Configuring your search index
The current configuration for your search index is displayed when you click the "configure" tab. When you create an index using the search index wizard, it will be configured with some default settings that you can customize to meet your needs.
The most common settings that you may want to change are searchableAttributes, customRanking and attributesForFaceting. On this page we'll give you a quick overview of these settings. Information about all of the settings can be found in the Algolia documentation.
Searchable attributesLink copied!
As a minimum you should configure some properties as "searchable attributes". This limits the scope of a search and creates an order of priority to improve the relevance of your search results. The order in which you list searchable attributes determines their search priority.
If no searchable attributes are defined, then all properties will be searched.
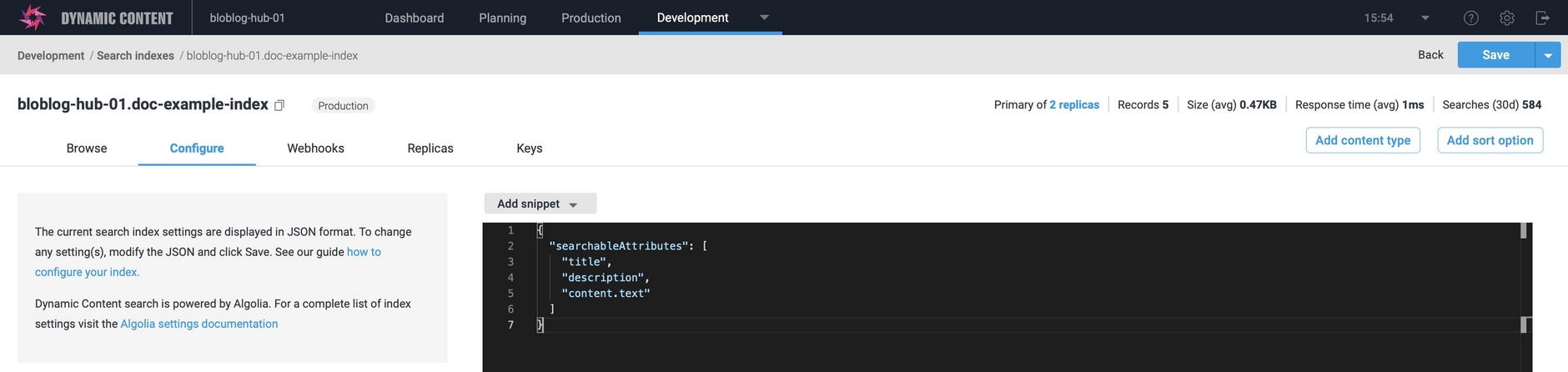
In the following example title, description and content.text are defined as searchableAttributes. title will have a higher priority than description, while content.text will have the lowest priority.
For more information about search attributes see the Algolia reference documentation and guide.
Adding searchable attributesLink copied!
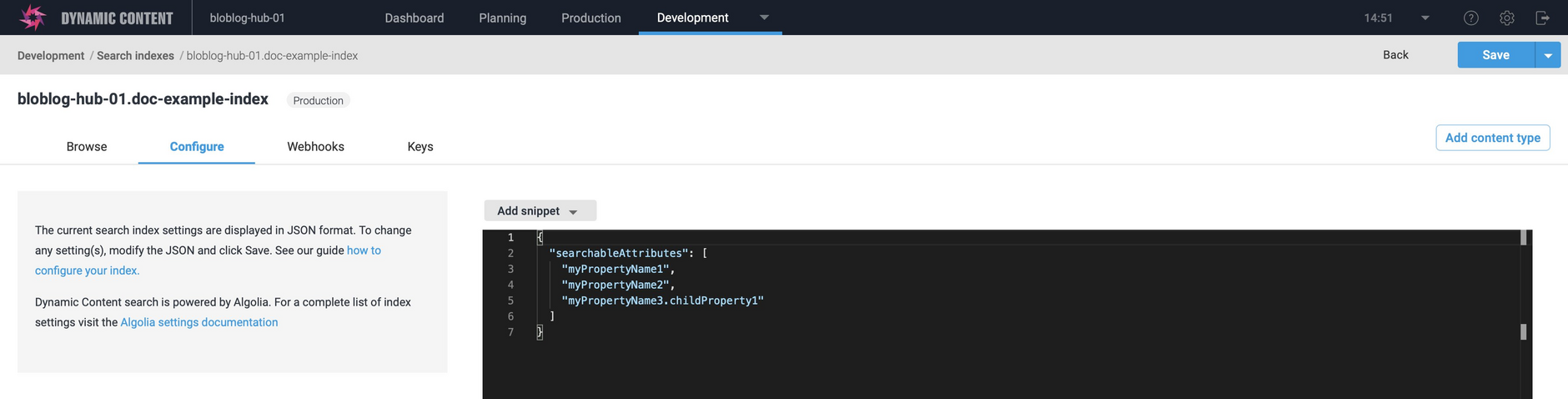
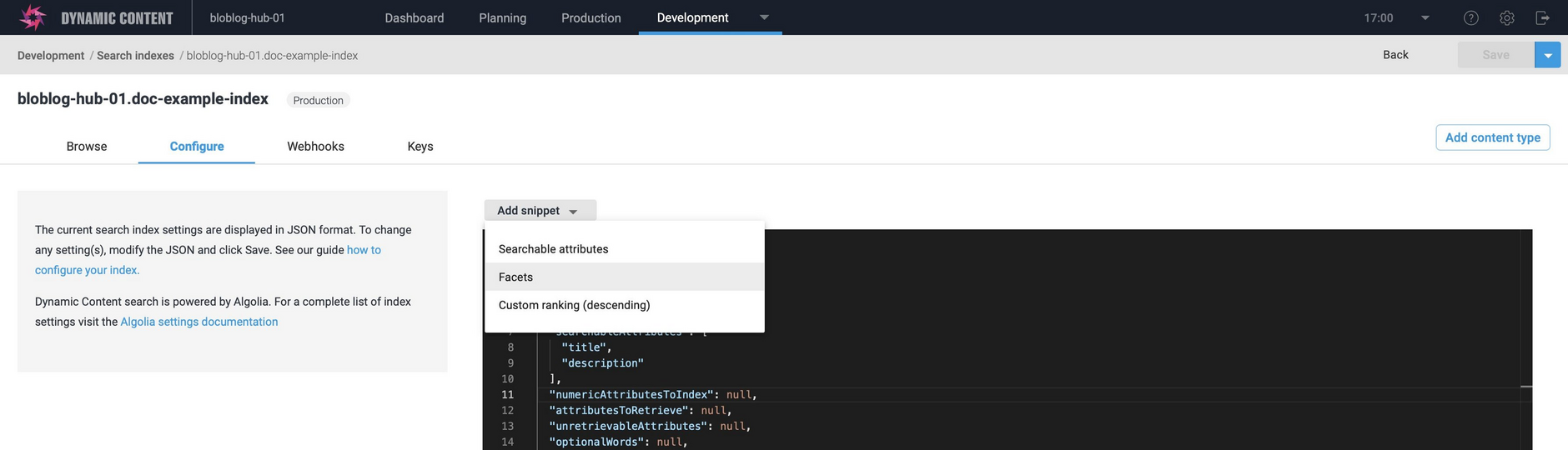
To add this setting, choose "Searchable attributes" from the "Add snippet" menu. A snippet will be added including some default values.
Edit the snippet to include your own properties and click the "Save" button at the top of the window.
