Localization FAQs
-
What methods of localization are supported by Dynamic Content ?
-
What is a possible cause of a
REPOSITORY_DOES_NOT_SUPPORT_LOCALESerror when localizing content? -
What are the possible causes of a
Failed to localize. Please contact your administratorerror?
What methods of localization are supported by Dynamic Content ?Link copied!
Dynamic Content supports two types of localization: field level localization and content item localization. With field level localization, developers create content type schemas containing localized properties. When creating content from one of these schemas, users create a single content item with a separate value for each localized property for every locale that is available on a hub.
Content item localization allows users to create a separate content item for each locale, including linked content. You can choose to use one kind of localization, or a combination of both according to your needs. See the localization overview for more details.
What is a possible cause of a REPOSITORY_DOES_NOT_SUPPORT_LOCALES error when localizing content?Link copied!
This error can be caused by a problem with the configuration of the locales in your repository localization groups. The scenarios below introduce the key localization concepts and show: localization of content within a single repository, within multiple repositories, and a multiple repository configuration that demonstrates the problem that leads to the error.
Basic localization in a single repositoryLink copied!
When you localize a content item, all of the linked content will be localized as well. This collection of content is often called a content graph. Each content item is assigned a locale and is stored in a repository.
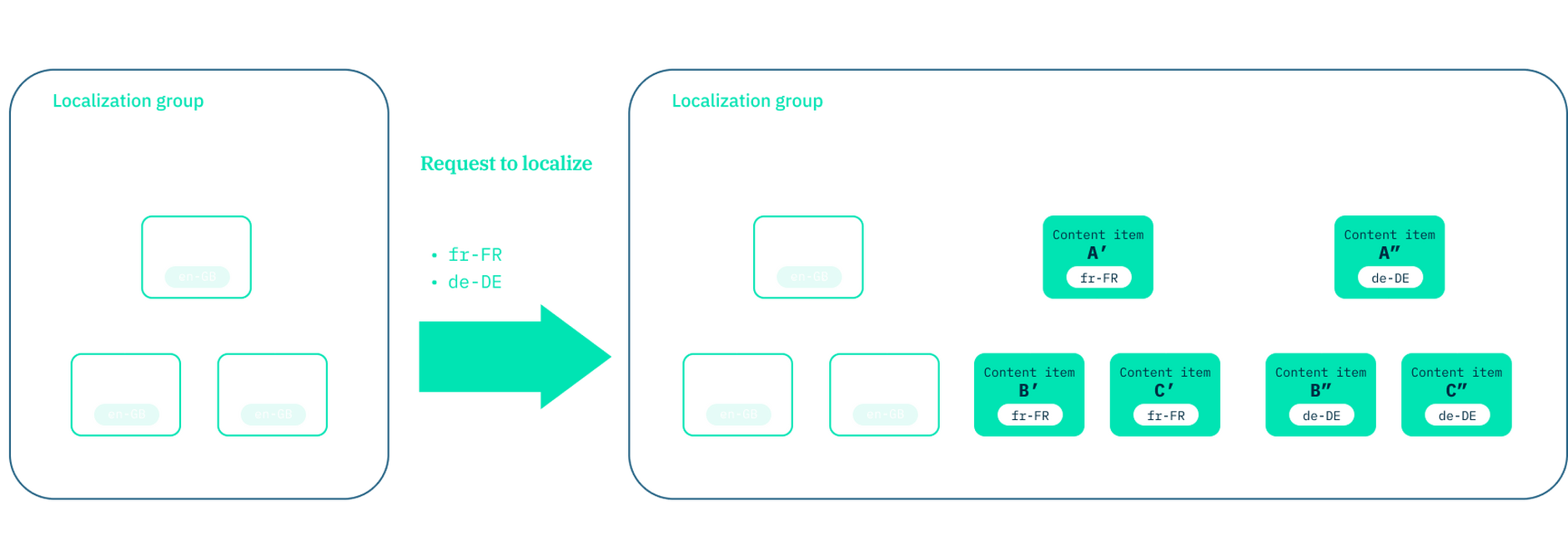
In this example, content is organised into a single repository within a single localization group. The localization process creates new items in the same repository by copying source items in the graph and writing that graph for each of the requested locales.
