Extensions overview
Extensions are simple web apps that extend the functionality of Dynamic Content. There are three types of extensions:
- Content field extensions which are used to extend the features of the content editing form
- Content editor extensions augment the content editing experience and are displayed in a tab on the content form
- Dashboard extensions are full screen extensions displayed in a tab on the Dynamic Content dashboard
We provide a range of example extensions to quickly boost productivity for Dynamic Content users. Alternatively, you can develop your own extensions with the Dynamic Content Extensions SDK which is available on GitHub. See our guides for developing content field extensions and developing content editor extensions.
An overview of the different types of extensions is below. To start using extensions see Registering and using extensions.
Content field extensionsLink copied!
Content field extensions provide you with a way of customising the content editing experience and including features not found in the standard content editing form. You might want to retrieve data from your product catalogue, include a clickable map of store locations, provide an enhanced rich text editor or add support for controls such as sliders.
Content field extensions are used to render a property within the content editing form, replacing the standard rendering for a particular type of control. For example, instead of entering a value in an edit text box, you can provide the user with a slider to choose the value they want. Extensions can be used with content type schemas.
See the registering extensions page for more details of how to register a content field extension and add snippets to make it easier to add that extension to a property in the schema editor. On the sample extension page we'll walk you through a simple content field extension to implement a slider and introduce some of the key features of the SDK.