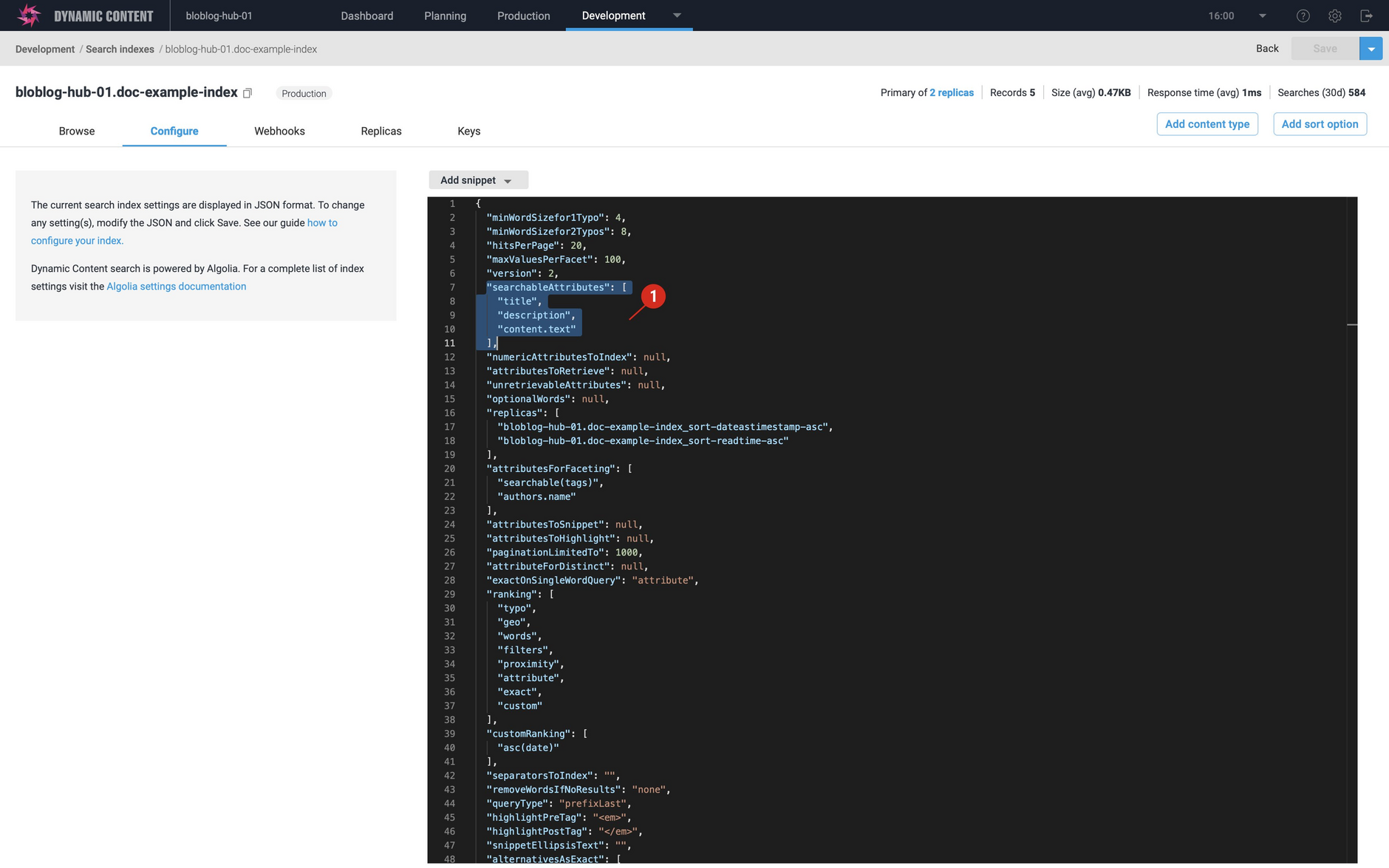
The configuration will be updated to include the new setting (1 in the image below).
