Search and localization
On this page we explain how to work with localization using search indexes. We cover the suggested approaches for both field level and content item localization. With field level localization, users create a single content item with fields for each supported locale, while with content item localization a separate content item is created for each locale.
The type of localization you choose will depend on your use case, but for both field level and content item localization we recommend creating a separate search index for each locale.
Field level localizationLink copied!
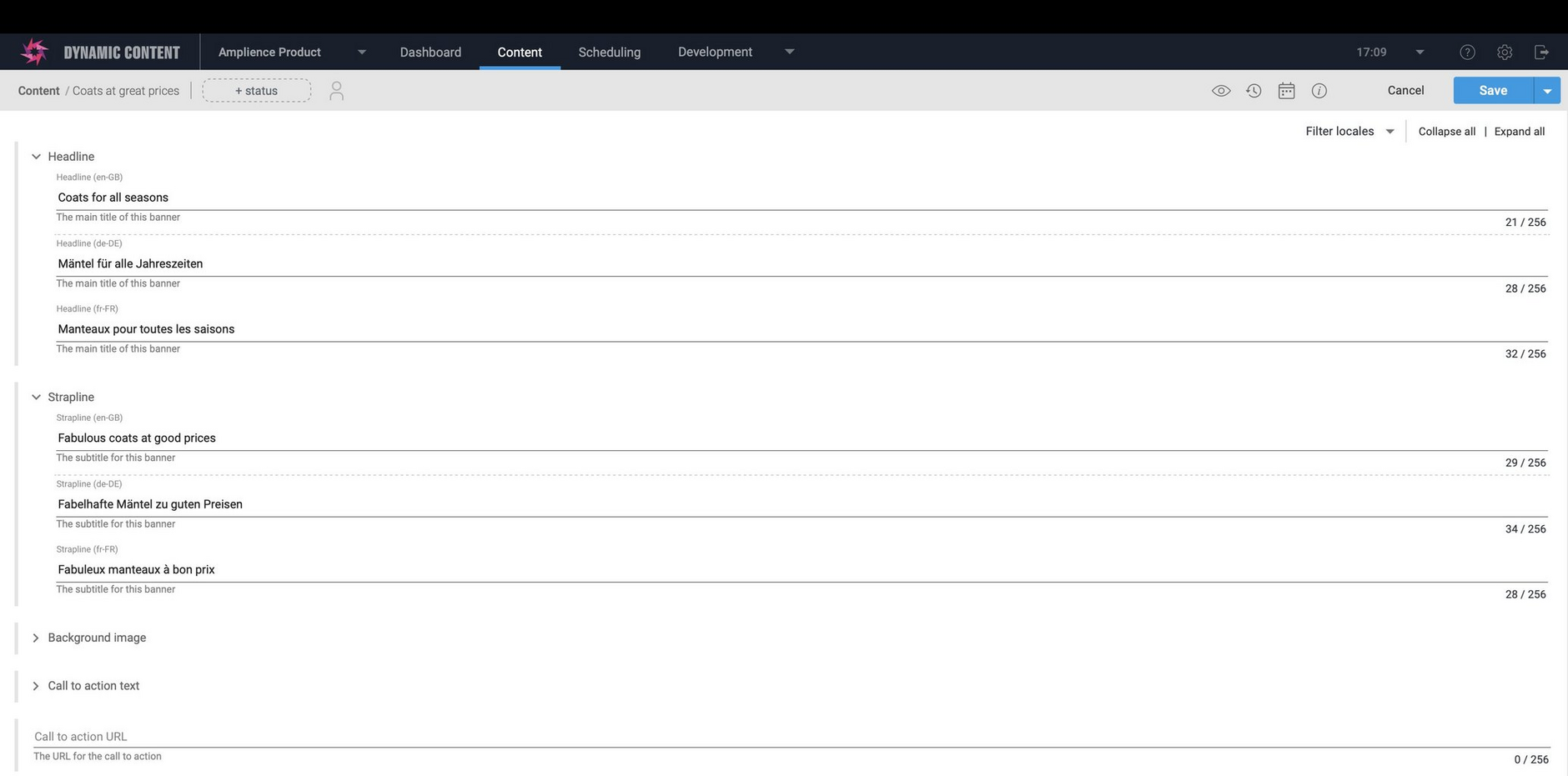
A content item created from the localized banner content type schema is shown below. We have added content for the en-GB, fr-FR and de-DE locales.
