Slots
Content can be scheduled, published and consumed using slots. Slots are containers for content and will model the way that content is organised on your website, app, or within an e-commerce system.
Slots can be as simple or as complex as you like. For example, you could have a slot that contains a single piece of content and represents one specific area of one page, or a slot that models an entire page and contains many different items.
On this page we'll show you how to create and manage slots, and discuss approaches to slot modeling.
Scheduling content explains how slots and editions are used to schedule content in more detail. If you're using the slot based integration for Salesforce Commerce Cloud you can read more in the Dynamic Content SFCC integration guide.
Key facts about slotsLink copied!
- The structure of a slot is defined in a schema that is registered as a content type from which slot items can be created.
- The syntax of a slot schema is the same as a content type schema, the only difference is that you will need to choose slot validation in the schema editor when you create the schema.
- Repositories containing slots are marked as slot repositories.
- When a content type is registered from a slot schema it is enabled on one or more slots repositories.
- Slot items are created in the same way as content items, by choosing a content type and creating content from it. The difference is that the content represents a slot.
- Slots can be added to editions, content added to the slots and scheduled for publishing. The content in the slots can then be consumed using the Content Delivery API.
Defining and creating slotsLink copied!
Developing a slot schemaLink copied!
The format, structure and syntax of the schema that defines a slot is exactly the same as a content type schema. The information in introducing JSON Schema about keywords, properties and data types applies equally to slots, with some minor exceptions.
In contrast to content types, the following property types cannot be included in a slot schema:
- Image and video choosers
constproperties
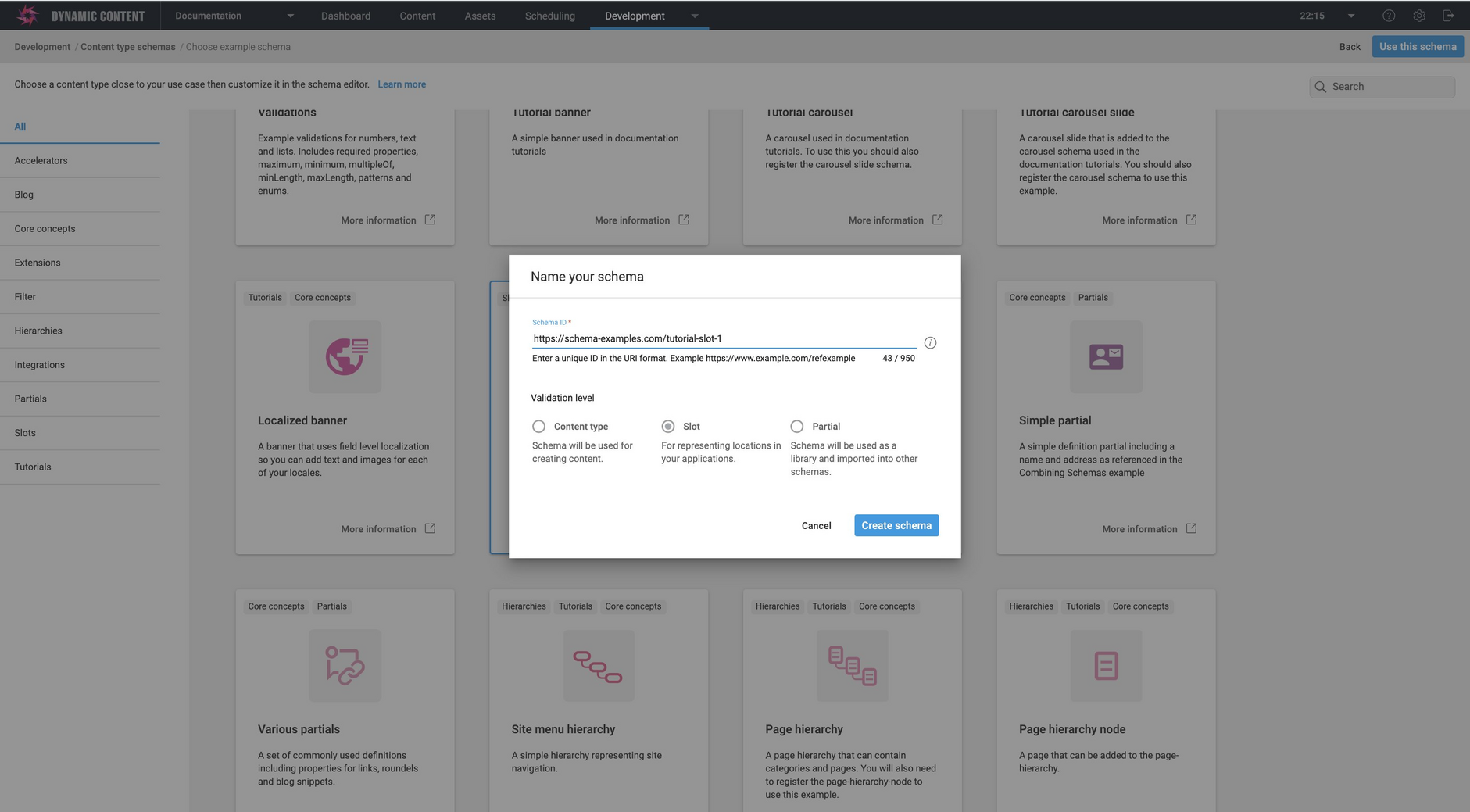
When you create the slot schema in the schema editor, the validation level must be set to "slot". The schema editor's validation checks will then ensure that you can't register a slot schema that is not valid.
Example schemaLink copied!
The schema for an example slot is shown below. The boilerplate definitions at the beginning of the schema is the same as for a content type.
In the example the slotContent property can contain an array of up to 5 content items. The contentType enum is used to control the type of content that can be added to the slot. In this example, only content created from the tutorial-banner and tutorial-carousel content types can be added to this slot.
In slot permissiveness we discuss what you need to think about when deciding what types of content should be added to a slot.
Registering a content typeLink copied!
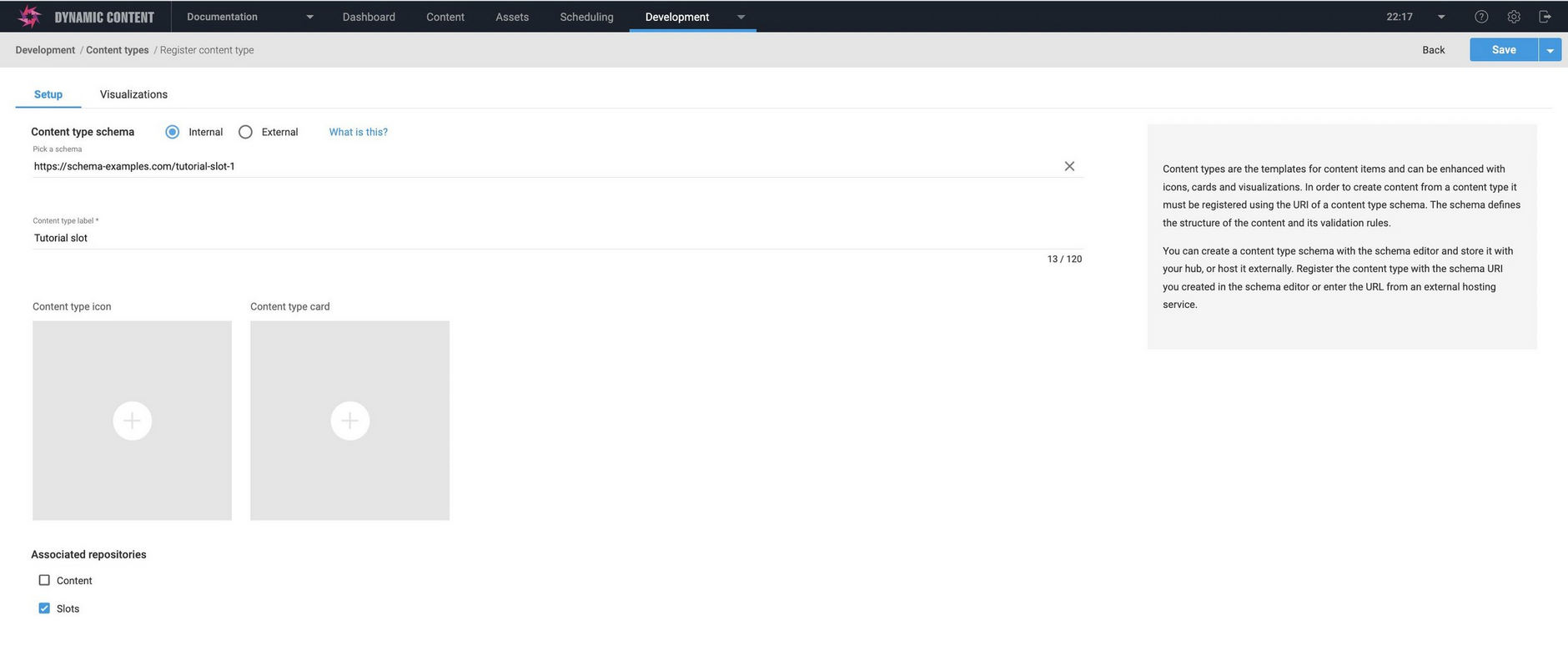
The schema must be registered as a content type from which new slots can be created.
