Using SVGs
What are SVGs?Link copied!
SVG is an acronym for "Scalable Vector Graphics", which is an XML language and file format. This allows you to code two-dimensional graphics that can scale and be manipulated via CSS or JavaScript. An SVG can be a static image, like a logo or photograph, or a complex animation.
All SVG graphics are plotted on a coordinate system of at least an x and y axis. When rasterising an SVG, it plots the points on the coordinate system and connect them. By connecting the plotted points we can create shapes, lines, or paths.
Due to SVG being vector-based, when the image is scaled up there is no degradation or loss of fidelity as they are just simply redrawn to accommodate the larger size. This makes SVG perfect for multi-context scenarios e.g. Responsive Web Design.
Why use SVGs?Link copied!
As SVG is built as XML this means that it can be edited using text editors and IDEs that have great XML support and syntax highlighting. SVG uses predefined shape elements in the design process. The elements are very basic. For example, <circle> draws a circle. You use attributes to define the coordinates, such as radius, color and border.
This creates a blue circle with a thin, black border. The circle will be 40 pixels in radius and sit at specified coordinates on the page. This of course is a very basic example of SVG in action. There is certainly much more to working with SVG then the basics. Animation, filters, gradients all are available when creating SVG images. You can even animate SVG files with CSS.
How to use SVGs on your siteLink copied!
As we mentioned above, SVGs are built on the XML format. This means a designer could use a tool like Inkscape or another design tool to create one, like this simple star with text:
Now that we have this code it's actually very easy to make changes in any text editor:
- Change the percentage saving text (replace 50% with any other number).
- Change the color of the text (replace:
fill: rgb(255, 255, 255)with some other rgb value). - Change the color of the star (replace)
fill: rgb(255, 0, 0)with some other rgb value.
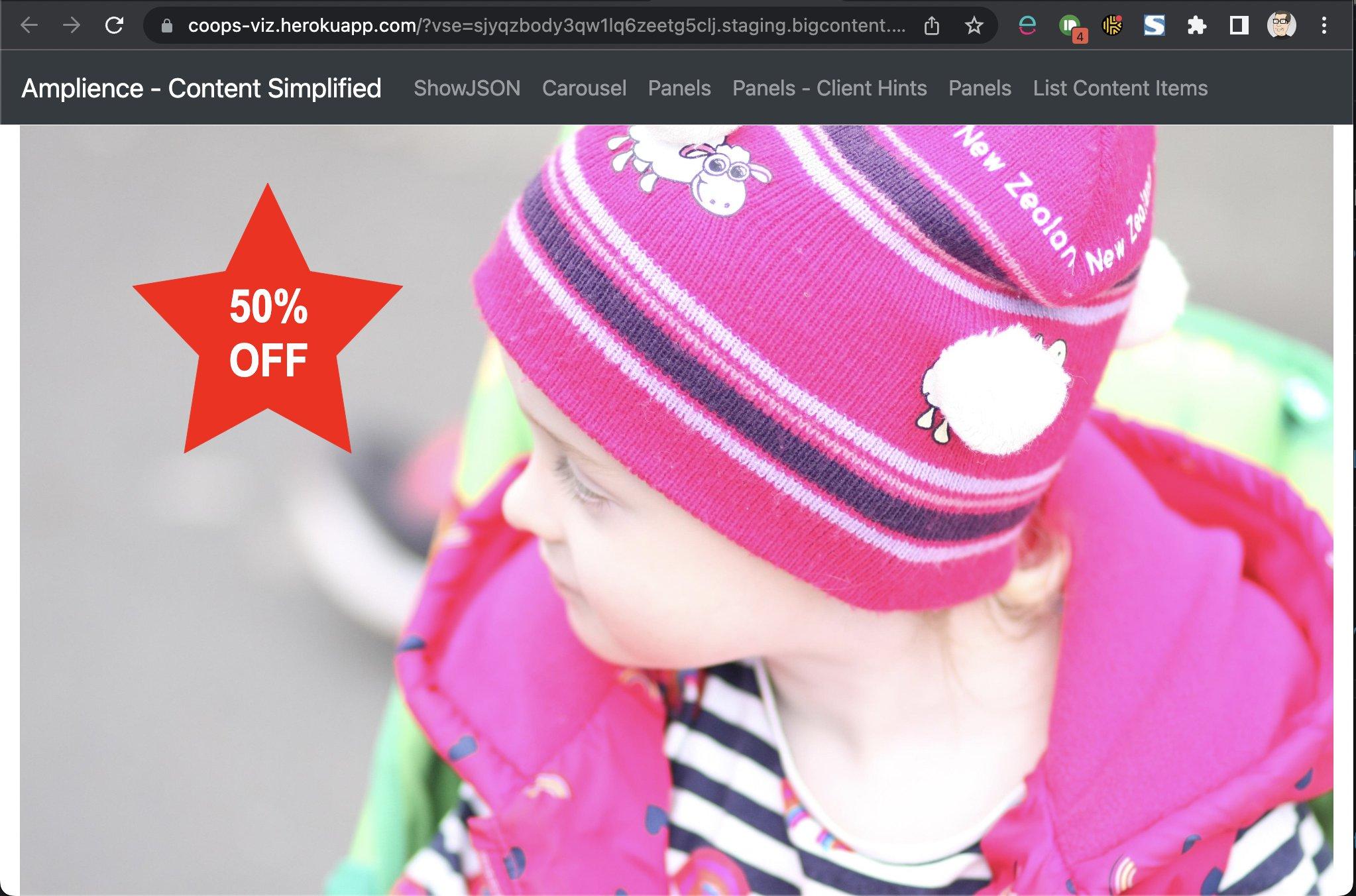
Why would you want to do this if you have a template, and our CMS that allows you to create similar content? Most of the time you wouldn't. But let's say you need a bespoke design for a particular event that happens very rarely; an End of Season Sale, or Black Friday perhaps. The design breaks all your normal templates, but you need something