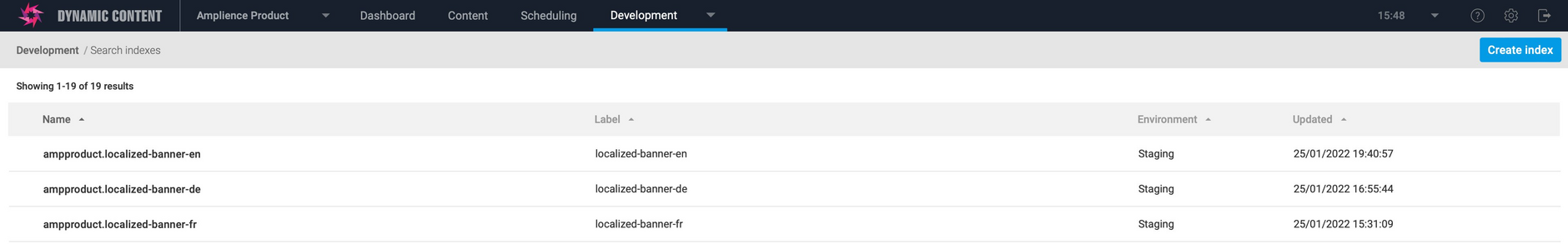
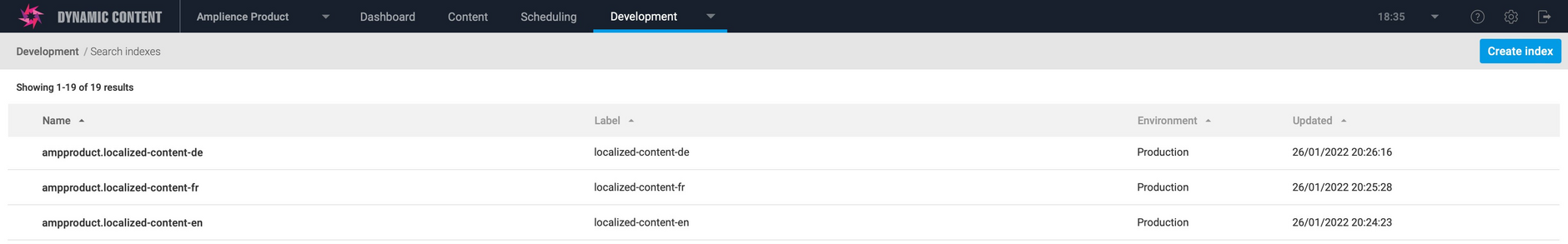
In order to support search in multiple languages, we have created separate search indexes for each locale.
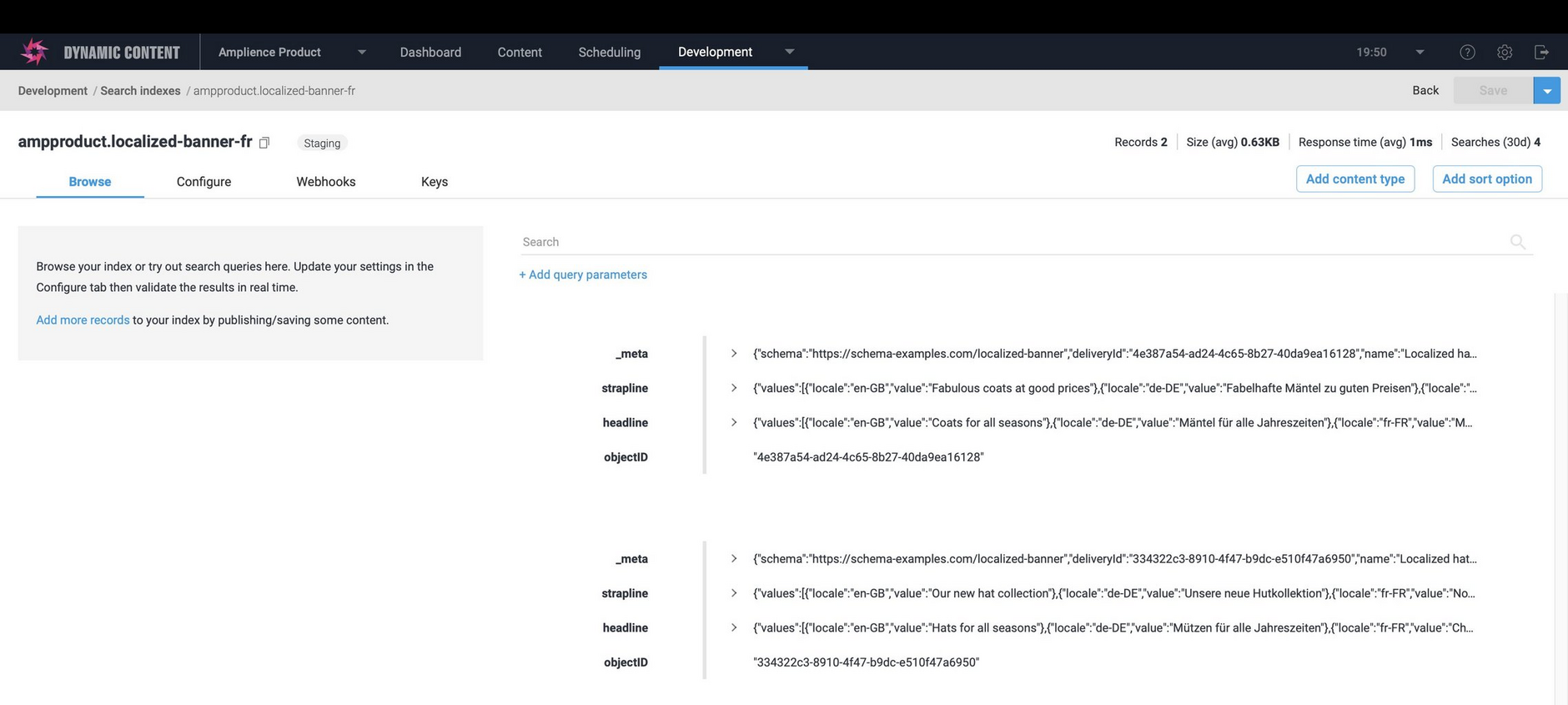
By default, when you browse records in an index created from a field level localized content item the content for all of the locales for each of the localized properties is shown.
Adding a locale to the custom payloadLink copied!
