Available extensions
To help you develop your own extensions, we've included some examples covering a range of use cases in our GitHub repository. These extensions are just included as a guide to give you some ideas about the kind of extensions you can create. If you have any questions about using any of the example extensions, just raise an issue in the extension's GitHub repository.
To help you create content faster, we also provide AI powered services extensions, for example Generative rich text editor, Image alt text generator and Automatic shoppable images.
There's also a GitHub curated list of awesome UI extensions for Dynamic Content.
Content field extensionsLink copied!
Content field extensions extend the functionality of the content form. We've included some example extensions on GitHub and you can register these on your hub or use the code as the basis for your own extensions.
eComm toolkit extensionLink copied!
The eComm Toolkit extension provides an easy way to interface with platforms in the eCommerce ecosystem, such as BigCommerce, commercetools, Salesforce, Scayle and Shopify. The extension makes it easy to include category selectors, product finders and user segment selectors (only Salesforce and commercetools unless self-hosted) in your content forms.
This extension was written React/MUI/Typescript.
Find it on GitHub.
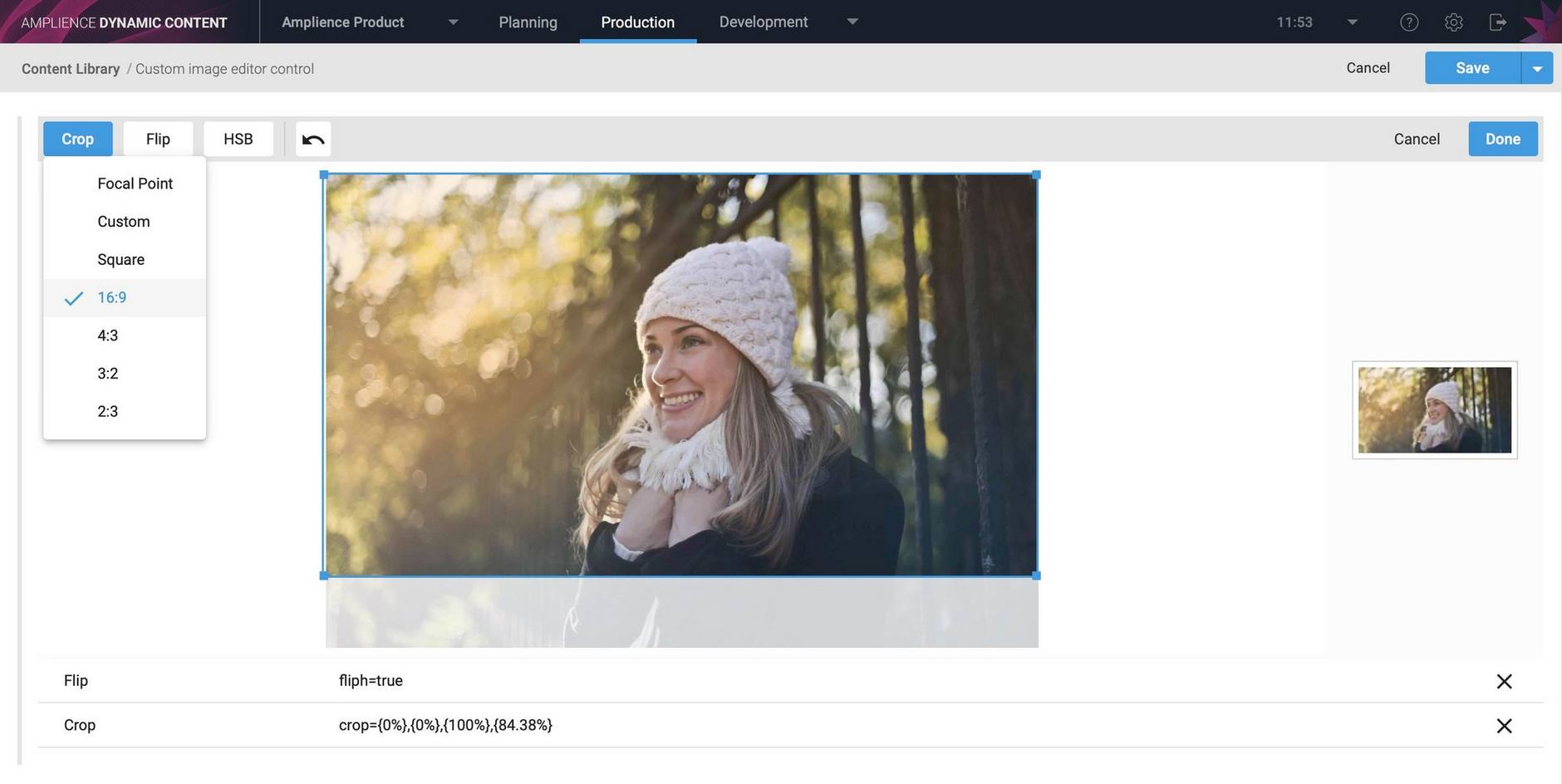
Image transformation extensionLink copied!
The image transformation extension makes it easy for a user to apply Dynamic Media parameters to an image by choosing options in the user interface. The selected parameters are saved with the content item and can be used by your rendering code to transform the image on the fly using Dynamic Media.
This extension was developed using the Angular framework.
Find it on GitHub.
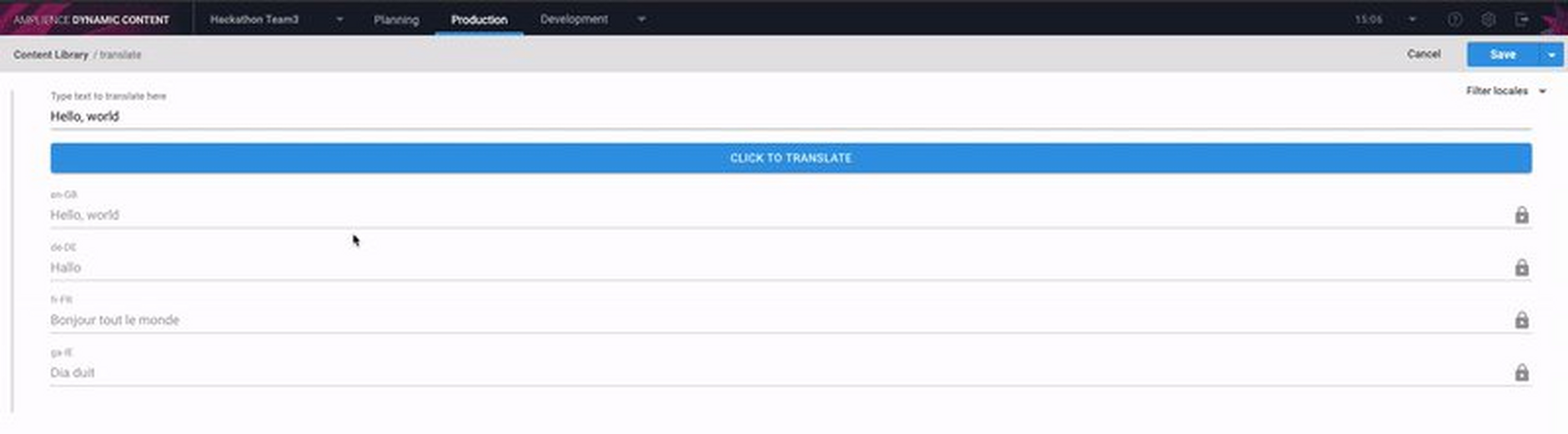
Translation extensionLink copied!
The translate extension shows you how you can connect a translation service (the example uses Yandex) to provide automatic translation of strings into multiple languages. The extension is designed for use with a content item that uses field level localized strings.
This extension was written using the React framework.
Find it on GitHub.
Map extensionLink copied!