- Choose "Register as content type" from the "Save" menu in the schema editor.
-
In the "Register content type" window, ensure that the slot is registered on at least one slot repository. In this example there is one repository for content and one for slots, so we'll choose "Slots".
-
Click "Save" to register the content type so that it can be used to create slots.
Slot content types and the slot items created from them are stored in separate repositories to your content. What you label these repositories is up to you, and you may choose to have separate repositories to manage slots for your website and app, for example.
These repositories are marked as slot repositories so that the slot items they contain are available to select and add to editions. Repositories are managed by your organization administrator. See Managing repositories.
In order for an edition to be scheduled, each slot within it must meet its validation criteria. This includes the validation rule that all properties marked as required must contain content.
Creating a slotLink copied!
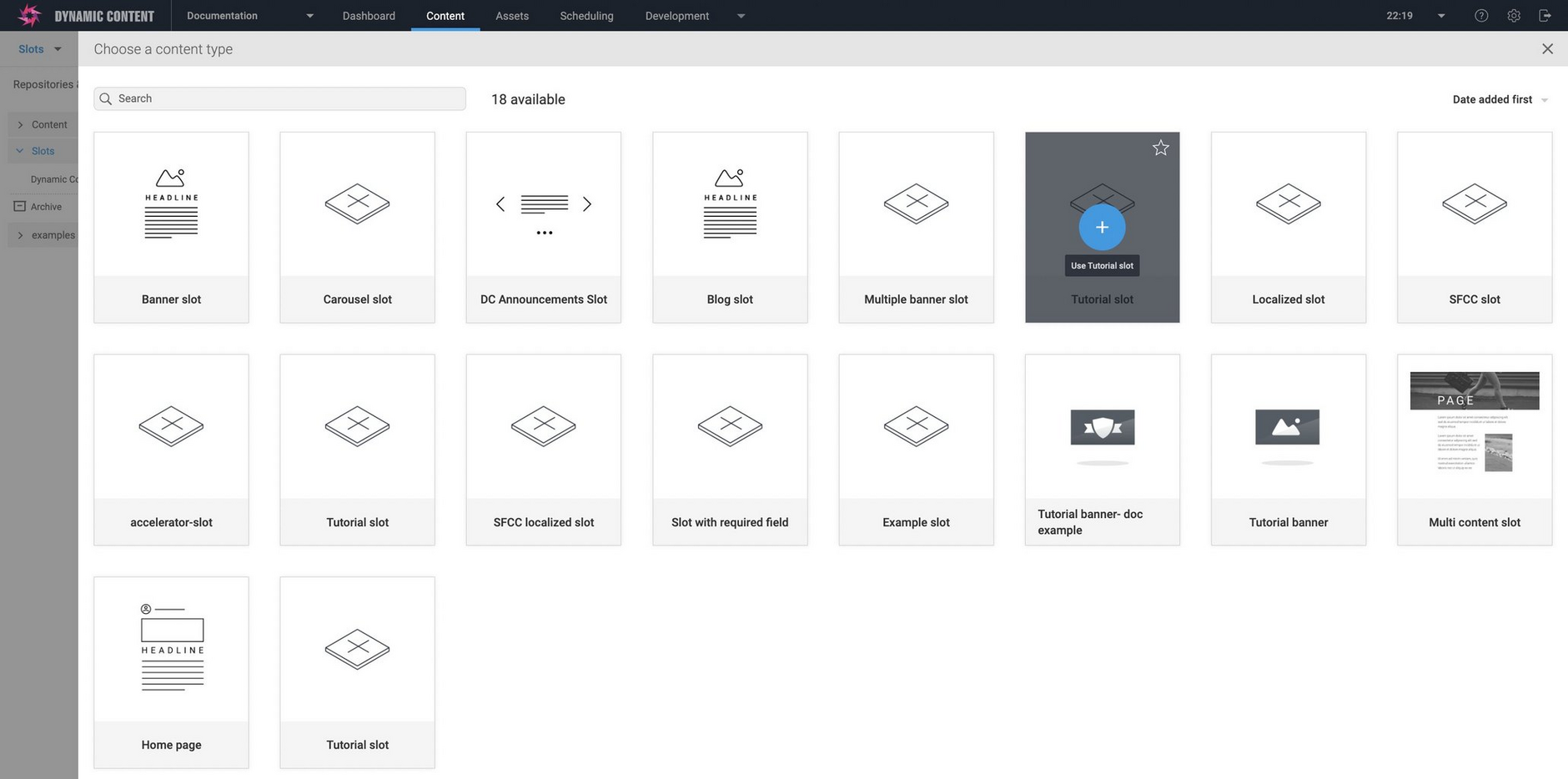
To create a slot, go to the content library, choose the slots repository and click "Create slots". Choose the content type that defines the slot you want to create. In this example it's registered as "Tutorial slot".
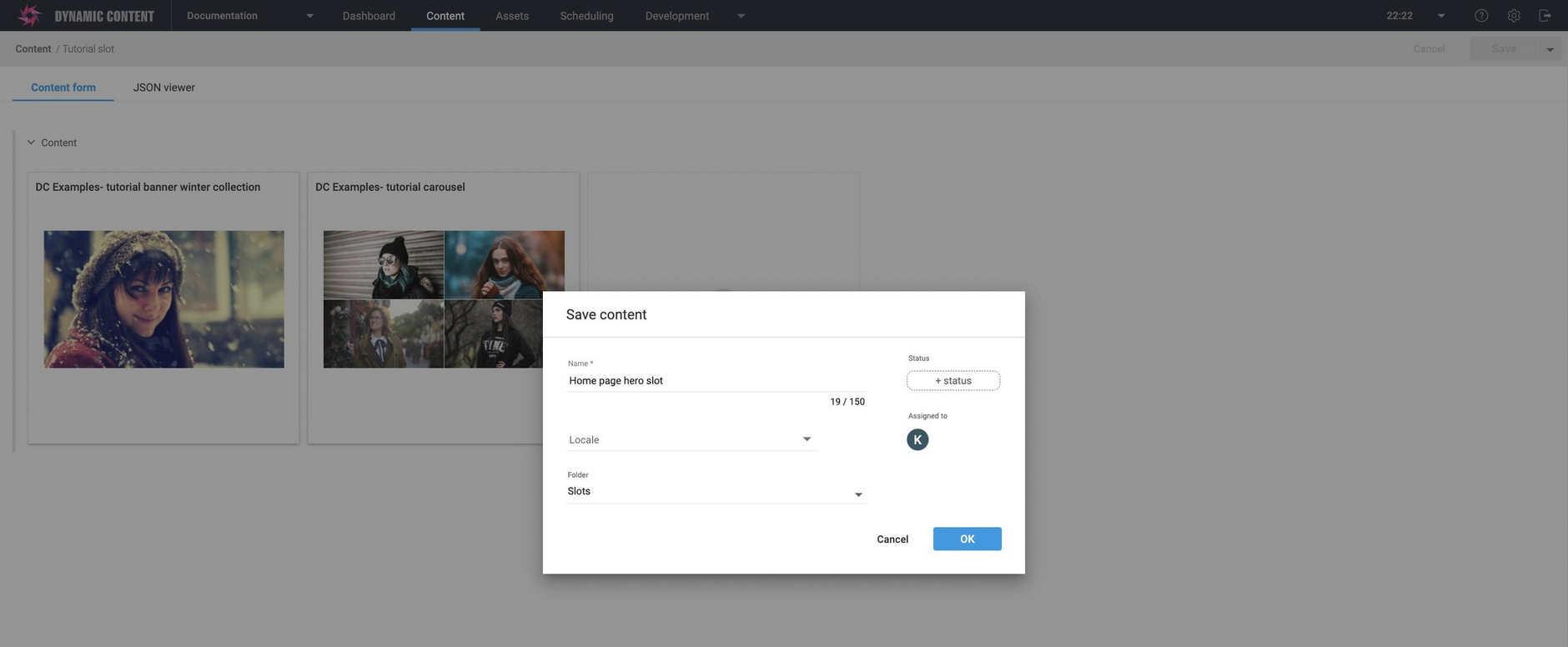
To create the slot, click "Save", give the slot a name and click "OK".