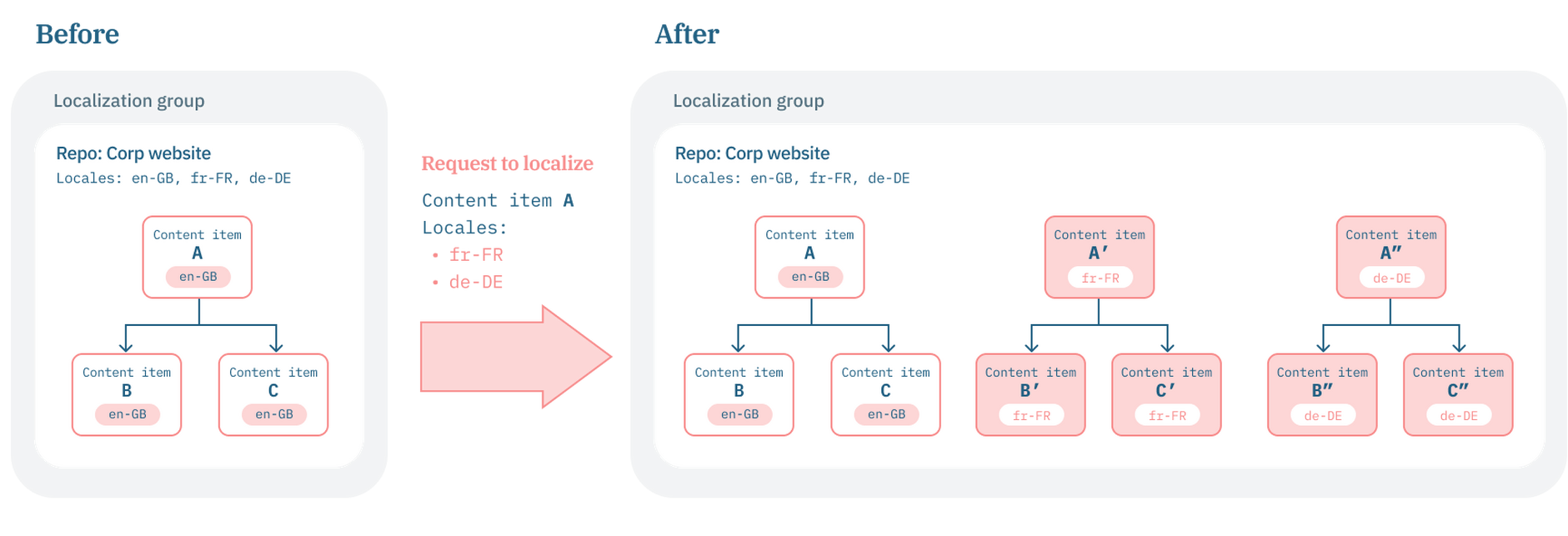
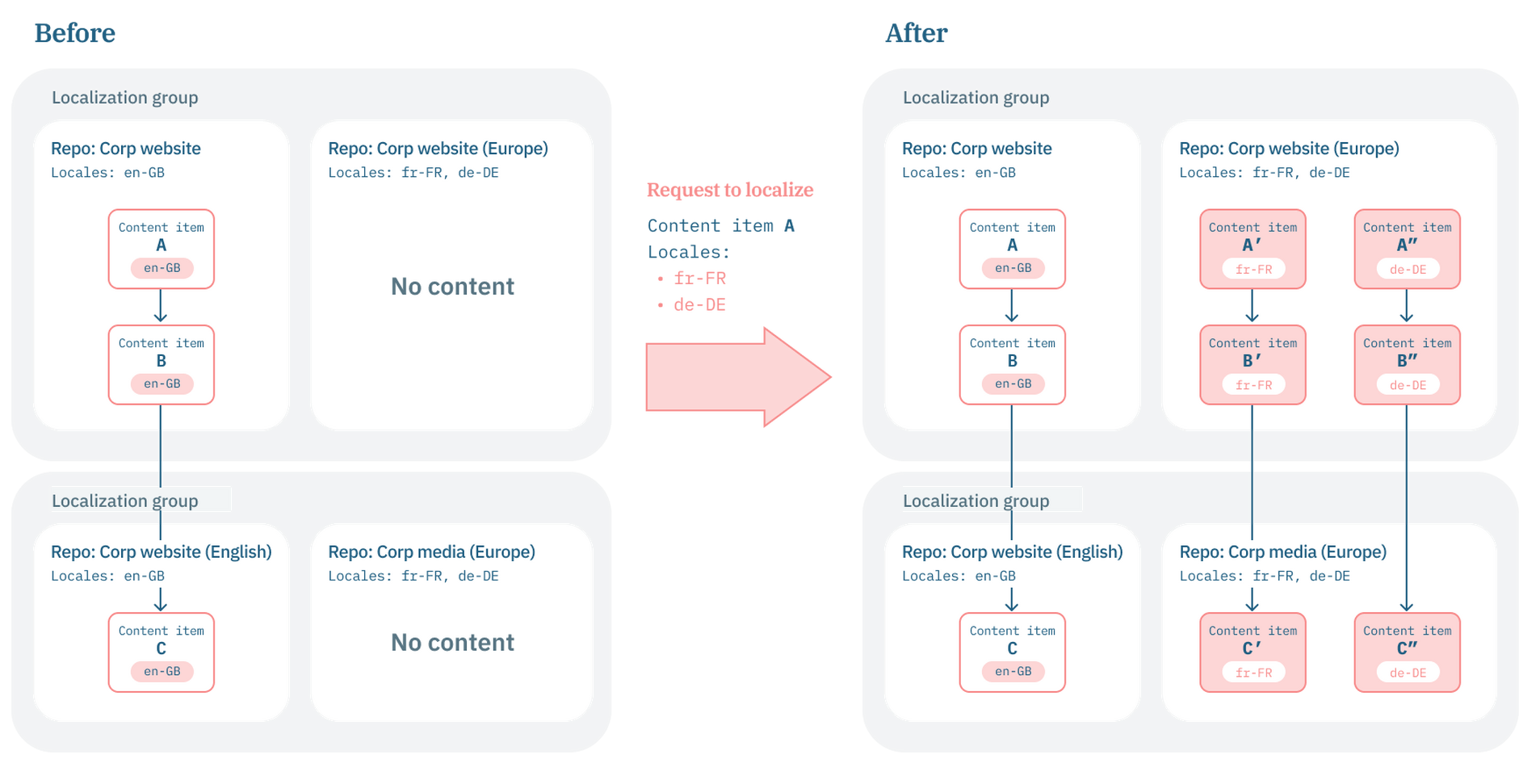
In the image below, Content item A is linked to content items B and C. When item A is localized into the fr-FR and de-DE locales, localized variants are also created of items B and C.
The highlighted items are created as a result of the localization. The localized variants are created in the same repository: Corp website.

Multiple repository localizationLink copied!
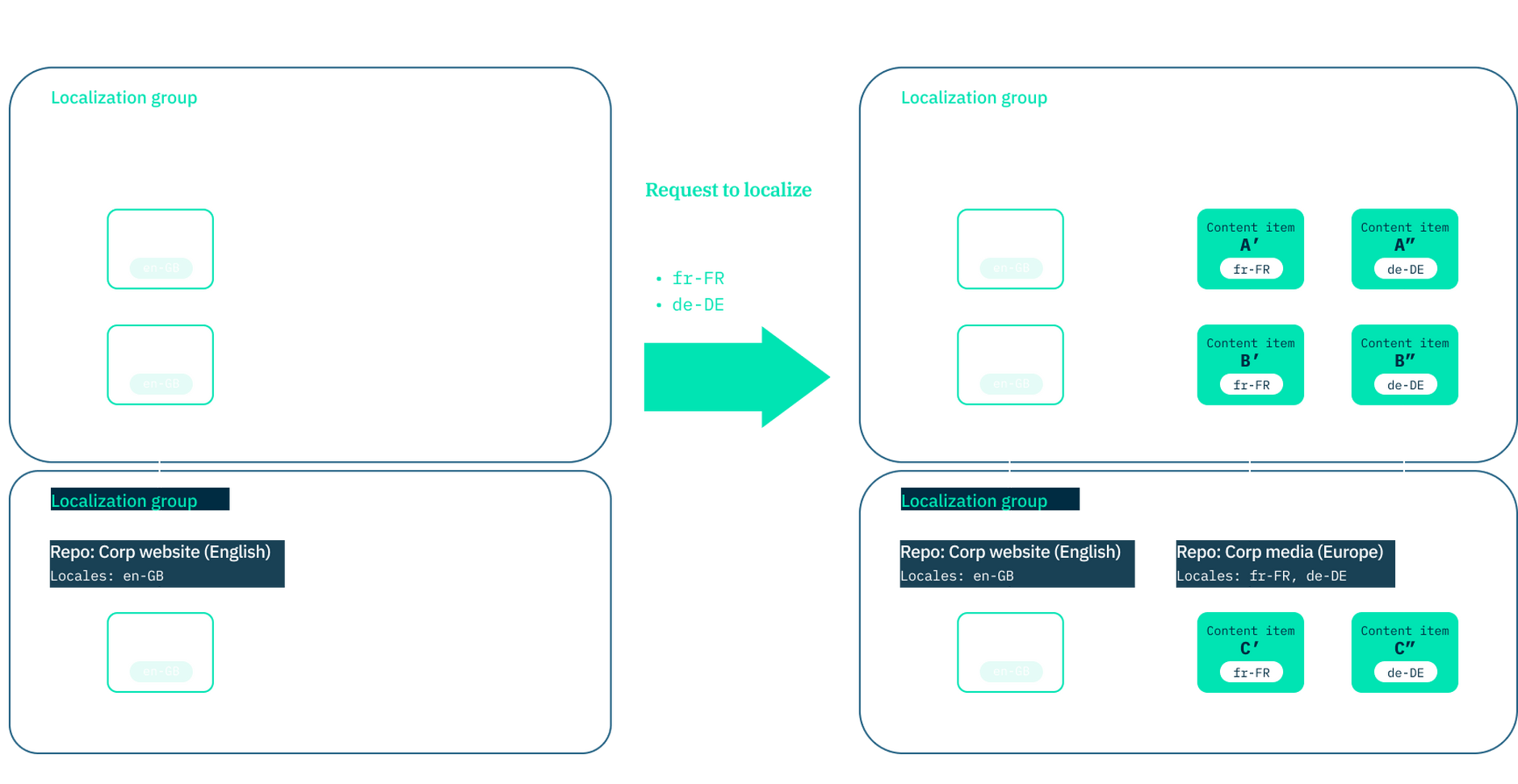
In this example there are two localization groups. Each localization group has two repositories. The content graph being localized has items that span multiple repositories. During localization, the localization group is checked to find the repository that new items can be written to (that is a repository with the corresponding locale assigned). The localization is successful as there is a suitable target repository for every new item.

Localization setup problemLink copied!
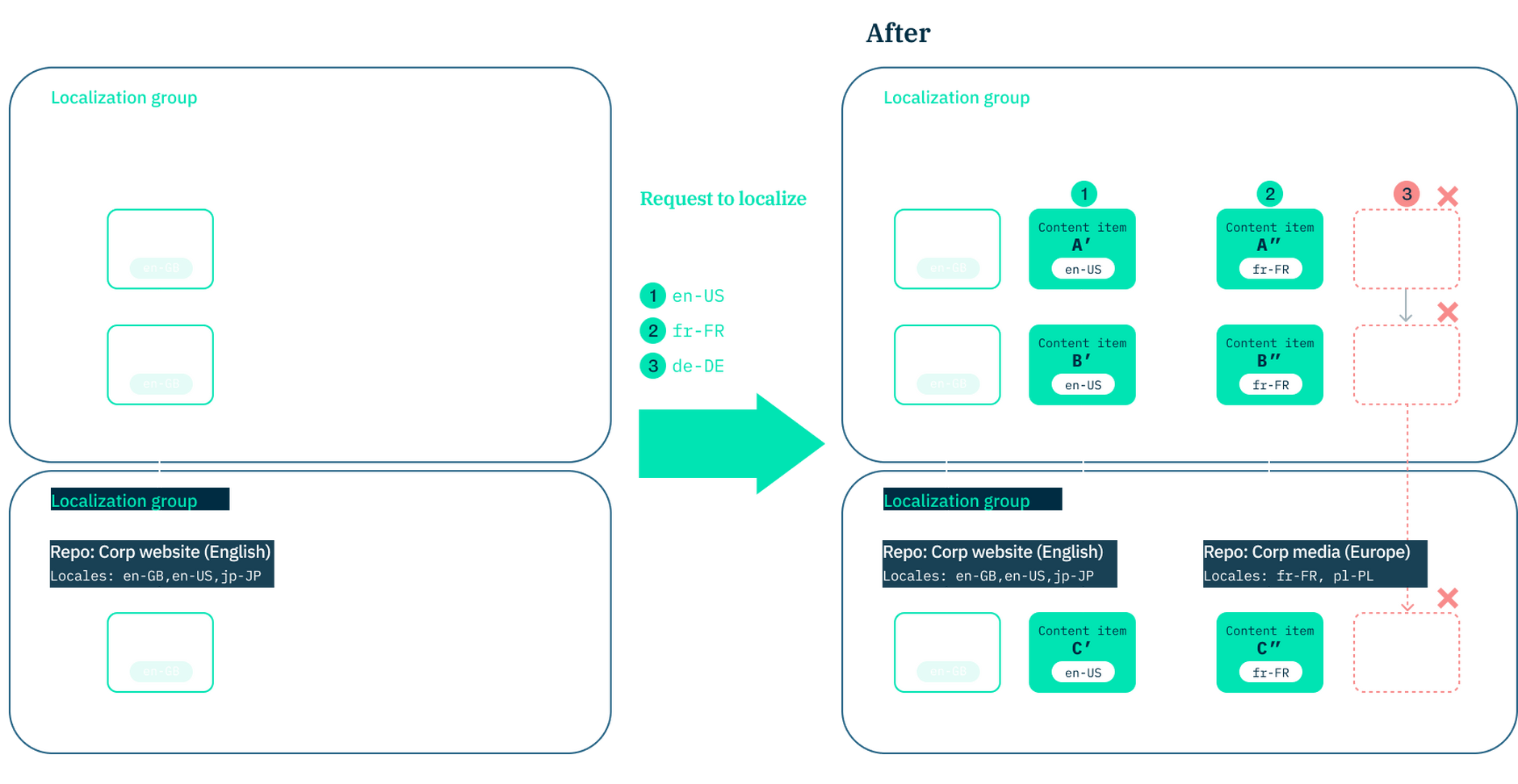
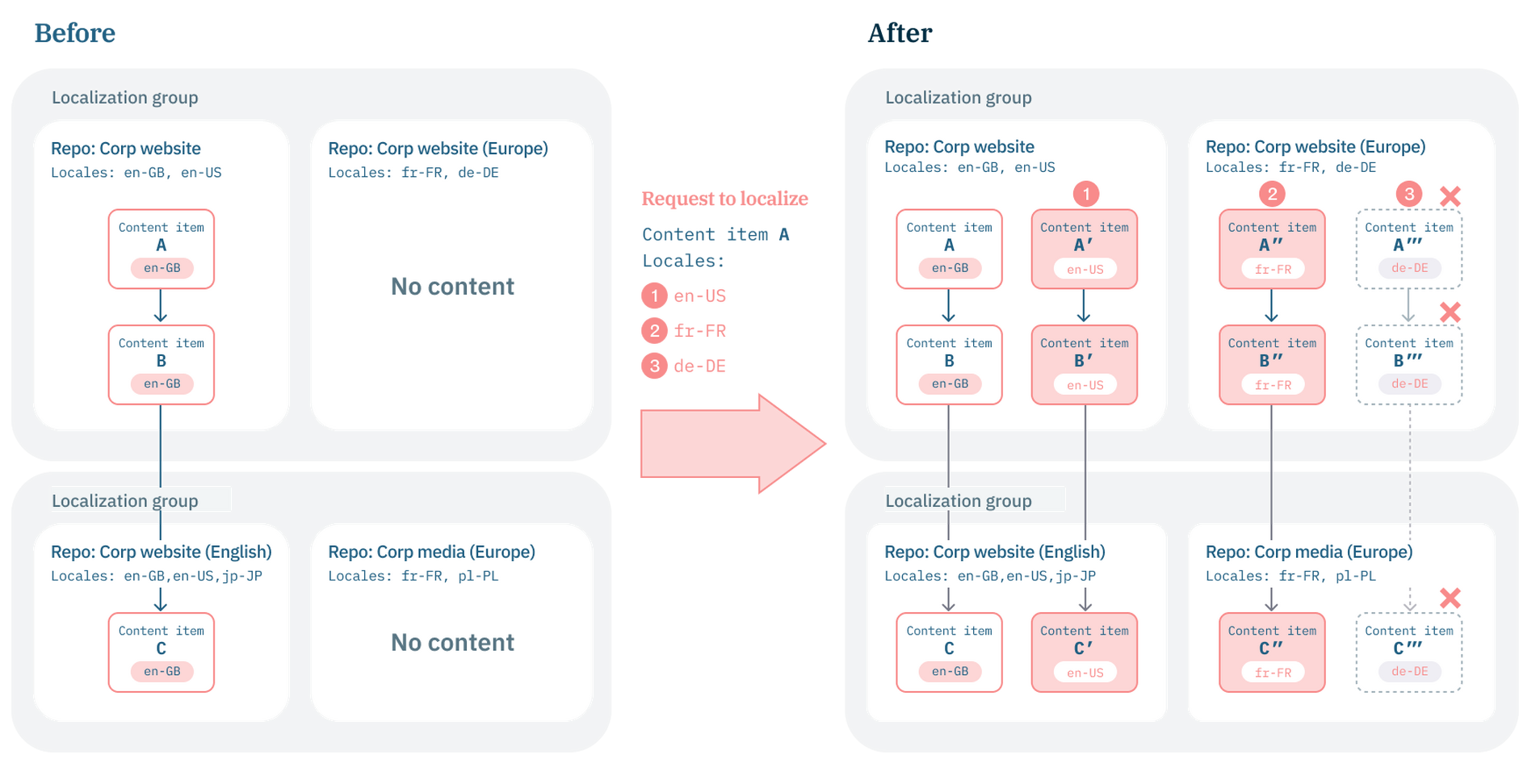