To index just the content for a specified locale you will need to modify the custom payload in the indexing webhook creating for the search index you want to work with.
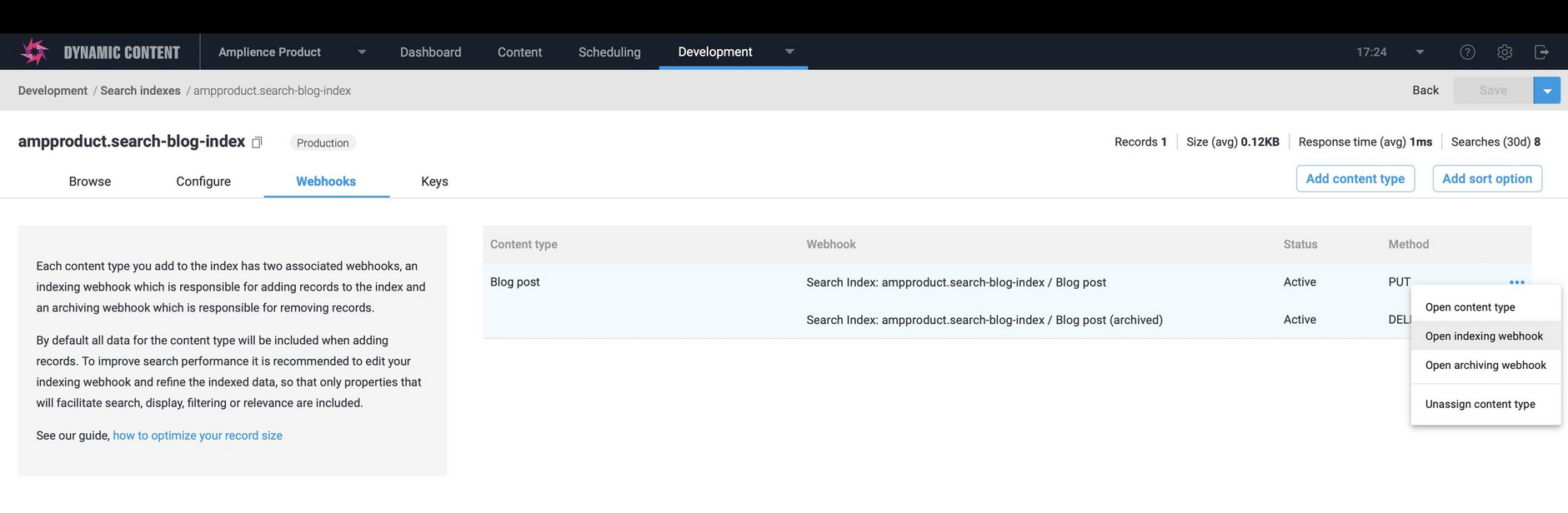
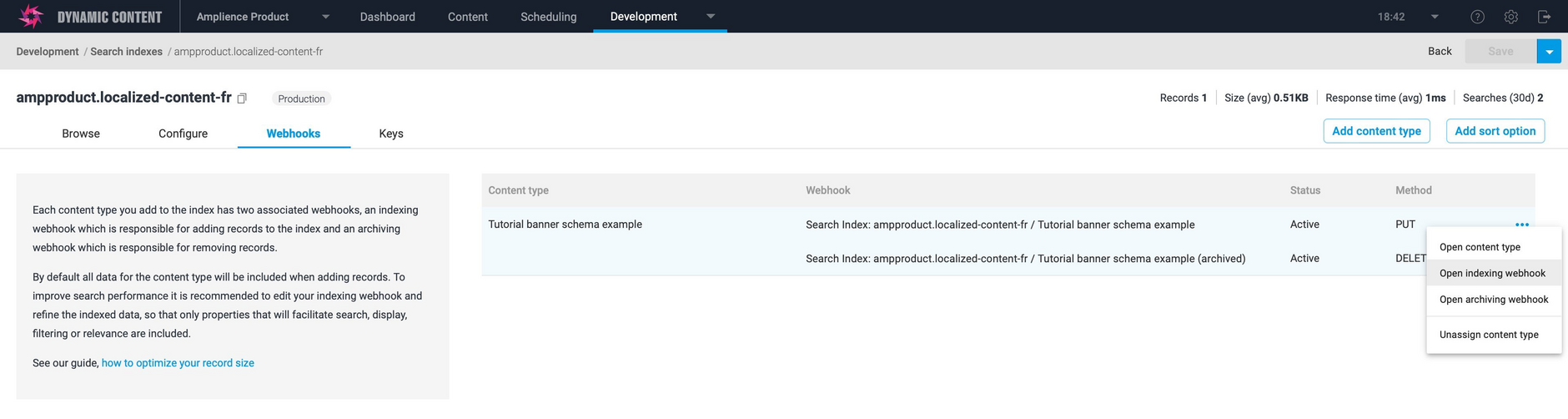
To view the custom payload for a search index, go to the webhooks section and click the webhook name, or choose 'Open indexing webhook" from its menu.
-
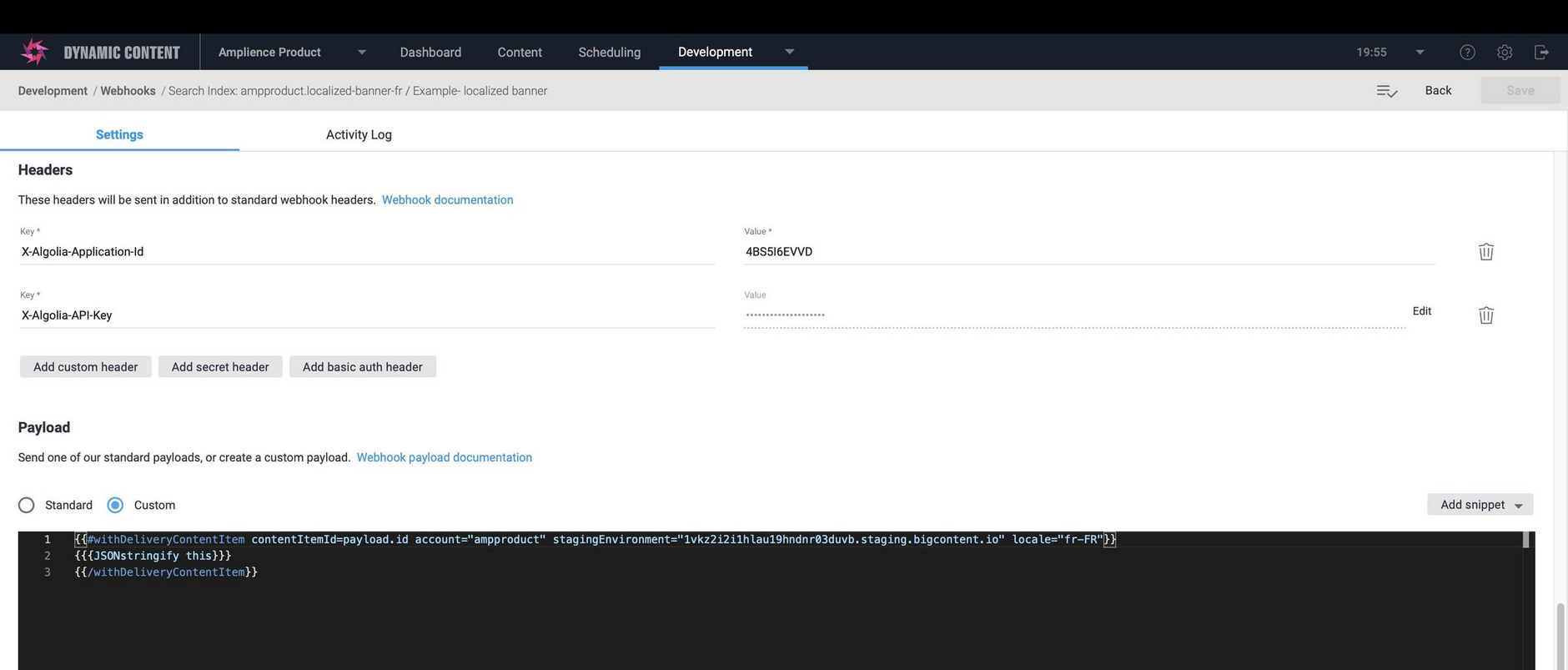
Scroll to the "payload" section in "Settings" to view or edit the custom payload.
-