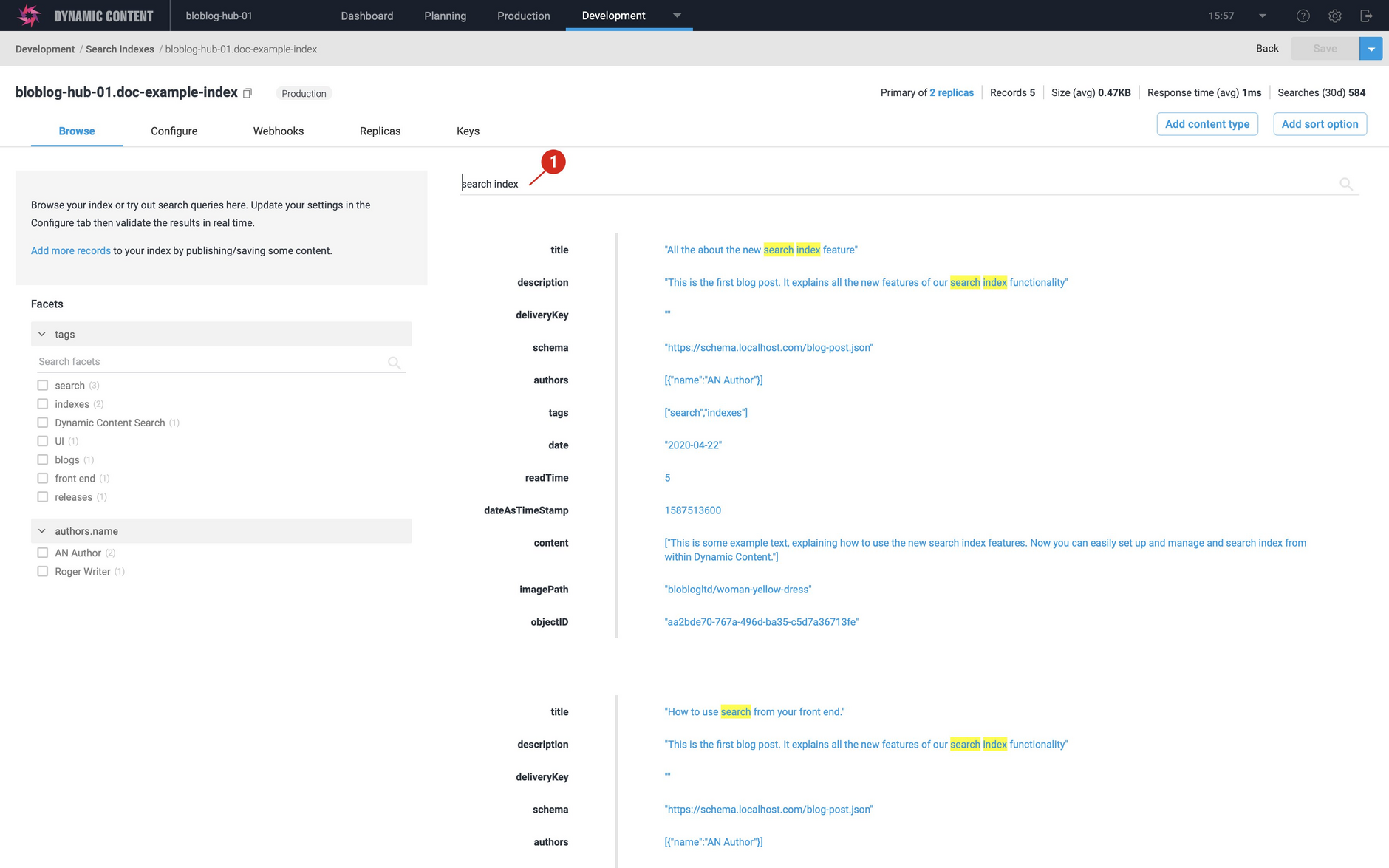
Now when we go back to the browse window and search for some text, only the properties that we specified as searchable will be included in the search.
FacetsLink copied!
Facets let you create categories from a chosen group of attributes, to allow your end users to refine their search. For example, on an index of blog articles, useful facets might be tags and author name.
Algolia calculates how many results there are for each facet and allows you to display facets and facet counts in the UI so that the user can filter results.
To make use of faceting, you need to enable it on a per-attribute basis with the attributesForFaceting parameter. In the following example tags is made a searchable facet, allowing a user to search the facet values, while authors.name is a standard facet. Note that these properties should be included in your custom payload.
For more information about facets see the Algolia reference documentation and guide.
Adding facetsLink copied!