This extension makes it easy to search for and add a location to your content using Google Maps. In order to use the extension you'll need a Google Maps API key.
This extension was written using the React framework.
Find it on GitHub.
Brand colours extensionLink copied!
This extension ensures that you can select from colours that are part of your branding. Your brand colours are defined in the extension parameters.
This extension was written in TypeScript and uses the Angular framework.
Find it on GitHub.
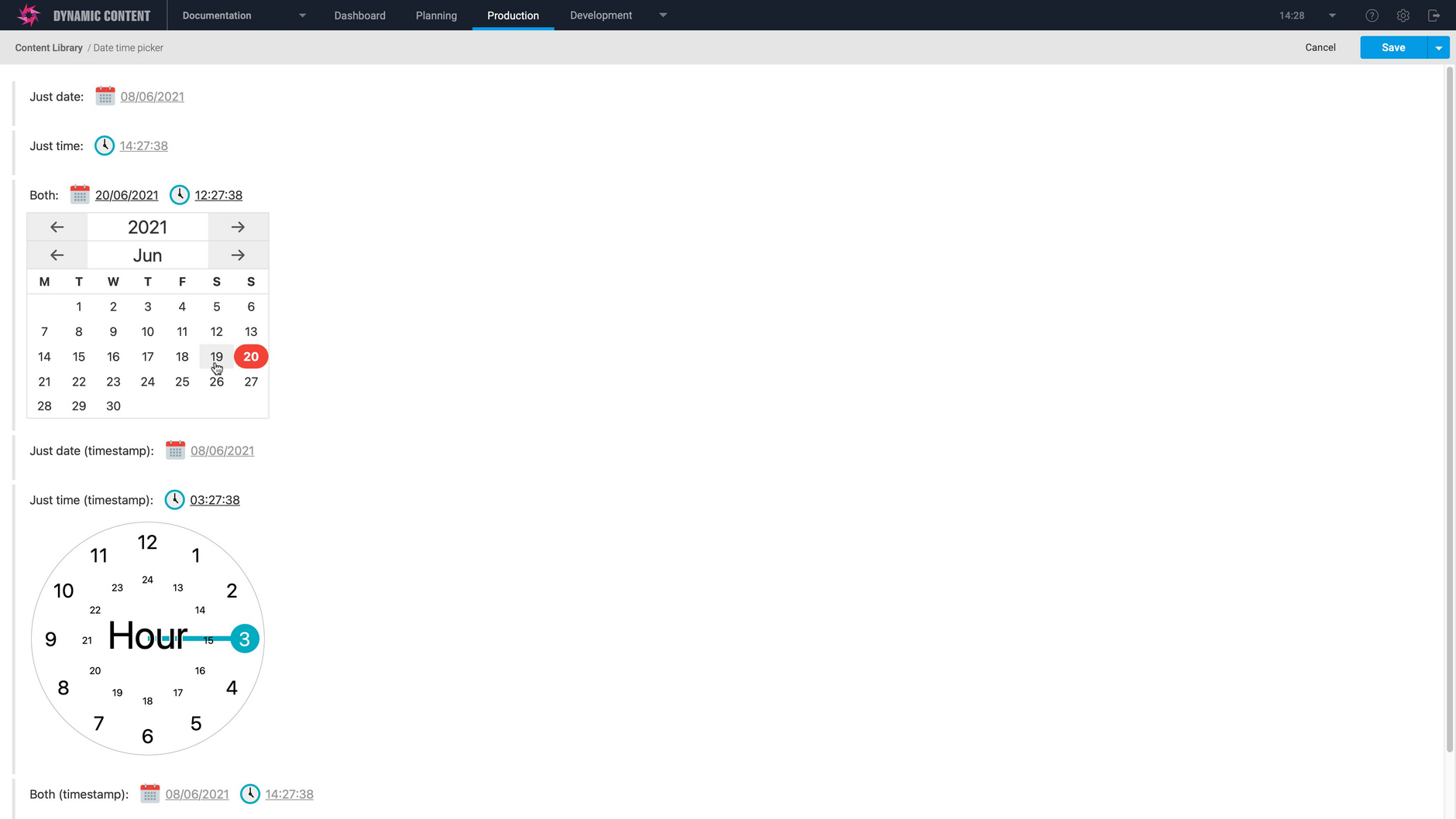
Date time picker extensionLink copied!
The date time picker allows users to choose a date and time to be output as a string or a number.
This extension was written in JavaScript and uses the Svelte framework.
Find it on GitHub.
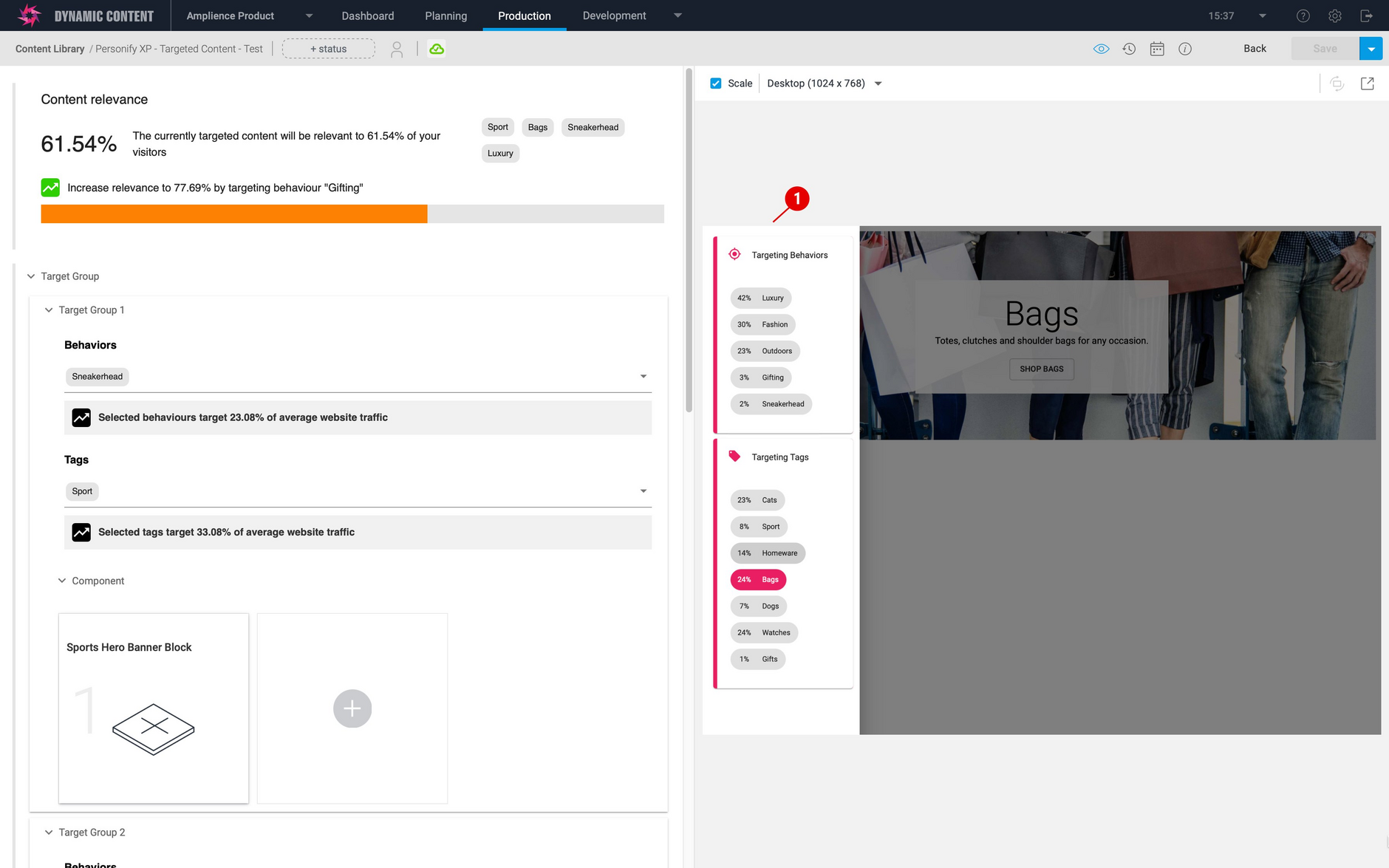
Personify XP extensionLink copied!