outside of the box that requires very little developer input, a low-code solution. SVGs could solve your problem perfectly, and enable some interesting options for moving through the various stages of a campaign.
Another example might be customization or personalization. Your brand demands a particular font is used, or copy has to be laid out on a banner in a way that makes it impossible to create something with normal CSS in a cross browser compliant way.
Amplience has a number of ways to use SVGs within the platform:
Static publishingLink copied!
This is the simplest option, simply upload your SVG and you can access it exactly as it was uploaded, allowing you to combine them however you need to with your other web assets:
https://bccdemo.a.bigcontent.io/v1/static/star4
can be requested like any other image:
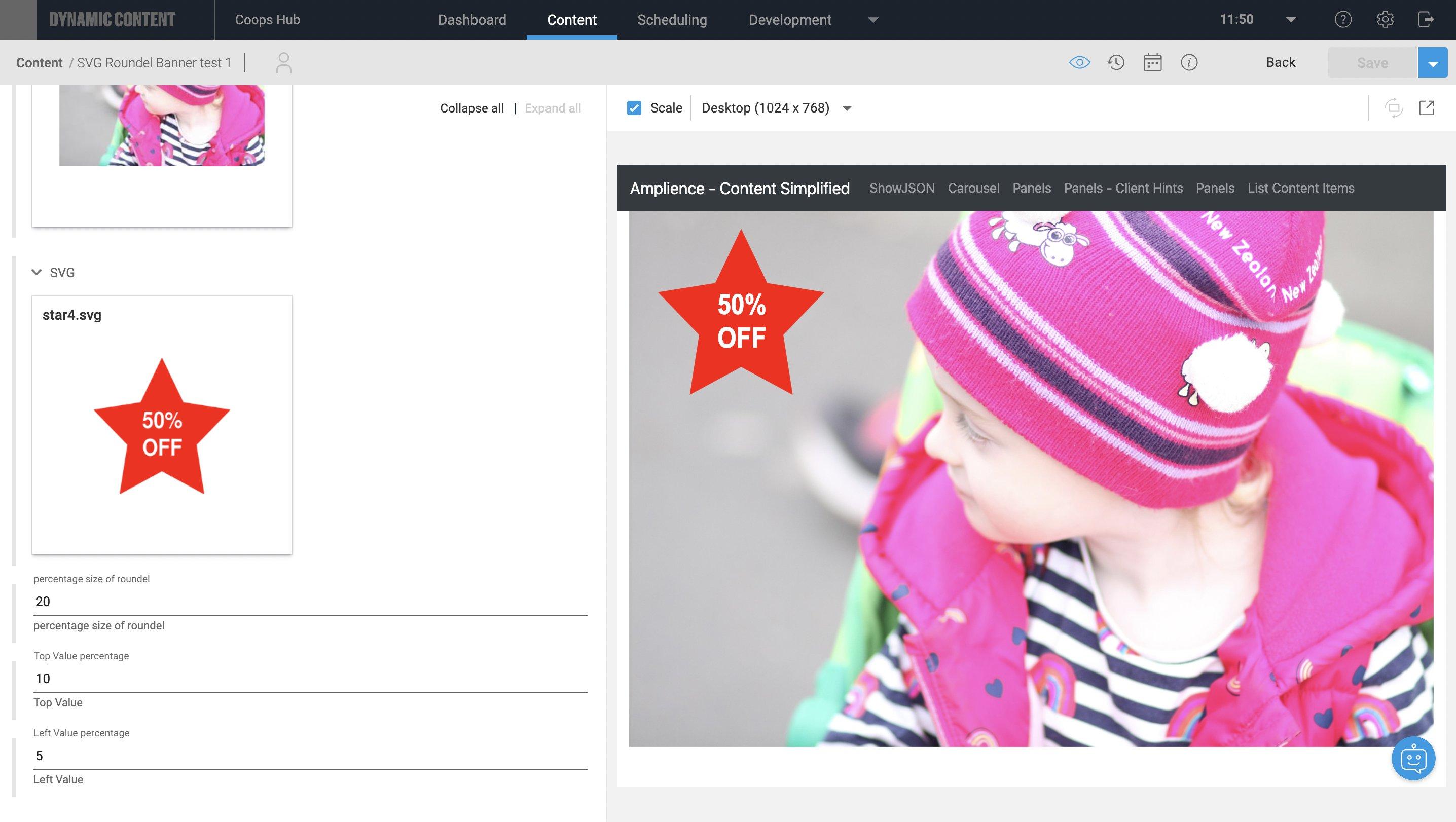
One of the best things about the above is its simplicity, and it's possible to serve static files via virtual staging. This means you can build static SVGs into your content creation workflows and build visualizations and controls that allow you to manage things like the size and position of an SVG:
RasterizationLink copied!