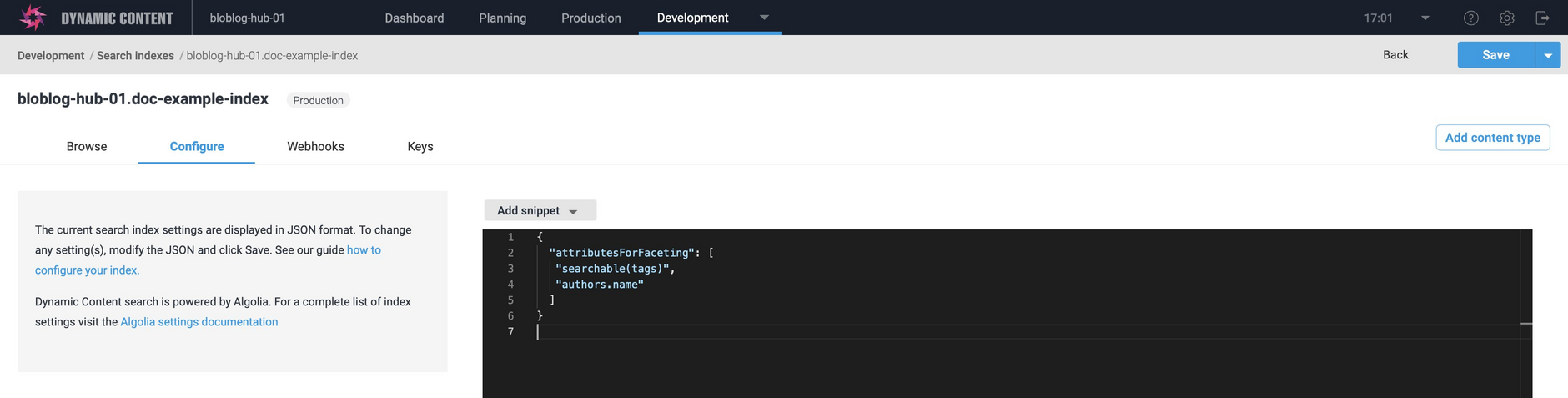
To add facets to your search settings, choose "Facets" from the "Add snippet" menu. You can edit the settings directly if you need to update an existing value.
Update the snippet with your faceting attributes and click "Save".
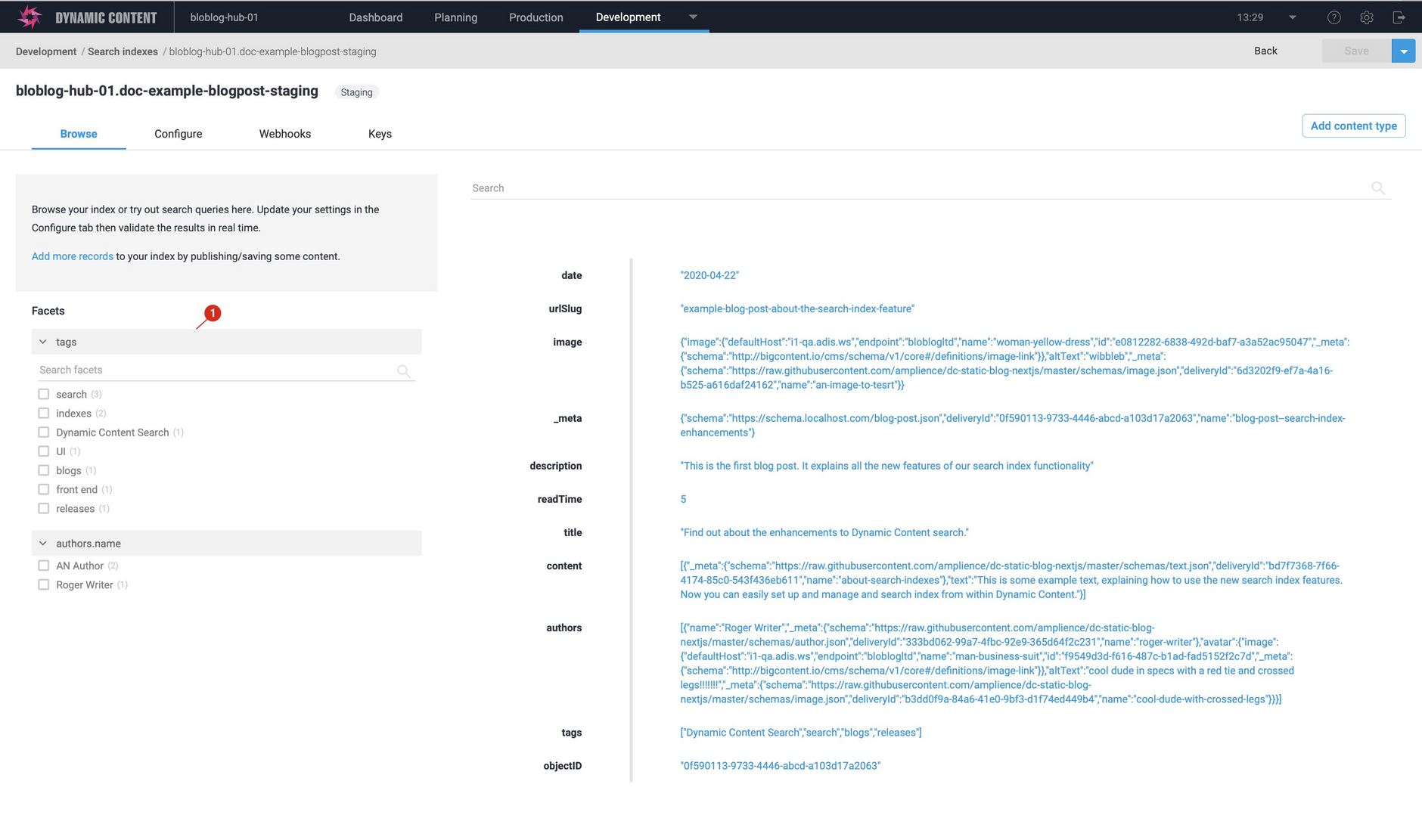
When you go back to the "Browse" tab, the facets are now displayed (if you have populated the faceted properties).
If you've defined a facet as searchable, a search box is included, allowing you to search within the facet itself, this is particularly useful if a facet can have a lot of possible values, such as tags.
Browse and configure is an iterative process, so you can go back and forth between the tabs updating your searchable attributes and facets until it is set up to meet your requirements.