This example shows a configuration that results in the REPOSITORY_DOES_NOT_SUPPORT_LOCALES error when localizing content into certain locales.
The image shows the result of separate localization requests to create localized variants of content item A for the en-US, fr-FR and de-DE locales. The request to localize content Item A into the de-DE locale fails and no de-DE content will be created, as explained below.

- Localization to en-US (1) will be successful.
Item A and item B will be written to the Corporate Website repository, and Item C will be written to the Corporate Media repository. All new items are added to the same repository as its original.
- Localization to fr-FR (2) will be successful.
Item A and Item B will be written to the Corporate Website (Europe) repository. and Item C will be written to Corporate Media (Europe) repository.
- **Localization to de-DE (3) will fail. **
Item C does not have a suitable target repository because its localization group does not contain a repository with the de-DE locale assigned.
- Localization to jp-JP will fail
Item A and Item B are in a repository that does not have jp-JP in its localization group, that is: the locales for Corporate Website and Corporate Website (Europe) does not include jp-JP.
How do I visualize localized content ?Link copied!
To visualize field level localized content, you will need to include a {{locales}} token in the visualization URL that you configure when you register a content type. When the visualization is displayed in the content form, the user will be able to choose the locale to use to visualize the content. The locale will then be sent to your visualization as a parameter and you can use it to query the Content Delivery API for the content corresponding to the locale the user selected.
If you're using the Visualization SDK to develop a visualization then you don't need to write any additional code to retrieve the content for the selected locale.
With content item localization separate content items are created for your chosen locales, so visualizations work in the same way as with any other content item.
How do I define a localized field as required?Link copied!