Key features of content field extensionsLink copied!
- Content field extensions are web apps that are rendered in the content editing form and used with simple and complex property types in content type schemas.
- Web apps that implement content field extensions can be hosted anywhere that can serve the web app over https. You can also host content field extensions locally and use localhost in the URL. If the extension cannot be loaded, the standard property type is used instead.
- Extensions can be registered on a hub, so you can register the extension once and use it anywhere. When an extension is registered you specify the extension URL, a name to be used to refer to the extension in a schema, installation parameters (such as API keys) and one or more snippets that makes it easy to add your extension to a property in the schema editor.
- Extensions can be used with any property type and multiple properties in the same schema can use extensions.
- The Dynamic Content extensions SDK is used to develop extensions and supports development in JavaScript and TypeScript, so you can use libraries such as React. For information about using the SDK, see the sample content field extension.
To ensure a consistent user experience, you should ensure that your extension follows the Extensions Style Guide.
Content field extension exampleLink copied!
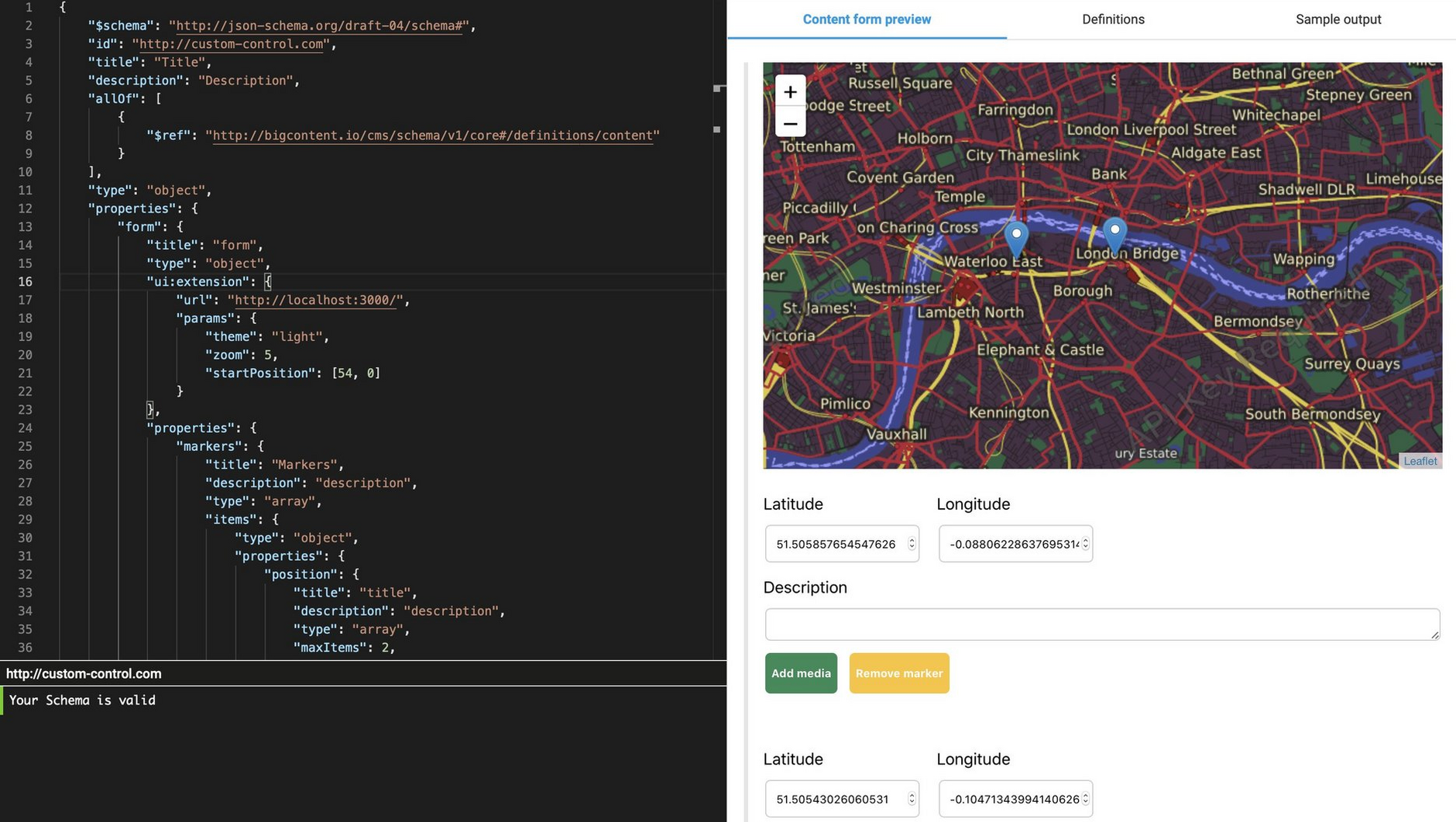
An example extension is shown in the image below. This is a map extension that allows the user to add a set of markers, useful for a store list, for example.
When you create a content type schema with a property that uses an extension, the extension renders in the form preview, as with the standard control types.
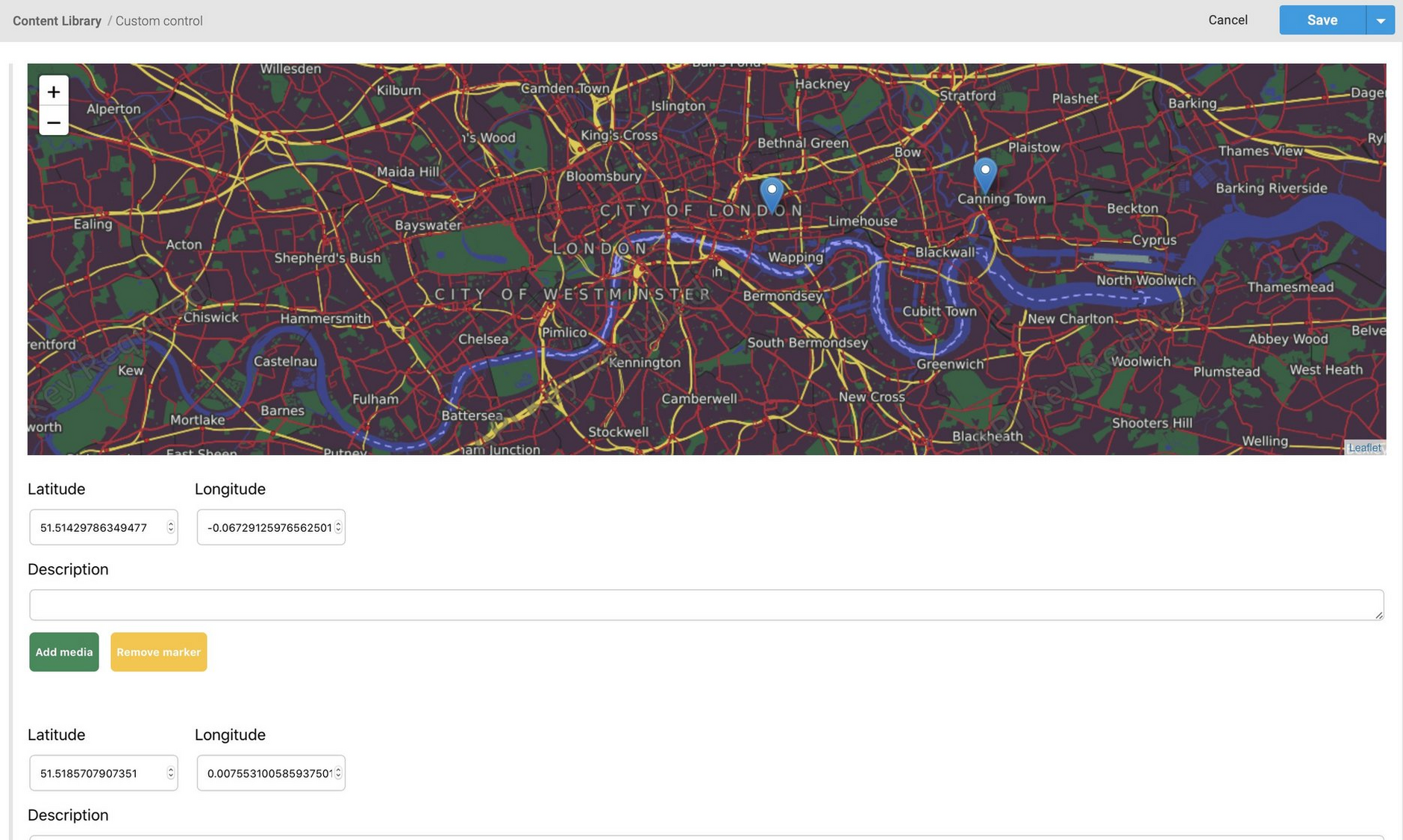
A content editing form for a content item that uses the map extension is shown below. The user would choose what values they want to enter and save the form as normal.