Personify XP is an anonymous personalization and analytics engine that enables you to predict visitor goals and display the most relevant content. The Personify XP content field extension integrates with the Personify XP API and can be configured to allow content to be categorized by behaviours or tags, and display a content relevance score. This helps you decide what content to create and which groups to target that content to.
We’ve included an example web app and some sample content type schemas to demonstrate the display of a personalised hero banner. The example also includes a visualization that allows you to select tags and behaviours and preview how the personalized content will display to different users.
Find it on GitHub. There is also a front end example showing the extension in use.
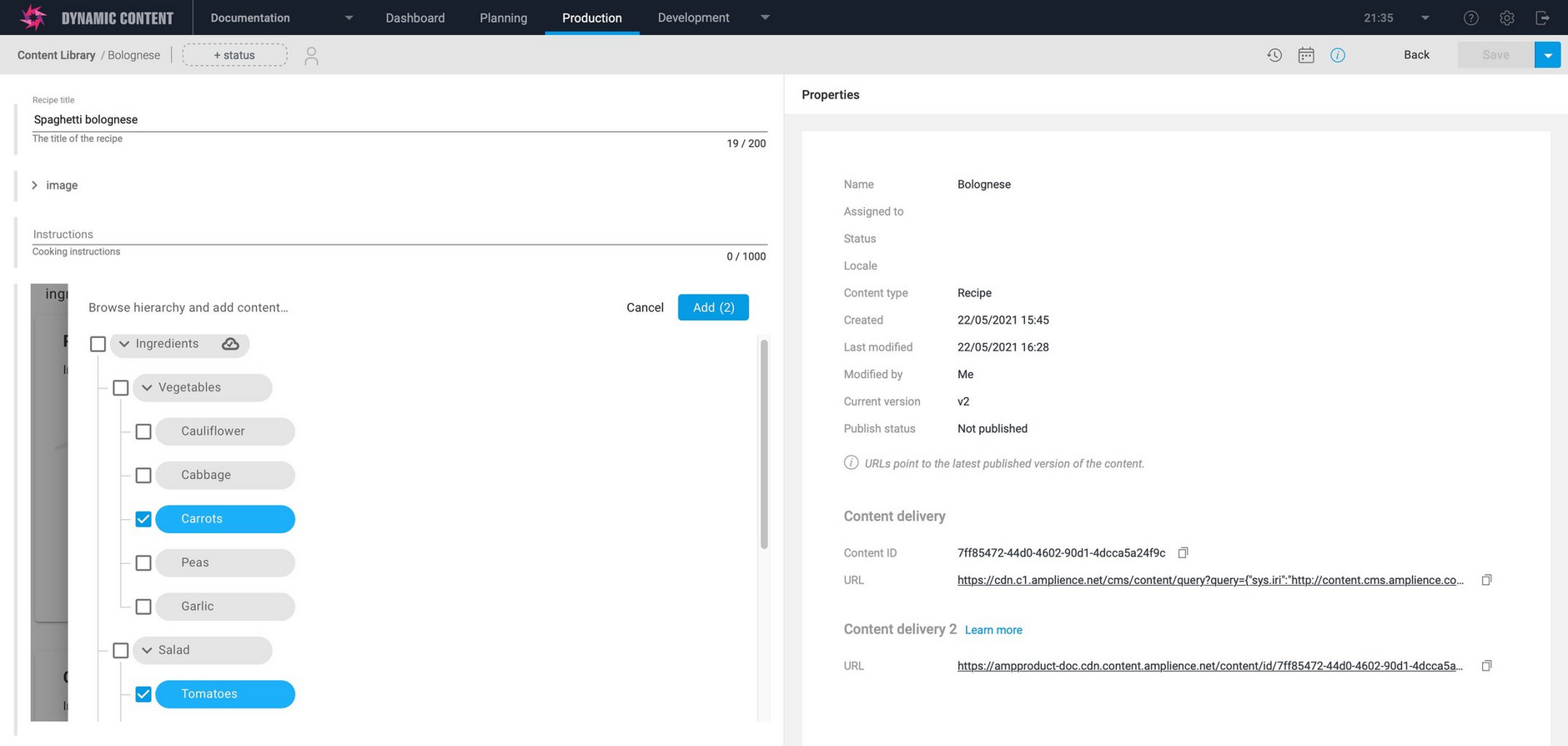
Hierarchy chooser extensionLink copied!
The hierarchy chooser extension allows users to browse and add content items from a hierarchy rather than having to find these items in the Content Library.
This extension was written using TypeScript and uses the Vue framework.
Find it on GitHub.
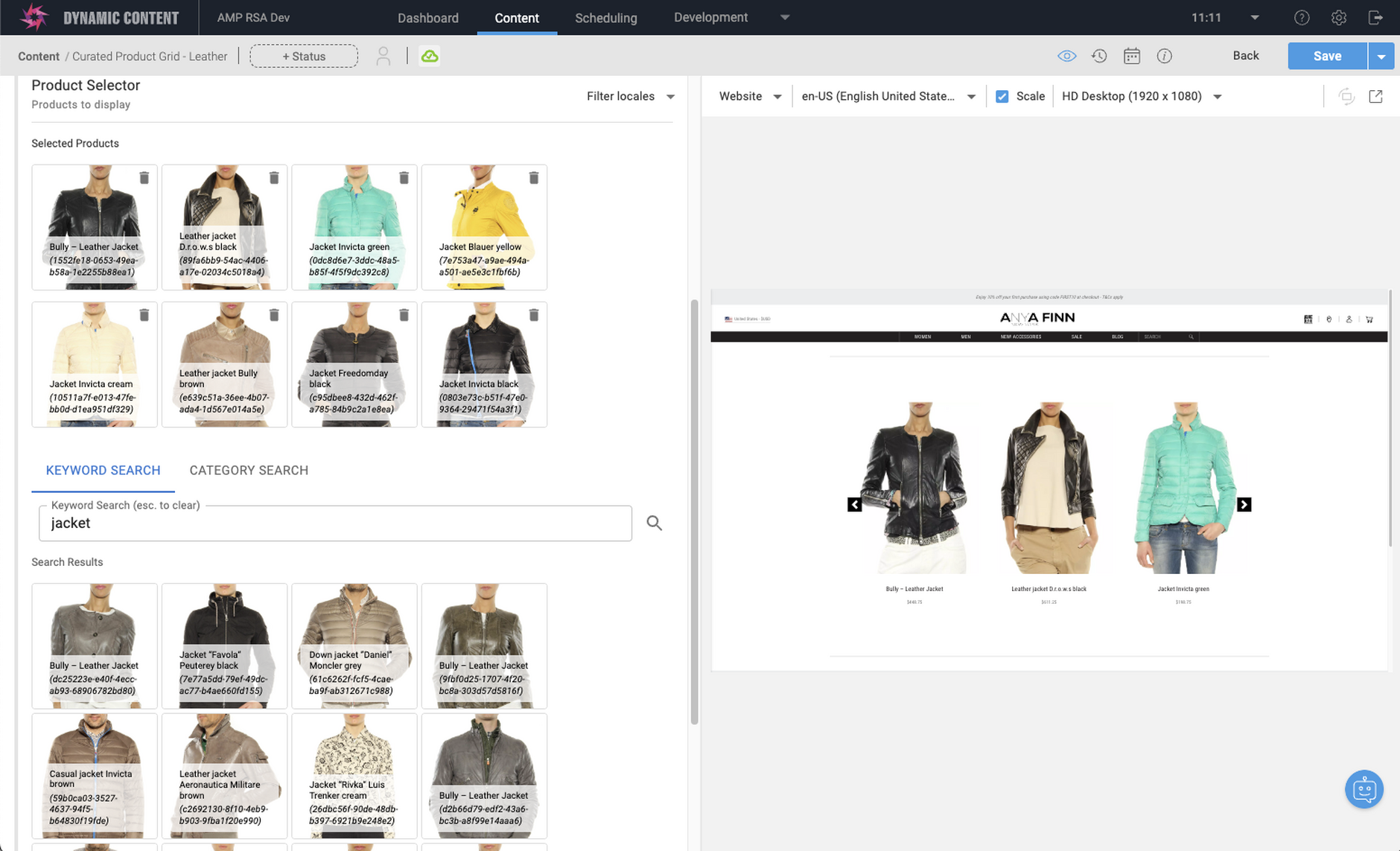
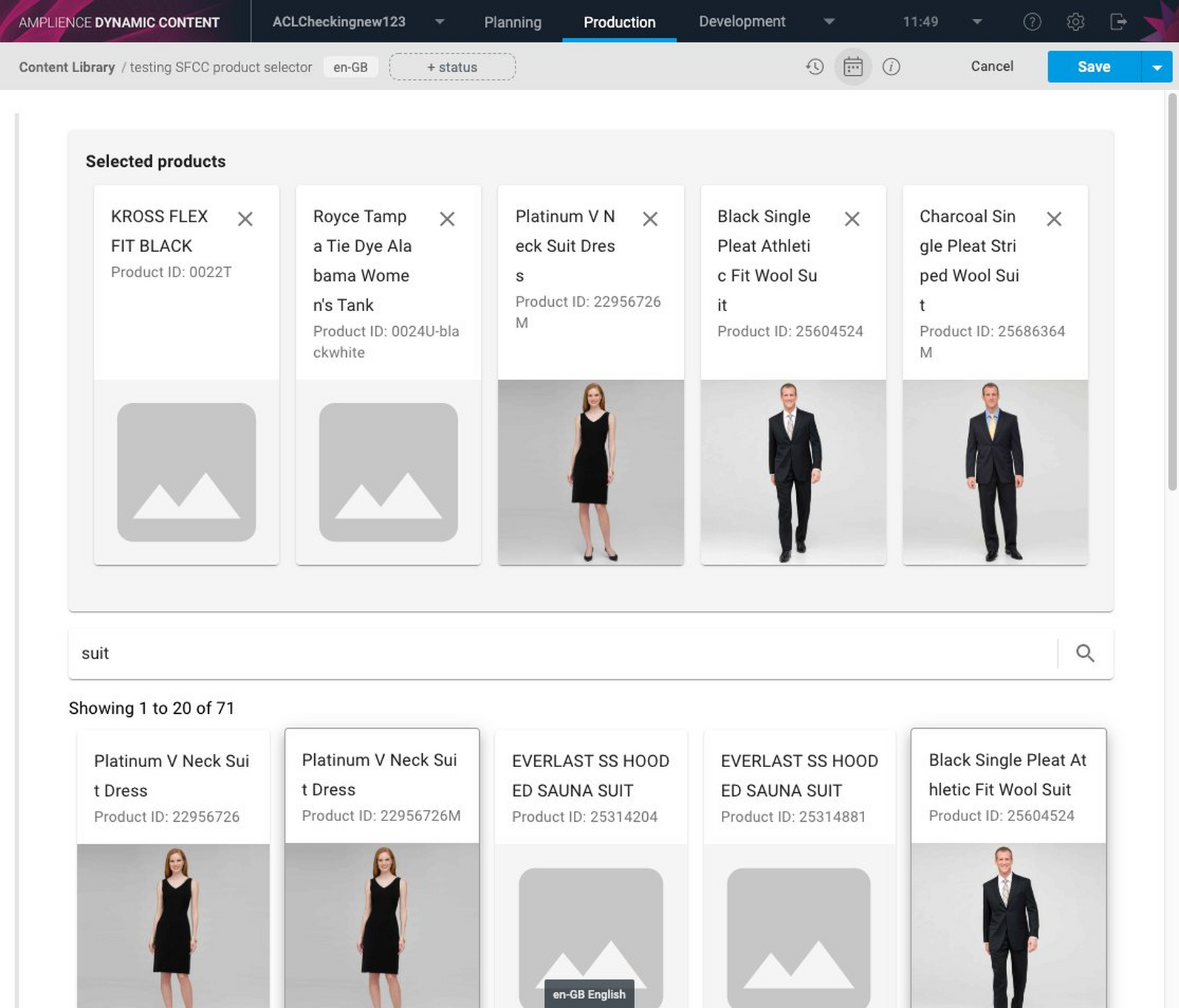
Product selector extensionLink copied!
This extension shows you how you can search for and retrieve product information from a Salesforce Commerce Cloud, SAP® Commerce Cloud or commercetools account and add it to a content item.
This extension was developed using the React framework.
Find it on GitHub.
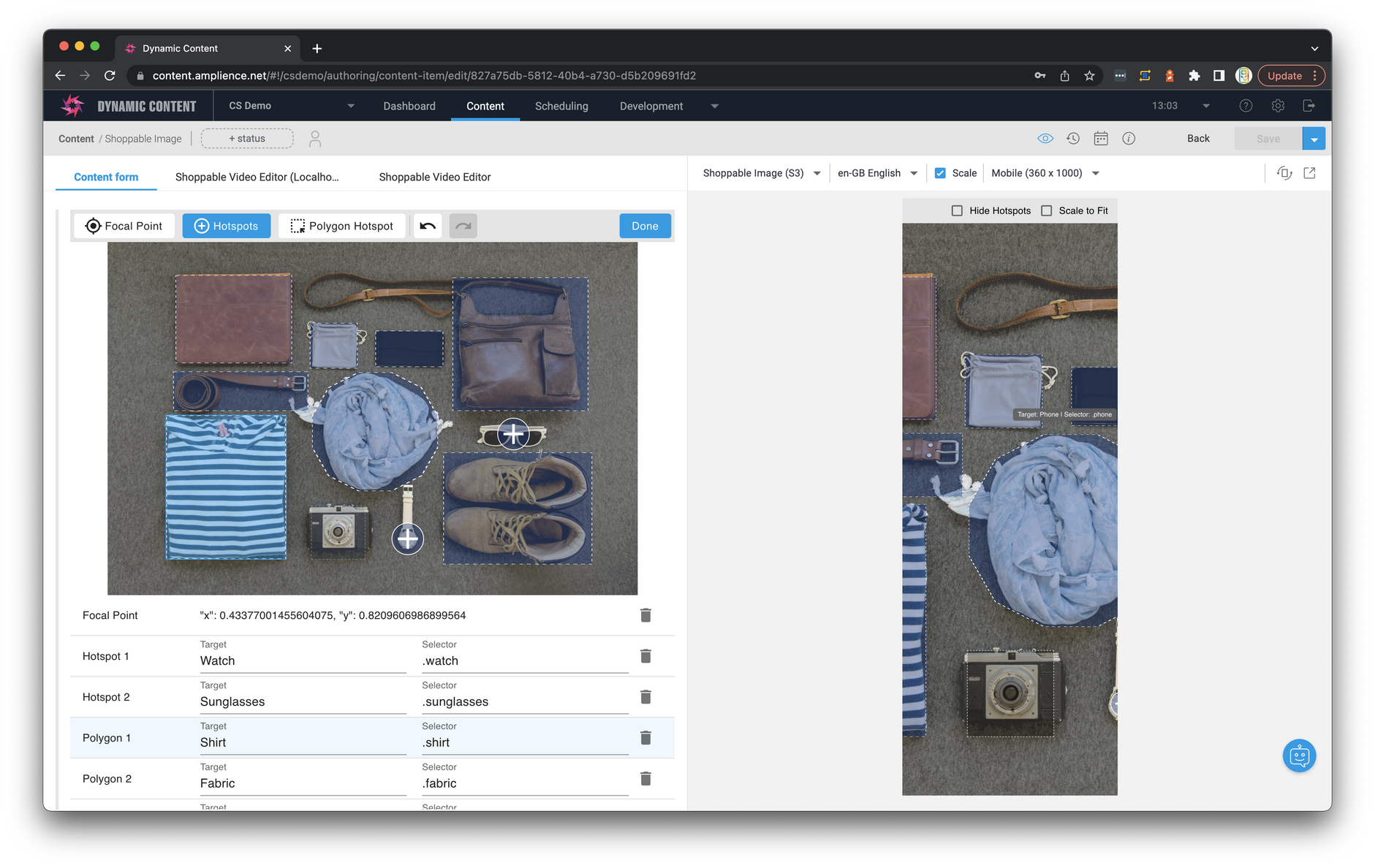
Shoppable image extensionLink copied!
