Legacy Content Delivery API
The functionality of the original Content Delivery API has been superseded by the next generation HTTP Content Delivery and GraphQL Content Delivery APIs. These APIs offer features such as retrieving content by key as well as ID, improved performance and filtering content by content type and individual properties.
The original Content Delivery API is used to retrieve content from Dynamic Content in JSON format. This content can then be consumed by a website, app or e-commerce system. Both slots and individual content items are stored as JSON content and retrieved using their unique ID.
The Content Delivery API allows you to access content via a simple HTTP GET request, which returns the content in JSON-LD format. The API can be used to retrieve both published and unpublished content. For unpublished content, the production domain cdn.c1.amplience.net is replaced by a virtual staging environment (VSE) domain with the rest of the query remaining unchanged.
RequestLink copied!
The Delivery API can be accessed using the URL
suffixed with the a URL encoded query of the following form (where id is the unique identifier of the content to be retrieved):
Example requestLink copied!
An example delivery URL to retrieve a single item with the content ID 38a0e0a1-efad-4e04-be1e-10a042f02354 is shown below. It is unencoded for reference, but should be encoded when included in a request.
Here is an example AJAX / jQuery client-side Javascript code for a fully formed content query:
ParametersLink copied!
store is the endpoint for your published content. If you are consuming unpublished content within a virtual staging environment, then you can just specify store=store because the VSE will contain the rules that define where content is retrieved from.
scope specifies the objects that are returned by the API:
| scope | description |
|---|---|
| tree | Returns the full dependency tree |
| root | Returns only the root object |
If no value is specified, then scope will be set to 'tree'.
fullBodyObject indicates whether to return the full body of each content object or just the @id's. Defaults to true if omitted
Retrieving multiple itemsLink copied!
Note that whereas the example above uses "sys.iri":"iri" to query a single content item, it is possible instead to use the MongoDB syntax "$in" operator to query a list of IDs:
An example delivery URL to retrieve multiple items is shown below. It is unencoded for reference, but should be encoded when included in a request.
Finding the content/ slot IDLink copied!
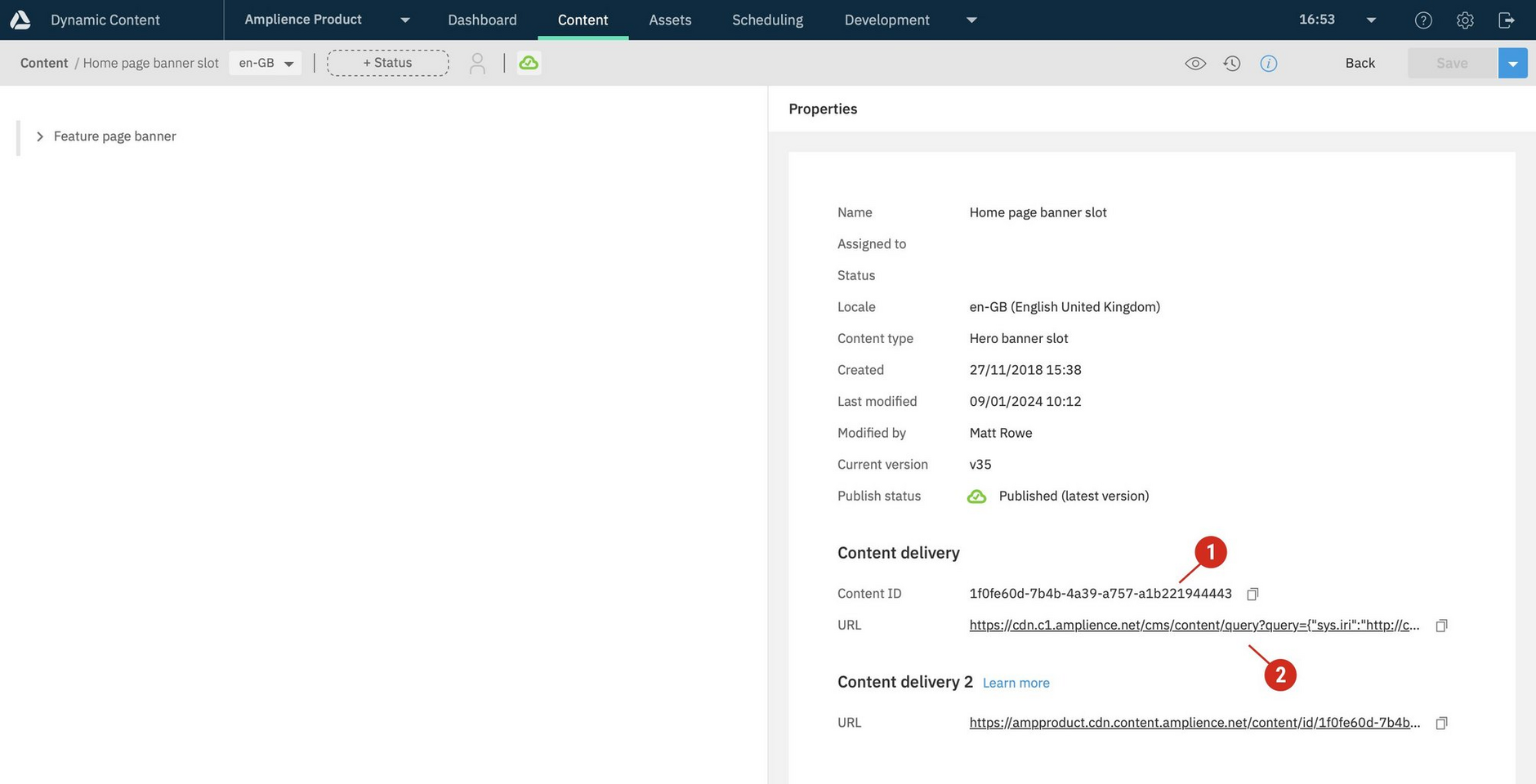
You can find the id of a particular content item or slot from the content item properties pane on the content form. Open up the item and click the "i" icon at the top right of the window to show the properties pane. The content item ID (1) is shown in the "Content delivery" section, together with the URL (2) used to retrieve the content.
The query to return the contents of this slot is shown below (decoded for reference):
This query will return the content in JSON Linked Data (JSON-LD) format as a content graph.
The JSON-LD is shown below.
The inline content methodLink copied!
SDKLink copied!
The CMS JavaScript SDK includes an inlineContent method on the amp namespace which flattens the JSON-LD content returned by the Delivery API into a content graph.
Here's some example JavaScript code for calling inlineContent. In the code shown below, content is the JSON-LD content:
ExampleLink copied!
The following code retrieves some content from Dynamic Content using the Delivery API and converts the returned JSON-LD into a content tree, logging the result to the console.
The output of the inline method is shown below. The JSON content is now organised into a content tree, so it can be combined with a handlebars template (or a template using another templating technology) and converted to HTML format to be rendered by a front end website or app or e-commerce system.
Usage notesLink copied!
Virtual staging environments should not be used to serve published, production content. If we notice excessive traffic from your VSE it will automatically be rate limited and may be disabled by our operations team. Therefore please ensure that all your production code uses the production domain of cdn.c1.amplience.net to serve content to your live environment and the appropriate media domains such as cdn.media.amplience.net to serve published media.