Add a
localeparameter to the custom payload and specify the locale of the content you want to return.
In the handlebars shown below, we are filtering on content created for the fr-FR locale.
The modified payload is shown in the image below.
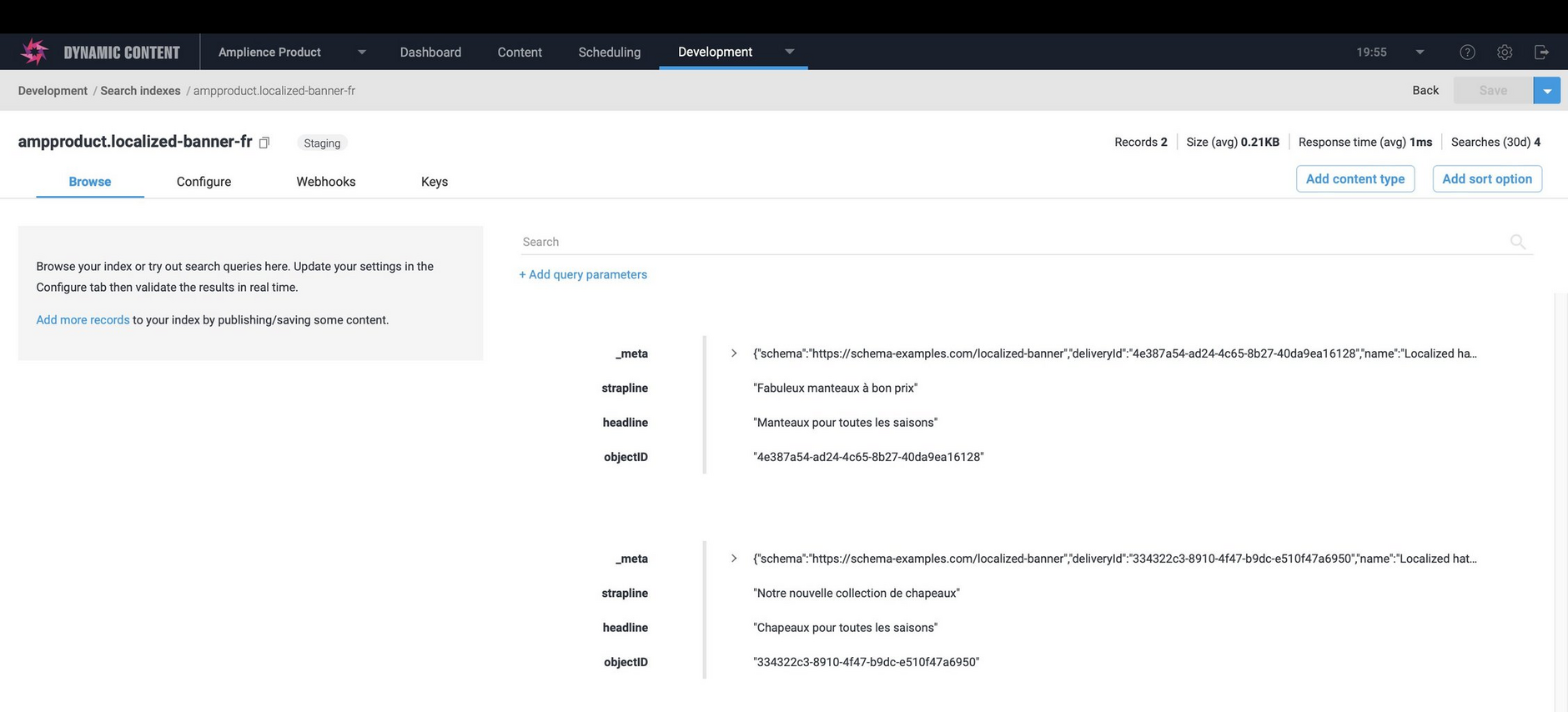
With the modified payload, when the search index is updated, only the content for the locale specified in the custom payload is indexed. So the french index will only contain content for the fr-FR locale.