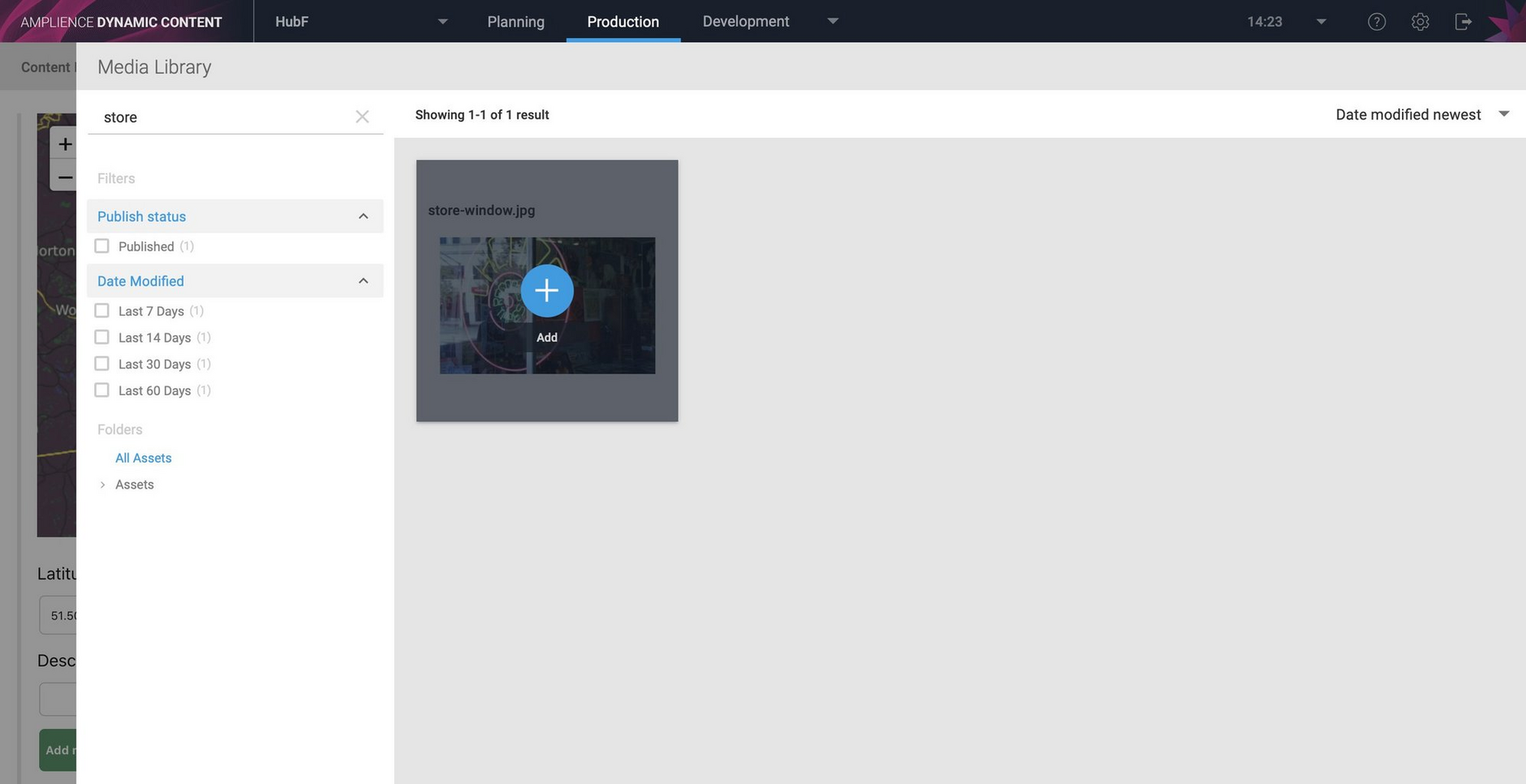
Extensions can also allow the user to add media, content links and content references. In the map control you might want to choose store images to use instead of markers, for example.