This extension allows users to define Focal Points and interactive Hotspots (including Polygon Hotspots) over an image used in a content item. The functionality provided by this extension is similar to that of the POI (Point of Interest) app in Content Hub, but with the data being stored on a content item instead of an asset. Once registered, this extension is available to users when editing a content item in Dynamic Content.
The example image below illustrates how a few regions of an image have been highlighted with polygon hotspots. As shown in the image, there is a point of interest centered on the camera, and a hotspot placed on top of a watch.
This extension was written using TypeScript and the React framework.
Find it on GitHub.
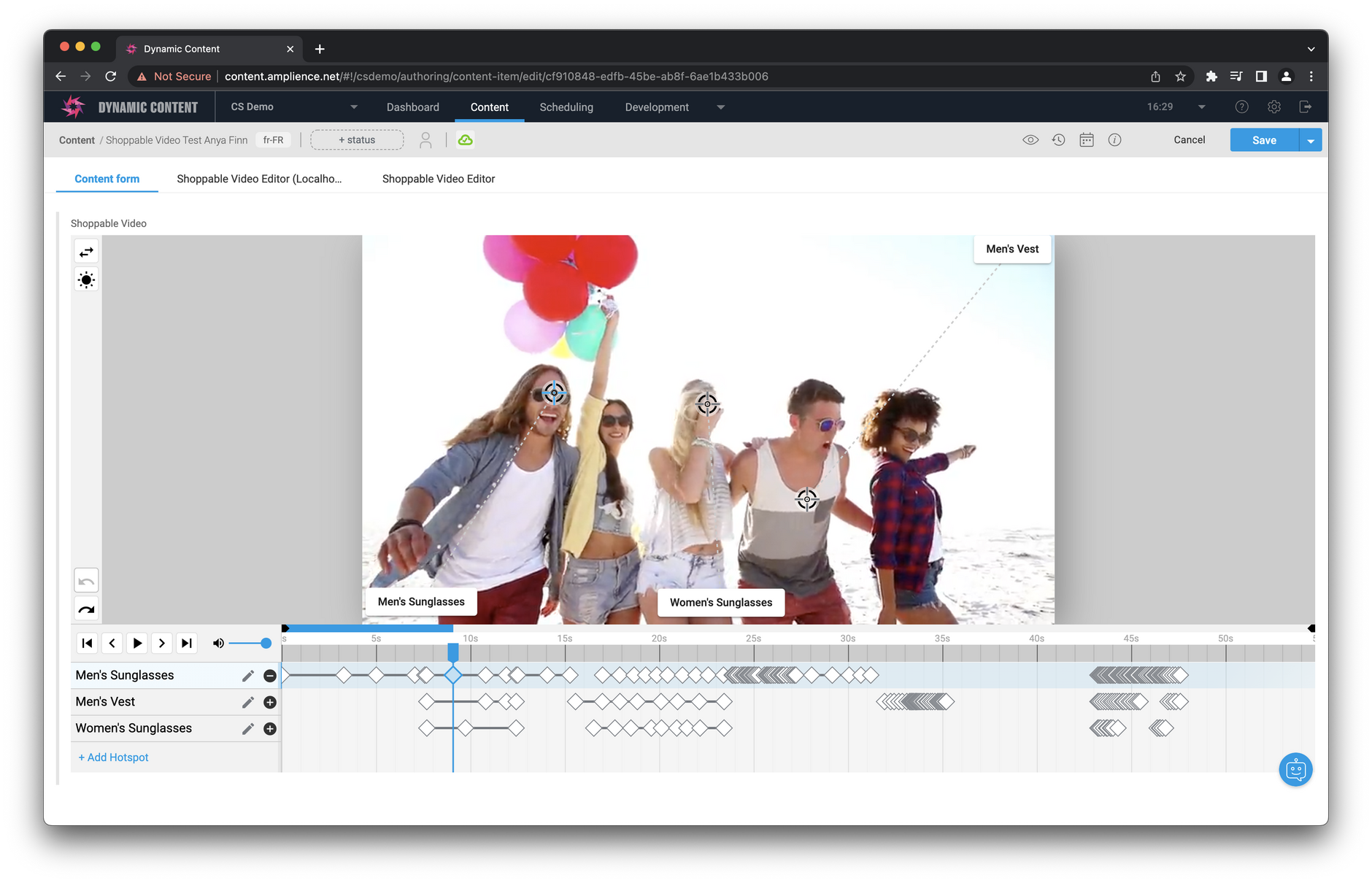
Shoppable video extensionLink copied!
This extension allows users to enrich a video with moving interactive hotspots, and associated call-to-action buttons that can be clicked as the video plays. Once registered, this extension is available to users when editing a content item in Dynamic Content.
This extension was written using TypeScript and the Angular framework.
Find it on GitHub.
