Content editor extensions: JSON viewer
The JSON viewer content editor extensionLink copied!
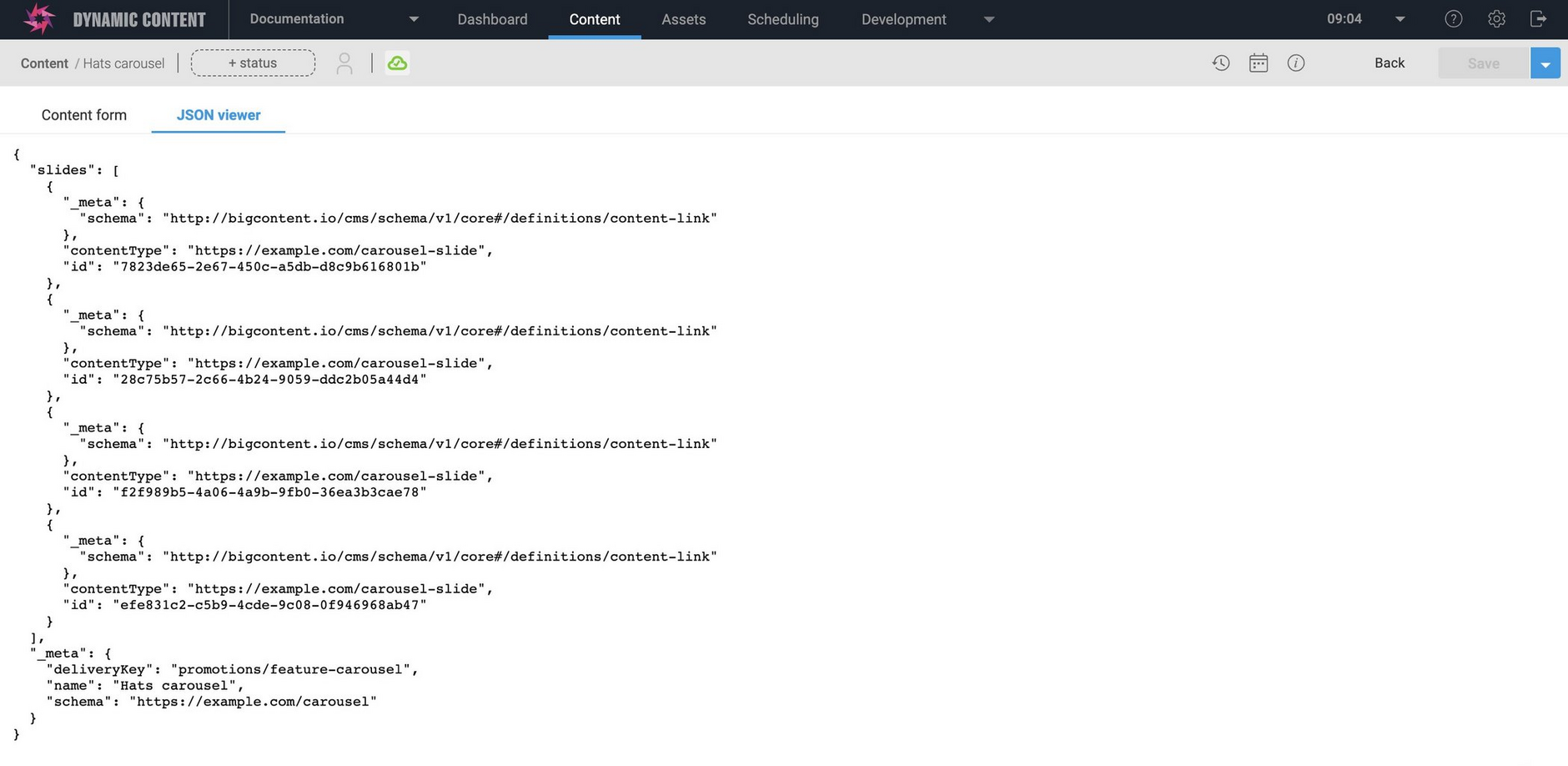
On this page we'll show you how to develop a simple content editor extension. This extension will display the content form in JSON format and allow you to edit it. This example shows you how to use the extensions SDK and the main functionality you'll need when implementing your own content editor extension.
You can click to download the complete JSON viewer example as an HTML file.
The extensions SDK is available on GitHub.
Initializing the SDKLink copied!
Note that this example uses the CDN hosted file: "https://unpkg.com/dc-extensions-sdk@^2" to include the extensions SDK. For other ways of using the SDK in your app see SDK Read Me.
To initialize the SDK we use the init function. This loads the web app into an iframe and establishes the connection with Dynamic Content. The function returns a promise that resolves to an instance of ContentEditorExtension, which you can then use to call other functions. If the connection cannot be established, if the web app URL is not available, for example, then an error is returned.
