Bynder integration
This Digital Asset Management (DAM) integration simplifies configuring Amplience to include assets directly from the Bynder DAM platform into your Amplience content.
Why use the Bynder integration?Link copied!
Our integration with Bynder provides a supported, fast way to use your Bynder-stored digital media (images, videos, audio and documents) with Amplience. Getting the assets you need directly from Bynder ensures that you only need to manage those assets in one place. Read more about the benefits and features of this Bynder integration on Marketplace.
To use this integration you will need:
-
An Amplience account with access to the Dynamic Content Platform. This requires the "Developer" permissions role (or higher) to install and use the extension in schemas/content types
-
A Bynder account (WebDAM) account setup with any Bynder pre-requisites to use Universal Compact View
You can use Bynder in unison with the Amplience DAM (Content Hub). For example, you may store your brand assets, such as logos, in Content Hub, and your product assets in Bynder.
This integration uses content field extensions to control Bynder integration at field level on content forms. This makes adding Bynder assets seamless for your content producers.
Guides for systems integratorsLink copied!
The two main steps required to integrate Amplience with Bynder are:
- Install and configure the integration.
- Run the automation to import schemas, content types, sample content items into a Dynamic Content hub. We recommend you run the automation to get up and running quickly.
Once you've installed the integration and run the automation, the example extensions, content schemas and content types will be available in your Dynamic Content hub.
The following documents provide information for developers and systems integrators about setting up and configuring the Bynder integration.
| Document | Description |
|---|---|
| Readme | Overview and Quickstart guide. |
| Configuration | This document lists configuration settings for Bynder and Amplience, supported and out-of-scope capabilities |
| Automation | This document covers how to populate your account with content type schemas, content types, dependent extensions, default cards, default icons and visualizations |
| Developing and building locally | Covers how to customize and test this integration locally |
| FAQ | Provides additional usage and configuration information |
For all technical information about this integration, see Github.
Using this integrationLink copied!
The example resources provided with this integration illustrate the modes for selecting assets from Bynder:
- Single select - Allows a single Bynder asset to be aded to content
- Single select file - Allows a single Bynder asset to be added to content and offers the choice of assigning different image options (for example Web Image, Mini, Thumbnail).
- Multi select - Allows multiple Bynder assets to be added to content. The minimum and maximum number of assets that can be added to the content are defined in the corresponding Content Type Schema.
Configuration settings can be used to control options such as whether the Bynder object browser toolbar is displayed, and if the compact browser is used.
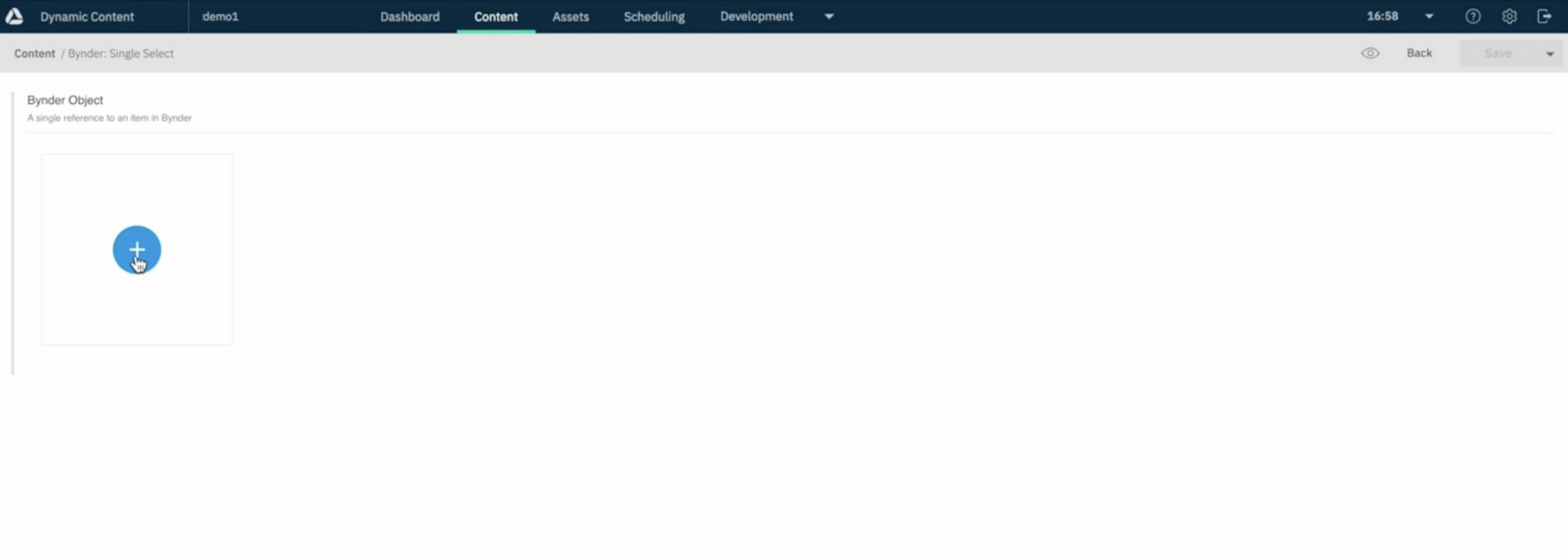
When users create content using a Bynder enabled content type, the content form will display fields for adding Bynder assets, as shown in the example form below.