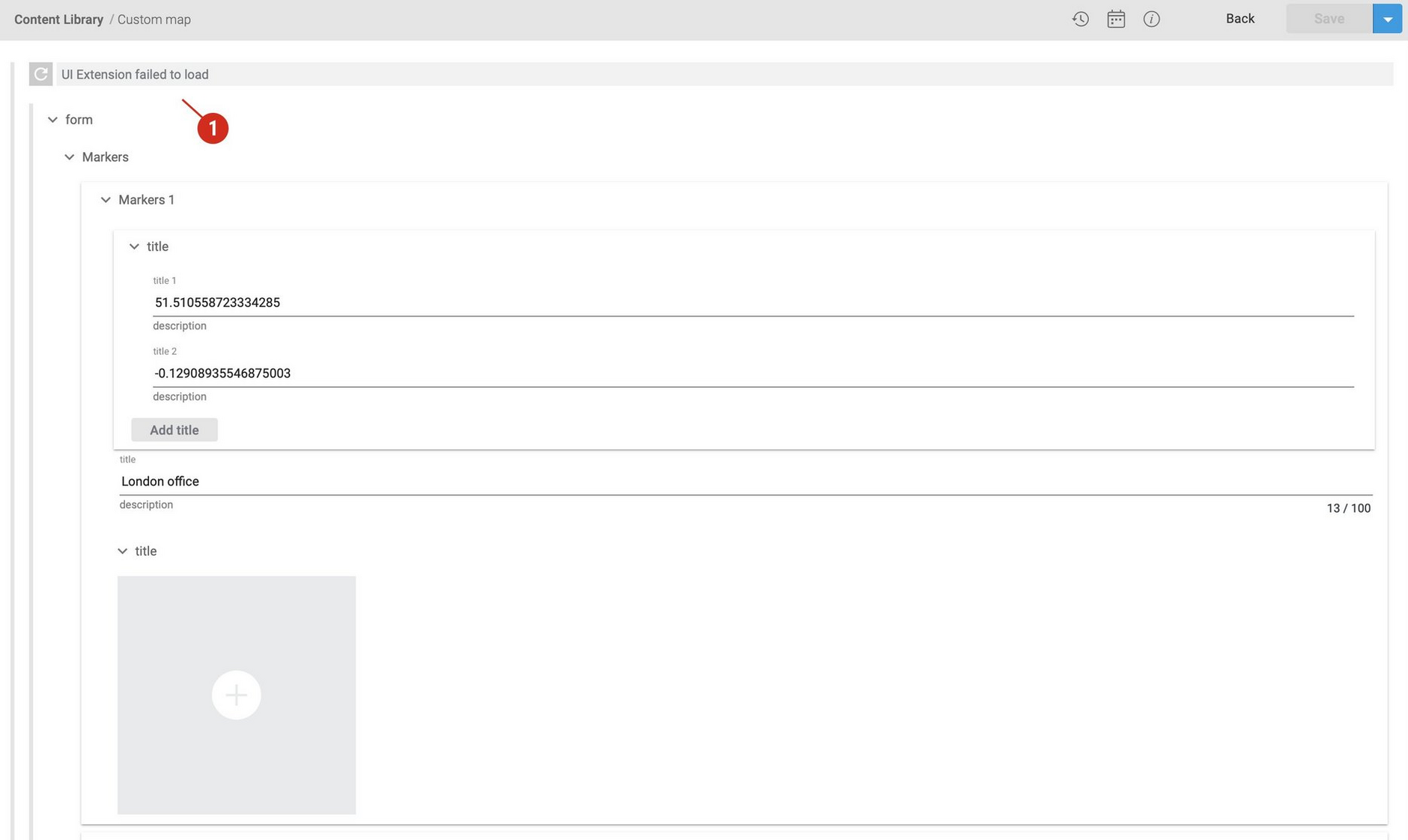
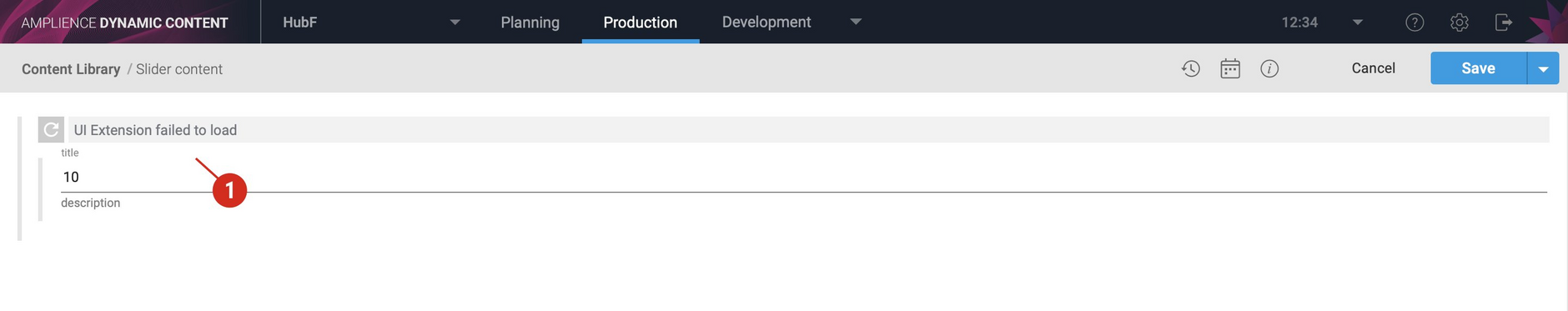
If, when the user opens a previously saved content item, the map extensions cannot be loaded, then the markers they saved will be shown as standard controls. A message will be displayed to tell the user that the extension could not be loaded (as highlighted in the image below).
Content editor extensionsLink copied!
Content editor extensions are displayed in their own tab on the content form, and give you complete control over the editing experience.
Like other types of extensions, content editor extensions are web apps that are written using our extensions SDK.
When a content editor extension is registered, you can choose whether to show the extension at the top of the content form for all content types, or for only those content types that include the extension in their schema. Choose "content editor" as the extension category, give the extension a label and enter the URL to which you've uploaded the extension web app.
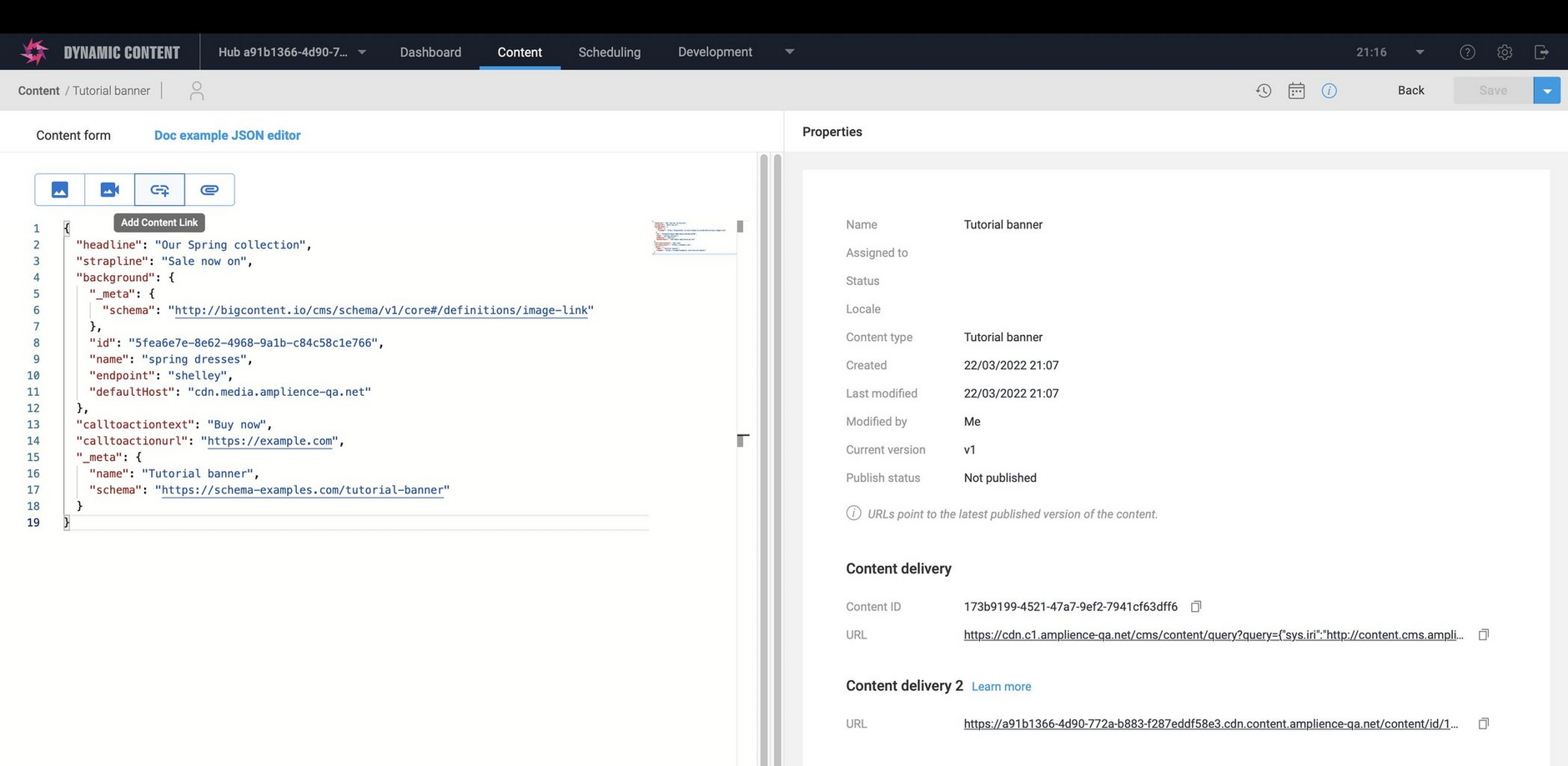
An example JSON viewer content editor extension is shown below.
If we click the "Doc example JSON editor" tab in the example, the simple JSON editor extension is displayed. This extension can be used as a content form replacement and allows you to add content links, images and video and edit the content directly. Any changes you make while you're in the extension tab will be reflected in the content shown when you click the "content form" tab.
Key features of content editor extensionsLink copied!
- Web apps that implement content editor extensions can be hosted anywhere that can serve the web app over https. You can also host content editor extensions locally and use localhost in the URL.
