Algolia search webhooks: overview
The Algolia search webhook template makes it easy to index your Dynamic Content data in Algolia.
All you need to do is specify the details of your Algolia account, the content type to include in the index, and the actions in Dynamic Content that are used to update the index. Your search index is then kept up to date when the user publishes, creates, updates, or archives content. You can query the index using Algolia search APIs to build your front end search experience.
How it worksLink copied!
The integration between Dynamic Content and Algolia makes use of our customizable webhooks feature. A webhook will be created, based on the details you provide, that will send a request to the Algolia API to update your specified index. If the index does not exist, it will be created in Algolia the first time a request is sent.
The webhook will be triggered when an item of the content type you specify is created, updated or published. The content type you choose will contain the information you want to make searchable. For example, you might want to let the user search blog content or product information.
You choose the trigger based on how you will be indexing the content. For a production search index, you would choose to trigger the webhook when content is published, while to allow users to search unpublished content within a preview environment, the webhook would be triggered when content is created or updated.
Pre-requisitesLink copied!
- An Algolia account
- A Dynamic Content account with the developer role assigned for the hub in which you want to create webhooks
Before you beginLink copied!
In order to set up your Algolia search webhooks, you will need the following information from your Algolia account:
- Application ID
- Admin API key or Write API key (to create and update your index).
Amplience Search allows you to view, configure and manage an Algolia search index within Dynamic Content. With Algolia search webhooks, you will view and manage the search index within your Algolia dashboard.
Existing customers of Amplience Search can continue to use it without any changes. We will continue to support and maintain the product. For anyone that wants to integrate Dynamic Content with Algolia and doesn't already use Amplience Search, then you should use Algolia search webhooks.
Creating the Algolia search webhookLink copied!
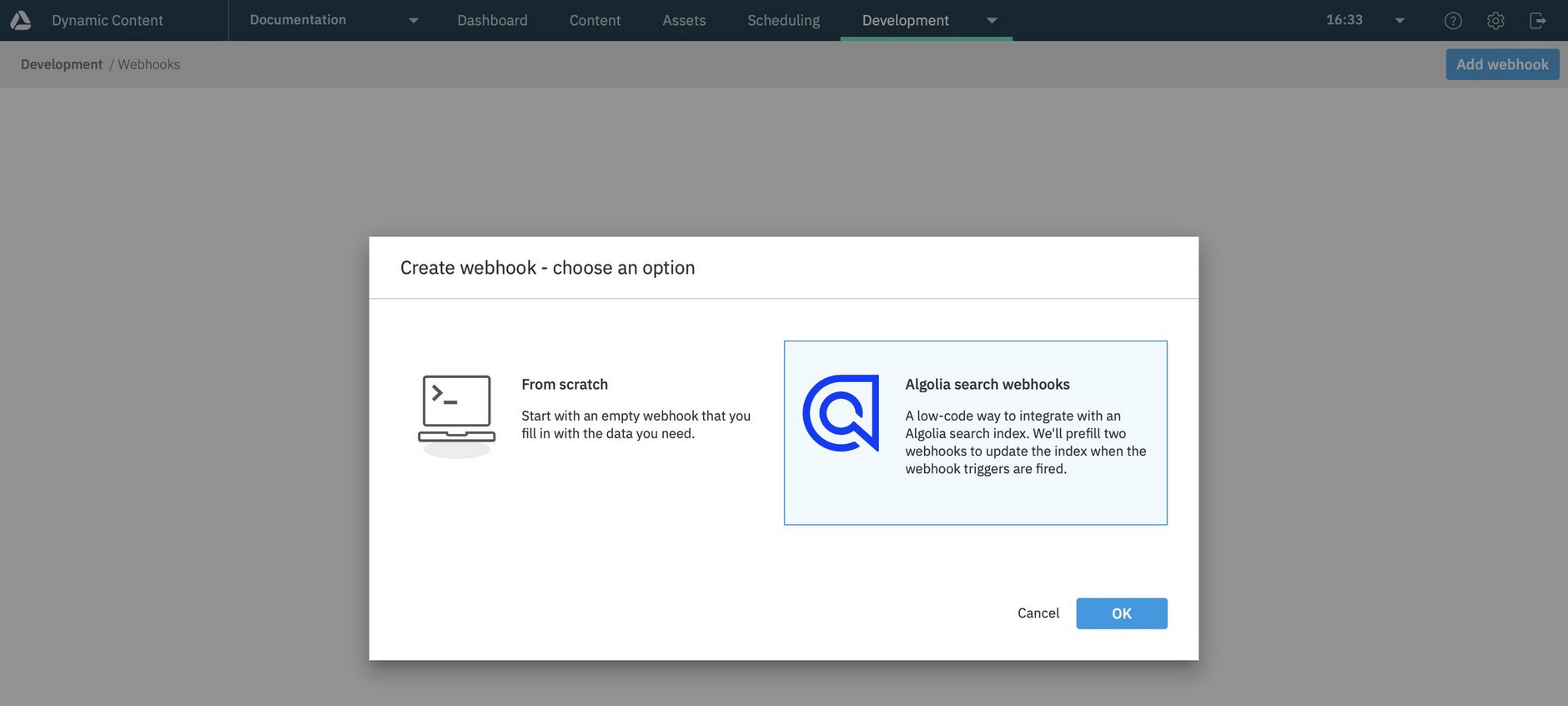
To use the Algolia webhook template, choose "Webhooks" from the development menu and click the "Add webhook" button. A dialog will be displayed allowing you to choose to create a webhook from scratch or an Algolia search webhook. Choose to create an Algolia search webhook and fill in the configuration dialog with details of your Algolia account, the content type to index and when the webhook should be triggered.
For more details see creating your indexing webhook.
The indexing and archiving webhooksLink copied!
Creating the Algolia search webhook will actually add two webhooks to your hub:
- The indexing webhook, used to send the request to the Algolia API to update the search index on your chosen trigger.
- An archiving webhook, which will send a request to delete content from the index and is triggered depending on the indexing event you choose. See The archiving webhook for more details.
Customizing what gets indexedLink copied!
The indexing webhook will contain a custom payload: this is the handlebars used to generate the body of the webhook request sent to the Algolia API. The custom payload determines what will be indexed in Algolia. For more information about defining the custom payload see the customizing your indexing webhook page.
Getting startedLink copied!
-
Creating your indexing webhook walks you through setting up a webhook to update your search index. It also explains how the webhook is configured and how to customize it if you need to.
-
Customizing your indexing webhook explains how to update the webhook custom payload to define what properties of a content item are indexed.