It's a good idea to choose a name to represent the area of your website or app that this slot represents. In this example we'll name it "Home page hero slot". This lets your content planners know that content that's added to this slot will be rendered in a particular area of the site's home page. You can create multiple slots from the same content type.
Now that a slot has been created, it can be added to an edition.
Adding a slot to an editionLink copied!
Content can be added to an edition in two ways: by adding slots to an edition and then adding content to these slots, or by adding content directly to the edition, without containing it in slots.
-
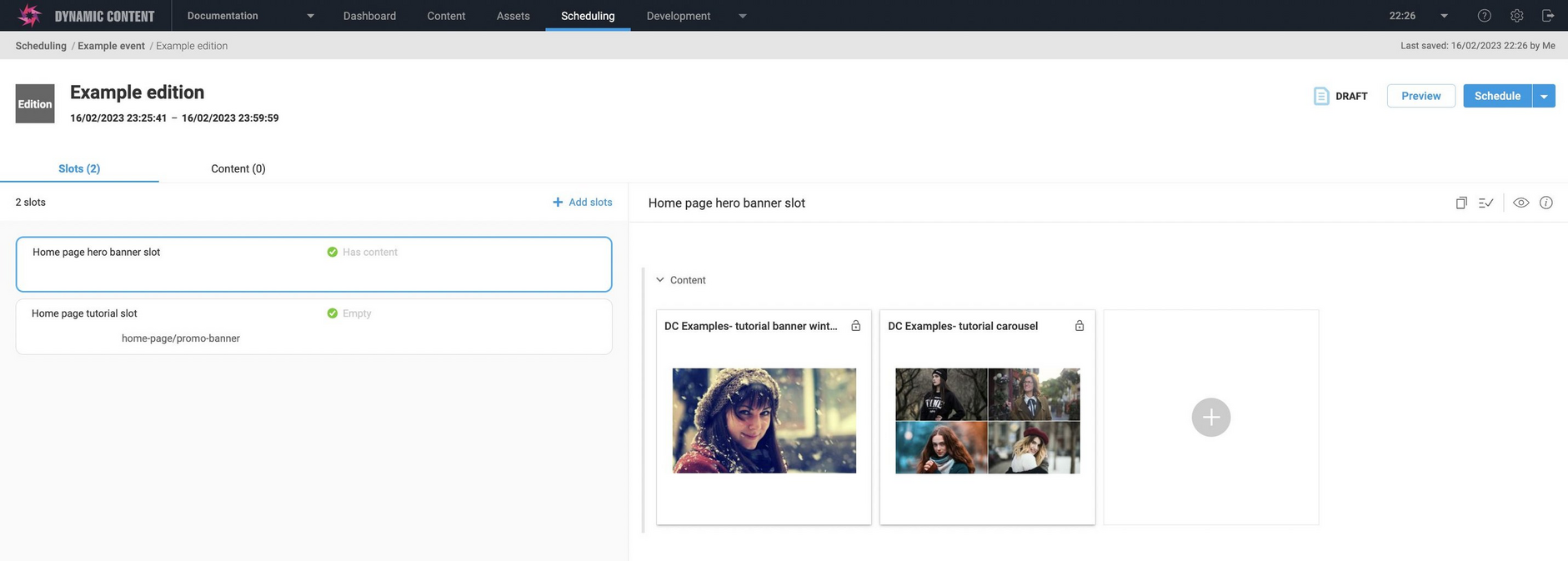
To add a slot to an edition, open the edition in the scheduling view and choose "Add slots".