The required keyword is used to specify those properties that must contain values in order for content created using the schema to be valid. To make localized properties required you will also need to include additional validation.
A localized property is defined as an array, with a separate value for each locale. You need to use the minItems keyword, together with the required keyword, to ensure that a value has to be entered before the content can be saved.
In the example below, localizedString is a localized property which we have included in the required properties. minItems is set to 1, so that the user must enter values for at least one locale in order for the headline property to be valid. Otherwise the user will get an error message when trying to save the content.
If you want the user to enter a value for every locale, then you could set minItems to the number of locales on your hub and the user would not be able save the content until values had been added for each of these locales.
What are the possible causes of a "Failed to localize. Please contact your administrator" error?Link copied!
- A delivery key is marked as required
Delivery keys must be unique within a hub and so they can't be copied during the localization process. if the delivery key is defined as required, a valid copy of the content item cannot be created because the newly created variant will not contain a valid delivery key.
Update and sync the content type schema of the item being localized so that the delivery key is no longer required.
- The content type schema has been updated and the content item is no longer valid
Another possible cause of the localization error is if the content item's content type schema has been updated, to change validation of a property, for example. The content item may no longer be valid and so a localized variant cannot be created because it would fail when validated against the schema.
A solution to this problem is to sync the schema and open up the content item to correct any errors, such as any fields that are now invalid. Once the content item is updated and saved it can be localized.