- You can choose whether to make content editor extensions available for all content types, or just those content types that include a reference to the content editor extension in their schema.
- Content editor extensions must be registered on a hub to be used in all content types. The extension label is used as the title of the extension tab in the content form. You can also specify permissions and installation parameters from the registration window.
- The Dynamic Content extensions SDK is used to develop content editor extensions and supports development in JavaScript and TypeScript, so you can use libraries such as React.
Dashboard extensionsLink copied!
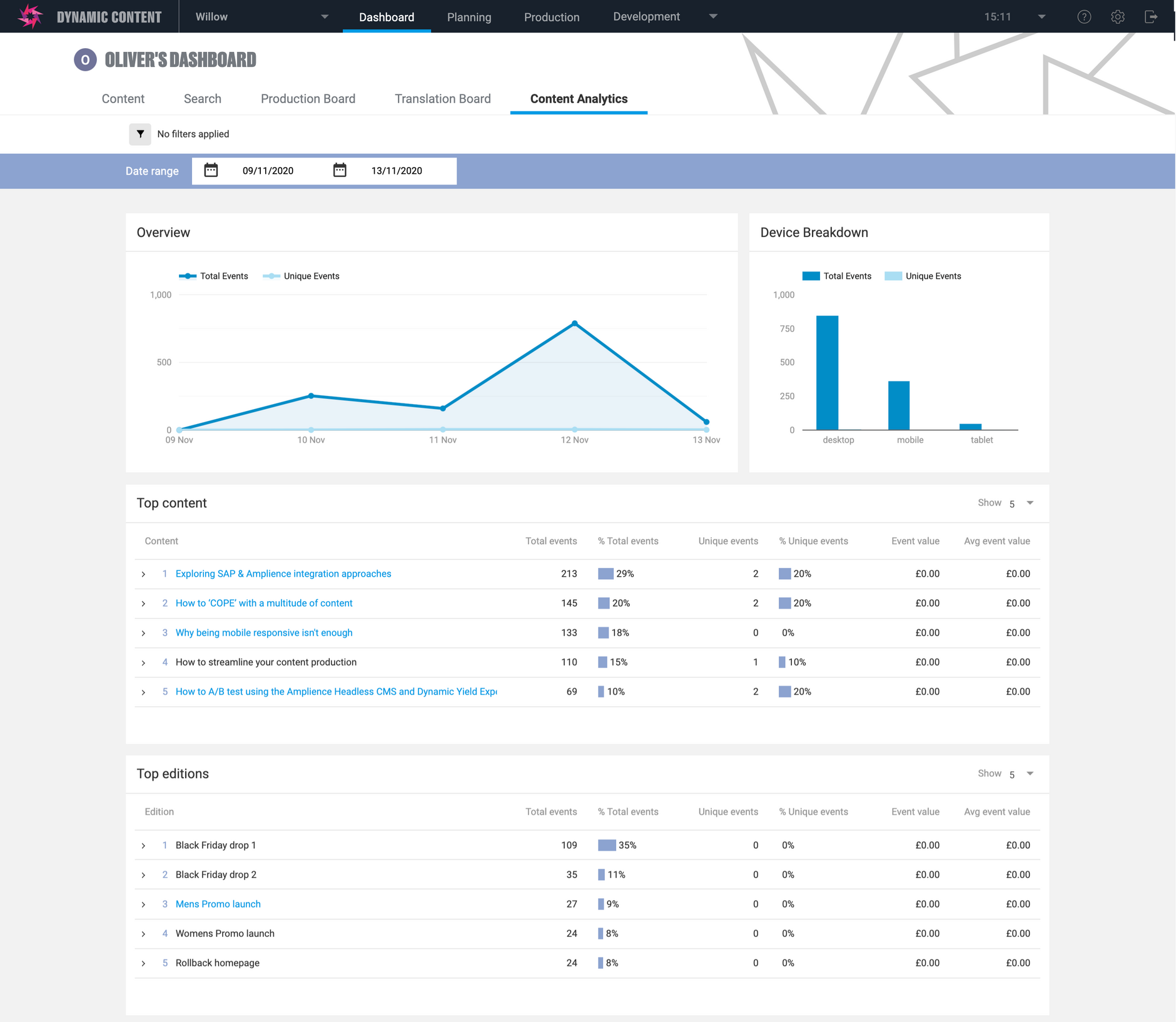
Dashboard extensions are web apps that are loaded into an iFrame and displayed in a full window under a tab on the dashboard. An example dashboard extension is shown in the image below. This extension uses Google Analytics to provide information about the performance of your content, including links to your top performing content and editions.
This extension is one of the samples included on the Amplience GitHub, together with a kanban extension that uses content item statuses to help you visualize content in progress. You can use these dashboard extensions without modification, or use them as the basis for your own extensions.
You create dashboard extensions using version (2.0.0) of the extensions SDK.
Dashboard extensions must be registered on a hub. To register a dashboard extension you need to enter "dashboard" as the extension category, provide a label that will be shown in the dashboard and enter the URL where the extension is stored.