-
From the slot browser choose the "Home page hero slot". The slot is now added to the edition.
-
As defined in the schema, the tutorial slot can only contain banners and carousels. Click the "+" icon to add some content to the slots and add up to 5 banners or carousel content items.
The content planner knows that the content added to this slot will be displayed in the specified area of the home page when the slot and the content it contains is published on the edition start date.
The process of adding content is the same for any slot and you will only be able to add the types of content that the slot allows. If we wanted to allow grids, text blocks or video to be added to the tutorial slot, for example, then these content types would need be added to the contentTypes array in the slot schema.
The content can now be scheduled and consumed from the slot using the Content Delivery API, either when the content is published or from a content preview. You can add delivery keys to slots to make them easier to retrieve.
Designing your slotsLink copied!
One of the most important parts of any project is slot modeling: deciding how to organise your slots, the content contained within them, and the areas of your website, app or other channel to which they will be used to deliver content.
Slots are containers for content and are flexible enough to be designed to support many different channels and fit in with existing content production and planning workflows. Because slots are so flexible, this means that one set of guidelines won't match every use case, so on this page we have provided some general principles that you can use at the start of a project to help decide the best way to model your slots.
We'll examine various approaches and the advantages and disadvantages of each approach for users, developers, content producers and planners.
Granularity vs simplicityLink copied!
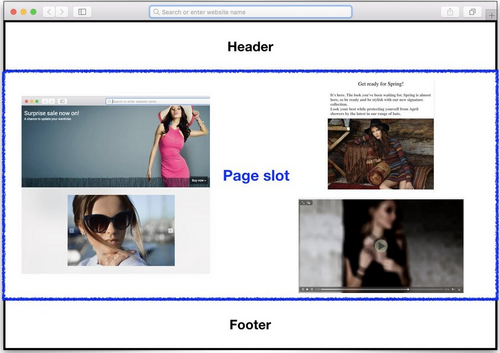
The first thing to consider is the trade off between granularity and simplicity. In its simplest form, one slot could just represent an entire page. This approach is shown in the image below, with a page with a single slot and header and footer. We assume in this example that the header and footer are fixed and rarely change.
Using a single slot: advantagesLink copied!
- It's simple to model: you could just have one type of slot and create slots to represent each page
- It's easy for your users to learn, since there is just one type of slot for them to add content items to
DisadvantagesLink copied!
- Every time you need to make an update to the 'page', you will need rebuild the entire page of content - even if you only wanted to change a single image.
- Your planners and reviewers would need to review an entire page each time
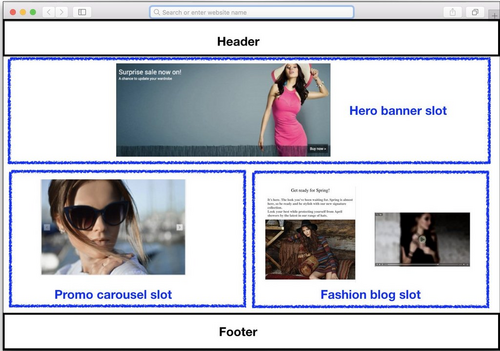
In contrast you might choose a more granular approach, where each slot represents one area of the page or app and can contain a much more restricted range of content. An example of this approach is shown below. The page is divided into multiple slots, each containing one or two items of content.
More granular slots: advantagesLink copied!
- If you only want to change one element of the page, you only need to update that slot. Everything else remains the same.
- Content can more easily be reused, for example a banner across many pages.
- Content reviewers can just concentrate on checking the contents of one slot and know that everything else is unchanged.
- Developers have simpler slot types to support.
DisadvantagesLink copied!
- You will end up with a larger number of slots, this could make it harder for users to find slots unless they are properly organised.
- If every item on the page is defined as a separate slot, reordering of content may be time consuming as the content on many slots may need to be changed.
The hybrid approachLink copied!