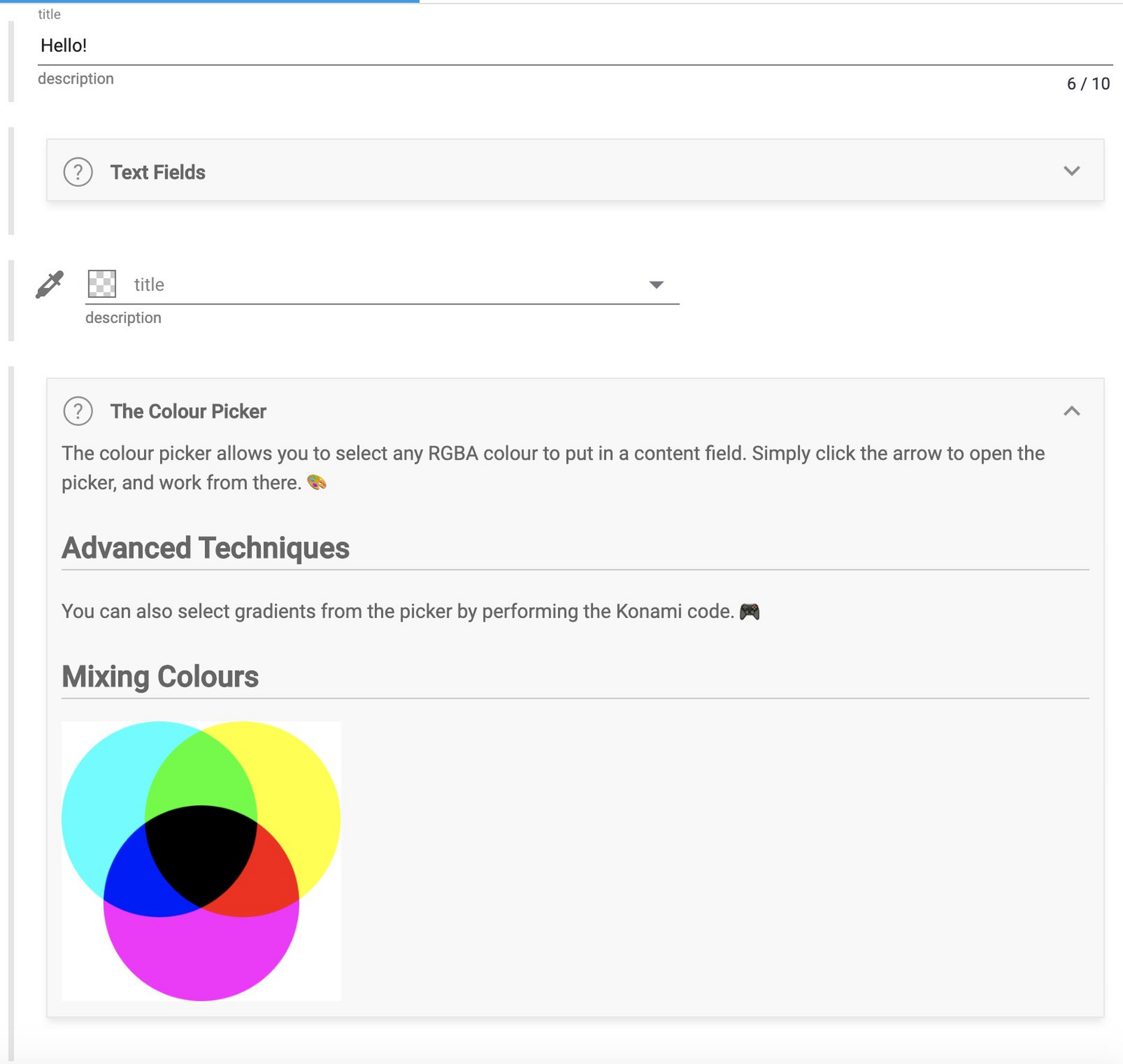
Help extensionLink copied!
The help extension allows you to add expandable text (in markdown format) to any content type. You can use this to provide more information about how to create content using this content type.
This extension was written using TypeScript.
Find it on GitHub.
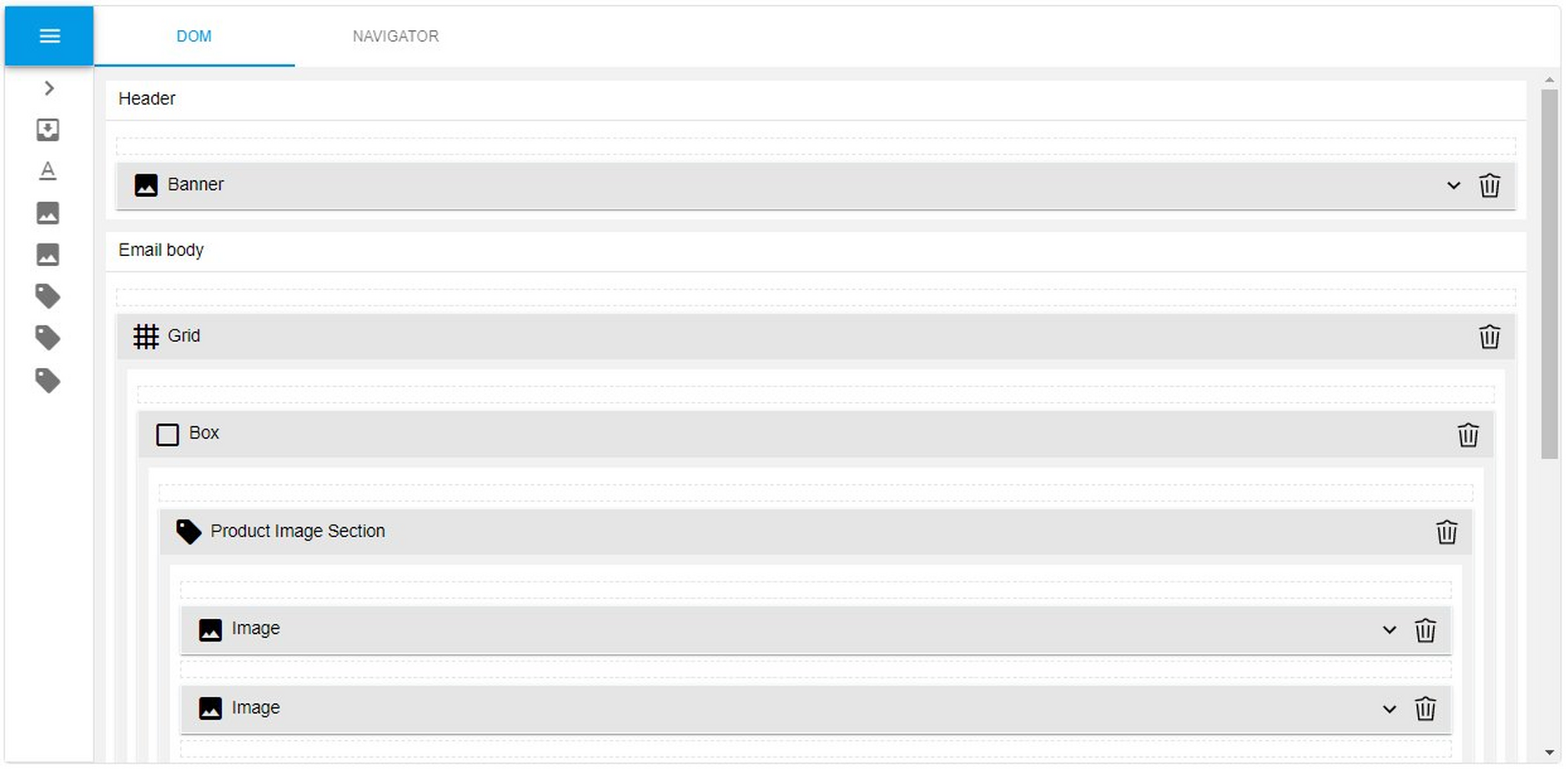
DOM (Document Object Model) Editor extensionLink copied!
The DOM Editor extension allows content authors to create and edit a hierarchy of components to structure their content in an abstract manner, for use in a Document Object Model. The DOM Editor allows users to easily drag and drop components to build up a content form, while quickly seeing the result of their changes.
The DOM Editor is particularly useful for working with content forms comprising many small components wrapped into multiple larger content items, because specific items can be easily located within a content form.
Slots and components must be configured for a content type schema, specifying which components are permitted within which slots, and which slots are permitted within which components – allowing nested content to as many levels as required.
Note, components are configurable and you don’t have to set values for them, instead they can be used simply to make published content behave in a specific way.
This extension was written using Typescript and the React framework.
Find the code and configuration details on GitHub.
Dashboard extensionsLink copied!
Dashboard extensions are web apps that extend the functionality of the dashboard. You can install the Google Analytics and kanban extensions, or use the code included on GitHub as the basis for your own extensions.