Like content field extensions, dashboard extensions have permissions that allow the user to configure the features that an extension can access.
Key features of dashboard extensionsLink copied!
- Web apps that implement dashboard extensions can be hosted anywhere that can serve the web app over https. You can also host dashboard extensions locally and use localhost in the URL. This makes the development process easier because you don't have to upload the extension to a hosted location each time you make a change. Note that localhost extensions will only be displayed to users who have Developer permissions.
- Dashboard extensions must be registered on a hub. You can also specify permissions and installation parameters from the registration window.
- The Dynamic Content extensions SDK is used to develop dashboard extensions and supports development in JavaScript and TypeScript, so you can use libraries such as React.
- The extensions SDK includes features to make it easier to access the Dynamic Content Management API and navigate the user to locations in Dynamic Content such as the Content Library, the calendar and individual content items, events and editions.
- You can also access third party services from a dashboard extension so you can combine data about your content, events and editions with information from other services.
Using Content field extensionsLink copied!
Adding a content field extension to a schema propertyLink copied!
To specify that a property in a content type schema uses an extension, include the ui:extension keyword in the property definition. The transitiontime property shown below is a number that uses an extension that is registered with the name "simple-slider". When Dynamic Content renders this property in the content editing form, the extension will be used to render the property instead of the standard number control.
Specifying the extension URLLink copied!
If you haven't registered an extension, then rather than referring to the extension by name in the schema, you can use its URL.
However, we recommend registering extensions, as explained on the registering extensions page, since it makes them easier to manage and reuse in multiple schemas.
ParametersLink copied!
In the slider example we're using the params keyword to send three parameters to the extension: min, max and value. If these parameters aren't supplied then the extension will set default values.
As explained in adding snippets, when you register an extension you can set up snippets that might include different params for each instance of the extension. In the case of the slider we have snippets set up with different min and max values.
See the sample extension page for details of how you can read the params sent from the schema to an extension.
Property typesLink copied!
Extensions can be included in both simple property types, such as string and number, and complex property types, such as arrays. For the slider extension the property type is number and when we update the value it must be a valid for that type.
The map extension is used with an array of markers. The section below shows an example of an array property that uses this extension, in this case registered as "map-extension".
If there is a problem communicating between Dynamic Content and the web app, the default property will be used instead, if it's supported. If the default type is not supported, an error will be displayed. For the simple slider, a standard edit control will be used instead of our custom slider.