When deciding how to organise your slots you need to consider how often particular areas of your website are updated. For example, if you have a home page on which all the content is always updated in its entirety, then designing one slot for the home page might make sense. Users will be updating all the content for the page, so it might be simplest to contain all this content in one slot.
However, if you are more likely to change each item in isolation, then it might be advantageous to adopt a more granular design.
You will also want to consider how and when content is reused across your channels. For example if you have a banner that appears on every page of your website, for example "free shipping", you might want to define a single "Site wide banner" slot to allow you to update all pages in one go.
The best approach might be somewhere in-between: a hybrid approach. If you take a look at your website over time and identify which areas are frequently updated and which remain unchanged, you will identify patterns. There will probably be some areas of particular pages that are seasonal, some which change every day or few days and some which are unchanged for months at a time.
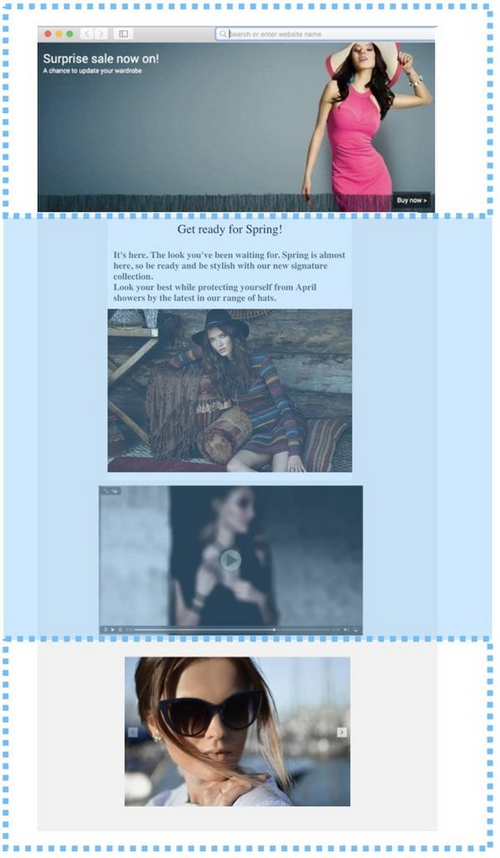
An example of this approach is shown below.
In this example, there's a banner at the top of the page and a carousel at the bottom of the page that are both used for promotions that are updated frequently. The area in the middle reflects the current season, so is only updated when a new seasonal collection is released. So in this case a hybrid approach makes sense, with a slot for the hero banner, one for the carousel at the bottom of the page and a slot containing all the items of seasonal content in the middle.
Slot permissivenessLink copied!
Another factor to consider is how permissive you wants slots to be, that is how many different types of content the slots can contain. There are a few choices:
Allowing a slot to contain any contentLink copied!
- This puts the burden on the developer to design their code so that they can render anything that is added to the slot
- But it also gives lots of control and flexibility to planners and content producers
Limiting slots to a narrow range of contentLink copied!
- It makes creating slot templates easier for your developers
- It limits the choice of planners and content producers when updating the content that goes in these slots
Of course once slot templates are developed they can be re-used as many times as you like, so initial development time may be worth it if it leads to more flexibility when adding and updating content.
Other issuesLink copied!
If you are integrating Dynamic Content with an e-commerce system that is also designed around slots, you may want to follow your existing slot design. You might choose to have a 1 to 1 mapping between the slots in the e-commerce system and the slots in Dynamic Content.
It's also important to note that slots can refer to any area on any channel, not just websites. So the same slot could contain content that would be delivered to a mobile device, in-store kiosk or website or you might have slots for individual channels.
Active end datesLink copied!
An active end date refers to an edition whose content is marked to expire at the edition end date. When you retrieve the content from a slot that is part of an edition that is marked as set to expire, the expiryDate is part of the data returned to you.
What you do if the slot is part of an expired edition is up to you:
- The CMS does not unpublish any content
- The slot content will still be retrieved and will contain the same content that was published to it from the edition, until another overwrites it with new content
You might choose to set up another slot with some default content and consume content using this slot it, leave the slot blank or continue to render the content from the slot as normal. All setting up an active end date for an edition will do is include the expiryTime in the slot's JSON content.
Setting an active end date for an editionLink copied!