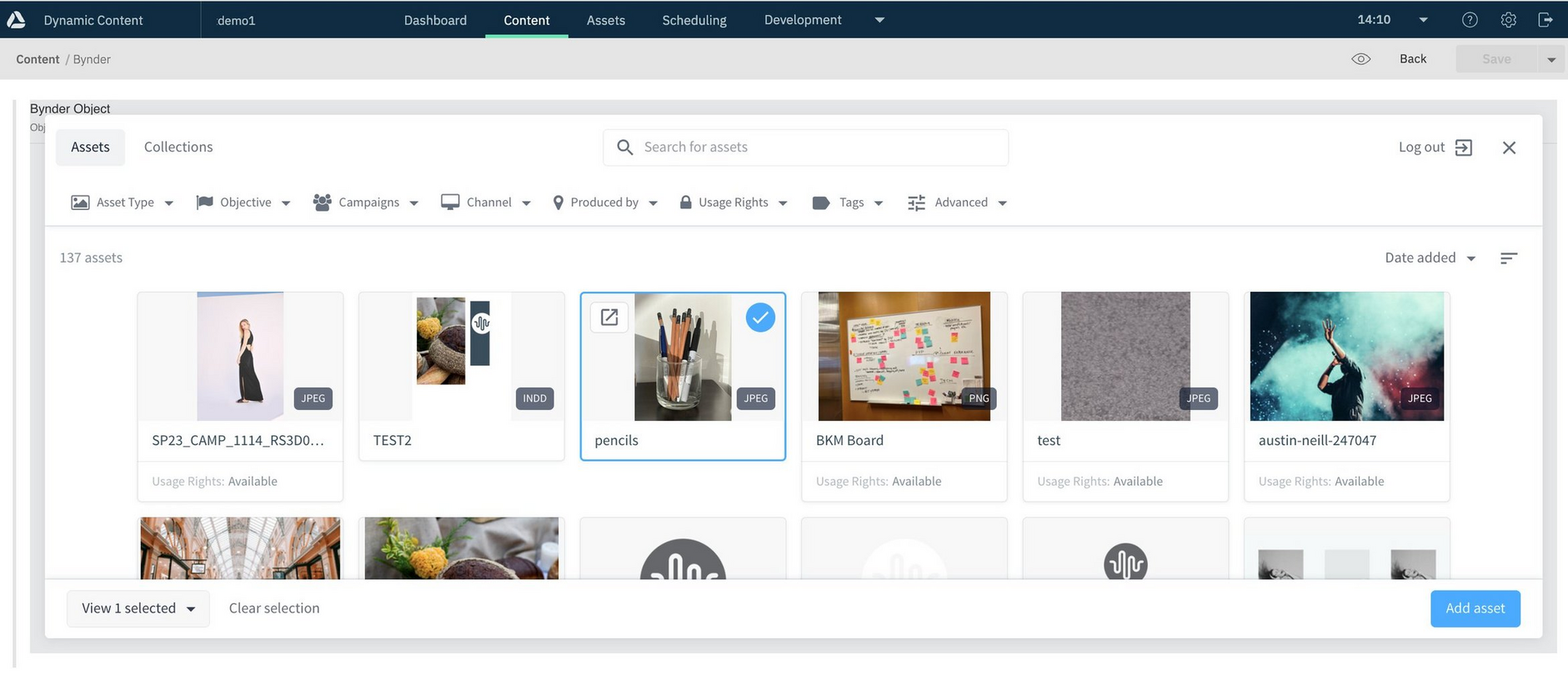
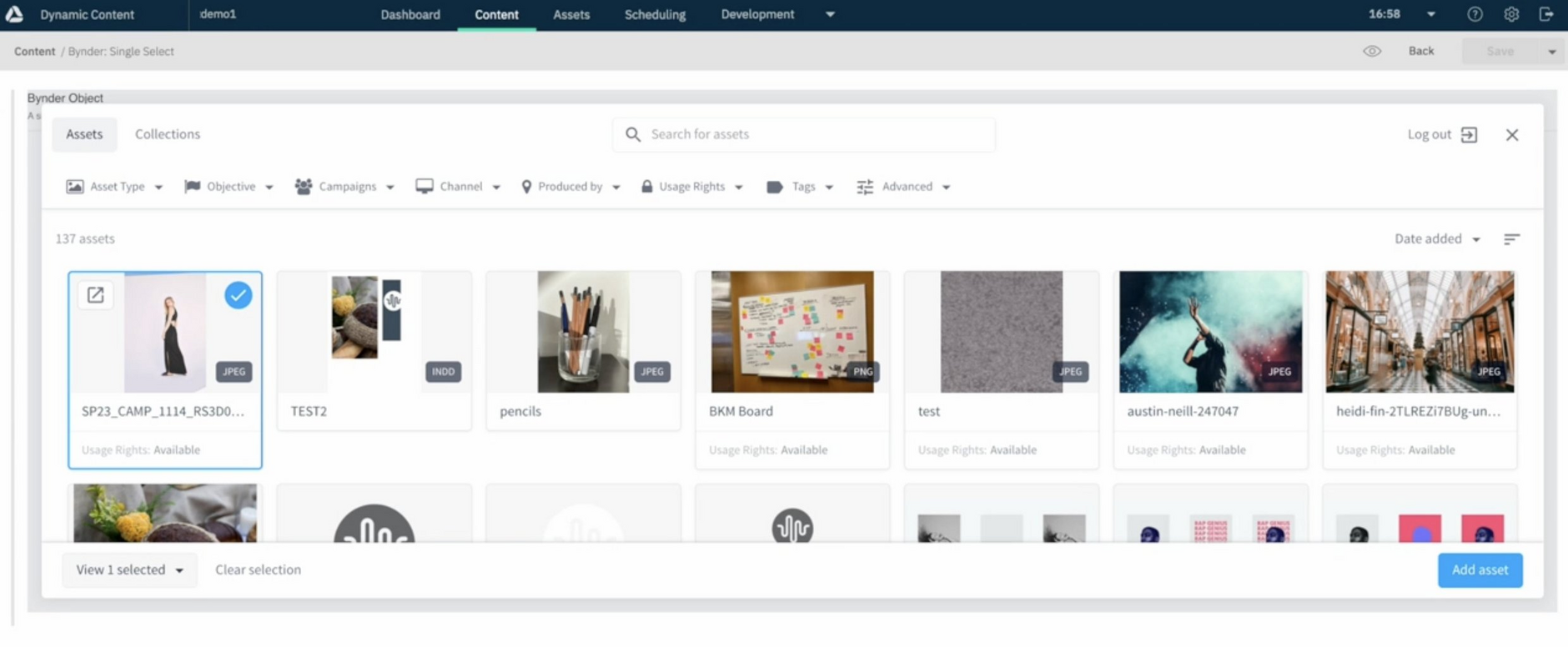
Clicking "+" displays the "Bynder object" browser.
Users can select to add one or more assets, depending on the selection mode for the field, and save the content.
Some dynamic transformations/capabilities are unavailable to Bynder content, for example, the AI background removal.