The next option is using the Media Delivery API to transform an uploaded SVG into an image like a JPEG (or any other supported format):
https://cdn.graphics.amplience.net/v1/media/graphics/i/bccdemo/star4?fmt=png
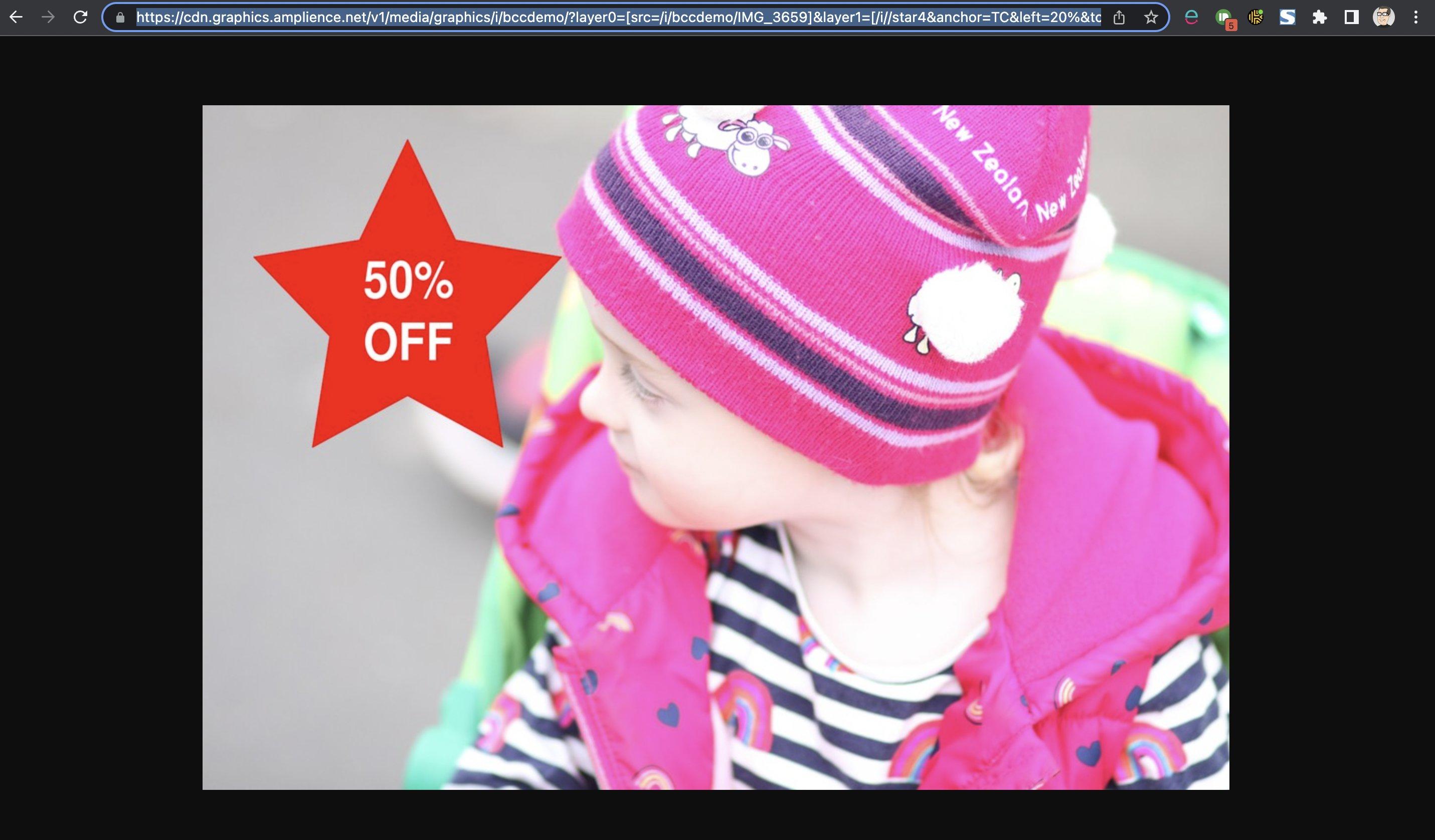
Because this is now an image we can use it like any other image - as a layer for instance:
https://cdn.graphics.amplience.net/v1/media/graphics/i/bccdemo/?layer0=[src=/i/bccdemo/IMG_3659]&layer1=[/i//star4&anchor=TC&left=20%&top=5%&w=30%]&fmt=jpg&qlt=90&w=1024
This is just one example of how you can use SVGs within Dynamic Media, check out the media delivery docs for the many ways you can manipulate images within the platform, some good ideas would include:
- Use smart images to serve an appropriate formats for each browser.
- Use ternaries to swap out the roundel SVG for a different one based on a variable.
- Use ternaries to change the layout / positioning of the image and roundel dependant on the size requested.
Other benefits of this approach include:
- Less complexity for developers - positioning the elements is done before it reaches the client.
- Reduced risk of the SVG rendering in an unexpected way due to SVG incompatibility.
CustomizationLink copied!
This feature puts some fairly impressive power in the hands of end users.