Content item localizationLink copied!
When using content item localization we recommend creating a search index for each locale you want to use, each with a filter for the corresponding locale.
For example, if you have English, French and German search indexes, each set up for a banner content type, then when a content item created from the banner content type is published, the filter ensures that content will only be added to the corresponding index. So, if you publish a banner content item with the fr-FR locale assigned, the content will be added to the search index that filters on fr-FR content.
Filtering by localeLink copied!
For each index you need to add a filter that matches by locale. To view the the indexing webhook for a search index, go to the webhooks section and click the name of the first webhook in the list, or choose 'Open indexing webhook" from its menu.
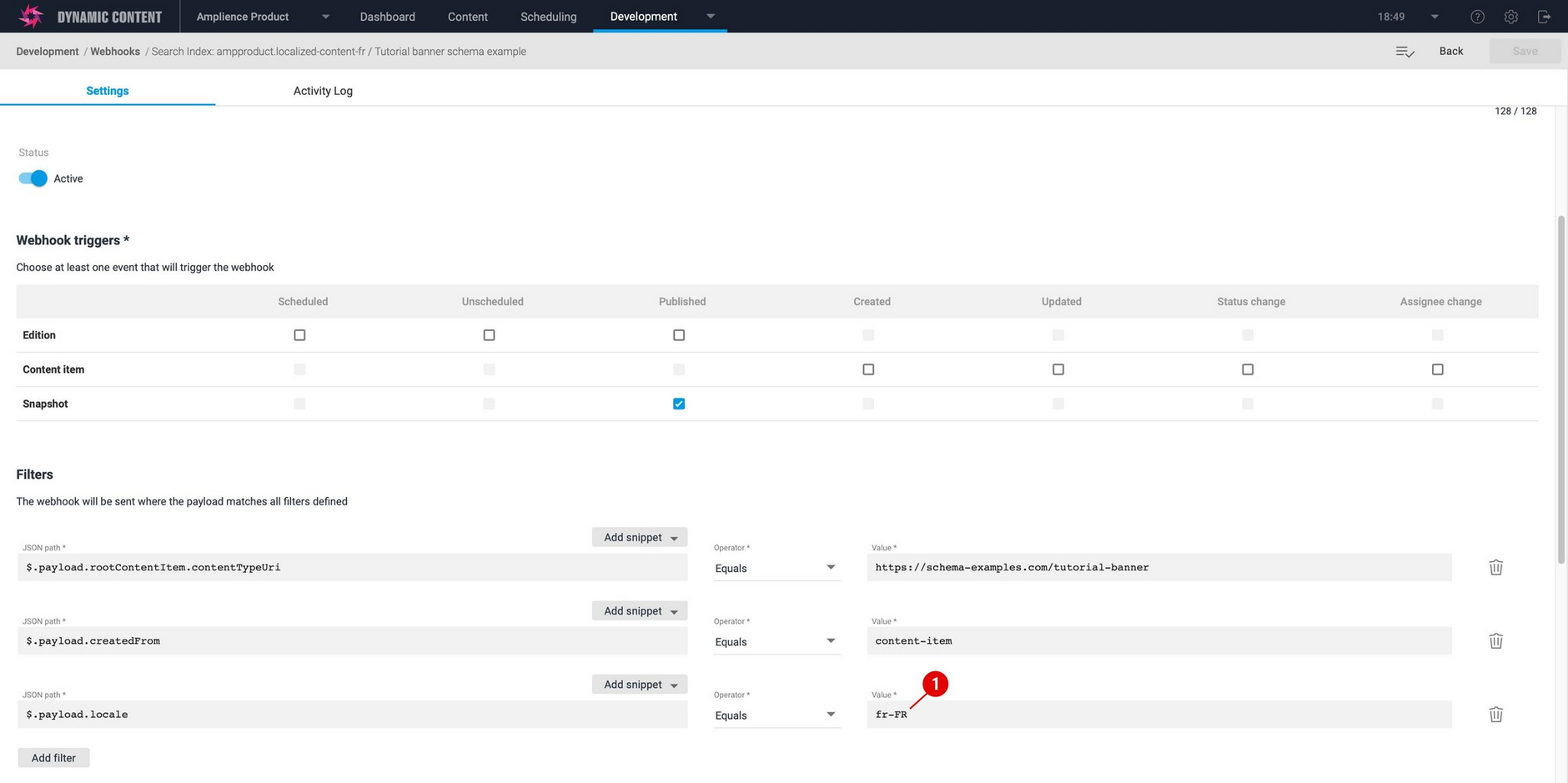
Scroll down to the "Filters" section and click "Add filter". The filter