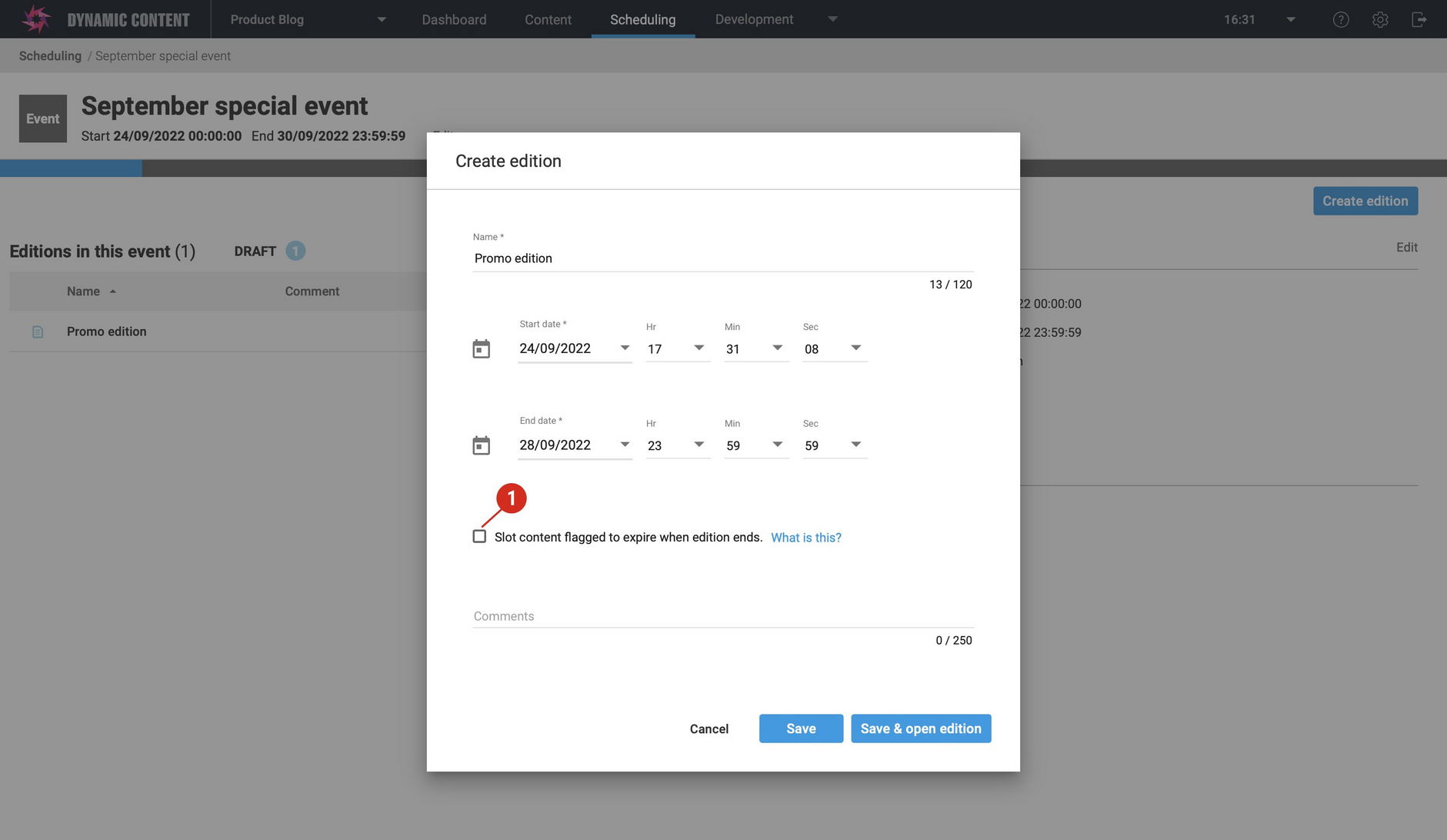
To set an active end date, you can check the "content to expire at edition end date" box when creating or editing the edition.
Checking for an expiry timeLink copied!
The JSON content of a slot published to an edition with an active end date will contain a lifecycle field within the _meta property. The JSON below shows an example.
You can then check the expiryTime against the current time to see if this content should be treated as expired.