Creating and editing contentLink copied!
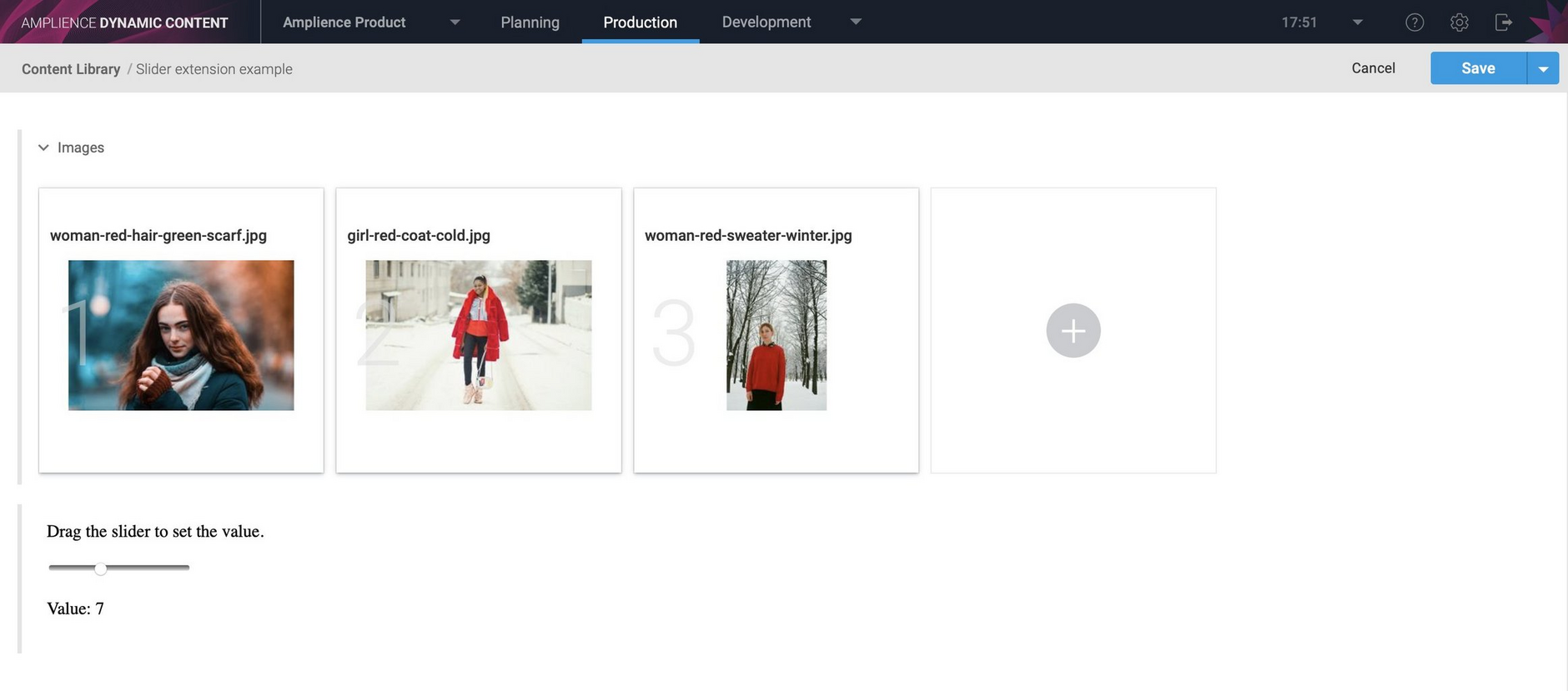
The extension is rendered in the content form and the user can interact with it in the same way as other elements. In this example we are using the slider to set the transition time between a set of images.
In your extension code you need to ensure that when the user saves the content, the next time the content item is opened and your extension is rendered, it reads in the saved value.
The sample slider extension shows how to read a previously saved value and update it when the user changes the value of the property.
What a content field extension can doLink copied!
Extensions can be very simple, such as the slider or provide more advanced functionality. Features you can access from within an extension using the features of the SDK include:
- The ability to read parameters specified in the content type schema
- Getting and setting the field values- the data entered by the user in this extension. For a map extension it would be getting and setting a list of location markers, for the slider it would be a single number.
- Allow the user to choose content and media. You can include content and media links, so the user could choose product imagery within your extension, for example.
- Access visualization settings
- Access the full content type schema
- Because the extension is a web app, it can also make calls to third party services, so you could retrieve your own product data, for example.
Related pagesLink copied!
Sample content field extension- slider
Sample content editor extension- JSON viewer