should match payload.locale with the corresponding locale. In the example shown below we have an index for French content and so we will match with the fr-FR locale.
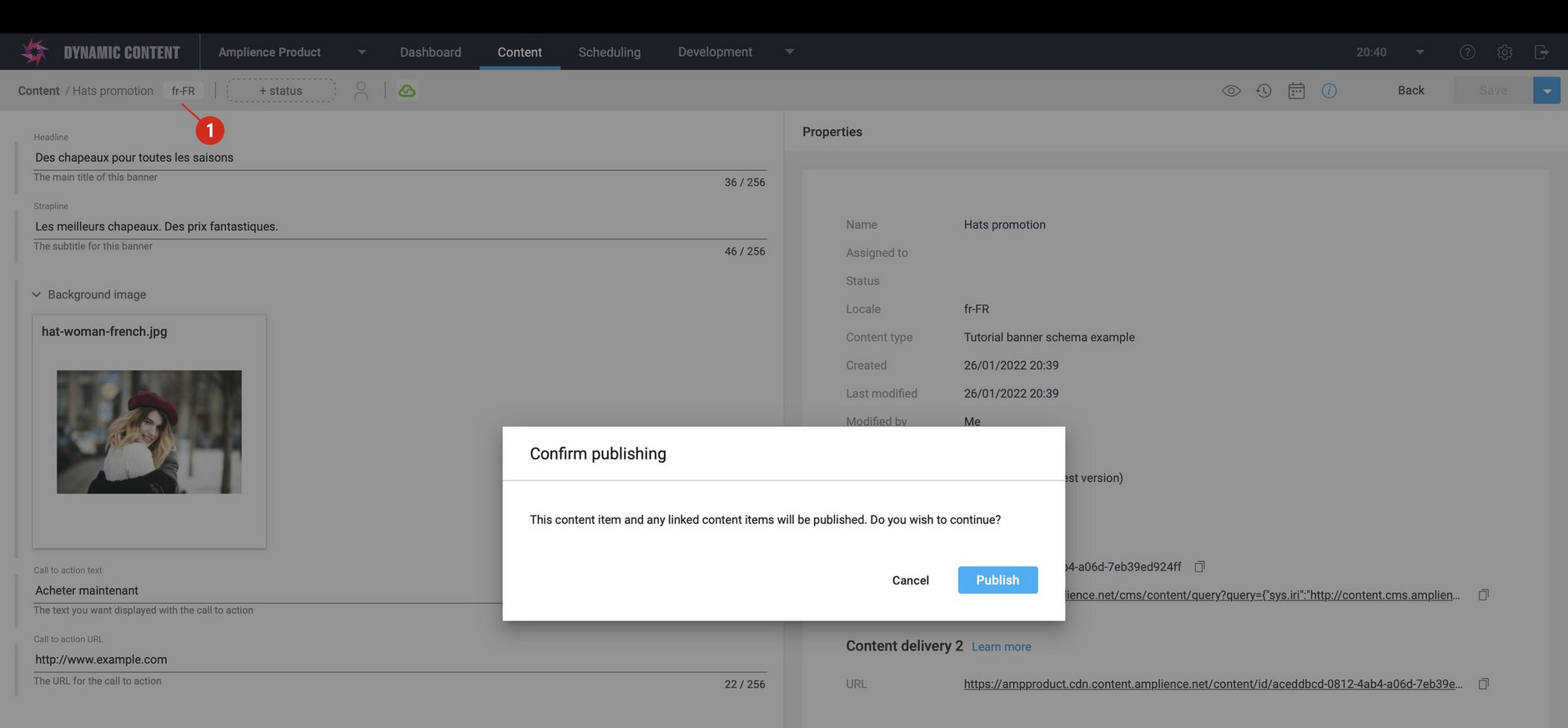
Now when the content item of the specified content type is published (or created or updated if you have defined a staging index) then the content will be added to the index with the corresponding locale. In the example shown below, we are publishing a banner with the fr-FR locale assigned.