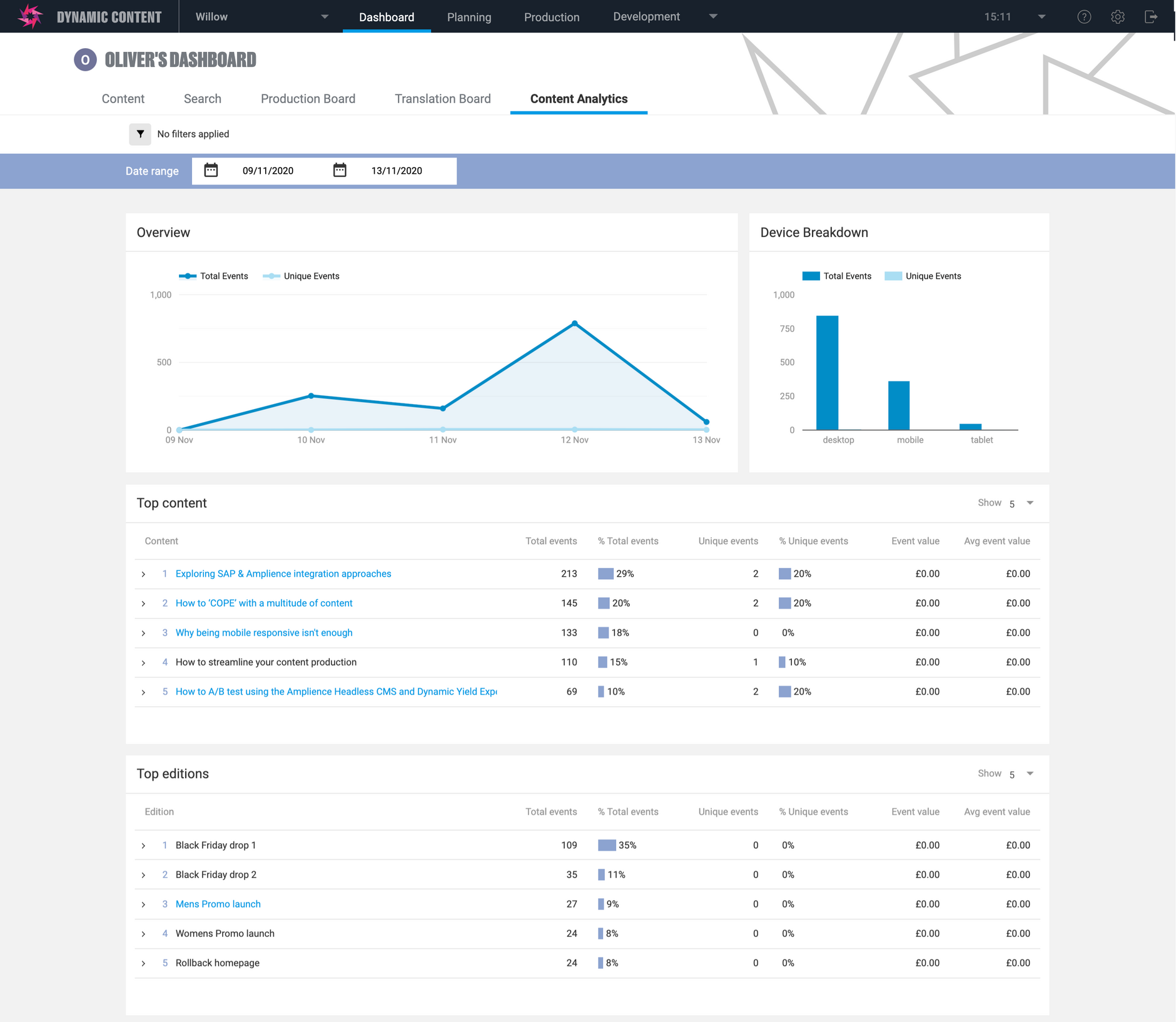
Google Analytics extensionLink copied!
The Google Analytics dashboard extension is an analytics dashboard with events reports for content, editions and slots.
Find the code and configuration details on GitHub.
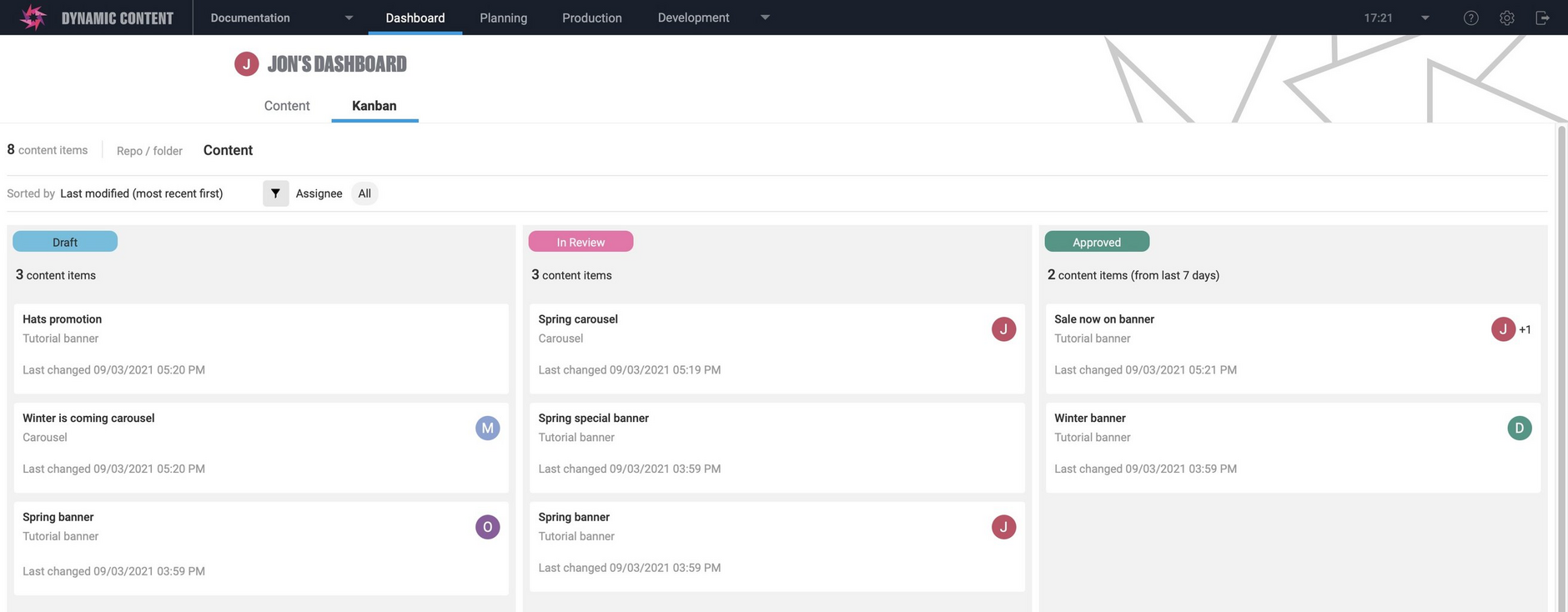
Kanban extensionLink copied!
The kanban extension that uses content item statuses to help you visualize content in progress. You can use these dashboard extensions without modification, or use them as the the basis for your own extensions.
Find the code and configuration details on GitHub.
In order to use the kanban extension you will need to specify the ids of up to 3 content item statuses defined on your hub. You can find these ids using the workflow states end point in the Dynamic Content Management API.