In the previous example you would have needed to create different SVGs for each variation of color. Amplience offers a service that allows you to substitute values into the SVG code at render time via parameters:
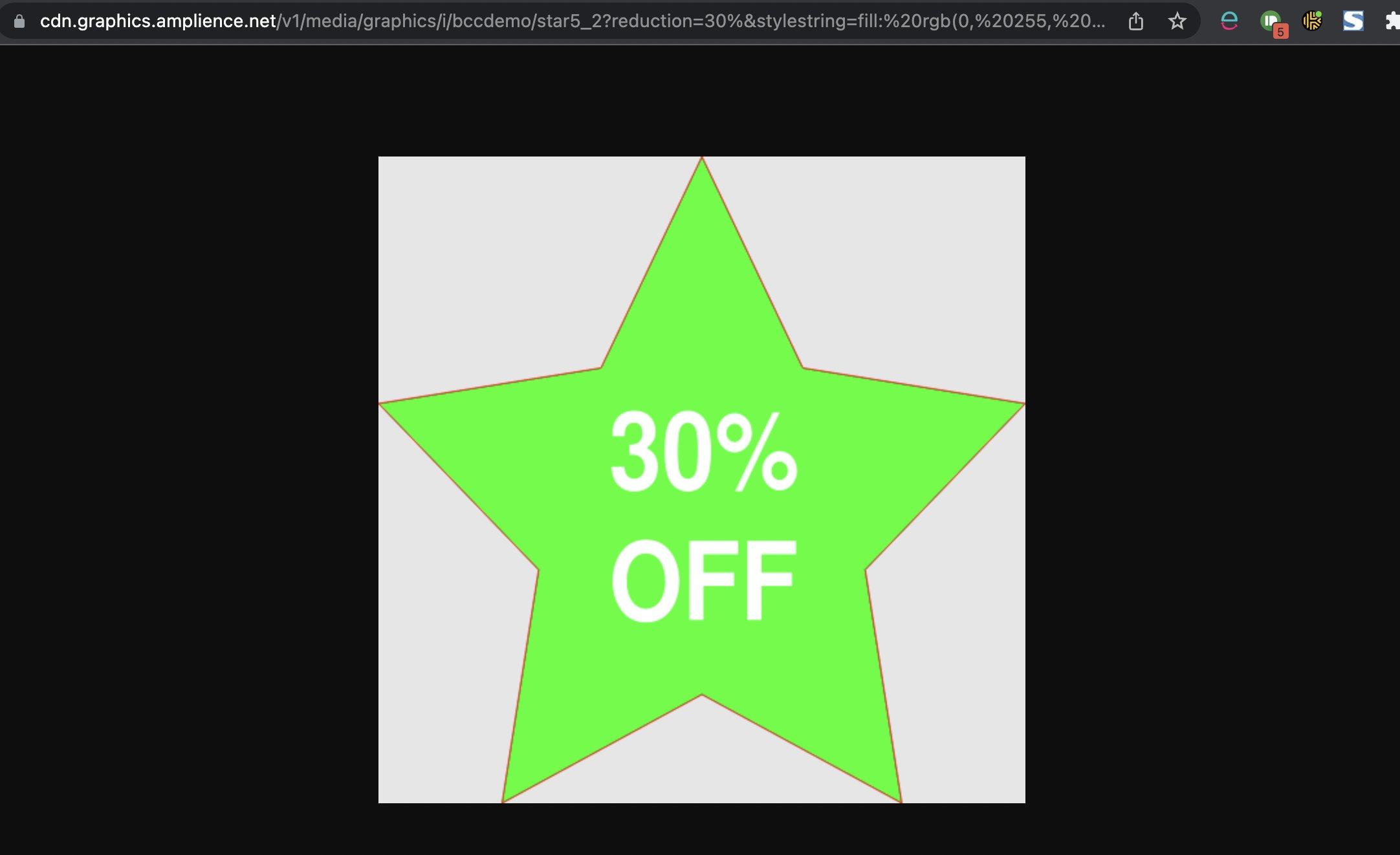
https://cdn.graphics.amplience.net/v1/media/graphics/i/bccdemo/star4_2?reduction=30%&fill=rgb(0,255,0)&stroke=rgb(255,0,0)
Notice the reduction value in this request, but also the fill and stroke values. This allows the percentage reduction text to be changed per request, but also the fill and outline of the star SVG from earlier in this article to get this:
and you can, of course, still use this within a Dynamic Imaging request too:
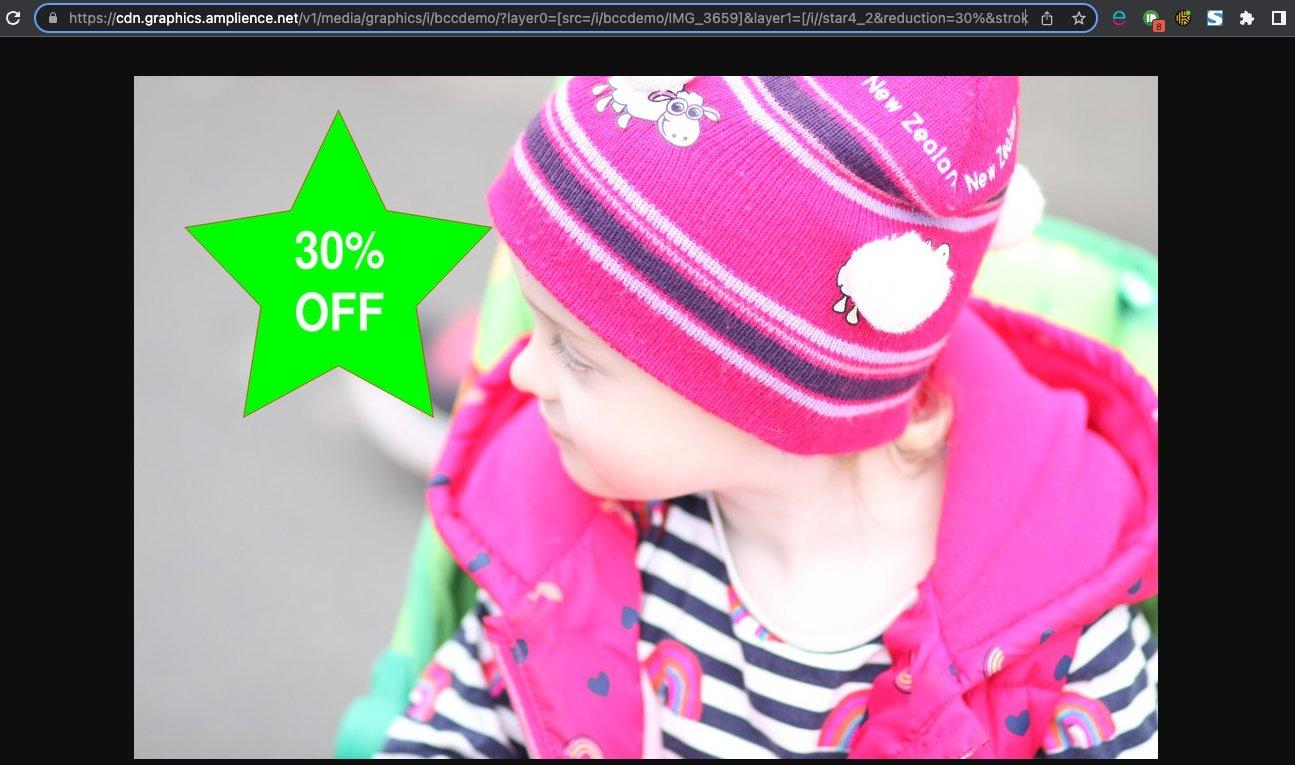
https://cdn.graphics.amplience.net/v1/media/graphics/i/bccdemo/?layer0=[src=/i/bccdemo/IMG_3659]&layer1=[/i//star4_2?reduction=30%&fill=rgb(0,255,0)&stroke=rgb(255,0,0)&anchor=TC&left=20%&top=5%&w=30%]&fmt=jpg&qlt=90&w=1024
You can find how to do all this in the product customization guides.
Things to be aware ofLink copied!
Publishing SVGsLink copied!
SVGs can fail to publish for the following reasons:
- Missing absolute height and width values in the svg element.
- Non-valid SVG - this can cover a multitude of errors / problems; the publishing logs will give you quite clear indicators of what's caused the failure.
Viewing SVGsLink copied!
- Any image with the "image/svg+xml" type can't be viewed using its dynamic URL. See Viewing images with the type svg+xml.
Useful toolsLink copied!
-
Online svg creator - quite a powerful online too if you want to do something quick, or don't have Inkscape or another SVG editing tool to hand. See Boxy SVG Editor
-
XML / SVG validator - handy if your SVGs aren't publishing and you need more detailed validation checking. See Nu HTML Checker
-
XPath checker - this is handy if you're struggling with getting the right element to subsitute. See Freeformatter XPath tester