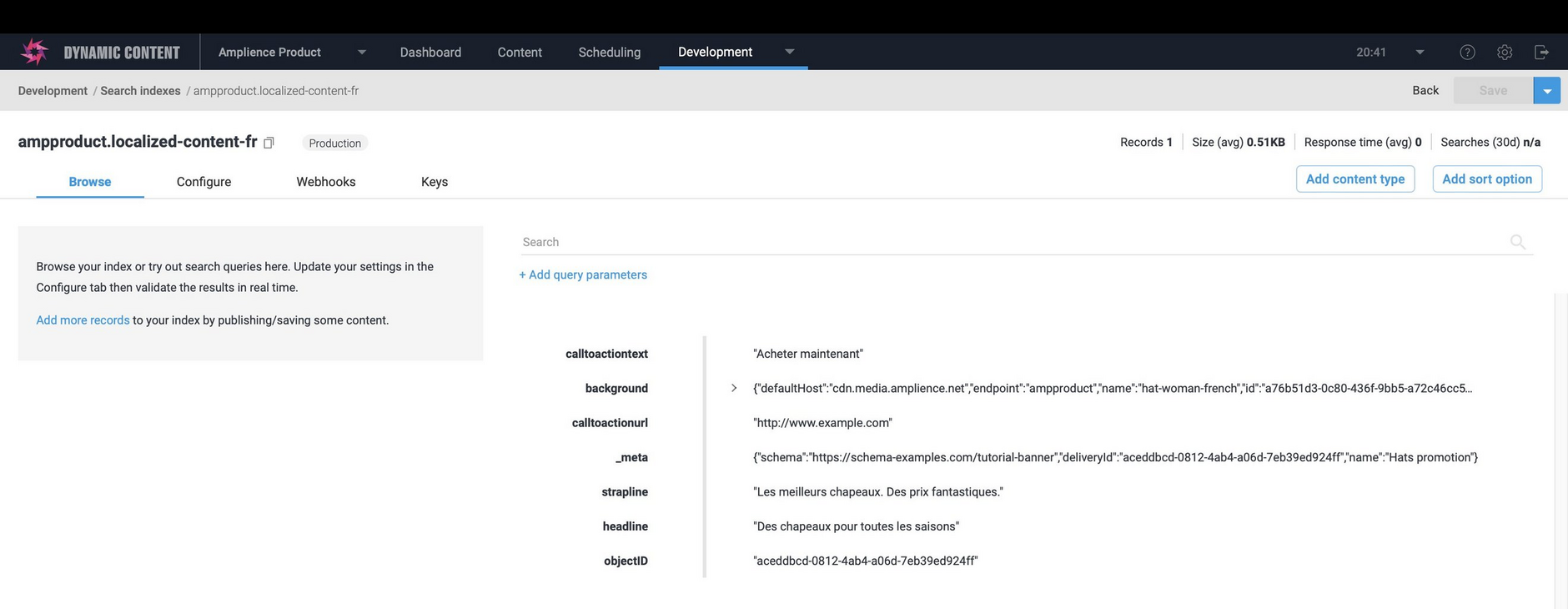
The content is added to the index for the fr-FR locale.