Custom RankingLink copied!
A custom ranking allows you to specify which content is most relevant to your users and should always be set. It's used to determine the sort order when there is no search query (no keywords and no filters).
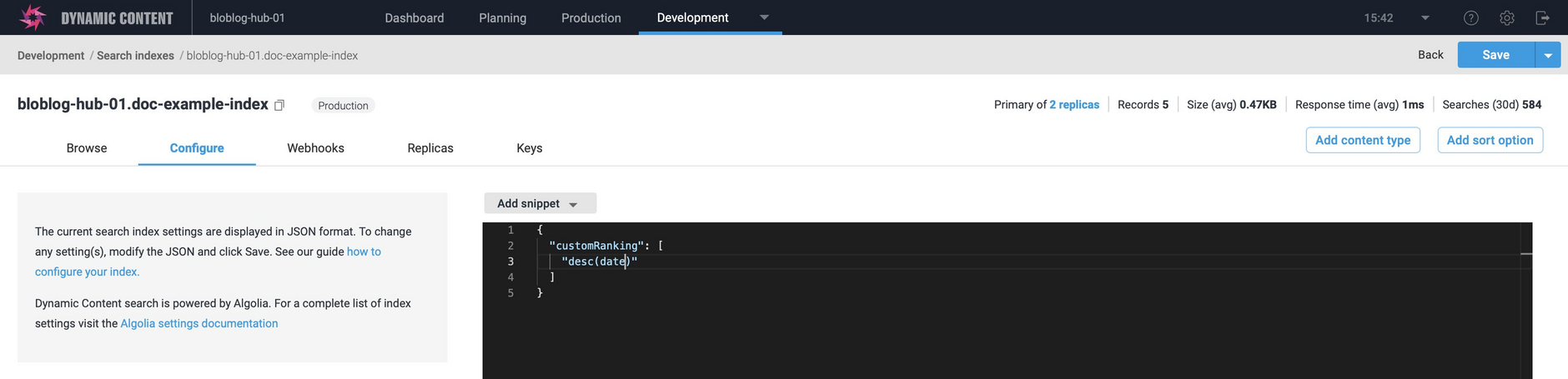
On an index of blog articles it could be the publish date, the number of comments, or a boolean to flag "featured" posts. To rank by date in descending order you would use the following:
In most cases, only number or boolean properties should be used for a custom ranking. In the case of date, you can update your webhook payload to convert a human readable date into a unix timestamp. See Optimizing your records for an example of how to do this in your custom payload.