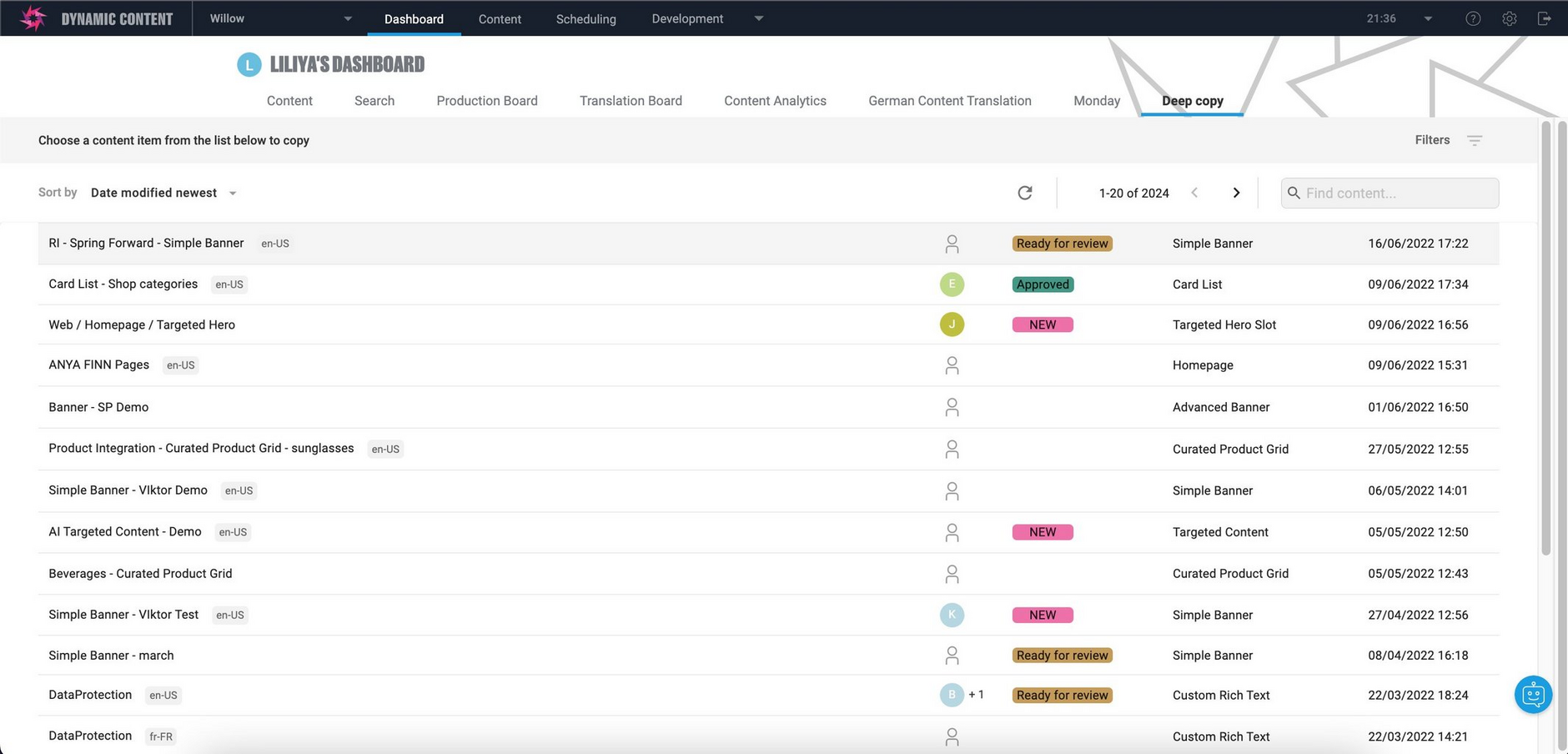
Deep copy extensionLink copied!
This extension allows users to make a deep copy of a content item including all of its dependencies. There is the option to automatically rename future copies, by using the Rename feature to specify a prefix. Alternatively, each copied items can be renamed individually. Users will see a validation status for each dependency of the selected content item.
This extension was written using TypeScript and the React framework.
Find the code and configuration details on GitHub.
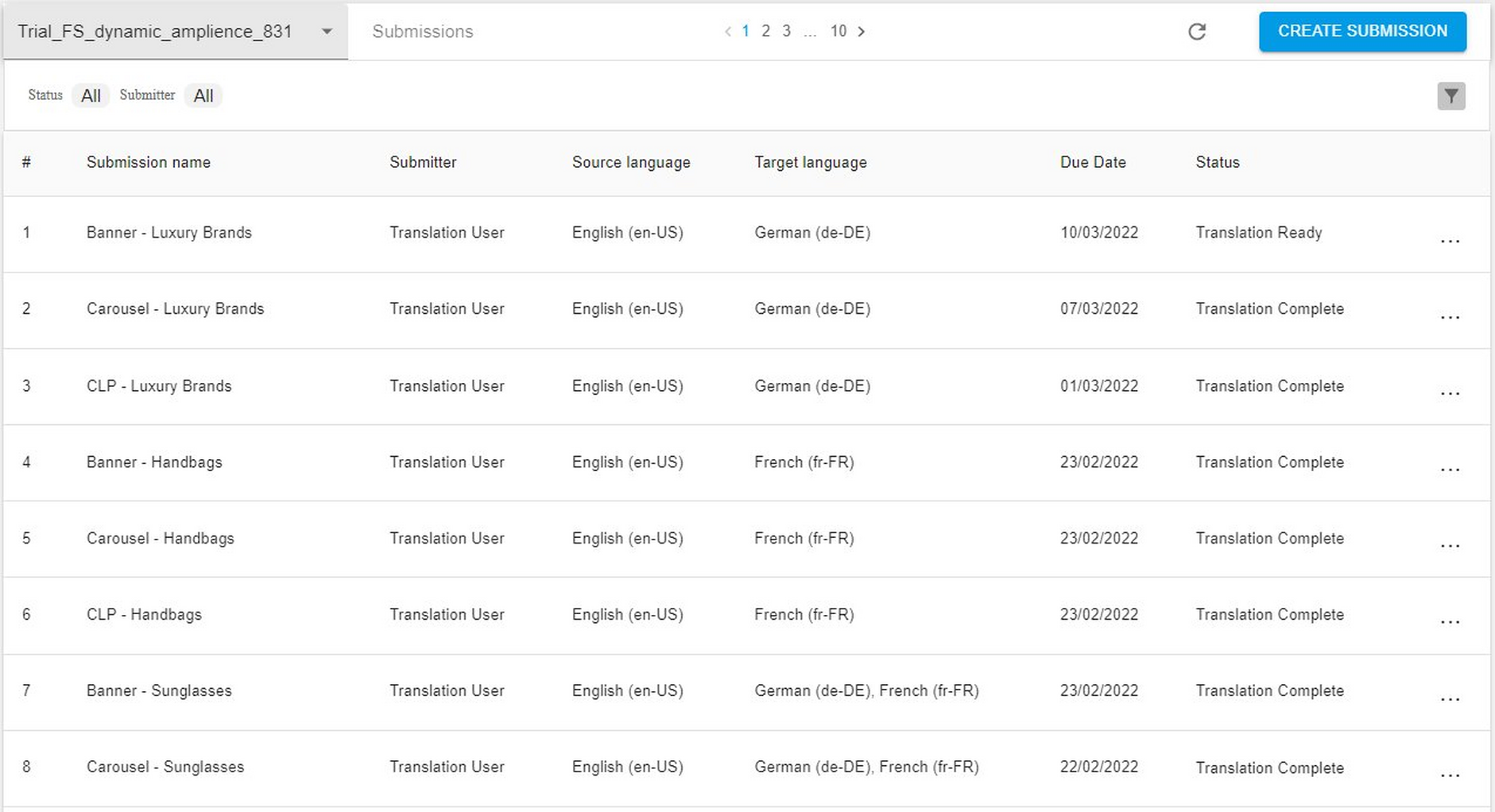
GlobalLink Connect extensionLink copied!
GlobalLink Connect streamlines translation processes by connecting your back-end systems with Translations.com translation services, and removes the need for traditional manual file export, cutting and pasting. Our GlobalLink Connect dashboard extension provides a seamless interface to GlobalLink Connect, allowing content producers in Dynamic Content to easily submit content for translation, monitor the translation status, and to apply completed translations to localized content items.
This extension was written using Typescript and the React framework.
Find the code and configuration details on GitHub.