Getting and setting the form valueLink copied!
Content editor extensions need to keep in sync with the content form. If the user makes a change in the content form then it must be reflected in the content editor extension field, and any changes in the content editor extension field must be reflected in the content form.
In our JSON viewer example, we get the value of the content form using:
Then we subscribe to changes using the onModelChange handler and update the content editor extension field if the content form changes:
To ensure that the content form is updated if a change is made in the content editor extension field, we listen for changes and update the content form if a change is made:
That's all there is to the simple JSON viewer, the rest of the functionality is handled by the extensions SDK.
Registering the JSON viewer extensionLink copied!
-
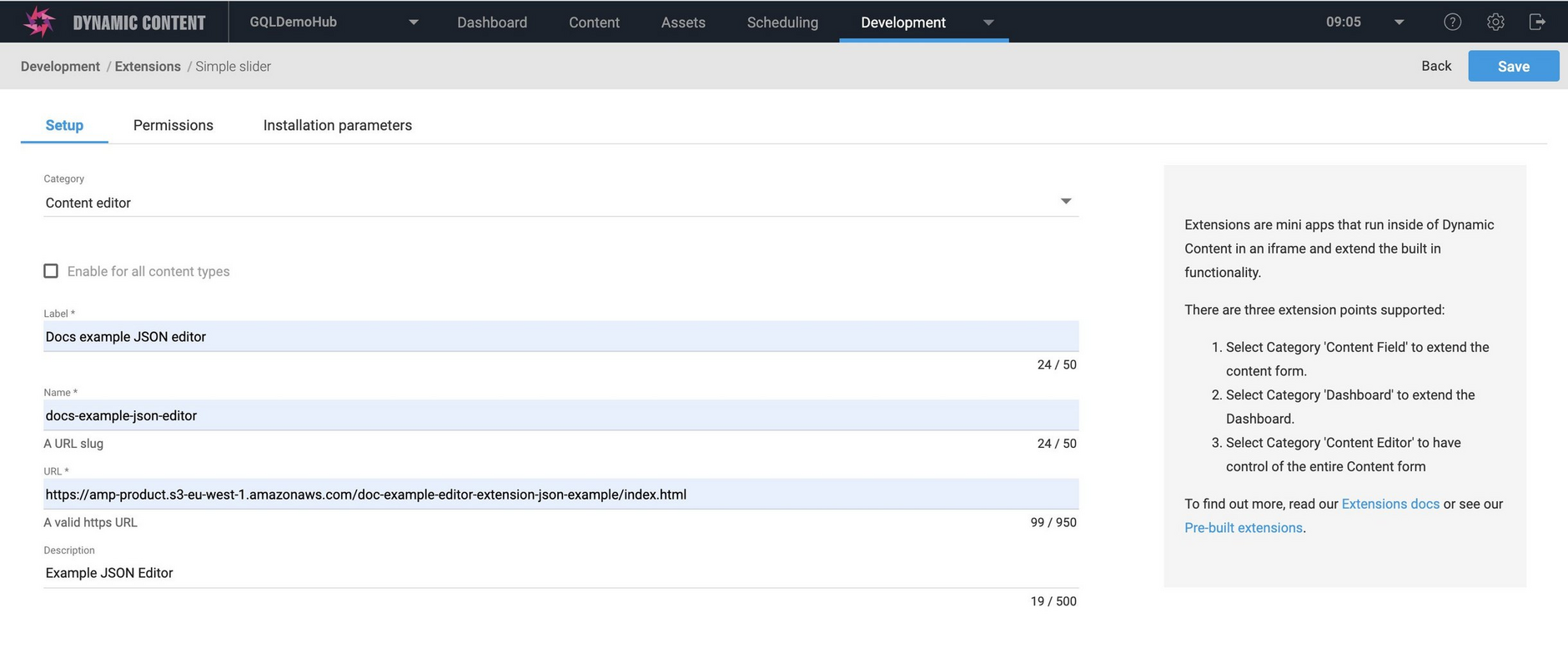
To register the extension, choose "Extensions" from the Development menu and click "Register extension".
-
Choose "Content editor" as the extension category and give the extension a label. You will be able to select the extension by clicking the tab with this label at the top of the content form.
-
Select "enable for all content types" to display the extension in the content form for all content types. If you want to enable the extension only for specified content types, it must be included in the content type schema of any content type that you want to use it. See registering extensions for more details.
-
Enter the URL to where you've uploaded the extension web app or you can use:
https://amp-product.s3.eu-west-1.amazonaws.com/doc-examples/json-viewer/index.htmlto register the hosted example. -
Click "Save" to register the extension on the hub.
Complete exampleLink copied!
The JSON viewer example is shown below.