For more information about custom ranking see the Algolia reference documentation and guide.
Adding a custom rankingLink copied!
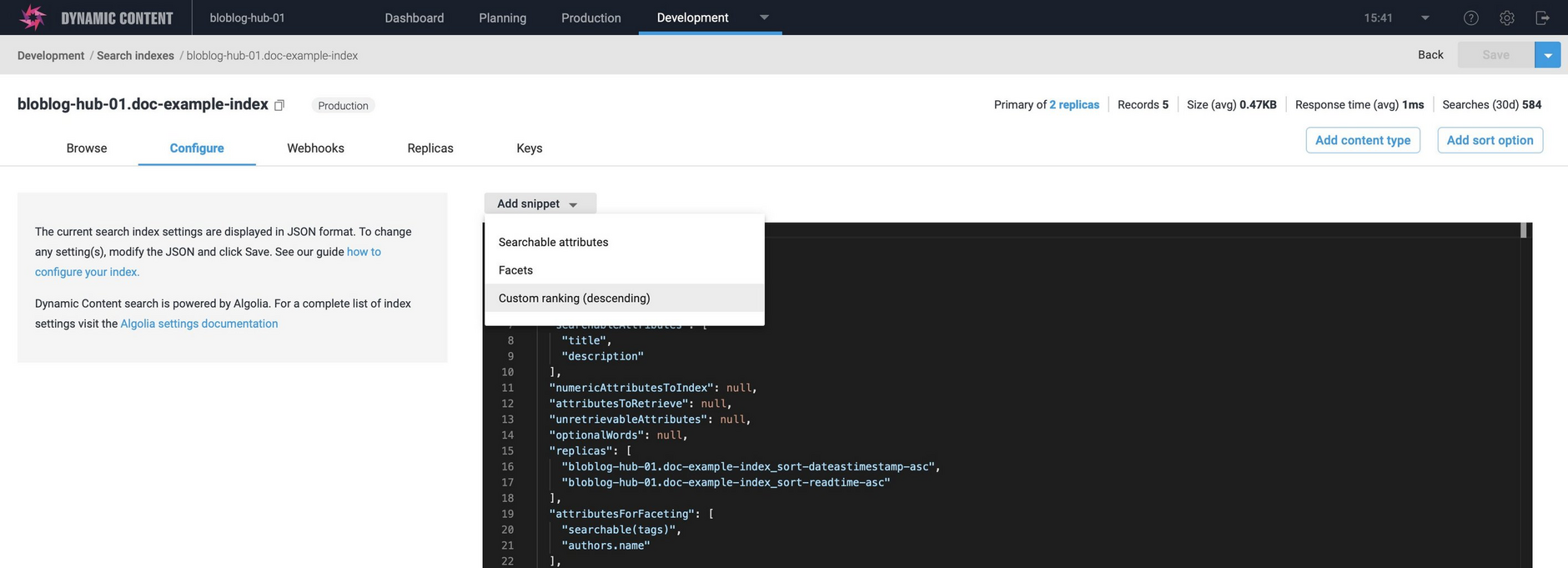
To add a custom ranking to your search settings, choose "Custom ranking (desc)" from the "Add snippet" menu. This will add a snippet with some initial values and defaulting to sort in descending order. You can change this to ascending order if you need to.
Update the snippet with your chosen ranking and click "Save". When you go back to the "Browse" tab, the custom ranking will have been applied.