"https://schema-examples-accelerators.com/cardlist.json",
"https://schema-examples-accelerators.com/externalblock.json",
"https://schema-examples-accelerators.com/image.json",
"https://schema-examples-accelerators.com/page.json",
"https://schema-examples-accelerators.com/promo.json",
"https://schema-examples-accelerators.com/promolist.json",
"https://schema-examples-accelerators.com/slider.json",
"https://schema-examples-accelerators.com/splitblock.json",
"https://schema-examples-accelerators.com/text.json",
"https://schema-examples-accelerators.com/video.json"
]
}
}
}
]
},
"title": "Page content"
}
}
}
Partials are a collection of definitions shared between multiple content types. Partials are not registered, but you should create the accelerator partials so that it is available on your hub.
{
"$schema": "http://json-schema.org/draft-07/schema#",
"$id": "https://schema-examples-accelerators.com/accelerator-partials.json",
"title": "Accelerator partials",
"description": "Partials",
"allOf": [
{
"$ref": "http://bigcontent.io/cms/schema/v1/core#/definitions/content"
}
],
"type": "object",
"definitions": {
"roundel": {
"title": "Roundel",
"description": "Use this to enter image roundel's details",
"type": "object",
"properties": {
"roundel": {
"$ref": "http://bigcontent.io/cms/schema/v1/core#/definitions/image-link",
"title": "Roundel image"
},
"roundelRatio": {
"type": "number",
"title": "Roundel ratio",
"description": "A value between 0 and 1 e.g. 0.6 (default is 0.2)",
"minimum": 0,
"maximum": 1
},
"roundelPosition": {
"type": "string",
"enum": [
"Top Left",
"Top Right",
"Bottom Left",
"Bottom Right",
"Center"
],
"title": "Roundel position",
"description": "Roundel position is top left by default"
}
}
},
"link": {
"title": "Link",
"description": "Use this to configure links",
"type": "object",
"properties": {
"label": {
"type": "string",
"minLength": 0,
"maxLength": 255,
"title": "Label"
},
"value": {
"type": "string",
"minLength": 0,
"maxLength": 2000,
"title": "Value",
"pattern": "^(http://www.|https://www.|http://|https://)?[a-z0-9]+([-.]{1}[a-z0-9]+)*.[a-z]{2,5}(:[0-9]{1,5})?(/.*)?$",
"description": "Enter an absolute URL"
}
}
},
"snippet": {
"title": "Snippet",
"description": "Use this to add snippets to the blog post",
"type": "object",
"properties": {
"image": {
"description": "",
"type": "object",
"allOf": [
{
"$ref": "https://schema-examples-accelerators.com/image.json"
}
],
"title": "Image"
},
"title": {
"type": "string",
"minLength": 0,
"maxLength": 255,
"title": "Title"
},
"description": {
"type": "string",
"minLength": 0,
"maxLength": 500,
"title": "Description"
},
"cta": {
"type": "object",
"allOf": [
{
"$ref": "#/definitions/link"
}
]
}
}
}
}
}
An example of creating a content item using the slider accelerator.

Dynamic Content accelerators GitHub page